-
Reggie外卖项目 —— 员工管理模块之启用/禁用员工账号功能
08、启用/禁用员工账号
8.1、需求分析
在员工管理列表页面,可以对某个员工账号进行启用后者禁用操作。账号禁用的员工不能登录系统,启用后的员工可以正常登录。
需要注意,只有管理员(
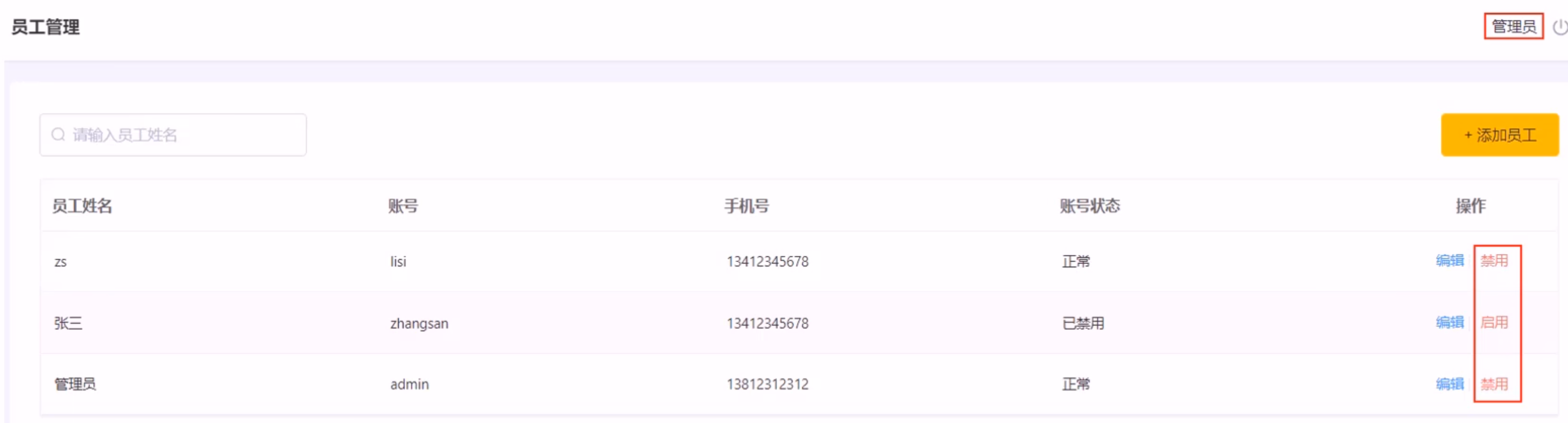
admin用户)可以对其他普通用户进行启用、禁用操作,所以普通用户登录系统后启用、禁用按钮不显示。管理员
admin登录系统可以对所有员工账号进行启用、禁用操作。如果某个员工账号状态为正常,则按钮显示为"禁用",如果员工账号状态为已禁用,则按钮显示为"启用"。

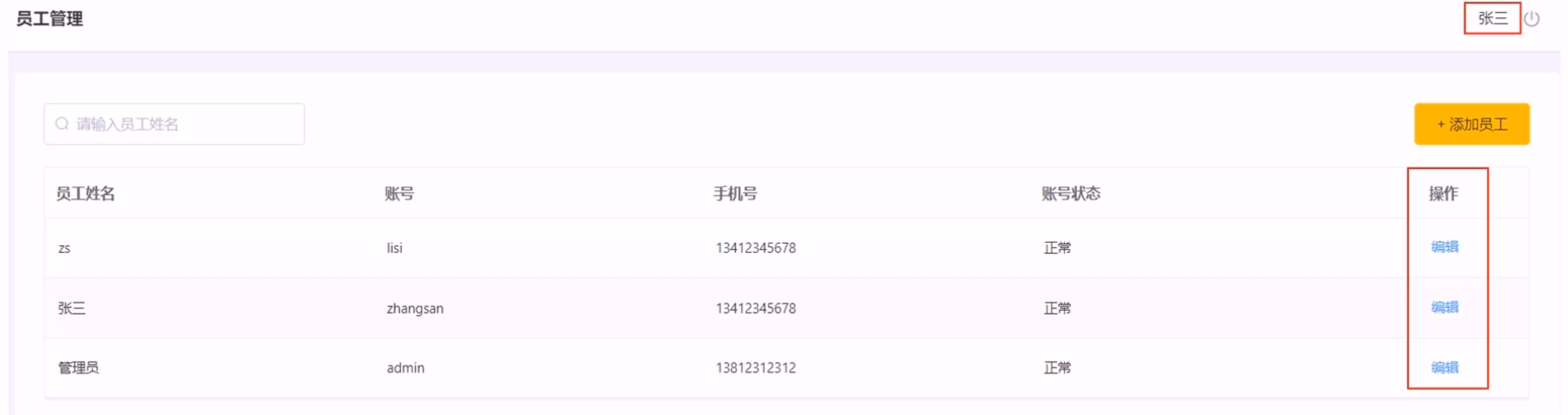
普通员工登录系统后,启用、禁用按钮不显示。

8.2、代码开发
8.2.2、页面开发
1、页面中是怎么做到只有管理员
admin能够看到启用、禁用按钮的?created() { this.init() if (localStorage.getItem('userInfo') != null) { //获取当前登录员工的账号,并赋值给模型数据user this.user = JSON.parse(localStorage.getItem('userInfo')).username } },- 1
