-
Vue.js核心技术解析与uni-app跨平台实战开发学习笔记 第10章 Vuex状态管理 10.1 Vuex基础应用
Vue.js核心技术解析与uni-app跨平台实战开发学习笔记
第10章 Vuex状态管理
Vuex相当于一个数据仓库,所有组件都可以到仓库中存取数据。
10.1 Vuex基础应用
官方文档:Vuex是一个专为Vue.js应用程序开发的状态管理模式。
10.1.1 安装Vuex
npm install vuex -S- 1

10.1.2 引用Vuex
main.js
import Vuex from 'vuex' Vue.use(Vuex)- 1
- 2
10.1.3 创建Vuex实例对象
var store = new Vuex.Store({ state : { //相当于Vue中的data num : 10 } })- 1
- 2
- 3
- 4
- 5
- 6
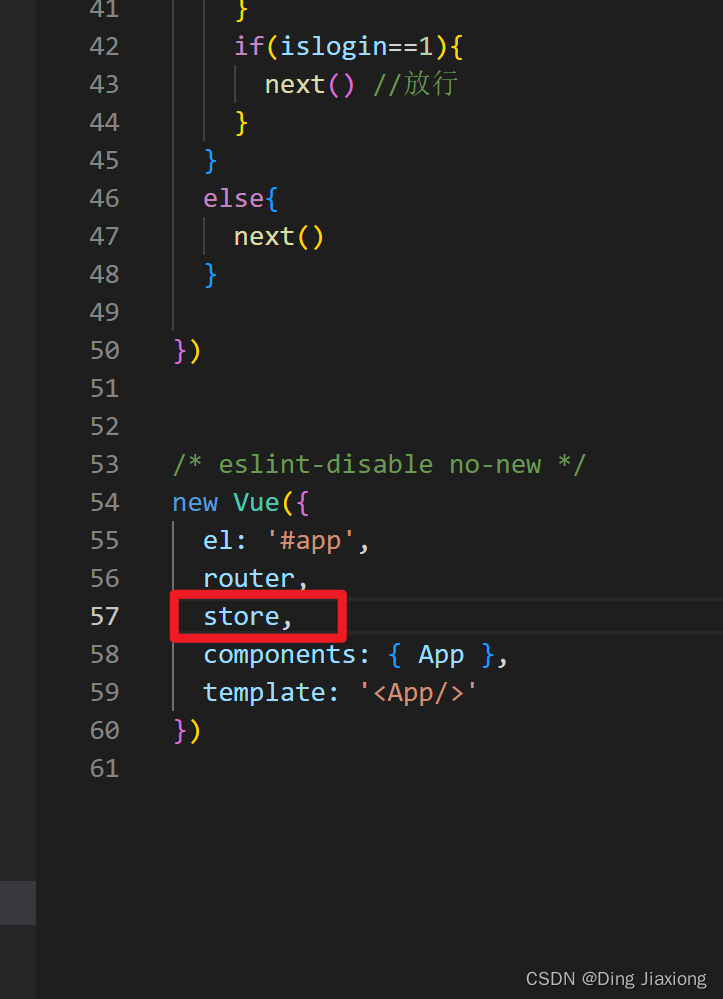
10.1.4 将Vuex实例对象挂载到Vue对象

