-
Echarts基础
目录
一 基本的柱状图
(1)步骤
●基本的代码结构
●x轴和y轴的数据
●series中 的type设置为bar
(2)柱状图常见效果
●最大值\最小值markPoint
●平均值markLine
●数值的显示label
●柱的宽度barWidth
柱状图特点
●柱状图描述的是分类数据,呈现的是每一个分类中有多少,通过柱状图,可以很清晰的看出每个分类数据的排名情况- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="lib/echarts.min.js"></script>
- </head>
- <body>
- <div style="width: 600px;height:400px"></div>
- <script>
- //1. ECharts最基本的代码结构
- //2. x轴数据:['张三', '李四', '王五', '闰土', '小明', '茅台', '二妞', '大强']
- //3. y轴数据:[88, 92, 63, 77, 94, 80, 72, 86]
- //4. 将type的值设置为bar
- var mCharts = echarts.init(document.querySelector("div")) // 初始化echarts实例对象
- var xDataArr = ['张三', '李四', '王五', '闰土', '小明', '茅台', '二妞', '大强'] // 准备x轴数据
- var yDataArr = [88, 92, 63, 77, 94, 80, 72, 86] // 为x轴每一个元素指明数据
- var option = {
- xAxis: {
- type: 'value'
- },
- yAxis: {
- type: 'category',
- data: xDataArr
- },
- series: [
- {
- name: '语文',
- type: 'bar',
- markPoint: { // 标记点,标记最大值与最小值
- data: [
- {
- type: 'max', name: '最大值'
- },{
- type: 'min', name: '最小值'
- }
- ]
- },
- markLine: { // 标记线
- data: [
- {
- type: 'average', name: '平均值'
- }
- ]
- },
- label: { // 柱状图上的文字设置
- show: true, // 是否显示
- rotate: 60, // 旋转角度
- position: 'top' // 显示位置
- },
- barWidth: '30%', // 柱的宽度
- data: yDataArr
- }
- ]
- }
- mCharts.setOption(option)
- </script>
- </body>
- </html>

二 通用配置
(1)title
- title: { // 标题设置
- text: '成绩展示', // 标题文字
- textStyle: { // 标题文字样式设置
- color: 'red'
- },
- borderWidth: 5, // 标题边框宽度
- borderColor: 'blue', // 标题边框颜色
- borderRadius: 5, // 标题边框圆角
- left: 50, // 标题距离左边的距离
- top: 10 // 标题距离顶部的距离
- },

(2)tooltip
- tooltip: { // 工具提示
- // trigger: 'item' 工具提示的类型 item代表的是每个柱本身, axis代表的是坐标轴
- trigger: 'axis',
- triggerOn: 'click', // 触发时机, click代表点击, mouseOver代表鼠标移过
- // formatter: '{b} 的成绩是 {c}'
- formatter: function(arg){ // 文字格式化
- return arg[0].name + '的分数是:' + arg[0].data
- }
- },
(3)toolbox
- toolbox: { // 工具箱按钮
- feature: {
- saveAsImage: {}, // 导出图片
- dataView: {}, // 数据视图
- restore: {}, // 重置
- dataZoom: {}, // 区域缩放
- magicType: {
- type: ['bar', 'line']
- } // 动态图表类型的切换
- }
- },
(4)legend
legend:图例,用于筛选系列,需要和series配合使用
●legend中 的data是一个数组
●legend中 的data的值需要和series数组中某组数据的name值-致
三 折线图
(1)常见效果
●标记:最大值最小值平均值标注区间
markPoint、markLine、 markArea●线条控制: 平滑风格
smooth、lineStyle
●填充风格
areaStyle- series: [
- {
- name: '康师傅',
- data: yDataArr,
- type: 'line',
- markPoint: { // 标记点
- data: [
- {
- type: 'max'
- },
- {
- type: 'min'
- }
- ]
- },
- markLine: { // 标记线
- data: [
- {
- type: 'average'
- }
- ]
- },
- markArea: { // 标记区域
- data: [
- [
- {
- xAxis: '1月'
- },
- {
- xAxis: '2月'
- }
- ],
- [
- {
- xAxis: '7月'
- },
- {
- xAxis: '8月'
- }
- ]
- ]
- },
- smooth: true, // 是否为平滑线
- lineStyle: { // 线的样式设置
- color: 'green',
- type: 'solid' // dashed 虚线 dotted 点线 solid 实线
- },
- areaStyle: { // 线和x轴形成的区域设置
- color: 'pink'
- }
- }
- ]
●紧挨边缘
boundaryGap,值为false:没有间隔,true为默认值,有间隔
●缩放:脱离0值比例
scale,为true时支持缩放,用于数据相差不大时
● 堆叠图.
