01-ES5和ES6的介绍
# 前言
# ECMAScript 简介
ES 的全称是 ECMAScript,它是由 ECMA 国际标准化组织 制定的一套脚本语言的标准化规范。
详细来说,ES 是由 ECMA 的第 39 号技术专家委员会(Technical Committee 39,简称 TC39)负责制订 ECMAScript 标准,成员包括 Microsoft、Mozilla、Google 等公司。
简单来说,ECMAScript 是 JS 的语言标准。当然,ECMAScript 还包括其他脚本语言的语言标准。
# ECMAScript 版本发布记录
1995 年:ECMAScript 诞生。
1997 年:ECMAScript 标准确立。ECMA 发布 ECMA-262 标准,推出浏览器标准语言 ECMAScript 1.0。
1999 年:发布 ES3;与此同时,IE5 风靡一时。
2009 年:发布 ECMAScript 5.0(简称 ES5)。例如 foreach、Object.keys、Object.create 和 json 标准。
2011 年:发布 ECMAScript5.1,成为 ISO 国际标准,从而推动所有浏览器都支持。
2015 年 6 月:发布 ECMAScript 6(简称 ES6),即 ECMAScript 2015。(注意,前者是按版本号区分,后者是按年份区分。ES 的后续版本,请尽量用年份来命名。)
2016 年 6 月:发布 ECMAScript 7,即 ECMAScript 2016。
2017 年 6 月:发布 ECMAScript 8,即 ECMAScript 2017。
2018 年 6 月:发布 ECMAScript 9,即 ECMAScript 2018。
2019 年 6 月:发布 ECMAScript 10,即 ECMAScript 2019。
2020 年 6 月:发布 ECMAScript 11,即 ECMAScript 2020。
......
- 此后,每年更新一版。
# ECMAScript5.1简介
ECMAScript 5.1是ECMAScript标准的最新修正版本,所以这个版本非常重要。与ECMAScript 5.0 相比,ECMAScript 5.1的改进如下:
- 对于此前不合理的地方进行了修正。
