-
Vue.js入门教程(三)
目录
Vue中的生命周期
生命周期初始化流程
- 通常也叫叫命周期回调函数、生命周期函数、生命周期钩子
- vue初始化时在不同的阶段调用的不同函数
- 生命周期函数的 this 指向为vue实例,名字不能更改

mounted
- 帮我们执行定时器、绑定事件、订阅消息等
- vue完成模板的解析后(把真实DOM放到⻚⾯,挂载完毕)再调用
生命周期数据更新流程

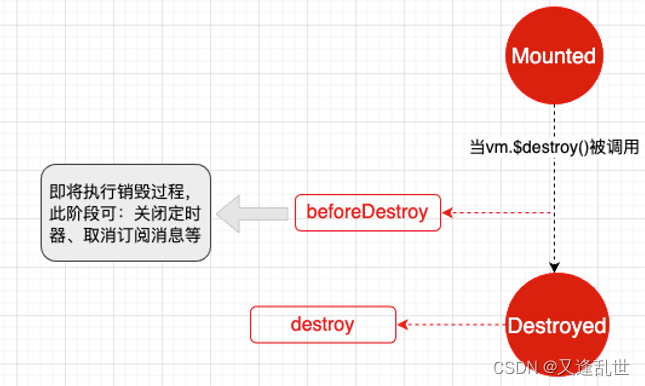
生命周期销毁流程

生命周期函数
- 创建前、创建后(beforeCreate、created)
- 挂载前、挂载后(beforeMount、mounted)
- 更新前、更新后(beforeUpdate、updated)
- 销毁前、销毁后(beforeDestroy、destroyed)
常用的生命周期函数
- mounted
- 开启定时器
- 发送ajax请求
- 订阅消息
- 绑定⾃定义事件
- beforeDestroy
- 清除定时器
- 取消订阅、事件监听
- 解绑⾃定义事件
Vue实例销毁
- vue开发者工具的数据为空
- 销毁后自定义事件失效
- 不要在beforeDestroy进行数据的操作,不会再走更新流程
-
相关阅读:
K8s集群 实现集群业务是否对外暴露的控制 (多LB实施方案)
使用 Spring Boot 构建 RESTful API 的最佳实践
GP09|公司赚的多,股票涨的好?
Transformer和attention资料
时间序列中的特征选择:在保持性能的同时加快预测速度
笔试强训48天——day21
Web前端:一些优化React Native应用程序性能的有用技巧
用友政务财务系统 FileDownload 任意文件读取漏洞复现
温习JAVA
矩阵分析与应用+张贤达
- 原文地址:https://blog.csdn.net/a1053765496/article/details/126787619