stack(2)总结
基本的折线图:
●基本的代码结构
●x轴和y轴的数据
●series中 的type设置为line折线图特点:折线图常用来分析数据随时间的变化趋势
四 散点图
(1)实现步骤
●ECharts最基本的代码结构:
引入js文件, DOM容器,初始化对象,设置option
●x轴数据和y轴的数据: 二维数组
数组1:[ [身高1,体重1], [身高2, 体重2],[身高3,体重3]......]
●图表类型下:
在series下设置type:scatter
xAxis和yAxis的type都要设置为value●调整:
将坐标轴都设置为脱离0值比例,scale:true- <div style="width: 600px;height:400px"></div>
- <script>
- var data = [{ "gender": "female", "height": 161.2, "weight": 51.6 }, { "gender": "female", "height": 167.5, "weight": 59 }, { "gender": "female", "height": 159.5, "weight": 49.2 }, { "gender": "female", "height": 157, "weight": 63 }, { "gender": "female", "height": 155.8, "weight": 53.6 }]//此处省略n个数据
- var axisData = []
- for( var i=0;i<data.length;i++) {
- var height = data[i].height
- var weight = data[i].weight
- var newArr = [height, weight]
- axisData.push(newArr)
- }
- var mCharts = echarts.init(document.querySelector("div"))
- var option = {
- xAxis: {
- type: 'value',
- scale: true//摆脱0值比例
- },
- yAxis: {
- type: 'value',
- scale: true
- },
- series: [
- {
- type: 'scatter', // 指明图表的类型为散点图
- data: axisData
- }
- ]
- }
- mCharts.setOption(option)
- </script>
(2)散点图的常见效果(均在series下完成)
●气泡图效果
散点的大小不同: symbolSize,可指明函数,通过return的值控制大小
散点的颜色不同:itemStyle- symbolSize: function (arg) { // 控制散点的大小
- // console.log(arg)
- var height = arg[0] / 100
- var weight = arg[1]
- // bmi = 体重kg / (身高m*身高m) 大于28,就代表肥胖
- var bmi = weight / (height * height)
- if (bmi > 28) {
- return 20
- }
- return 5
- },
- itemStyle: { // 控制散点的样式
- color: function (arg) {
- // console.log(arg)
- var height = arg.data[0] / 100
- var weight = arg.data[1]
- // bmi = 体重kg / (身高m*身高m) 大于28,就代表肥胖
- var bmi = weight / (height * height)
- if (bmi > 28) {
- return 'red'
- }
- return 'green'
- }
●涟漪动画效果
type:effectScatter(指明图表为带涟漪动画的散点图),它代替type:scatter
showEffectOn(出现涟漪动画的时机)有两个值 分别是render(每个散点渲染完成自动有涟漪动画的效果) 、emphasis(当散点被鼠标移入划过的时候才会出现涟漪效果))
rippleEffect:{scale: 10 }( 涟漪动画时, 散点的缩放比例)散点图特点:散点图可以帮助我们推断出不同维度数据之间的相关性
五 直角坐标系的常用配置
直角坐标系图表:柱状图、折线图、散点图
●配置1:网格grid
●配置2: 坐标轴axis
●配置3:区域缩放dataZoom(1)grid
grid是用来控制直角坐标系的布局和大小,x轴和y轴就是在grid的基础上进行绘制的
●显示grid
show
●grid的边框
borderWidth、borderColor
●grid的位 置和大小
left、top、right、bottom
width、height- grid: { // 坐标轴容器
- show: true, // 是否可见
- borderWidth: 10, // 边框的宽度
