-
vue路由守卫
作用:vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航。这里有很多方式植入路由导航中:全局的,单个路由独享的,或者组件级的。
参数-例如:
beforeEach(to,from,next){ //to 即将要进入的目标路由对象 //from 当前导航要离开的路由对象 //next() //这里要使用next放行 否则无法创建实例 }- 1
- 2
- 3
- 4
- 5
- 全局路由守卫
– 前置路由守卫
– 全局解析守卫
– 全局后置钩子 - 路由独享守卫
- 组件内路由守卫
– beforeRouteEnter
– beforeRouteUpdate
– beforeRouteLeave
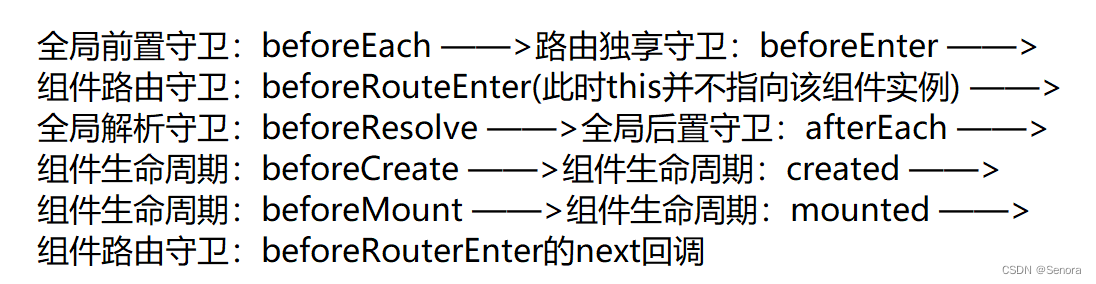
钩子函数的执行顺序:

Vue-Router一、全局路由守卫
前置路由守卫会调用store里面的getUserInfo方法获取用户信息,存储在vuex里面,然后BaseHeader会通过计算属性,自动计算user的值,如果获取了用户信息,会就把登录、注册按钮变为用户的头像 。
前置路由守卫
router.beforeEach():在初始化和每一次路由切换之前调用函数,控制用户信息的获取。当一个导航触发时,全局前置守卫按照创建顺序调用。守卫是异步解析执行,此时导航在所有守卫 resolve 完之前一直处于等待中。
//注册 const router = createRouter({ ... }) //全局守卫 router.beforeEach((to, from, next)=> { // 判断是否登录 if(sessionstorage.getItem("isLogin") == "1") { next() }else { // 如果没有登录,但是跳转登录页面也放行 if(to.name == 'login') { next() }else { // 如果没有登录,也不是去登录页,就拦截,让它跳转登录页 next('/login') } } );- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
全局解析守卫
router.beforeResolve():和 router.beforeEach 类似,因为它在 每次导航时都会触发,但是确保在导航被确认之前,同时在所有组件内守卫和异步路由组件被解析之后,解析守卫就被正确调用。是获取数据或执行任何其他操作(如果用户无法进入页面时你希望避免执行的操作)的理想位置。
router.beforeResolve(async to => { if (to.meta.requiresCamera) { try { await askForCameraPermission() } catch (error) { if (error instanceof NotAllowedError) { // ... 处理错误,然后取消导航 return false } else { // 意料之外的错误,取消导航并把错误传给全局处理器 throw error } } } })- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
全局后置钩子
router.afterEach():在离开路由的时候执行。和守卫不同的是,这些钩子不会接受 next 函数也不会改变导航本身,它们对于分析、更改页面标题、声明页面等辅助功能以及许多其他事情都很有用。
router.afterEach((to,from,next)=>{ if(to.meta.title){ document.title = to.meta.title //修改网页的title }else{ document.title = "vue_test" } })- 1
- 2
- 3
- 4
- 5
- 6
- 7
二、路由独享守卫
beforeEnter():只在进入路由时触发,不会在 params、query 或 hash 改变时触发。在配置页面,单独给路由配置的守卫const routes = [{ path: '/users/:id', component: UserDetails, beforeEnter: (to, from) => { // reject the navigation return false }, },]- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
也可以将一个函数数组传递给 beforeEnter,这在为不同的路由重用守卫时很有用:
function removeQueryParams(to) { if (Object.keys(to.query).length) return { path: to.path, query: {}, hash: to.hash } } function removeHash(to) { if (to.hash) return { path: to.path, query: to.query, hash: '' } } const routes = [ { path: '/users/:id', component: UserDetails, beforeEnter: [removeQueryParams, removeHash], }, { path: '/about', component: UserDetails, beforeEnter: [removeQueryParams], }, ]- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
三、组件内路由守卫
写在vue文件里,与methods同级
beforeRouteEnter(){next()}:进入路由之前,组件实例未渲染,所以此时this无法调用。
注意:beforeRouteEnter 是支持给 next 传递回调的唯一守卫。- 在渲染该组件的对应路由被验证前调用
- 不能获取组件实例
this! - 因为当守卫执行时,组件实例还没被创建
beforeRouteUpdate():同一页面刷新不同数据时调用。
- 在当前路由改变,但是该组件被复用时调用
- 举例来说,对于一个带有动态参数的路径
/users/:id,在/users/1和/users/2之间跳转的时候 - 由于会渲染同样的
UserDetails组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。 - 因为在这种情况发生的时候,组件已经挂载好了,导航守卫可以访问组件实例
this
beforeRouteLeave():离开当前路由页面时调用。
- 在导航离开渲染该组件的对应路由时调用
- 与
beforeRouteUpdate一样,它可以访问组件实例this
//进入守卫,通过路由规则,进入该组件时被调用 beforeRouteEnter(to,from,next){ if(to.meta.isAuth){//判断当前路由是否需要进行权限控制 if(localStorage.getItem('school') == "aiguigu"){ next()//执行 }else{ alert('暂无权限查看') } }else{ next() } }, //离开守卫,通过路由规则,离开该组件时被调用 beforeRouteLeave(to,from,next){ },- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
-
相关阅读:
matlab读取hdf5格式的全球火灾排放数据库Global Fire Emissions Database(GFED)数据
vue2 + element-ui,前端配置化表单封装(2024-06-14)
whisper-v3模型部署环境执行
2022上海世外ib均分40
【每日一题】 和为 K 的子数组
杭电多校第三场补题记录
3-FPN网络理解
RFSoC Debug:Petalinux 不显示 flash选项
如何评价GPT-4o?【该回答来自GPT-4o】
C++ Qt QModbusClient 的使用
- 原文地址:https://blog.csdn.net/Senora/article/details/126502337