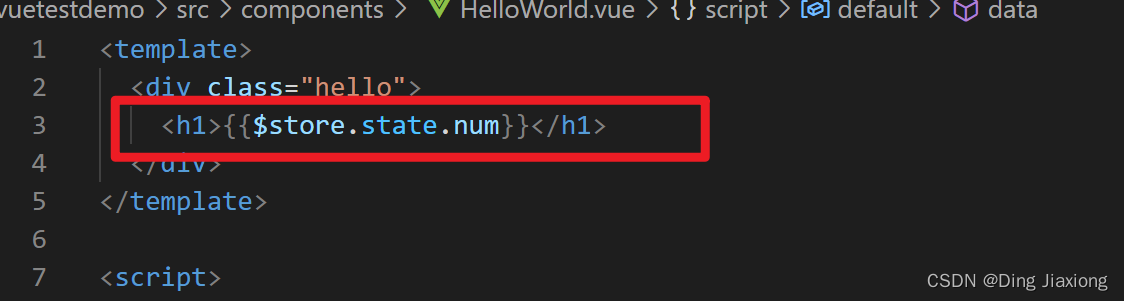
10.1.5 在Vue组件中使用Vuex

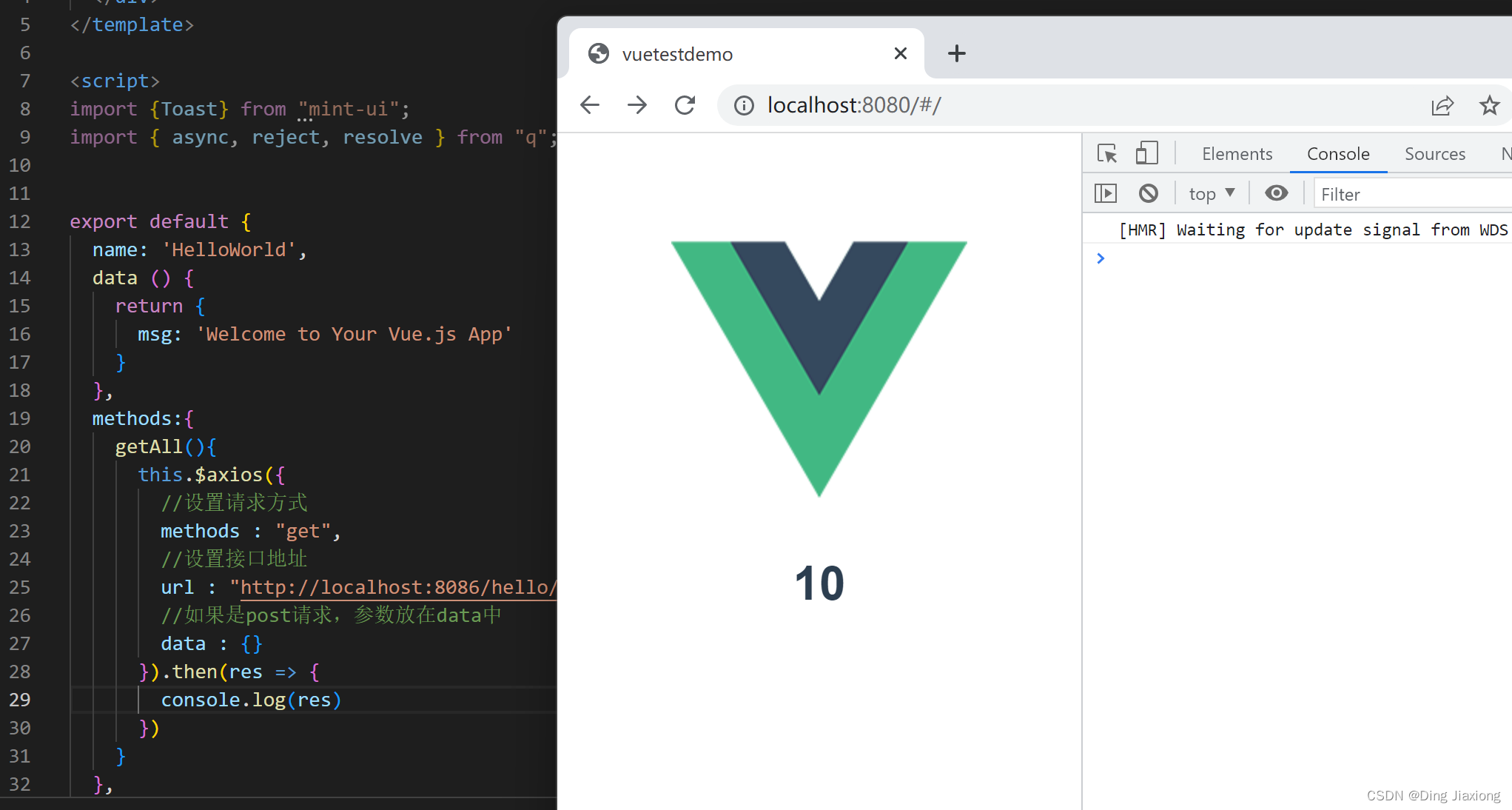
运行效果

这里使用了插值表达式加上$store.state.公共数据,运行代码,在HelloWorld组件中就可以拿到Vuex中定义的属性,这是Vuex的基本用法。
10.1.6 Vuex代码分离
为了方便后期维护Vuex代码
在src目录下新建store文件夹

