06-自定义过滤器:时间格式化举例
# 前言
我们接着上一篇文章01-04来讲。
# 过滤器的概念
概念:Vue.js 允许我们自定义过滤器,可被用作一些常见的文本格式化。过滤器可以用在两个地方:mustache 插值表达式、 v-bind表达式。过滤器应该被添加在 JavaScript 表达式的尾部,由“管道”符指示。
# Vue1.X中的系统过滤器
Vue提供了一系列的固定逻辑来使程序员更加容易的实现这些功能,这些过滤器称之为系统过滤器。
系统过滤器是Vue1.0中存在的,在Vue2.0中已经删除了。
系统过滤器的使用,可以参考参考文档:http://v1-cn.vuejs.org/api/#过滤器
Vue也提供了一个接口用来供程序员定义属于自己的特殊逻辑,Vue称之为自定义过滤器。我们接下来讲一讲。
# 自定义全局过滤器
文档地址:http://v1-cn.vuejs.org/guide/custom-filter.html
# 全局过滤器的基本使用
我们可以用全局方法Vue.filter()自定义一个全局过滤器。这样的话,每一个Vue的对象实例(每一个VM实例)都可以拿到这个过滤器。它接收两个参数:过滤器的名称 、过滤器函数。
比如说,我要将曾经,我也是一个单纯的少年,单纯的我,傻傻的问,谁是世界上最单纯的男人这句 msg 中的“单纯”改为“邪恶”。可以这样做:
(1)在插值表达式中这样调用:
<p>{{ msg | msgFormat }</p>
上方代码的意思是说:
管道符前面的
msg:要把msg这段文本进行过滤,管道符后面的
msgFormat:是通过msgFormat这个过滤器进行来操作。
(2)定义过滤器msgFormat:
// Vue.filter 中的第一个参数是过滤器的名称,第二个参数是具体的过滤器函数
// 定义一个 Vue 全局的过滤器,名字叫做 msgFormat
Vue.filter('msgFormat', function (myMsg) { // function 的第一个参数指的是管道符前面的 msg
// 字符串的 replace 方法,第一个参数,除了可写一个 字符串之外,还可以定义一个正则
return myMsg.replace(/单纯/g, '邪恶')
})
2
3
4
5
6
上方代码解释:
Vue.filter(‘过滤器的名称’, 具体的过滤器函数)中的第一个参数指的就是过滤器的名称(必须和管道符后面的名称完全一致),第二个参数是具体的过滤器函数过滤器函数function中,第一个参数指的管道符前面的msg。
replace()方法是用来做字符串的替换的。第一个参数如果只写成单纯,那么就会只修改 msg 中的第一个单纯字样。所以这里就用正则去匹配msg 中所有的单纯字样。
最终,完整版代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="vue2.5.16.js"></script>
</head>
<body>
<div id="app">
<!-- 通过 过滤器 msgFormat 对 msg 进行过滤-->
<p>{{ msg | msgFormat }}</p>
</div>
<script>
// 定义一个 Vue 全局的过滤器,名字叫做 msgFormat
Vue.filter('msgFormat', function (myMsg) {
// 字符串的 replace 方法,第一个参数,除了可写一个 字符串之外,还可以定义一个正则
//将 myMsg 中的所有`单纯`字样,修改为`邪恶`
return myMsg.replace(/单纯/g, '邪恶')
})
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
msg: '曾经,我也是一个单纯的少年,单纯的我,傻傻的问,谁是世界上最单纯的男人'
},
methods: {}
});
</script>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
网页显示效果如下:

# 给过滤器添加多个参数
上面的举例代码中,中,过滤器的调用并没有加参数,其实它还可以添加多个参数。
接下来,我们在上面的举例代码中进行改进。
改进一:过滤器加一个参数。如下:
将 msg 这个字符串中的“单纯”改为 xxx 变量。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="vue2.5.16.js"></script>
</head>
<body>
<div id="app">
<!-- 【重要】通过 过滤器 msgFormat 对 msg 进行过滤。括号里的参数代表 function中的 arg2-->
<p>{{ msg | msgFormat('xxx') }}</p>
</div>
<script>
// 定义一个 Vue 全局的过滤器,名字叫做 msgFormat
Vue.filter('msgFormat', function (myMsg, arg2) {
// 字符串的 replace 方法:第一个参数,除了可写一个 字符串之外,还可以定义一个正则;第二个参数代表要替换为上面的xxx
//将 myMsg 中的所有`单纯`字样,修改为 arg2
return myMsg.replace(/单纯/g, arg2)
})
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
msg: '曾经,我也是一个单纯的少年,单纯的我,傻傻的问,谁是世界上最单纯的男人'
},
methods: {}
});
</script>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39

注意代码中那行重要的注释:括号里的参数代表 function中的 arg2。
改进二:过滤器加两个参数。如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="vue2.5.16.js"></script>
</head>
<body>
<div id="app">
<!-- 通过 过滤器 msgFormat 对 msg 进行过滤-->
<!-- 【重要】括号里的第一个参数代表 function 中的 arg2,括号里的第二个参数代表 function 中的 arg3-->
<p>{{ msg | msgFormat('【牛x】', '【参数arg3】') }}</p>
</div>
<script>
// 定义一个 Vue 全局的过滤器,名字叫做 msgFormat
Vue.filter('msgFormat', function (myMsg, arg2, arg3) {
// 字符串的 replace 方法:第一个参数,除了可写一个 字符串之外,还可以定义一个正则;第二个参数代表要替换为 xxx
//将 myMsg 中的所有`单纯`字样,修改为`arg2 + arg3`
return myMsg.replace(/单纯/g, arg2 + arg3)
})
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
msg: '曾经,我也是一个单纯的少年,单纯的我,傻傻的问,谁是世界上最单纯的男人'
},
methods: {}
});
</script>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
效果如下:

改进3:同时使用多个过滤器
对 msg 同时使用多个过滤器。例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="vue2.5.16.js"></script>
</head>
<body>
<div id="app">
<!-- 通过 两个过滤器(msgFormat、myFilter2)对 msg 进行过滤-->
<!-- 将 msg 交给第一个过滤器来处理,然后将处理的结果交给第二个过滤器来处理-->
<p>{{ msg | msgFormat('【牛x】', '【参数arg3】') | myFilter2}}</p>
</div>
<script>
// 定义一个 Vue 全局的过滤器,名字叫做 msgFormat
Vue.filter('msgFormat', function (myMsg, arg2, arg3) {
// 字符串的 replace 方法:第一个参数,除了可写一个 字符串之外,还可以定义一个正则;第二个参数代表要替换为 xxx
//将 myMsg 中的所有`单纯`字样,修改为`arg2 + arg3`
return myMsg.replace(/单纯/g, arg2 + arg3)
})
//定义第二个全局过滤器
Vue.filter('myFilter2', function (myMsg) {
//在字符串 msg 的最后面加上【后缀】
return myMsg + '【后缀】'
})
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
msg: '曾经,我也是一个单纯的少年,单纯的我,傻傻的问,谁是世界上最单纯的男人'
},
methods: {}
});
</script>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
效果如下:

上方代码中,添加了多个过滤器,实现的思路是:将 msg 交给第一个过滤器来处理,然后将处理的结果交给第二个过滤器来处理 。
# 举例1:时间格式化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="vue2.5.16.js"></script>
</head>
<body>
<div id="app">
{{ time }}
<br /> {{ time | datefmt }}
</div>
<div id="app1">
{{ time | datefmt }}
</div>
</body>
<script>
// 定义一个名称为 datafmt的全局过滤器
Vue.filter('datefmt', function (input) {
// 过滤器的逻辑:将input的值格式化成 yyyy-MM-dd 字符串输出
var res = '';
var year = input.getFullYear();
var month = input.getMonth() + 1;
var day = input.getDate();
res = year + '-' + month + '-' + day;
return res;
});
new Vue({
el: '#app1',
data: {
time: new Date()
}
})
new Vue({
el: '#app',
data: {
time: new Date()
}
});
</script>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
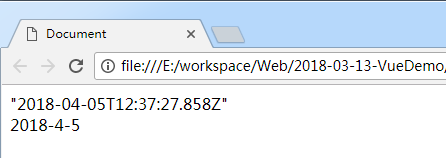
运行效果:

# 举例2:时间格式化
上面的举例1,时间格式化的过滤器,我们还有个更高端的写法:(字符串模板)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="vue2.5.16.js"></script>
</head>
<body>
<div id="app">
2018-05-25T14:06:51.618Z
<br /> {{ '2018-05-25T14:06:51.618Z' | dateFormat }}
</div>
</body>
<script>
Vue.filter('dateFormat', function (dateStr, pattern = "") {
// 根据给定的时间字符串,得到特定的时间
var dt = new Date(dateStr)
// yyyy-mm-dd
var y = dt.getFullYear()
var m = dt.getMonth() + 1
var d = dt.getDate()
// return y + '-' + m + '-' + d
if (pattern.toLowerCase() === 'yyyy-mm-dd') { //如果调用过滤器的参数写的是 yyyy-mm-dd,那就按照这种 yyyy-mm-dd 的格式写
//这里用的是字符串模板
return `${y}-${m}-${d}`
} else { //否则(比如说调用过滤器时不写参数),后面就补上 时-分-秒
var hh = dt.getHours()
var mm = dt.getMinutes()
var ss = dt.getSeconds()
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`
}
})
new Vue({
el: '#app',
data: {
time: new Date()
}
});
</script>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
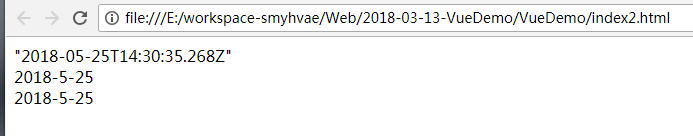
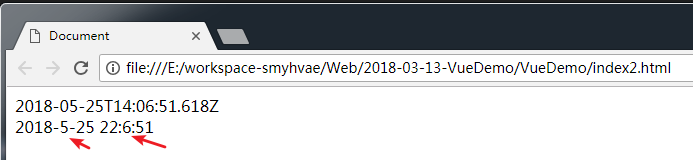
运行结果:

【荐】举例2的改进:(字符串的padStart方法使用)
上图中,我们可以看到,箭头处的时间有些问题,比如说,6要写成06更合适。为了实现这个功能,我们可以这样做:
使用ES6中的字符串新方法 String.prototype.padStart(maxLength, fillString='') 或 String.prototype.padEnd(maxLength, fillString='')来填充字符串。 pad在英文中指的是补充。
实现举例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="vue2.5.16.js"></script>
</head>
<body>
<div id="app">
2018-05-25T14:06:51.618Z
<br /> {{ '2018-05-25T14:06:51.618Z' | dateFormat }}
</div>
</body>
<script>
Vue.filter('dateFormat', function (dateStr, pattern) {
// 根据给定的时间字符串,得到特定的时间
var dt = new Date(dateStr)
// yyyy-mm-dd
var y = dt.getFullYear()
var m = (dt.getMonth() + 1).toString().padStart(2, '0')
var d = dt.getDate().toString().padStart(2, '0')
if (pattern && pattern.toLowerCase() === 'yyyy-mm-dd') { //如果调用过滤器的参数写的是 yyyy-mm-dd,那就按照这种 yyyy-mm-dd 的格式写
//这里用的是字符串模板
return `${y}-${m}-${d}`
} else { //否则(比如说调用过滤器时不写参数),后面就补上 时-分-秒
var hh = dt.getHours().toString().padStart(2, '0')
var mm = dt.getMinutes().toString().padStart(2, '0')
var ss = dt.getSeconds().toString().padStart(2, '0')
return `${y}-${m}-${d} ${hh}:${mm}:${ss} ~~~~~~~`
}
})
new Vue({
el: '#app',
data: {
time: new Date()
}
});
</script>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
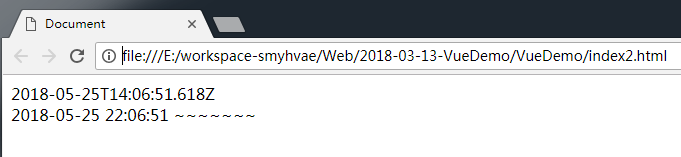
运行效果如下:

pattern参数的解释:
在做if (pattern && pattern.toLowerCase() === 'yyyy-mm-dd')这个判断时,逻辑是:先保证pattern参数传进来了,然后继续后面的判断。
我们不能写成:if (pattern.toLowerCase() === 'yyyy-mm-dd')。因为,万一在调用的时候,不传递参数pattern,那么 if语句就相当于if (undefined.toLowerCase() === 'yyyy-mm-dd'),就会报错。
当然,ES6中有个新特性叫“默认参数”,我们就可以这样写:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="vue2.5.16.js"></script>
</head>
<body>
<div id="app">
2018-05-25T14:06:51.618Z
<br /> {{ '2018-05-25T14:06:51.618Z' | dateFormat }}
</div>
</body>
<script>
Vue.filter('dateFormat', function (dateStr, pattern = '') {
// 根据给定的时间字符串,得到特定的时间
var dt = new Date(dateStr)
// yyyy-mm-dd
var y = dt.getFullYear()
var m = (dt.getMonth() + 1).toString().padStart(2, '0')
var d = dt.getDate().toString().padStart(2, '0')
if (pattern.toLowerCase() === 'yyyy-mm-dd') { //如果调用过滤器的参数写的是 yyyy-mm-dd,那就按照这种 yyyy-mm-dd 的格式写
//这里用的是字符串模板
return `${y}-${m}-${d}`
} else { //否则(比如说调用过滤器时不写参数),后面就补上 时-分-秒
var hh = dt.getHours().toString().padStart(2, '0')
var mm = dt.getMinutes().toString().padStart(2, '0')
var ss = dt.getSeconds().toString().padStart(2, '0')
return `${y}-${m}-${d} ${hh}:${mm}:${ss} ~~~~~~~`
}
})
new Vue({
el: '#app',
data: {
time: new Date()
}
});
</script>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
# 自定义私有过滤器
私有过滤器:在某一个 vue 对象内部定义的过滤器称之为私有过滤器。这种过滤器只有在当前vue对象的el指定的监管区域有用。
举例:日期格式化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="vue2.5.16.js"></script>
</head>
<body>
<div id="app">
{{ time }}
<br />
{{ time | datefmt }}
</div>
</body>
<script>
new Vue({
el: '#app',
data: {
time: new Date()
},
//在某一个vue对象内部定义的过滤器称之为私有过滤器,
//这种过滤器只有在当前vue对象el指定的监管的区域有用
filters: {
// input是自定义过滤器的默认参数,input的值永远都是取自于 | 左边的内容
datefmt: function (input) {
// 定义过滤器的内容:将input的值格式化成 yyyy-MM-dd 字符串输出
var res = '';
var year = input.getFullYear();
var month = input.getMonth() + 1;
var day = input.getDate();
res = year + '-' + month + '-' + day;
return res;
}
}
});
</script>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
上面的代码中,我们在vue实例中,通过filters关键字,在里面定义了一个局部过滤器datefmt。
运行结果:

第一行代码显示的是默认的date。第二行代码显示的是格式化之后的date,说明过滤器是起到了作用的。
# 总结
过滤器调用的时候,采用的是就近原则,如果私有过滤器和全局过滤器名称一致了,这时候 优先调用私有过滤器。
# axios
axios是在Vue中专门用来发送ajax请求的。
但是,axios并不依赖于Vue.js库,而是基于promise的。