- borderColor: 'pink', // 边框的颜色
- left: 100, // 边框(图表)的位置
- top: 100,
- width: 400, // 边框(图表)的大小
- height: 100
- }
(2)axis
坐标轴分为x轴和y轴, 一个grid 中最多有两种位置的x 轴和y 轴
坐标轴类型 type
value : 数值轴, 自动会从目标数据中读取数据
category : 类目轴, 该类型必须通过data 设置类目数据
坐标轴位置
xAxis : 可取值为 top 或者bottom
yAxis : 可取值为left 或者right- xAxis: {
- type: 'category',
- data: xDataArr,
- position: 'top'
- },
- yAxis: {
- type: 'value',
- position: 'right'
- }
(3)dataZoom
dataZoom用于区域缩放,对数据范围过滤,x轴和y轴都可以拥有
dataZoom是一-个数组,意味着可以配置多个区域缩放器
●类型type
slider:滑块
inside:内置,依靠鼠标滚轮或者双指缩放
●指明产生作用的轴
xAxisIndex:设置缩放组件控制的是哪个x轴, - 般写0即可
yAxisIndex:设置缩放组件控制的是哪个y轴, -般写0即可
●指明初始状态的缩放情况
start:数据窗口范围的起始百分比
end:数据窗口范围的结束百分比- var option = {
- xAxis: {
- type: 'category',
- data: xDataArr
- },
- yAxis: {
- type: 'value'
- },
- dataZoom: [
- {
- type: 'slider',
- xAxisIndex: 0
- },
- {
- type: 'slider',
- yAxisIndex: 0,
- start: 0,
- end: 80
- }
- ]
- }
针对于非直角坐标系图表,比如饼图地图等,以上三个配置(grid、axis、dataZoom)可能就不会生效
六 饼图
(1)基本实现
实现步骤
●ECharts最基本的代码结构:
引入js文件, DOM容器,初始化对象,设置option
●数据准备: (name: "淘宝", value:112121 },
{ name: "京东", value: 22673 },
{ name: "唯品会", value: 6123 },
{ name: "1号店", value: 8989 },
{ name: "聚美优品",value: 6700 }
●图表类型:
在series下设置type:pie- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="lib/echarts.min.js"></script>
- </head>
- <body>
- <div style="width: 600px;height:400px"></div>
- <script>
- //1. ECharts最基本的代码结构
- //2. 准备数据[{name:???, value:??? },{}]
- // 淘宝: 11231 京东: 22673 唯品会: 6123 1号店: 8989 聚美优品: 6700
- //3. 将type的值设置为pie
- var mCharts = echarts.init(document.querySelector("div"))
- // pieData就是需要设置给饼图的数据, 数组,数组中包含一个又一个的对象, 每一个对象中, 需要有name和value
- var pieData = [
- {
- name: '淘宝',
- value: 11231
- },
- {
- name: '京东',
- value: 22673
- },
- {
- name: '唯品会',
- value: 6123
- },
- {
- name: '1号店',
- value: 8989
- },
- {
- name: '聚美优品',
- value: 6700
- }
- ]
- var option = {
- series: [
- {
- type: 'pie',
- data: pieData
- }
- ]
- }
- mCharts.setOption(option)
- </script>
- </body>
- </html>
注意:
饼图的数据是由name和value组成的字典所形成的数组series中的type设置为pie
饼图无须配置xAxis和yAxis
(2)饼图的常见效果●显示数值
label.formatter
●圆环
设置两个半径radius: ['50%', '70%']
●南丁格尔图
roseType:'radius'
●选中效果
选中模式selectedMode: single\multiple
选中偏移量selectedOffset:30- var option = {
- series: [
- {
- .....
