-
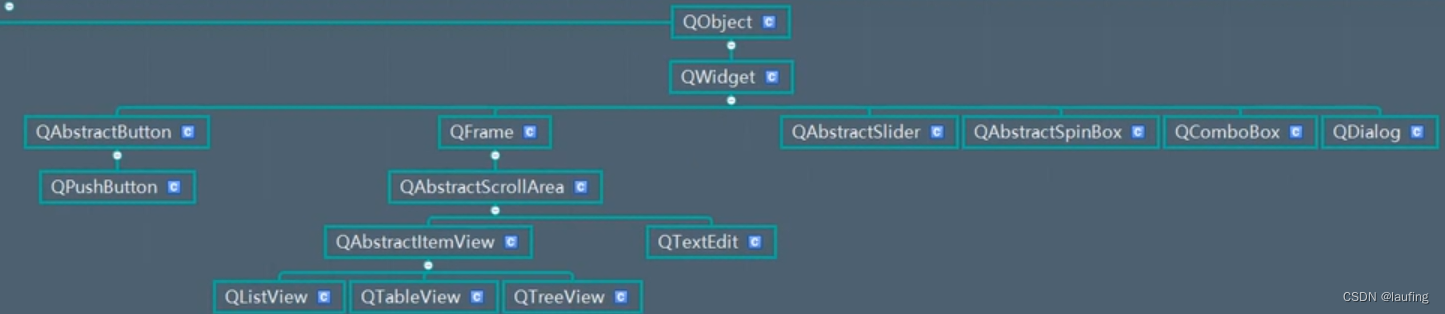
GUI编程--PyQt5--QAbstractButton
QAbstractButton是一个抽象类,无法直接使用。

绘制事件
from PyQt5.QtWidgets import QAbstractButton from PyQt5.QtGui import QPainter, QPen, QColor # 定义按钮类 class Laufing(QAbstractButton): # 必须重写绘制事件 def paintEvent(self, e: QtGui.QPaintEvent): # print("开始绘制按钮....") # 1.创建一个画家 painter = QPainter(self) # 2. 给他一支笔 pen = QPen(QColor(155, 130, 225), 5) # 颜色 宽度 painter.setPen(pen) # 3. 开始绘制 painter.drawText(0, 20, self.text()) painter.drawEllipse(0, 0, 100, 100) # 绘制椭圆 (矩形区域的内切)- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
使用自己的按钮类:
# 添加一个按钮 btn = Laufing(self) btn.setText("666") # self.text() btn.resize(100, 100)- 1
- 2
- 3
- 4
设置文本
btn.setText(“xxx”) 设置文本
btn.text() 获取文本btn.setIcon(QIcon) 设置图标,在文本左侧
btn.setIconSize(QSize(20,30))
btn.icon()
btn.iconSize() 获取大小设置快捷键
设置与按钮的点击关联的快捷键
# 1 btn.setText("&abc") # alt + a 触发点击 btn.setText("a&bc") # alt + b 触发 # 2 btn.setShortcut("ctrl+j") # 字符串中间不能有空格 btn.setShortcut("Alt+A") # 不分大小写- 1
- 2
- 3
- 4
- 5
- 6
- 7
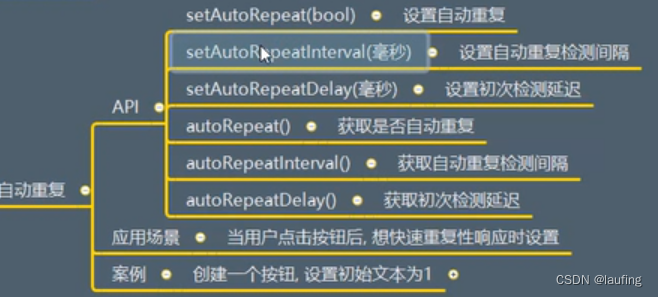
设置自动重复
点击按钮不松开,重复发送信号,重复执行槽函数
# 设置自动重复 按下按钮 不松 btn.setAutoRepeat(True) btn.setAutoRepeatDelay(2000) # 2s后开始检测自动重复 btn.setAutoRepeatInterval(1000) # 自动重复的间隔 为1s btn.autoRepeat() # 是否自动重复 btn.autoRepeatDelay() # 多久后检测自动重复 btn.autoRepeatInteval() # 自动重复的间隔- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