- 新增了一些新的方法。
- 新增了严格模式的语法。(我们将在下一篇文章讲严格模式)
推荐阅读链接:
# ES6 简介
从上面的 ES 的版本记录可以看出:2015 年 6 月,ES6 正式发布。如果用年份来命名版本号,也可以称之为 ES2015。
ES6 是新的 JS 语法标准。ES6 实际上是一个泛指,泛指 ES 2015 及后续的版本。
很多人在做业务选型的时候,会倾向于选 jQuery。其实 jQuery 的语法是偏向于 ES3 的。而现在主流的框架 Vue.js 和 React.js 的默认语法,都是用的 ES6。
ES6 的改进如下:
ES6 之前的变量提升,会导致程序在运行时有一些不可预测性。而 ES6 中通过 let、const 变量优化了这一点。
ES6 增加了很多功能,比如:常量、作用域、对象代理、异步处理、类、继承等。这些在 ES5 中想实现,比较复杂,但是 ES6 对它们进行了封装。
ES6 之前的语法过于松散,实现相同的功能,不同的人可能会写出不同的代码。
ES6 的目标是:让 JS 语言可以编写复杂的大型应用程序,成为企业级开发语言。
推荐阅读链接:
- 阮一峰 | ES6 入门教程:https://es6.ruanyifeng.com/
# ES各个版本的浏览器兼容性情况
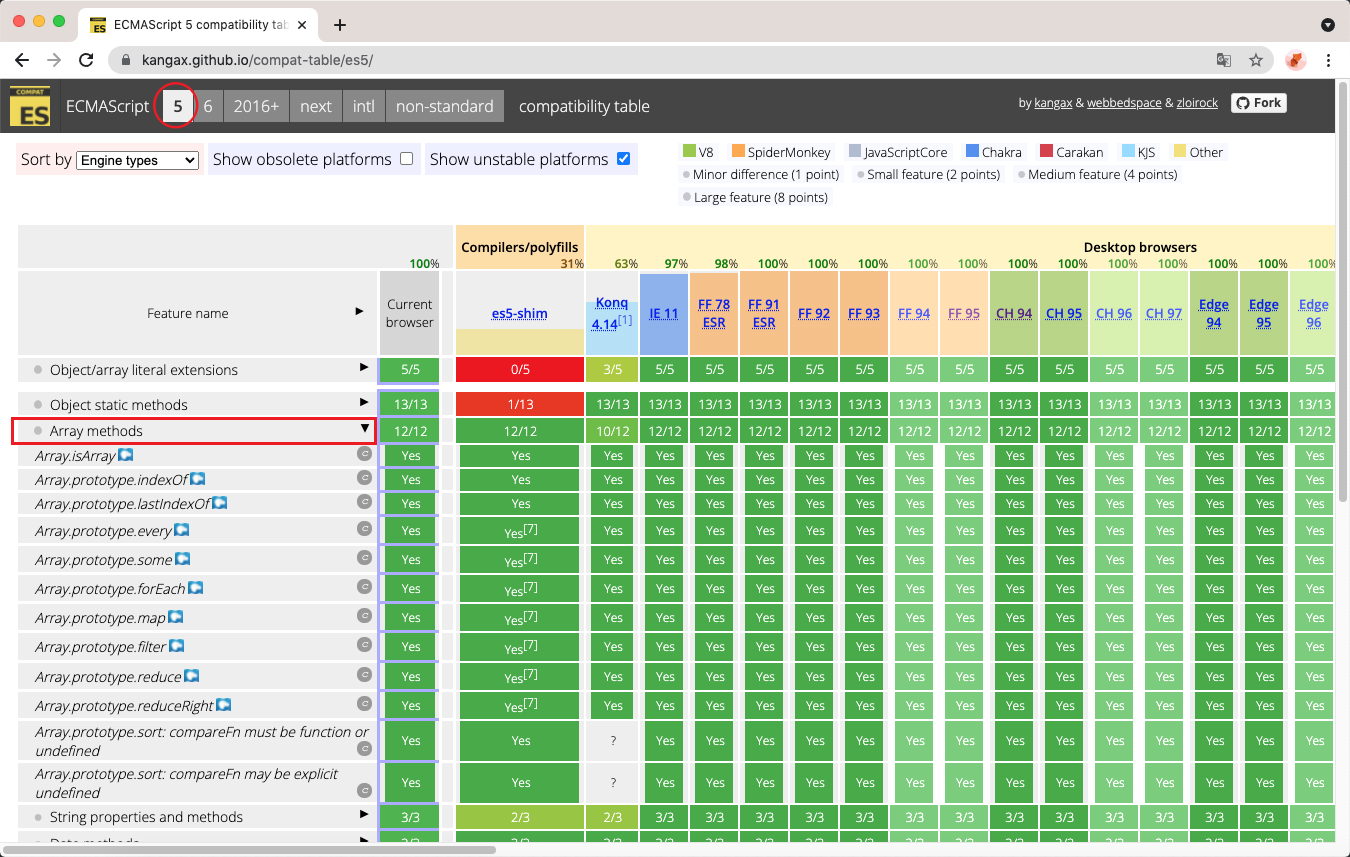
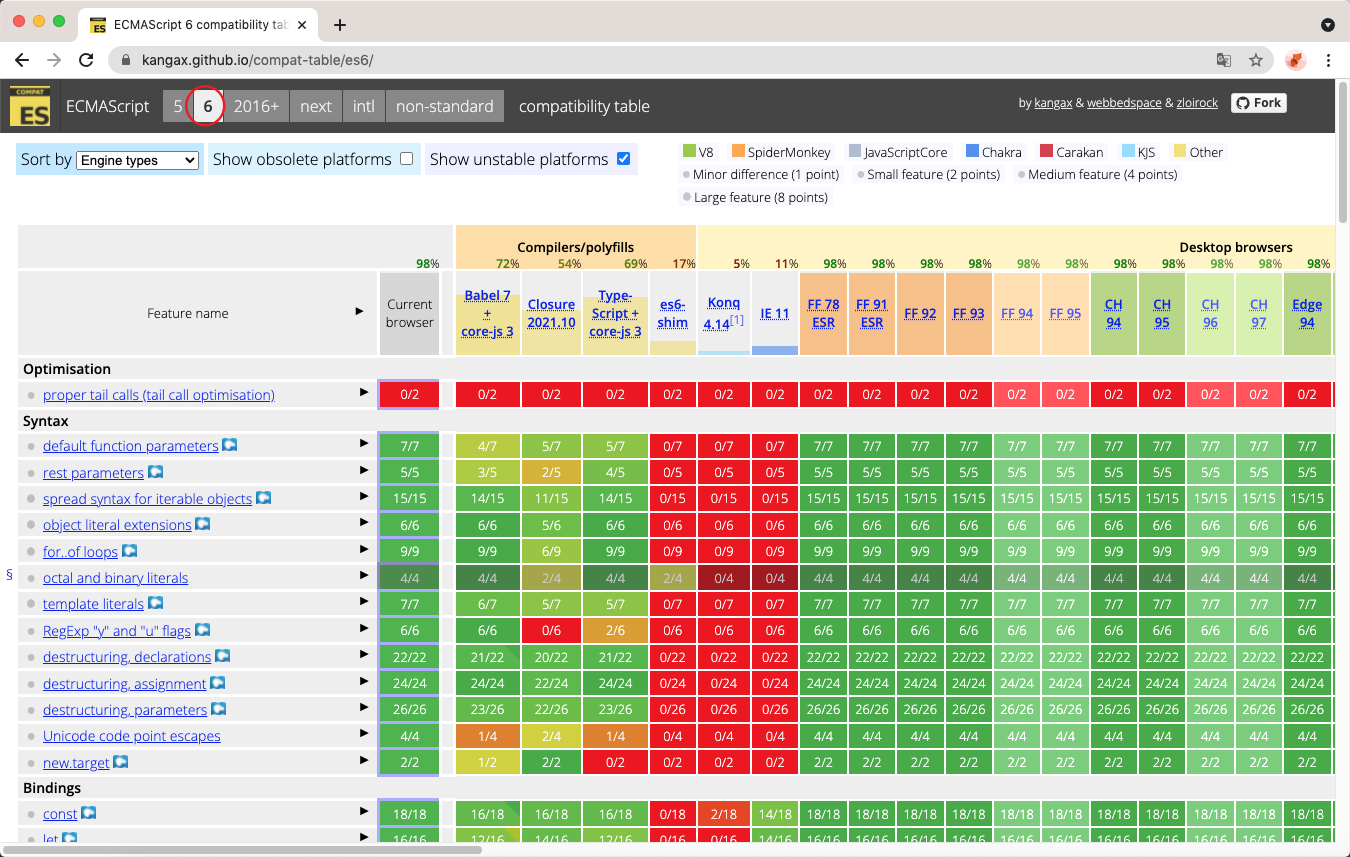
关于 ECMAScript各个版本的浏览器兼容性情况,可以看看 Juriy Zaytsev 统计的兼容性表格:https://kangax.github.io/compat-table/es5/
这个网站很实用,而且还列出了每个版本里新增的主要API有哪些。
比如说,ES5的兼容性是比较好的:

ES6在IE 11浏览器里就不兼容:

另外,如果我们想在ES5环境中支持ES6的API,可以通过 ES5-shim 这样的工具来实现。
# 将ES6的语法转为ES5(为了兼容 ES5)
掌握 ES6 之后,如果你的业务需要考虑 ES5 的兼容性,则可以这样做:写 ES6 语法的 js 代码,然后通过
Babel将 ES6 转换为 ES5。如果没有这样的需要,那么下面的内容,了解即可。
babel 的作用是将 ES6 语法转为 ES5 语法,支持低端浏览器。