- label: { // 饼图文字的显示
- show: true, // 显示文字
- //formatter: 'hehe' // 决定文字显示的内容
- formatter: function(arg){
- // console.log(arg)
- return arg.name + '平台' + arg.value + '元\n' + arg.percent + '%'
- }
- },
- // radius: 20 // 饼图的半径
- // radius: '20%' // 百分比参照的是宽度和高度中较小的那一部分的一半来进行百分比设置
- // radius: ['50%', '75%'] // 第0个元素代表的是內圆的半径 第1个元素外圆的半径
- roseType: 'radius', // 南丁格尔图 饼图的每一个区域的半径是不同的,自身数值越大的半径越大
- // selectedMode: 'single' // 选中的效果,能够将选中的区域偏离圆点一小段距离
- selectedMode: 'multiple',//多个选中
- selectedOffset: 30//偏离的距离
- }
- ]
- }
饼图可以很好地帮助用户快速了解不同分类的数据的占比情况
七 地图
地图图表的使用方式.
●百度地图API
需要申请百度地图ak
●矢量地图
需要准备矢量地图数据(1)矢量地图的实现步骤
●ECharts最 基本的代码结构:
引入js文件, DOM容器,初始化对象,设置option
●准备中国的矢量地图json文件,放到json/map/的目录下
china.json
●使用Ajax获取china.json
$.get('json/ map/china.json', function (chinajson) { })
●在回调函数中往echarts全局对象注册地图的json数据
echarts.registerMap('chinaMap', chinaJson);
●在geo下设置
type:'map'
map:'chinaMap'
(2)常用配置缩放拖动:
roam
名称显示
label
初始缩放比例
zoom
地图中心点
center- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="lib/echarts.min.js"></script>
- <script src="lib/jquery.min.js"></script>
- </head>
- <body>
- <div style="width: 600px;height:400px;border: 1px solid #f00"></div>
- <script>
- //1. ECharts最基本的代码结构
- //2. 准备中国地图的矢量数据
- //3. 使用Ajax获取矢量地图数据
- //4. 在Ajax的回调函数中注册地图矢量数据 echarts.registerMap('chinaMap', 矢量地图数据)
- //5. 配置geo的type为'map', map为'chinaMap'
- var mCharts = echarts.init(document.querySelector("div"))