在store文件夹下新建index.js

import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) var store = new Vuex.Store({ state : { num : 20 } }) export default store- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 首先引入Vue,因为Vuex依赖Vue
- 使用export default 导出 store 模块,要遵循common.js规范
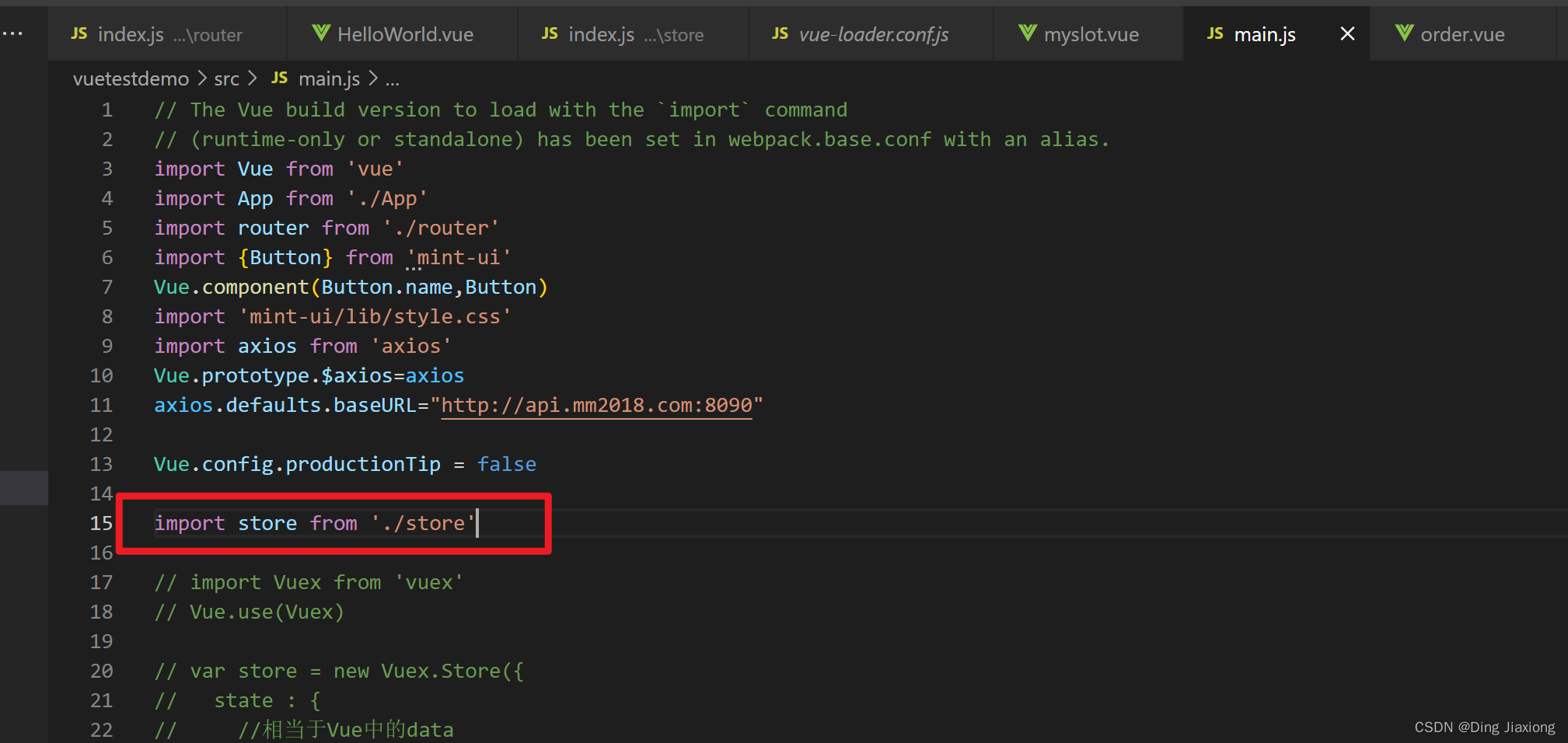
在main.js中引入模块即可

