-
3.获取元素
目录
1 使用CSS选择器
我们之前已经用过很多次了,我们简单说一下

方法为$('CSS选择器')
不了解选择器可以看一下这个
7.复合选择器_Suyuoa的博客-CSDN博客_复合选择器

2 使用筛选选择器
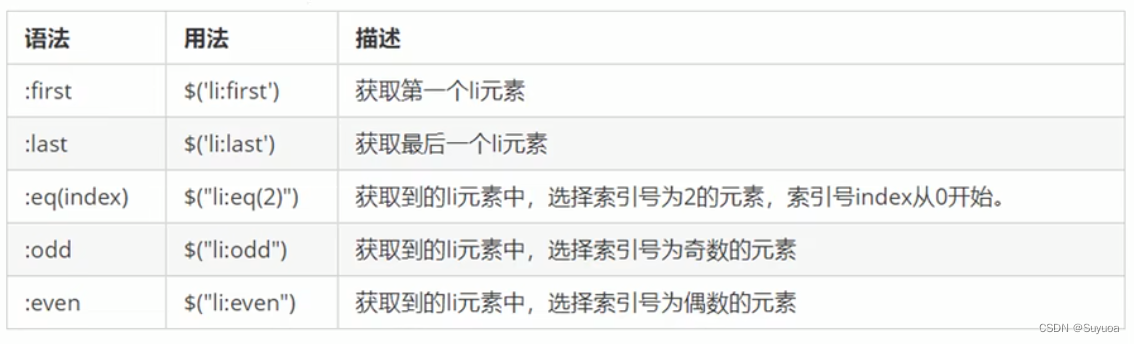
jQuery有独有的筛选选择器,语法是这样的
2.1 个数类

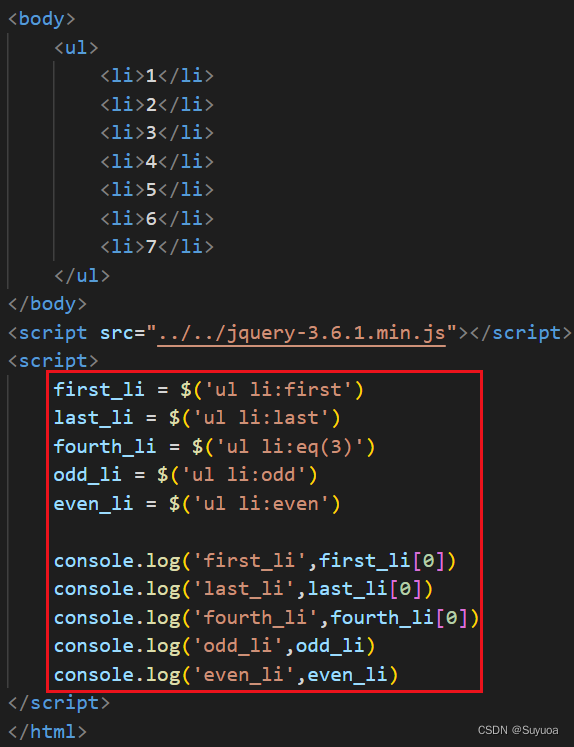
我们简单做个例子

- eq后面是索引,从0开始的

个数还有两个常用的
- :gt(index) 选取索引号大于index的元素
- :lt(index) 选取索引号小于index的元素
2.2 内容类
2.2.1 选择有指定文本内容的元素 contains()
选择有文本内容为2的元素


2.2.2 选择有指定子元素的元素 has()
选择div中有section的元素


2.2.3 选择不包含任何东西的元素 empty()


2.2.4 选择包含东西的元素 parent()

第三个div是空的,所以没被选上

3 其他筛选方法
我就不一个一个做例子了,后面有值得注意的东西我会写一下

这里介绍了很多过滤器,有兴趣可以看一下 jQuery过滤选择器,选择前几个元素,后几个元素,内容过滤选择器等_蕤崃珂嘶的博客-CSDN博客_jquery 前几个元素
下面我说一下使用中需要注意的点
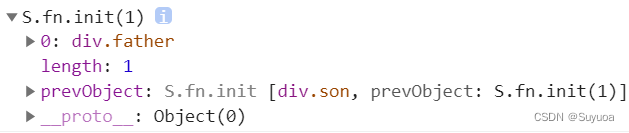
3.1 查找最近一级父元素 parent()
parent()只会找到父级元素,找不到爷级元素(只能找到最近一级的父级元素)


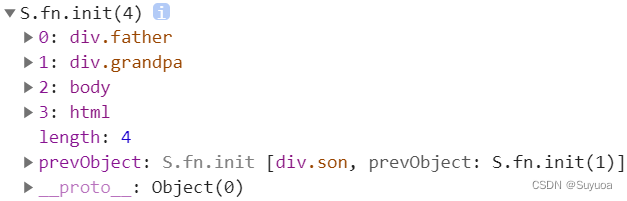
3.2 查找所有祖先元素 parents()