- 2
- 3
- 4
- 5
- 6
- 7
判断模型数据
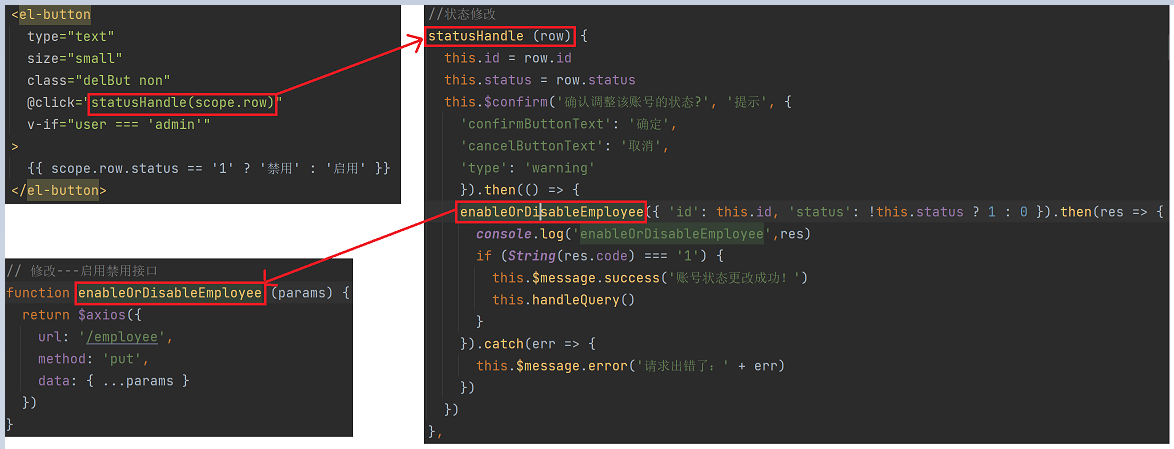
user的值是否为admin,如果是则显示当前按钮,否则不显示。<el-button type="text" size="small" class="delBut non" @click="statusHandle(scope.row)" v-if="user === 'admin'" > {{ scope.row.status == '1' ? '禁用' : '启用' }} el-button>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
2、在开发代码之前,需要梳理一下整个程序的执行过程:
-
页面发送
ajax请求,将参数(id、status)提交到服务端
-
服务端Controller接收页面提交的数据并调用Service更新数据
-
Service调用Mapper操作数据库
3、页面中的
ajax如何发送请求的呢?