- $.get('json/map/china.json', function (ret) {
- // ret 就是中国的各个省份的矢量地图数据
- // console.log(ret)
- echarts.registerMap('chinaMap', ret)
- var option = {
- geo: {
- type: 'map',
- map: 'chinaMap', // chinaMap需要和registerMap中的第一个参数保持一致
- roam: true, // 设置允许缩放以及拖动的效果
- label: {
- show: true // 展示标签
- },
- zoom: 1, // 设置初始化的缩放比例,默认值为1
- center: [87.617733, 43.792818]
- // 设置地图中心点的坐标
- }
- }
- mCharts.setOption(option)
- })
- </script>
- </body>
- </html>
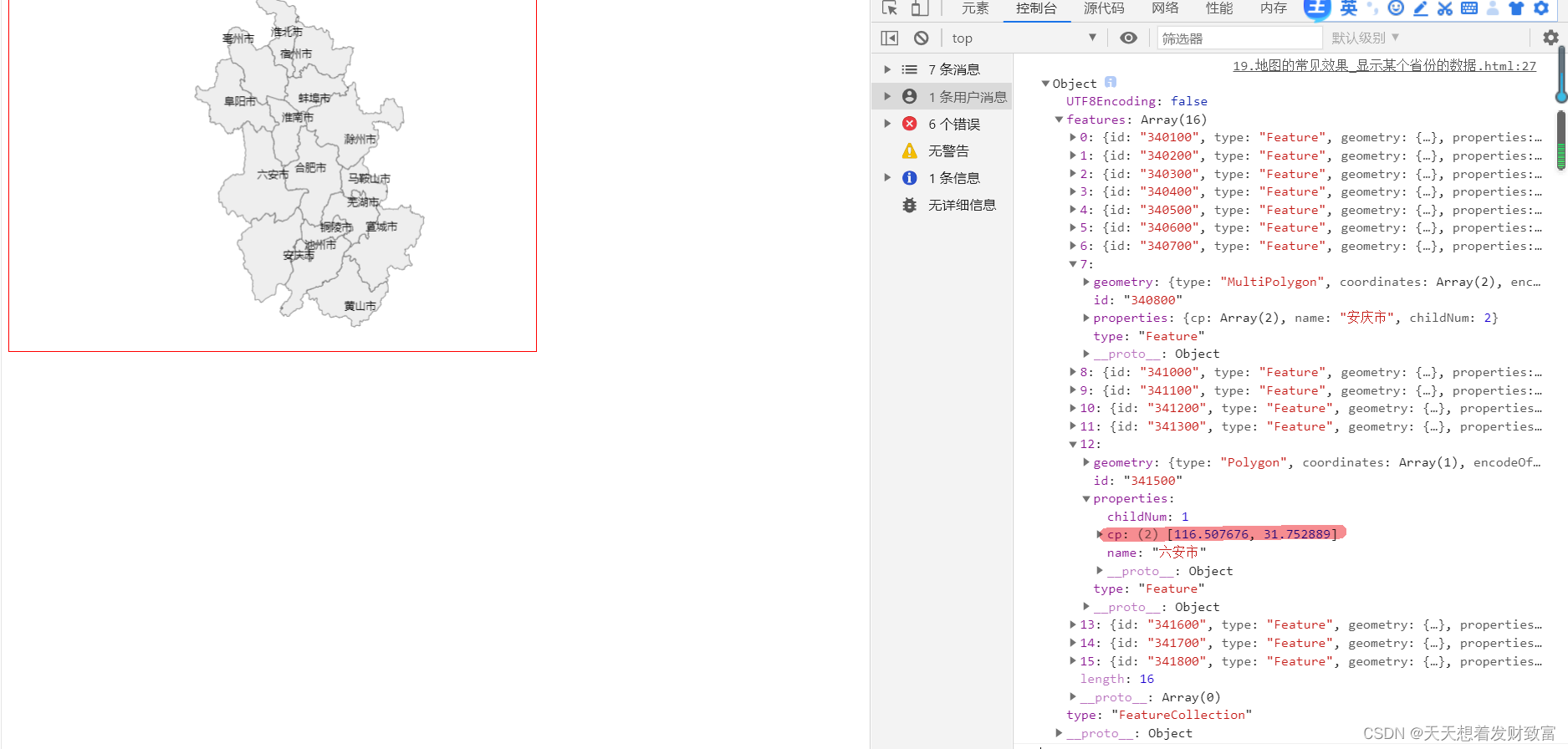
(2)显示某个省份的地图
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="lib/echarts.min.js"></script>
- <script src="lib/jquery.min.js"></script>
- </head>
- <body>
- <div style="width: 600px;height:400px;border: 1px solid #f00"></div>
- <script>
- //1. 加载安徽省地图的矢量数据
- //2. 在Ajax的回调函数中注册地图矢量数据 echarts.registerMap('anhui', 矢量地图数据)
- //3. 配置geo的type为'map', map为'anhui'
- //4. 通过zoom调整缩放比例
- //5. 通过center调整中心点
- var mCharts = echarts.init(document.querySelector("div"))
- $.get('json/map/anhui.json', function (ret) {
- console.log(ret)//ret就是安徽省各个市的数据
- echarts.registerMap('anhui', ret)
- var option = {
- geo: {
- type: 'map',
- map: 'anhui',
- zoom: 1.2,
- label: {
- show: true
- },
- center: [116.507676, 31.752889]
- //坐标可以通过打印ret,拿到features下某个对象的properties的cp得到
- }
- }
- mCharts.setOption(option)
- })
- </script>
- </body>
- </html>

(3)显示空气质量
不同城市颜色不同
1.显示基本的中国地图
2.城市的空气质量数据设置给series
3.将series下的数据和geo关联起来:geolndex:0、type: 'map'
4.结合visualMap配合使用
min
max .