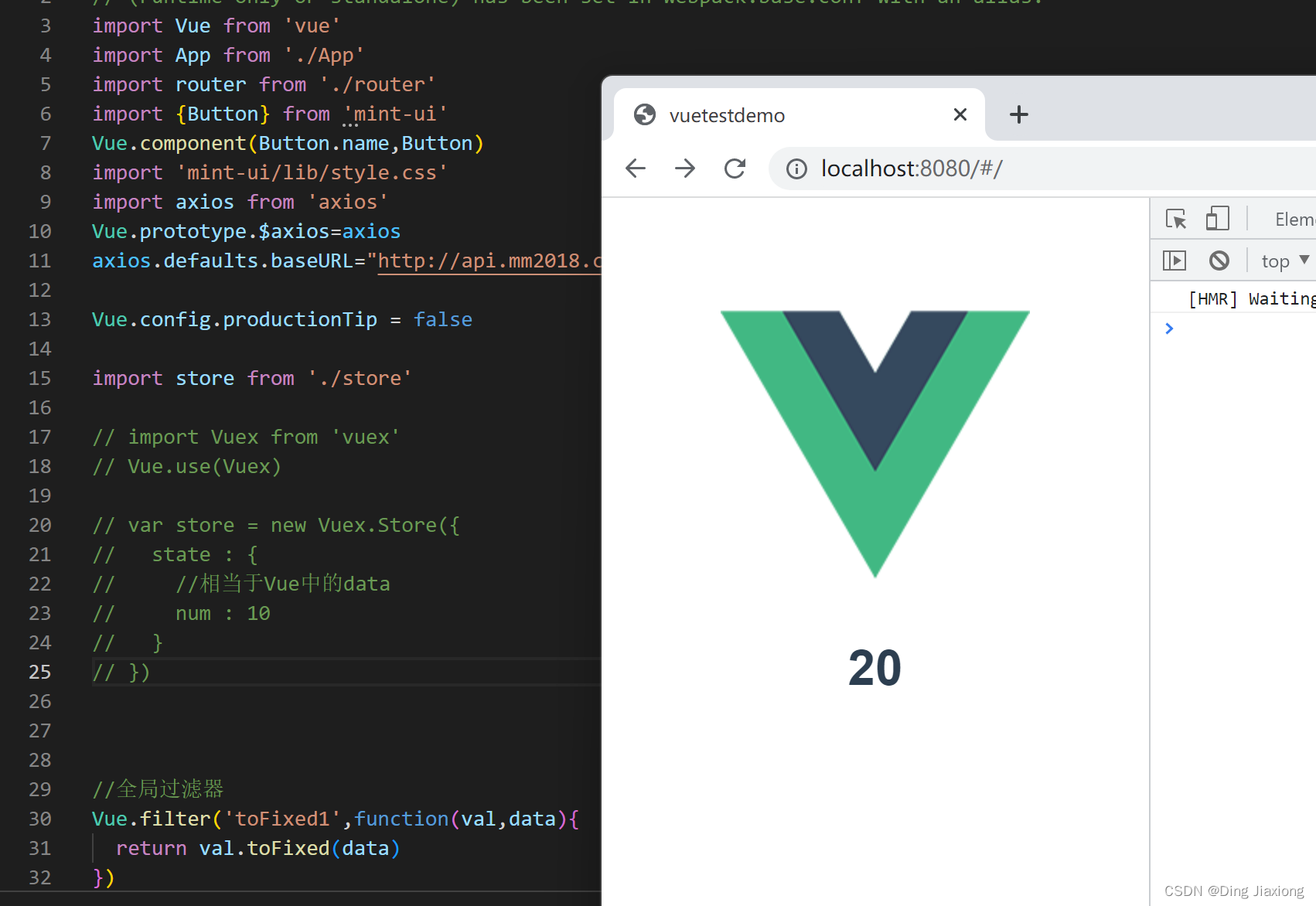
运行效果

-
相关阅读:
大势所趋!机器视觉替换传统人工,深眸科技以工业AI视觉赋能生产
安卓逆向之双剑合璧实现内存扫描
01 三角形的绘制
入门JavaWeb之 Session 篇
计算机毕设 SpringBoot+Vue校园疫情防控系统 校园疫情管理系统 社区疫情防控系统Java Vue MySQL数据库 远程调试 代码讲解
【数据结构】二叉树
【JVM】创建对象的流程详解
一.node的事件处理;二.node的全局对象;三.node的readline模块;四.node的Web编程
C++:CMake常用变量【CMAKE_CXX_FLAGS、CMAKE_BUILD_TYPE、×_BINARY_DIR】
seata的部署和集成
- 原文地址:https://blog.csdn.net/weixin_44226181/article/details/126598165