这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
1.uni.getLocation 获取当前经维度
先上代码
- let that = this
- // 获取用户是否开启 授权获取当前的地理位置、速度的权限。
- uni.getSetting({
- success (res) {
- console.log(res)
- // 如果没有授权
- if (!res.authSetting['scope.userLocation']) {
- // 则拉起授权窗口
- uni.authorize({
- scope: 'scope.userLocation',
- success () {
- //点击允许后--就一直会进入成功授权的回调 就可以使用获取的方法了
- uni.getLocation({
- type: 'wgs84',
- success: function (res) {
- that.longitude = res.longitude
- that.latitude = res.latitude
- let jinweidu = {
- longitude: res.longitude,
- latitude: res.latitude,
- }
- uni.setStorageSync('jinweidu', jinweidu);
- console.log(res)
- console.log('当前位置的经度:' + res.longitude)
- console.log('当前位置的纬度:' + res.latitude)
- that.getlist()
- }, fail (error) {
- uni.showToast({
- title: '获取地址失败,请检查手机是否打开定位功能,未打开将导致部分功能不可用',
- icon:'none'
- });
- }
- })
- },
- fail (error) {
- //点击了拒绝授权后--就一直会进入失败回调函数--此时就可以在这里重新拉起授权窗口
- console.log('拒绝授权', error)
- uni.showModal({
- title: '提示',
- content: '若点击不授权,将无法使用位置功能',
- showCancel: false,
- // cancelText: '不授权',
- // cancelColor: '#999',
- confirmText: '授权',
- confirmColor: '#f94218',
- success (res) {
- console.log(res)
- if (res.confirm) {
- // 选择弹框内授权
- uni.openSetting({
- success (res) {
- console.log(res.authSetting)
- }
- })
- } else if (res.cancel) {
- // 选择弹框内 不授权
- console.log('用户点击不授权')
- }
- }
- })
- }
- })
- } else {
- // 有权限则直接获取
- uni.getLocation({
- type: 'wgs84',
- success: function (res) {
- that.longitude = res.longitude
- that.latitude = res.latitude
- let jinweidu = {
- longitude: res.longitude,
- latitude: res.latitude,
- }
- uni.setStorageSync('jinweidu', jinweidu);
- console.log(res)
- console.log('当前位置的经度1:' + res.longitude)
- console.log('当前位置的纬度1:' + res.latitude)
- that.getlist()
- }, fail (error) {
- uni.showToast({
- title: '获取地址失败,请检查手机是否打开定位功能,未打开将导致部分功能不可用',
- icon:'none'
- });
- console.log('失败', error)
- }
- })
- }
- }
- })
-
- }
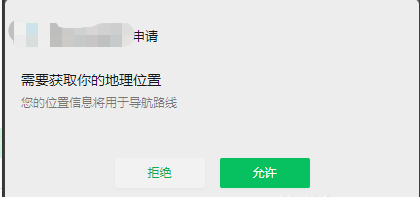
将此方法放到onLoad生命周期内,第一次进入页面会出现授权弹窗(如下图)

点击允许就可以获取到经纬度了

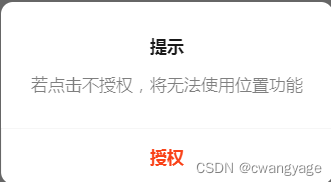
如果拒绝授权位置信息的话就会出现弹窗进行提醒,提醒内容可以自己更改。

这个时候点击弹窗的授权会进入设置页面,允许位置信息再返回就可以获取到经纬度了

特别注意:
uni.openSetting调起客户端小程序设置界面,返回用户设置的操作结果,此api只能在小程序中使用
uni.authorize查看是否已授权api只能在微信、百度、字节、飞书、快手、QQ小程序中使用。
且需要在微信平台开通,并在配置文件里设置