inRange- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="lib/echarts.min.js"></script>
- <script src="lib/jquery.min.js"></script>
- </head>
- <body>
- <div style="width: 600px;height:400px;border: 1px solid #f00"></div>
- <script>
- //1. 显示基本的中国地图
- //2. 将空气质量的数据设置给series下的对象
- //3. 将series下的数据和geo关联起来
- //4. 配置visualMap
- var airData = [
- { name: '北京', value: 39.92 },
- { name: '天津', value: 39.13 },
- { name: '上海', value: 31.22 },
- { name: '重庆', value: 66 },
- { name: '河北', value: 147 },
- { name: '河南', value: 113 },
- { name: '云南', value: 25.04 },
- { name: '辽宁', value: 50 },
- { name: '黑龙江', value: 114 },
- { name: '湖南', value: 175 },
- { name: '安徽', value: 117 },
- { name: '山东', value: 92 },
- { name: '新疆', value: 84 },
- { name: '江苏', value: 67 },
- { name: '浙江', value: 84 },
- { name: '江西', value: 96 },
- { name: '湖北', value: 273 },
- { name: '广西', value: 59 },
- { name: '甘肃', value: 99 },
- { name: '山西', value: 39 },
- { name: '内蒙古', value: 58 },
- { name: '陕西', value: 61 },
- { name: '吉林', value: 51 },
- { name: '福建', value: 29 },
- { name: '贵州', value: 71 },
- { name: '广东', value: 38 },
- { name: '青海', value: 57 },
- { name: '西藏', value: 24 },
- { name: '四川', value: 58 },
- { name: '宁夏', value: 52 },
- { name: '海南', value: 54 },
- { name: '台湾', value: 88 },
- { name: '香港', value: 66 },
- { name: '澳门', value: 77 },
- { name: '南海诸岛', value: 55 }
- ]
- var mCharts = echarts.init(document.querySelector("div"))
- $.get('json/map/china.json', function (ret) {
- // ret 就是中国的各个省份的矢量地图数据
- console.log(ret)
- echarts.registerMap('chinaMap', ret)
- var option = {
- geo: {
- type: 'map',
- map: 'chinaMap', // chinaMap需要和registerMap中的第一个参数保持一致
- roam: true, // 设置允许缩放以及拖动的效果
- label: {
- show: true // 展示标签
- }
- },
- series: [
- {
- data: airData,
- geoIndex: 0, // 将空气质量的数据和第0个geo配置关联在一起
- type: 'map'
- }
- ],
- visualMap: {
- min: 0,
- max: 300,
- inRange: {
- color: ['white', 'red'] // 控制颜色渐变的范围
- },
- calculable: true // 出现滑块
- }
- }
- mCharts.setOption(option)
- })
- </script>
- </body>
- </html>
(5)地图与散点图结合
1.给series下增加新的对象
2.准备好散点数据,设置给新对象的data- var scatterData = [
- {
- value: [117.283042, 31.86119]// 散点的坐标, 使用的是经纬度
- }
- ]
3.配置新对象的type
type:effectScatter
4.让散点图使用地图坐标系统
coordinateSystem: 'geo',
5.让涟漪的效果更加明显
rippleEffect: {
scale: 10
}- var option = {
- series: [
- {
- data: airData,
- geoIndex: 0,
- type: 'map'
- }, {
- data: scatterData,// 配置散点的坐标数据
- type: 'effectScatter',
- coordinateSystem: 'geo', // 指明散点使用的坐标系统 geo的坐标系统
- rippleEffect: {
- scale: 10 // 设置涟漪动画的缩放比例
- }
- }
- ]
- }
地图特点: 地图主要可以帮助我们从宏观的角度快速看出不同地理位置上数据的差异
八 雷达图
(1)实现步骤:
●ECharts最 基本的代码结构:
引入js文件, DOM容器,初始化对象,设置option
●定义各个维度的最大值- var datamax = [
- {
- name:'易用性’, max: 100
- {
- name:'功能 ',max: 100
- },
- {
- name:'拍照’, max: 100
- },
- {
- name:'跑分' ,max: 100
- name:'续航' ,max: 100
- }
- ]
.