按钮状态
# 按下的状态 btn.setStyleSheet("QPushButton:pressed {background-color: pink}") btn.setDown(True) btn.isDown() # 设置可选中 btn.setCheckable(True) btn.isCheckable() # 是否可选中 btn.setChecked(True) # 设置为选中 btn.isChecked() # 是否选中 btn.toggle() # 选中、取消选中 来回切换 btn.setEnable(True) # 可用 btn.isEnable()- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
排他性
同级按钮控件,同时设置排他性,才可以相互之间排斥
btn1 = QPushButton(win) btn1.setText("1") btn1.move(50, 50) btn1.setCheckable(True) btn1.setAutoExclusive(True) btn2 = QPushButton(win) btn2.setText("2") btn2.move(50, 100) btn2.setCheckable(True) btn2.setAutoExclusive(True) btn2.autoExclusive() # 是否具有排他性- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
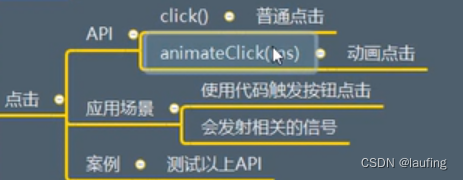
按钮的点击
动画点击会持续固定毫秒数。

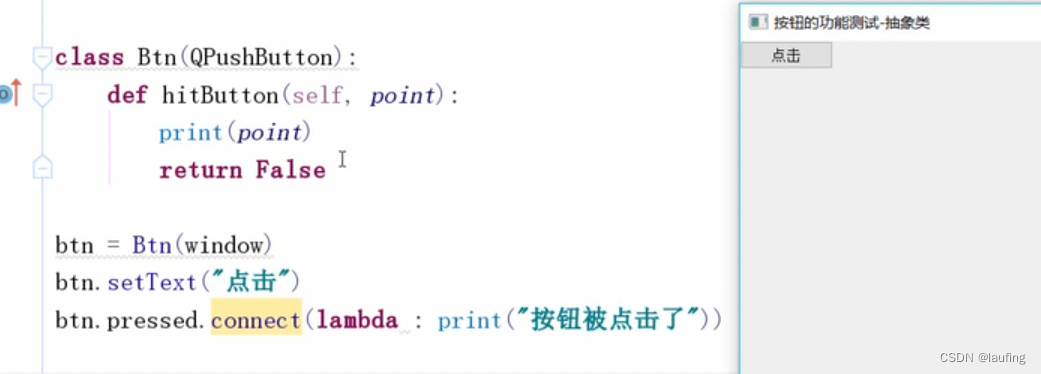
按钮点击有效区域
点击按钮时,坐标位置传给hitButton,内部返回True,则按钮释放点击信号;否则不释放信号。

案例1: 设置点击按钮的右半部分,才触发点击效果
# 重写hitButton class MyBtn(QPushButton): def hitButton(self, pos: QtCore.QPoint): print("点击的位置:", pos) if pos.x() > self.width()/2: # 有效 return True # 无效 return False- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
案例2: 设置点击按钮的内切圆区域,才触发点击效果,释放信号

class MyBtn(QPushButton): def hitButton(self, pos: QtCore.QPoint): print("点击的位置:", pos) # 思路:点击的点 与圆心位置的距离 < = 半径 # 按钮的左上角为原点, 点击的点的坐标 pos_x = pos.x() pos_y = pos.y() # 圆心坐标 circle_x = circle_y = self.width()/2 # 计算距离 import math if math.sqrt((pos_x - circle_x)**2 + (pos_y - circle_y)**2) <= self.width()/2: return True return False def paintEvent(self, a0: QtGui.QPaintEvent): super().paintEvent(a0) # 重写自己的部分 painter = QPainter(self) # 画笔 pen = QPen(QColor(155, 130, 225), 7) painter.setPen(pen) # 绘制 painter.drawEllipse(0, 0, 100, 100)- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
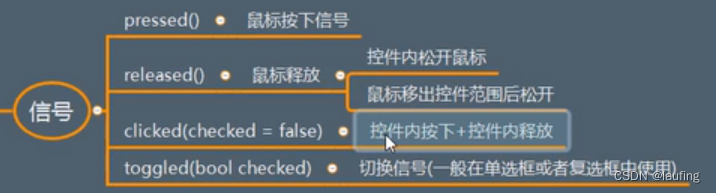
按钮的信号
def func(val): print("点击了", val) # val是按键的选中状态 True or False btn.clicked.connect(func)- 1
- 2
- 3

-
相关阅读:
【REACT中setState回调函数(何时更新DOM)】
VScode+ArduinoCLI环境搭建
怎么解决IT运维管理痛点?运维工单系统如何提高企业运营效率?
SAP UI5 BaseObject.extend 方法的单步调试
案例题-软件架构设计
nginx部署多个前端项目
《代码大全2》第3章 三思而后行,前期准备
1.1) Hadoop单机环境安装与部署测试服务器免密登录
Apache Doris (五十三): Doris Join类型 - Shuffle Join
数据集笔记:杭州地铁刷卡数据
- 原文地址:https://blog.csdn.net/weixin_45228198/article/details/127920240