- "usingComponents": true,
- "permission": {
- "scope.userLocation": {
- "desc": "你的位置信息将用于和门店的距离长度"
- }
- },
- "requiredPrivateInfos": [
- "getLocation",
- "chooseLocation"
- ]
2.uni.chooseLocation 调起微信小程序 获取详细地址
先看代码
- getMapLocation(){
- uni.chooseLocation({
- success:(res)=> {
- console.log(res);
- // this.getRegionFn(res);
- },
- fail:()=>{
- // 如果用uni.chooseLocation没有获取到地理位置,则需要获取当前的授权信息,判断是否有地理授权信息
- uni.getSetting({
- success: (res) => {
- console.log(res);
- var status = res.authSetting;
- if(!status['scope.userLocation']){
- // 如果授权信息中没有地理位置的授权,则需要弹窗提示用户需要授权地理信息
- uni.showModal({
- title:"是否授权当前位置",
- content:"需要获取您的地理位置,请确认授权,否则地图功能将无法使用",
- success:(tip)=>{
- if(tip.confirm){
- // 如果用户同意授权地理信息,则打开授权设置页面,判断用户的操作
- uni.openSetting({
- success:(data)=>{
- // 如果用户授权了地理信息在,则提示授权成功
- if(data.authSetting['scope.userLocation']===true){
- uni.showToast({
- title:"授权成功",
- icon:"success",
- duration:1000
- })
- // 授权成功后,然后再次chooseLocation获取信息
- uni.chooseLocation({
- success: (res) => {
- console.log("详细地址",res);
- // this.getRegionFn(res);
- }
- })
- }else{
- uni.showToast({
- title:"授权失败",
- icon:"none",
- duration:1000
- })
- }
- }
- })
- }
- }
- })
- }
- },
- fail: (res) => {
- uni.showToast({
- title:"调用授权窗口失败",
- icon:"none",
- duration:1000
- })
- }
- })
- }
- });
- },

授权成功后,就可以进入到uniapp自带的选择地点的页面了,可以直接选取/拖动地图选取/搜索地点选取等多种方式实现地点的选择,页面真的是很好看啊。完全长在了我的审美点上。哈哈。
唯一的缺点就是,这个默认使用的腾讯地图,但是腾讯地图检索不是很精确,不如高德。
注意:使用uni.chooseLocation时,地图加载但附近地址列表不加载问题


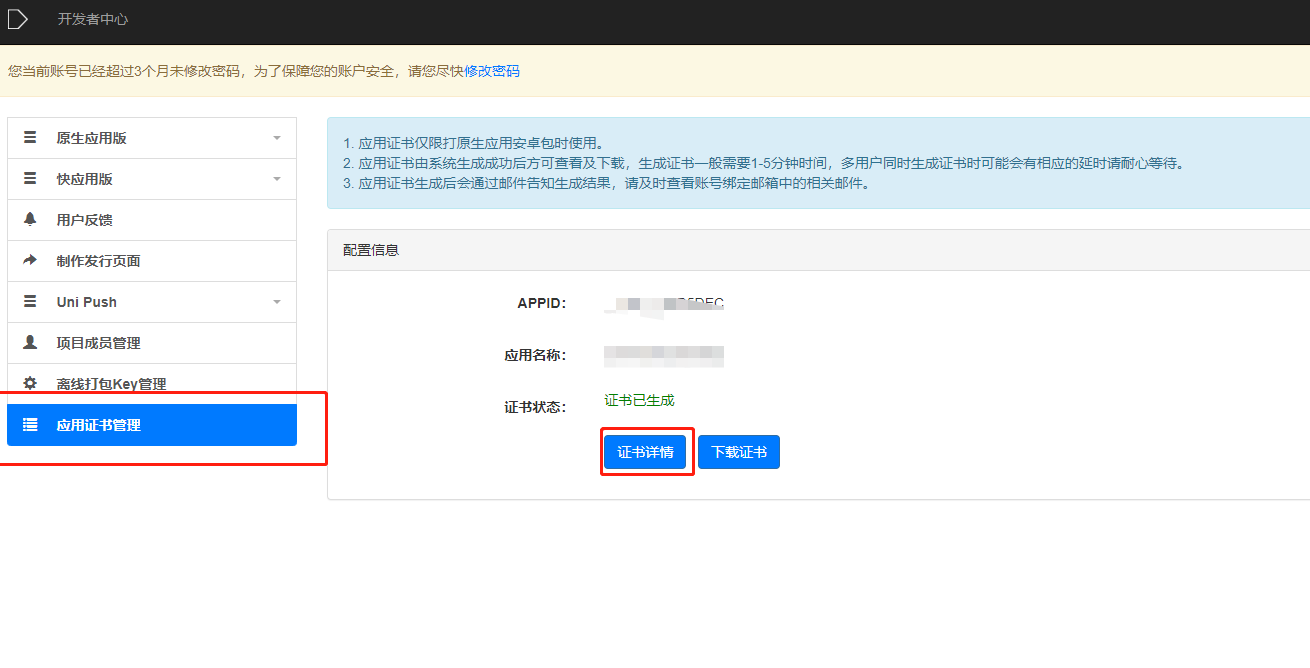
与应用的sha1一致

3.uni.openLocation 调起微信小程序 打开详细地址
先上代码
- //查看内置地图 (导航) 注意:经纬度必须转换为number类型,不然就...哈哈哈
- goMap(item){
- // console.log(item)
- uni.openLocation({
- latitude: Number(item.take.mer_take_location[0]),
- longitude: Number(item.take.mer_take_location[1]),
- name: item.take.mer_take_address,
- success() {
- console.log('success');
- }
- });
- }
使用后效果如下