但是,在这之前,我们需要配置一下相关的环境。
# 建立工程目录
(1)先建立一个空的工程目录 ES6Demo,并在目录下建立两个文件夹 src和 dist:
src:书写 ES6 代码,我们写的 js 程序都放在这里。dist:利用 Babel 编译生成的 ES5 代码。我们在 HTML 页面需要引入 dist 里的 js 文件。
(2)在 src 里新建文件 index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<!-- 我们引入 ES5 中的 js 文件,而不是引入 ES6 中的 js 文件。 -->
<script src="./dist/index.js"></script>
</head>
<body></body>
</html>
2
3
4
5
6
7
8
9
10
11
12
注意,上方代码中,我们引入的是dist目录下的 js 文件。
然后我们新建文件 src/index.js:
let a = 'smyhvae';
const b = 'qianguyihao';
console.log(a);
console.log(b);
2
3
4
5
这个文件是一个 ES6 语法 的 js 文件,稍后,我们尝试把这个 ES6 语法的 js 文件转化为 ES5 的 js 文件。
PS:我们在写代码时,能用单引号尽量用单引号,而不是双引号,前者在压缩之后,程序执行会更快。
# 全局安装 Babel-cli
(1)初始化项目:
在安装 Babel 之前,需要先用 npm init 先初始化我们的项目。打开终端或者通过 cmd 打开命令行工具,进入项目目录,输入如下命令:
npm init -y
上方代码中,-y 代表全部默认同意,就不用一次次按回车了(稍后再根据需要,在文件中手动修改)。命令执行完成后,会在项目的根目录下生成 package.json 文件:
{
"name": "es6demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "smyhvae",
"license": "ISC"
}
2
3
4
5
6
7
8
9
10
11
PS:VS Code 里打开终端的快捷键是:Contol + ~。
(2)全局安装 Babel-cli:
在终端中输入以下命令:
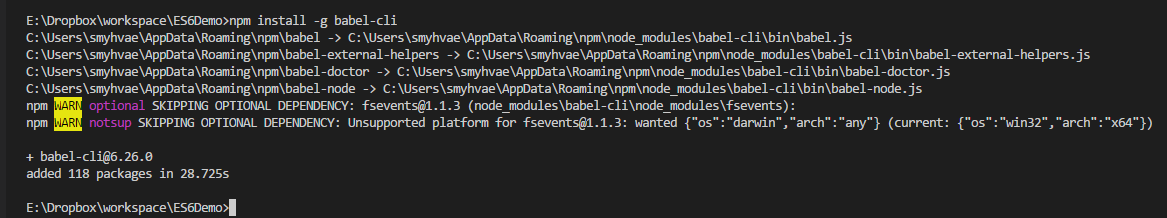
npm install -g babel-cli

如果安装比较慢的话,Mac 下可以使用cnpm进行安装 ,windows 下可以使用nrm切换到 taobao 的镜像。
(3)本地安装 babel-preset-es2015 和 babel-cli:
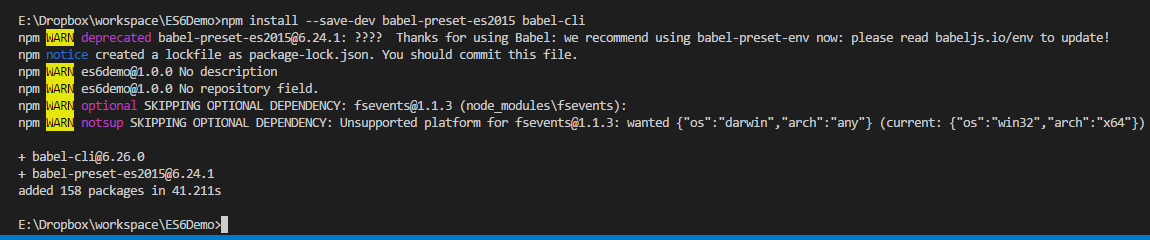
npm install --save-dev babel-preset-es2015 babel-cli

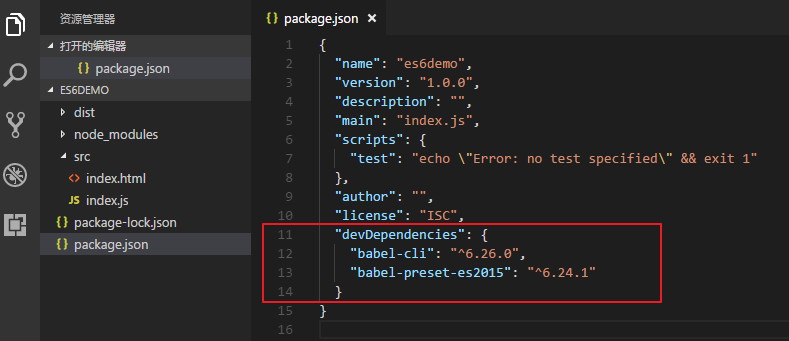
安装完成后,会发现package.json文件,已经多了 devDependencies 选项:

(4)新建.babelrc:
在根目录下新建文件.babelrc,输入如下内容:
{
"presets":[
"es2015"
],
"plugins":[]
}
2
3
4
5
6
(5)开始转换:
现在,我们应该可以将 ES6 的文件转化为 ES5 的文件了,命令如下:(此命令略显复杂)
babel src/index.js -o dist/index.js
我们可以将上面这个命令进行简化一下。操作如下:
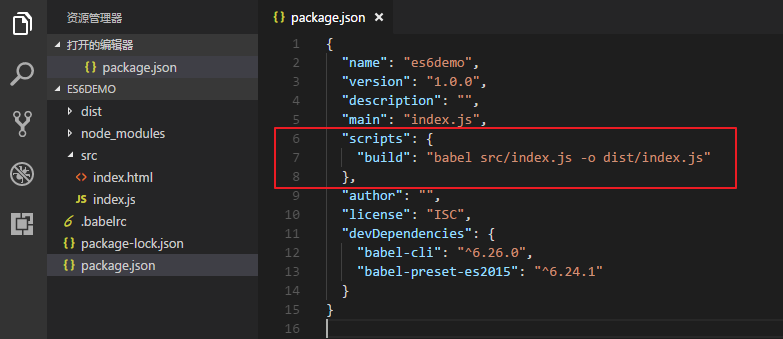
在文件 package.json 中修改键 scripts中的内容:
"scripts": {
"build": "babel src/index.js -o dist/index.js"
},
2
3
修改后的效果如下:

目前为止,环境配置好了。以后,我们执行如下命令,即可将src/index.js这个 ES6 文件转化为 dist/index.js这个 ES5 文件:
npm run build
我们执行上面的命令之后,会发现, dist 目录下会生成 ES5 的 js 文件:
index.js:
'use strict';
var a = 'smyhvae';
var b = 'qianguyihao';
console.log(a);
console.log(b);
2
3
4
5
6
7
当我们打开网页后,就可以在浏览器的控制台,看到代码的输出结果。