与指定元素关系越近的越靠前

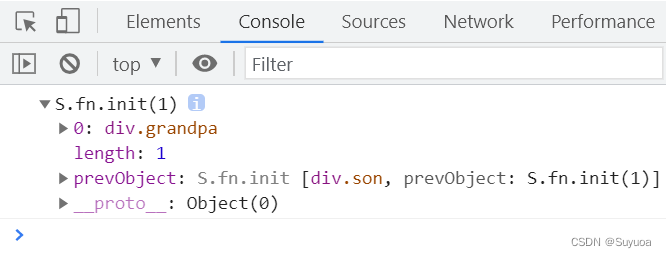
可以跟参数,参数为CSS选择器字符串形式,比如我现在想找到类名为grandpa的祖先元素


3.3 查找兄弟元素 siblings()
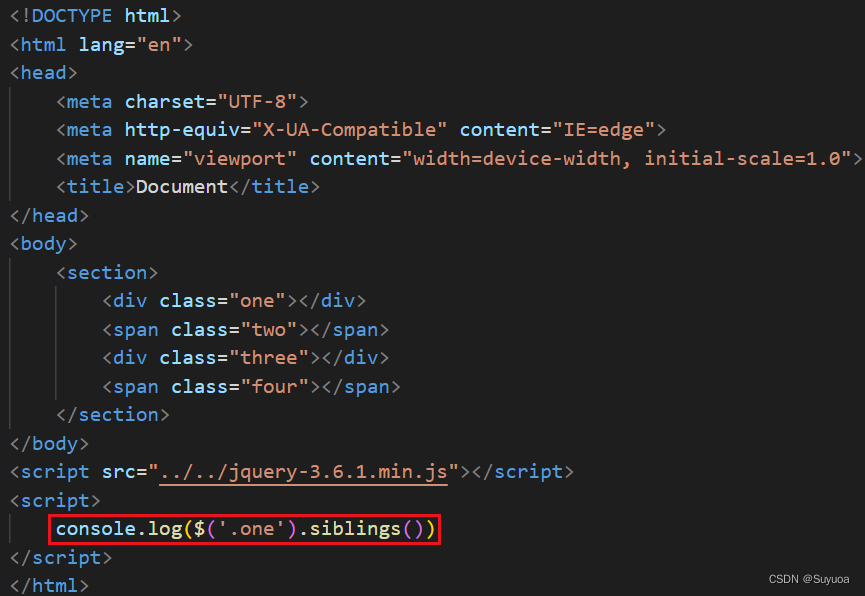
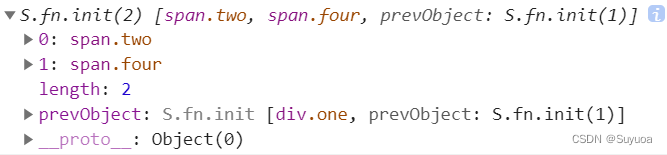
siblings()你可以不给参数,不给参数就不指定选择器,就会选择除自己之外的所有兄弟节点


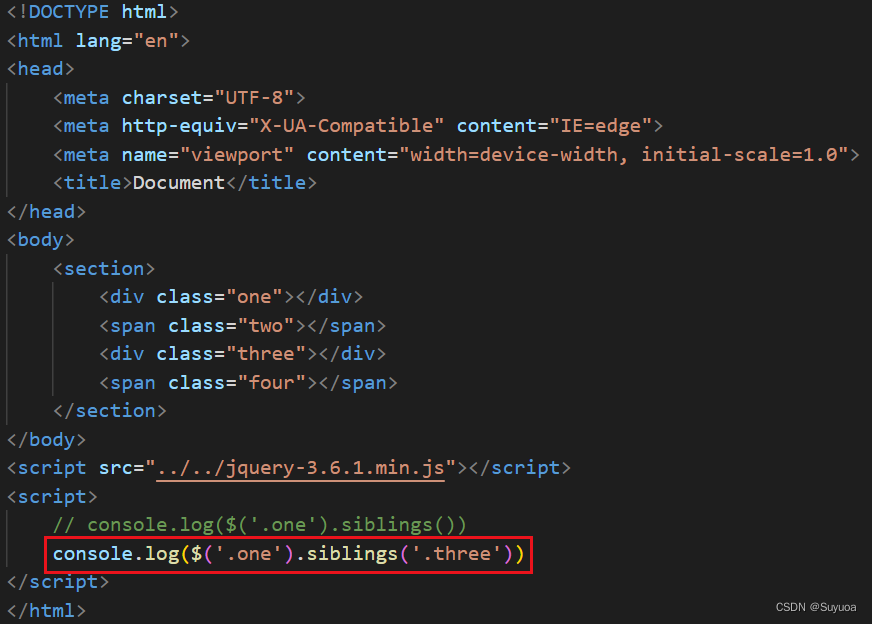
如果加了参数会筛选出指定类型的兄弟元素,参数为CSS选择器字符串形式,下面举两个例子
类


标签名


-
相关阅读:
【Windows】Win 10下的 PS/2 接口的键鼠连接问题
打工人必备:浏览器隐藏的4个实用功能,让效率倍增
Day43:LeedCode 1049. 最后一块石头的重量 II 494. 目标和 474.一和零
java switch判断语句
21-前端与后端动静分离
PCL Super4PCS算法实现点云粗配准(版本一)
如何使用 DataX 从 PostgreSQL 同步数据到 OceanBase
Nginx模块开发之http过滤器filter
字符编码转换时发生内存越界引发的摄像头切换失败问题的排查
25K测试老鸟6年经验的面试心得,四种公司、四种问题…
- 原文地址:https://blog.csdn.net/potato123232/article/details/126663246