8.2.2、后端开发
1、启用、禁用员工账号,本质上就是一个更新操作,也就是对
status状态字段进行操作;在Controller中创建update方法,此方法是一个通用的修改员工信息的方法/** * 根据id修改员工信息 * @param request * @param employee * @return */ @PutMapping public R<String> update(HttpServletRequest request, @RequestBody Employee employee) { log.info(employee.toString()); Long empId = (Long) request.getSession().getAttribute("employee"); employee.setUpdateTime(LocalDateTime.now()); employee.setUpdateUser(empId); employeeService.updateById(employee); return R.success("员工信息修改成功"); }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
8.3、功能测试
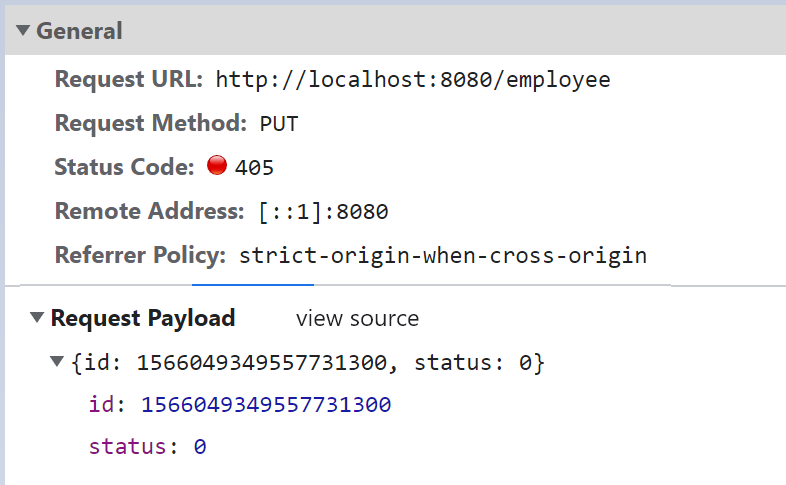
测试过程中没有报错,但是功能并没有实现,查看数据库中的数据也没有变化。
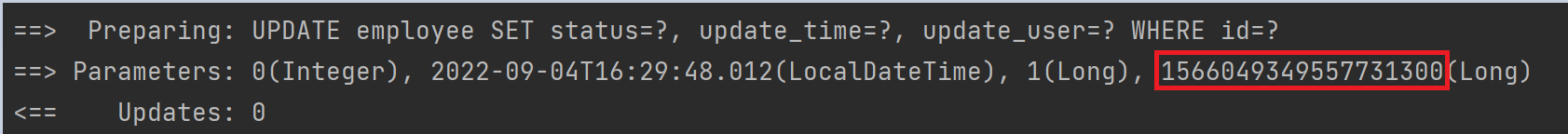
观察控制台输出的
SQL:
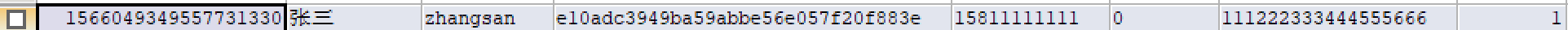
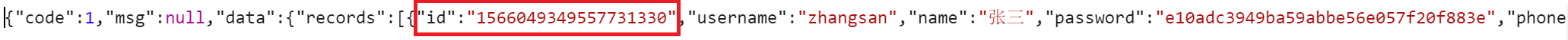
SQL执行的结果是更新的数据行数为0,仔细观察id的值,和数据中对于记录的id值并不相同:
8.4、代码修复
1、通过观察控制台输出的
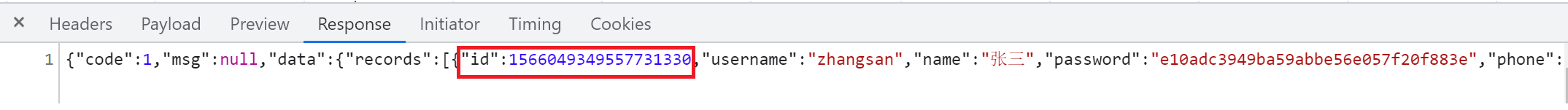
SQL发现页面传递过来的员工id的值和数据库中的id值不一致,这是怎么回事呢?分页查询时服务端响应给页面的数据中id的值为19为数字,类型为
long
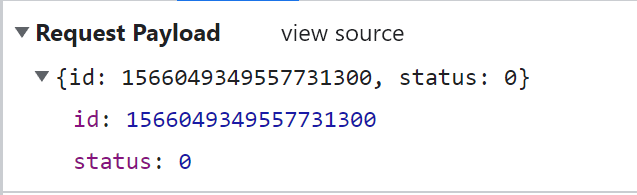
页面中
js处理long型数字只能精确到前16位,所以最终通过ajax请求提交给服务端的时候id变为了1566049349557731300
2、如何解决这个问题?(问题:
js对long型数据进行处理时丢失精度,导致提交的id与数据库中的id不一致)可以在服务端给页面响应
json数据时进行处理,将long型数据统一转化为String字符串,效果如下:
3、具体实现步骤:
1)提供对象转换器
JacksonObjectMapper,基于Jackson进行Java对象到json数据的转换/** * 对象映射器:基于jackson将Java对象转为json,或者将json转为Java对象 * 将JSON解析为Java对象的过程称为 [从JSON反序列化Java对象] * 从Java对象生成JSON的过程称为 [序列化Java对象到JSON] */ public class JacksonObjectMapper extends ObjectMapper { public static final String DEFAULT_DATE_FORMAT = "yyyy-MM-dd"; public static final String DEFAULT_DATE_TIME_FORMAT = "yyyy-MM-dd HH:mm:ss"; public static final String DEFAULT_TIME_FORMAT = "HH:mm:ss"; public JacksonObjectMapper() { super(); //收到未知属性时不报异常 this.configure(FAIL_ON_UNKNOWN_PROPERTIES, false); //反序列化时,属性不存在的兼容处理 this.getDeserializationConfig().withoutFeatures(DeserializationFeature.FAIL_ON_UNKNOWN_PROPERTIES); SimpleModule