-
JavaScript随手笔记---数组中相同的元素进行分组(数据聚合) groupBy函数

-
💌 所属专栏:【JavaScript随手笔记】
-
😀 作 者:我是夜阑的狗🐶
-
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
-
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
前言
大家好,又见面了,我是夜阑的狗,本文是专栏【JavaScript随手笔记】专栏的第2篇文章;
今天在打算从js端时序数据库TSDB中,按相同的类型的数据排在一起,并且取同一时间段最新的数据,经过查询这种思想叫做数据聚合,就是返回的数据要根据一个属性来做计算。
专栏地址:【JavaScript随手笔记】 , 此专栏是我是夜阑的狗对JS数据处理的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、数据聚合
1.groupBy()函数
聚合用groupBy这个函数,它传两个形参一为对象数组,二为匿名函数(该函数功能:返回对象的某个指定属性的属性值并存放在数组中)
groupBy: function(array, func){ var groups = {}; array.forEach(function(element){ var group = JSON.stringify(func(element)); groups[group] = groups[group] || []; //第一次执行为空数组 //groups[group] = [] //这样写就会覆盖之前的数据,视情况而用 groups[group].push([element,group]);//这里可以单独传element,本人是需要用到group才需要进行push }); return Object.keys(groups).map(function(group){ return groups[group]; }); },这里返回的是数组,需要返回key所对应的数组可以
return Object.keys(groups).map(function(group){ return groups[group]; });Object.keys(groups)是取出groups对象中的所有key,然后遍历一个个key组成的新数组,返回分好了组的二维数组
- .groupBy函数内,先创建一个空对象;
- 然后forEach遍历对象数组,遍历时要执行的函数中只有一个形参element(数组中的每个元素);
- 由于下面函数调用是想用name来分组,因此let group = JSON.stringify( func(element) ),相当于先获取到数组中的想要用来排序的属性(这里我用返回的new Date(item.timestamp * 1000).getHours(),就是时间戳转换出的小时)对应的属性值并放入数组中,然后再将属性值转换为json字符串;
- groups[group] = groups[group] || [],在js中对象也是关联数组,因此这里相当于做了两件事,一是把group作为groups的key,二是将对应的value初始化,第一次执行为空数组,循环执行时找到相同的name时保持不变;
- groups[group] = groups[group] || [],这里也可以写成groups[group] = [],这样的话每次push进去的数据就会覆盖之前的数据,从而达到每次都能获取同一时间段内的最新数据。
- groups[group].push([element,group]),这句相当于把list中每个对象压入数组中作为value;
2.sortData()函数
写好
groupBy函数后就可以调用进行排序了:sortData: function(Data){ var sorted = this.groupBy(Data, function(item){ return new Date(item.timestamp * 1000).getHours(); // 返回需要分组的对象 // return item.name; // 返回需要分组的对象 }); return sorted; },这里的return可以返回数组中参数进行比较,比如item中name属性。item是
groupBy函数func(element)中的element二、ECS6箭头函数写法
上面是ECS5的写法,到了ECS6之后JS就引入箭头函数,下面是ECS6含箭头函数的写法。
1.sortClass()函数
sortClass(Data){ const groupBy = (array, func) => { let groups = {}; array.forEach((element)=>{ let group = JSON.stringify(func(element)); groups[group] = groups[group] || []; groups[group].push(element); }); return Object.keys(groups).map((group) =>{ return groups[group]; }) }; const sorted = groupBy(Data, (item) =>{ return item.name; }) return sorted; }2.运行结果

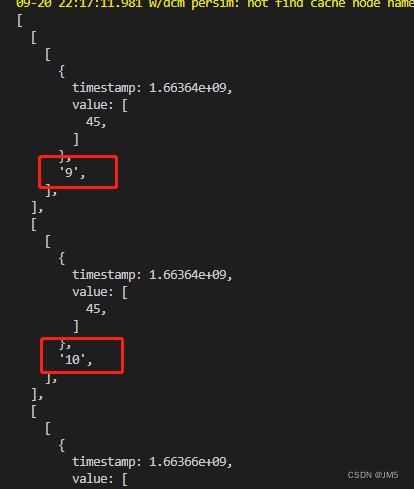
这就是运行sortClass(res.query)之后得到的结果,这里本人是timestamp时间戳来进行排序,而红框中的数据就是push[element,group]中的group。
三、按需聚合(结合实际使用)
上面是对数据库中数据聚合得到是数组每个key对于都是当前最新的值(只有一个),如果这里要求要保留每个key都对于两个最新的值,则需要对groupBy函数进行改动一下了。
1.groupBy()函数
/** * author: CSH * 函数功能:给定参数对数组进行分组并排序 * @param {Object} array [需要排序的数组] * @param {Object} func [该函数参数用于返回用于分组排序的对象] */ groupBy: function(array, func){ var groups = {}; array.forEach(function(element){ var group = JSON.stringify(func(element)); groups[group] = groups[group] || []; //第一次执行为空数组 // groups[group] = []; // 这样就能得到当前小时时间段内最新的数据 groups[group].push([element,group]); groups[group].length >= 3 ? groups[group].shift() : null; // 只保留当前数组最新两组数据 }); return Object.keys(groups).map(function(group){ return groups[group]; }); },在js中对数组只保留最新两项数据需要用到JS中数组里的 shift()方法 (位移元素)了,位移与弹出等同,但处理首个元素而不是最后一个。shift() 方法会删除首个数组元素,并把所有其他元素“位移”到更低的索引了(类似于队列一样)。使用该方法就可以保证数组内的元素都是最新两项。
2.sortData()函数(无改动)
/** * author: CSH * 函数功能:给定数组,并返回需要分组的对象,然后根据该对象进行分组排序返回新的数组 * @param {Object} sortData [需要数据聚合的数组] */ sortClass: function(sortData){ var sorted = this.groupBy(sortData, function(item){ return new Date(item.timestamp * 1000).getHours(); // 返回需要分组的对象 // return item.name; // 返回需要分组的对象 }); return sorted; },对groupBy()函数进行改动之后,在用sortData进行调用返回就能得到想要的数据了。
总结
以上就是今天要讲的内容,本文仅仅简单介绍了JS数据聚合的方法,ECS5和ECS6分别都有不同的写法。
感谢观看,如果有帮助到你,请给文章点个赞和收藏,让更多的人看到。🌹 🌹 🌹
也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🚝 【Java Web项目构建过程】
- 💛 【数字图像处理】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!! -
-
相关阅读:
css-实现卡牌的发牌和翻转动画
前端进击笔记第十节 深入剖析浏览器中页面的渲染过程
FFmpeg 基础
【力扣】买卖股票(121,122,123)
爬虫部署 Gerapy 安装(centos 8)演示
LCR 013. 二维区域和检索 - 矩阵不可变(java)
一本通2058;简单计算器
含文档+PPT+源码等]精品基于SSM的民宿预订管理系统[包运行成功]计算机毕设Java项目源码
写在大二结束
Games101-Chapter13-Ray Tracing 1
- 原文地址:https://blog.csdn.net/csh1807266489/article/details/126962369