●准备具体产品的数据:- var hwscore =[80,90,80,82,90]
- var zxscore = [70,82,75,70,78]
●图表类型:
在series下设置type:radar- var option = {
- radar: {
- indicator: datamax
- },
- series: [
- {
- type:'radar' ,
- data:[
- {
- name: '华为手机1',
- value: hwscore
- },
- {
- name:'中兴手机1',
- value: zxScore
- }
- ]
- }
- ]
- }
(2)常用配置
●显示数值:
label
●区域面积
areaStyle- series: [
- {
- label: { // 设置标签的样式
- show: true // 显示数值
- },
- areaStyle: {}, // 将每一个产品的雷达图形成阴影的面积
- }]
●绘制类型
shape- radar: {
- indicator: dataMax, // 配置各个维度的最大值
- shape: 'polygon' // 配置雷达图最外层的图形 circle圆形 polygon多边形
- },
雷达图特点:可以用来分析多个维度的数据与标准数据的对比情况
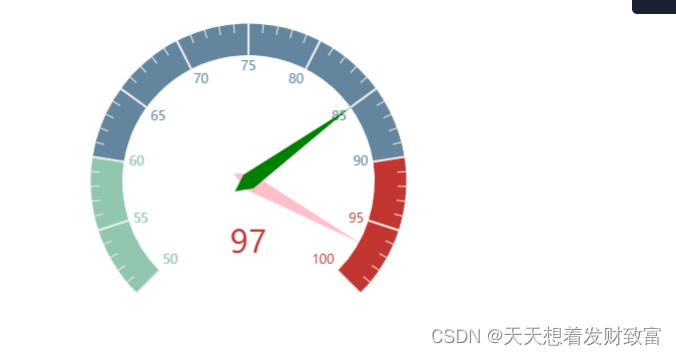
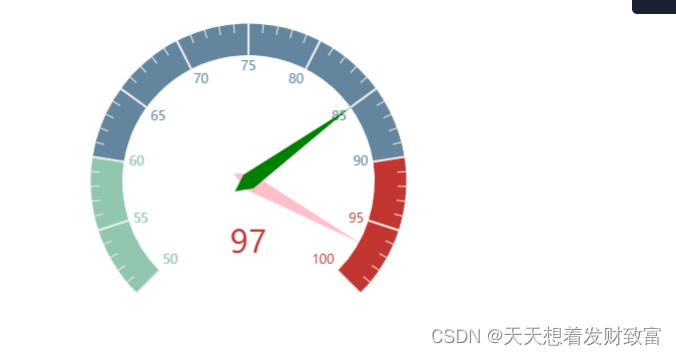
十 仪表盘的实现
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <script src="lib/echarts.min.js"></script>
- </head>
- <body>
- <div style="width: 600px;height:400px"></div>
- <script>
- //1. ECharts最基本的代码结构
- //2. 准备数据, 设置给series下的data
- //3. 将type的值设置为gauge
- var mCharts = echarts.init(document.querySelector("div"))
- var option = {
- series: [
- {
- type: 'gauge',
- data: [
- {
- value: 97,
- itemStyle: { // 指针的样式
- color: 'pink' // 指针的颜色
- }
- }, // 每一个对象就代表一个指针
- {
- value: 85,
- itemStyle: {
- color: 'green'
- }
- }
- ],
- min: 50 // min max 控制仪表盘数值范围
- }
- ]
- }
- mCharts.setOption(option)
- </script>
- </body>
- </html>

仪表盘的特点:仪表盘可以更直观的表现出某个指标的进度或实际情况
-
相关阅读:
基于SpringBoot+Redis的前后端分离外卖项目-苍穹外卖(二)
宏任务,微任务的几个经验的例子
快速上手Spring Boot整合,开发出优雅可靠的Web应用!
c# HttpClient 获取cookie
CSS3 知识点
【算法】传智杯练习赛:时钟
Docker 部署nginx记录
JAVA计算机毕业设计珠宝首饰进销存管理系统Mybatis+系统+数据库+调试部署
WZOI-202去除圆括号
ASP.NET 6启动时自动创建MongoDB索引
- 原文地址:https://blog.csdn.net/qq_62401904/article/details/126033447