simpleModule = new SimpleModule() .addDeserializer(LocalDateTime.class, new LocalDateTimeDeserializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_TIME_FORMAT))) .addDeserializer(LocalDate.class, new LocalDateDeserializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_FORMAT))) .addDeserializer(LocalTime.class, new LocalTimeDeserializer(DateTimeFormatter.ofPattern(DEFAULT_TIME_FORMAT))) .addSerializer(BigInteger.class, ToStringSerializer.instance) .addSerializer(Long.class, ToStringSerializer.instance) .addSerializer(LocalDateTime.class, new LocalDateTimeSerializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_TIME_FORMAT))) .addSerializer(LocalDate.class, new LocalDateSerializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_FORMAT))) .addSerializer(LocalTime.class, new LocalTimeSerializer(DateTimeFormatter.ofPattern(DEFAULT_TIME_FORMAT))); //注册功能模块 例如,可以添加自定义序列化器和反序列化器 this.registerModule(simpleModule); } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
2)在
WebMvcConfig配置类中扩展SpringMVC的消息转换器,在此消息转换器中使用提供的对象转换器进行Java对象到json数据的转换/** * 扩展mvc框架的消息转换器 * @param converters */ @Override protected void extendMessageConverters(List<HttpMessageConverter<?>> converters) { log.info("扩展消息转换器..."); //创建消息转换器对象 MappingJackson2HttpMessageConverter messageConverter = new MappingJackson2HttpMessageConverter(); //设置对象转换器,底层使用Jackson将java对象转为json messageConverter.setObjectMapper(new JacksonObjectMapper()); //将上面的消息转换器对象追加到mvc框架的转换器集合中 converters.add(0, messageConverter); }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
-
相关阅读:
18.从组件外部调用一个方法
估计流量矩阵的方法
从android源码获取版本信息的方法
栈(Stack)和队列(Queue)
运维:mysql常用的服务器状态命令
VUE element-ui之el-form表单点击按钮自动增加表单(输入框),可新增删除
redis大key优化
设计一个网络爬虫(Python)
网络安全(黑客)自学
网络工程师知识点6
- 原文地址:https://blog.csdn.net/kuaixiao0217/article/details/126753243
