-
十六、Webpack常见的插件和模式
一、认识插件Plugin
Webpack的另一个核心是Plugin,官方有这样一段对Plugin的描述:
- While loaders are used to transform certain types of modules, plugins can be leveraged to perform a wider range
of tasks like bundle optimization, asset management and injection of environment variables.
上面表达的含义翻译过来就是:
- Loader是用于特定的模块类型进行转换;
-
Plugin可以用于 执行更加广泛的任务 ,比如打包优化、资源管理、环境变量注入等;

二、CleanWebpackPlugin
前面我们演示的过程中,每次修改了一些配置,重新打包时,都需要手动删除dist文件夹:
- 我们可以借助于一个插件来帮助我们完成,这个插件就是CleanWebpackPlugin;
首先,我们先安装这个插件:
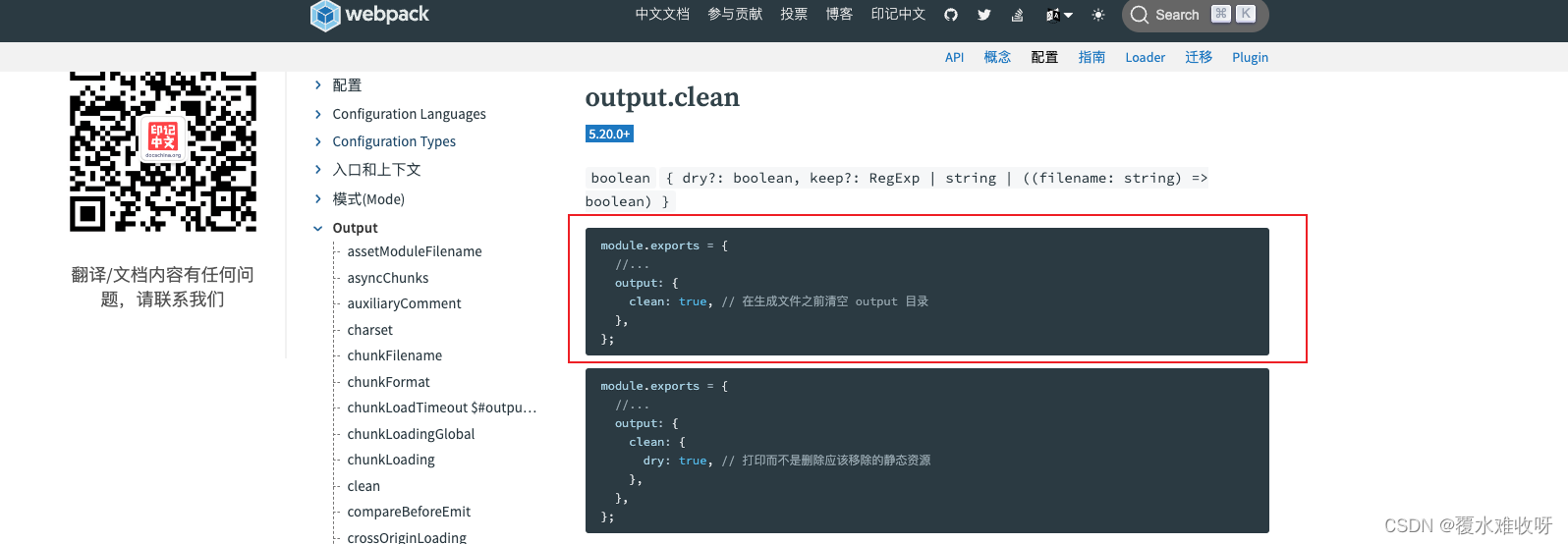
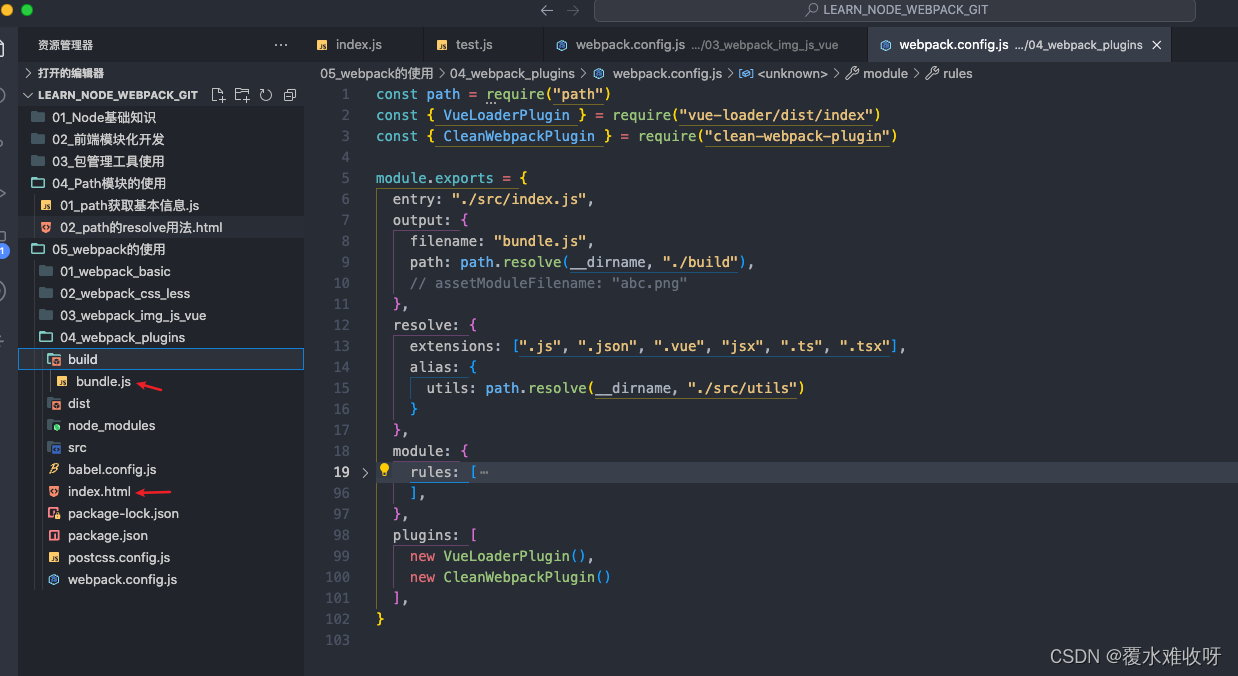
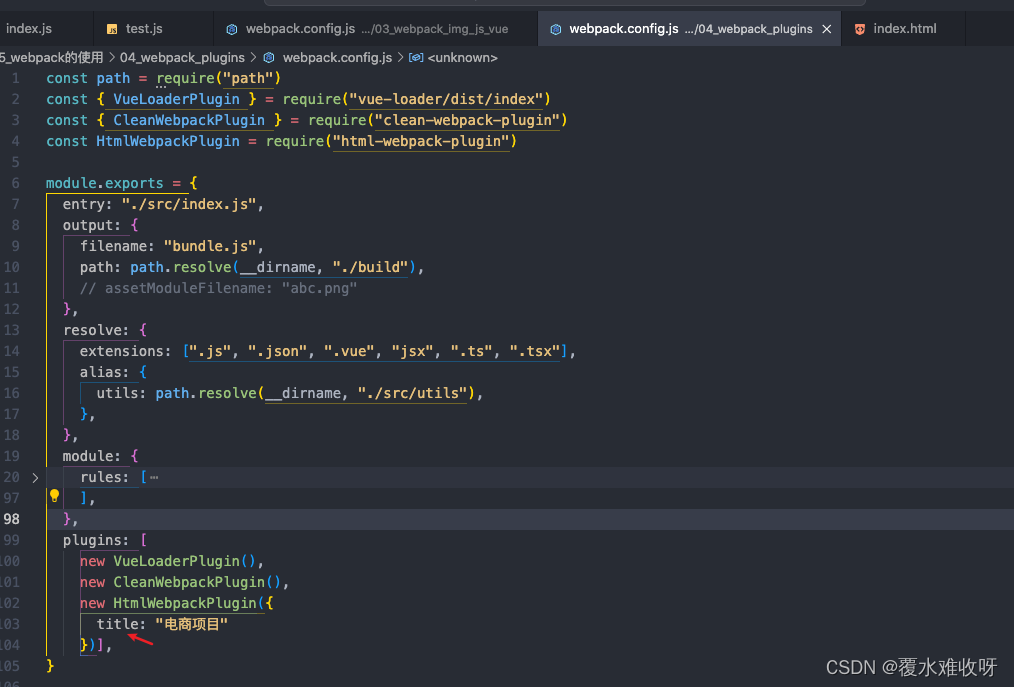
npm install clean-webpack-plugin -D之后在插件中配置:

我们查看官网时发现CleanWebpackPlugin插件在常见插件列表中被移除了,不是不能用,但是能直接在配置里配置了。所以两个方法都能使用。

三、HtmlWebpackPlugin
另外还有一个不太规范的地方:
- 我们的HTML文件是编写在根目录下的,而最终打包的dist文件夹中是没有index.html文件的。
- 在进行项目部署的时,必然也是需要有对应的入口文件index.html;
- 所以我们也需要对index.html进行打包处理;

对HTML进行打包处理我们可以使用另外一个插件:HtmlWebpackPlugin;
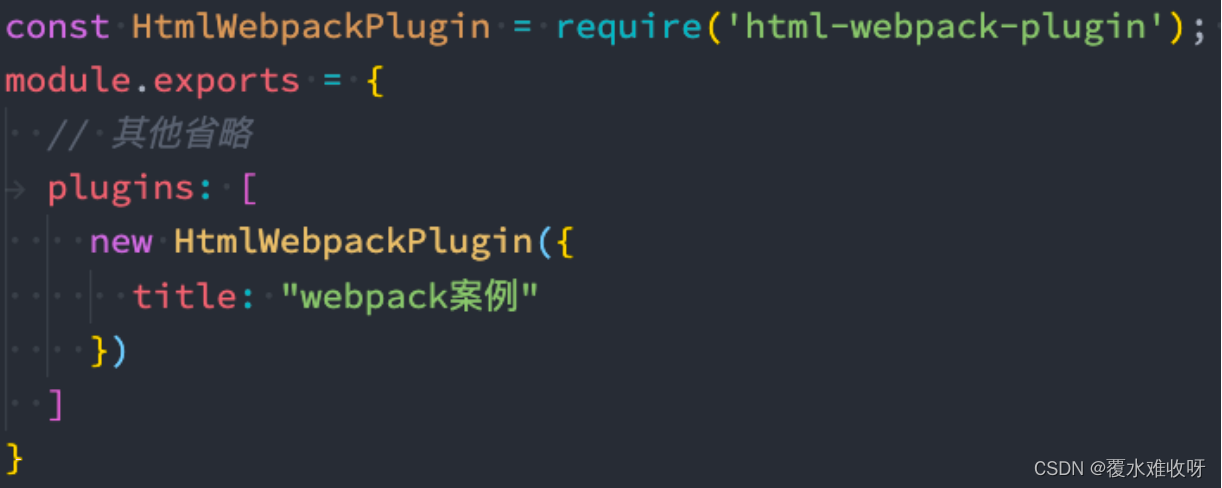
npm install html-webpack-plugin -D
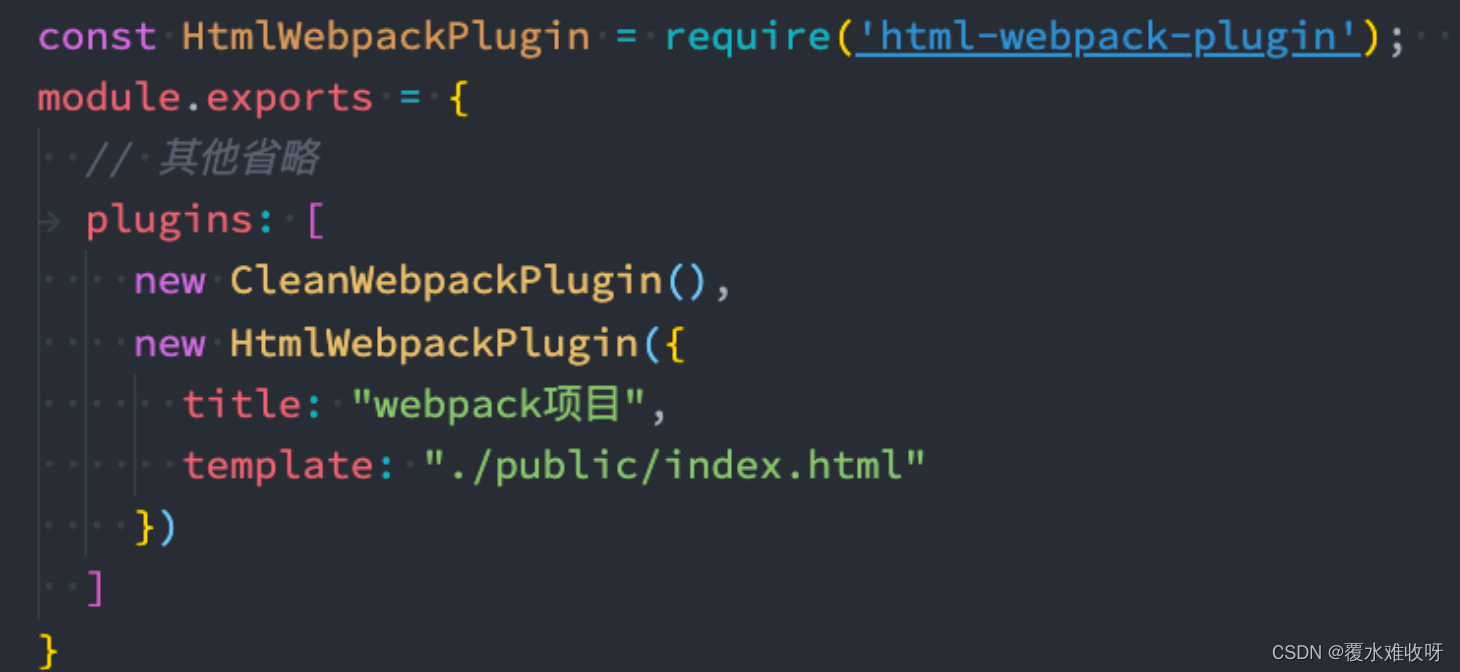
生成之后的html文件里是不是跟我们之前写的入口文件一样?但是title是默认这个名字,我们也可以自定义title:


四、生成index.html分析
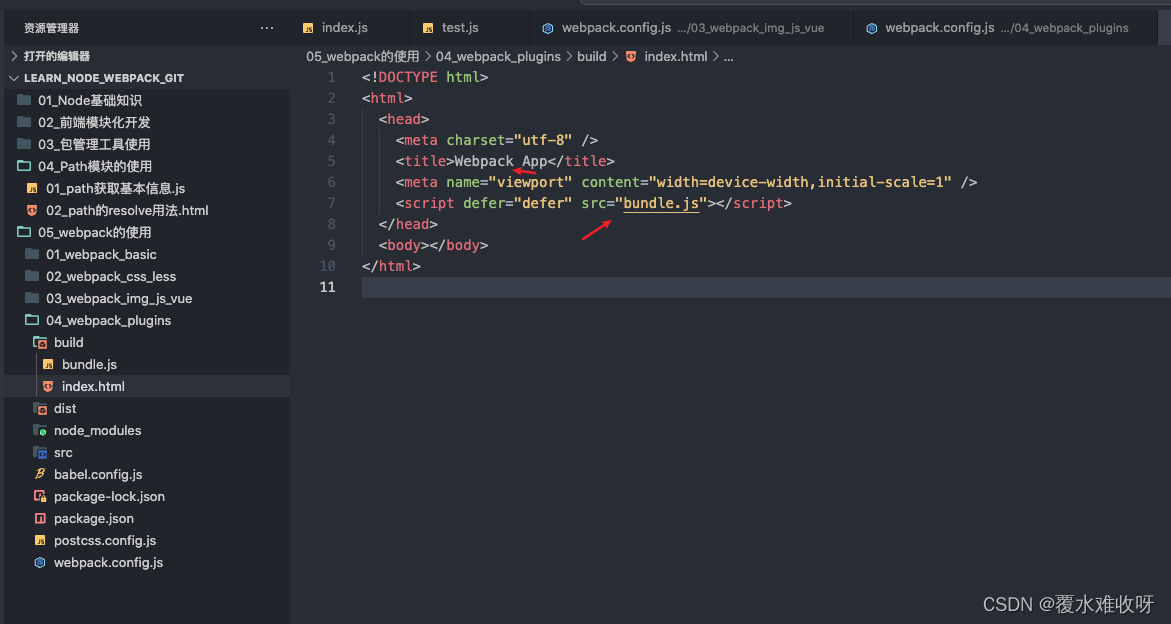
我们会发现,现在自动在dist文件夹中,生成了一个index.html的文件:
-
该文件中也自动添加了我们打包的bundle.js文件;
-

这个文件是如何生成的呢?
-
默认情况下是根据 ejs的一个模板 来生成的;
-
在html-webpack-plugin的源码中,有一个default_index.ejs模块;

五、自定义HTML模板
如果我们想在自己的模块中加入一些比较特别的内容:
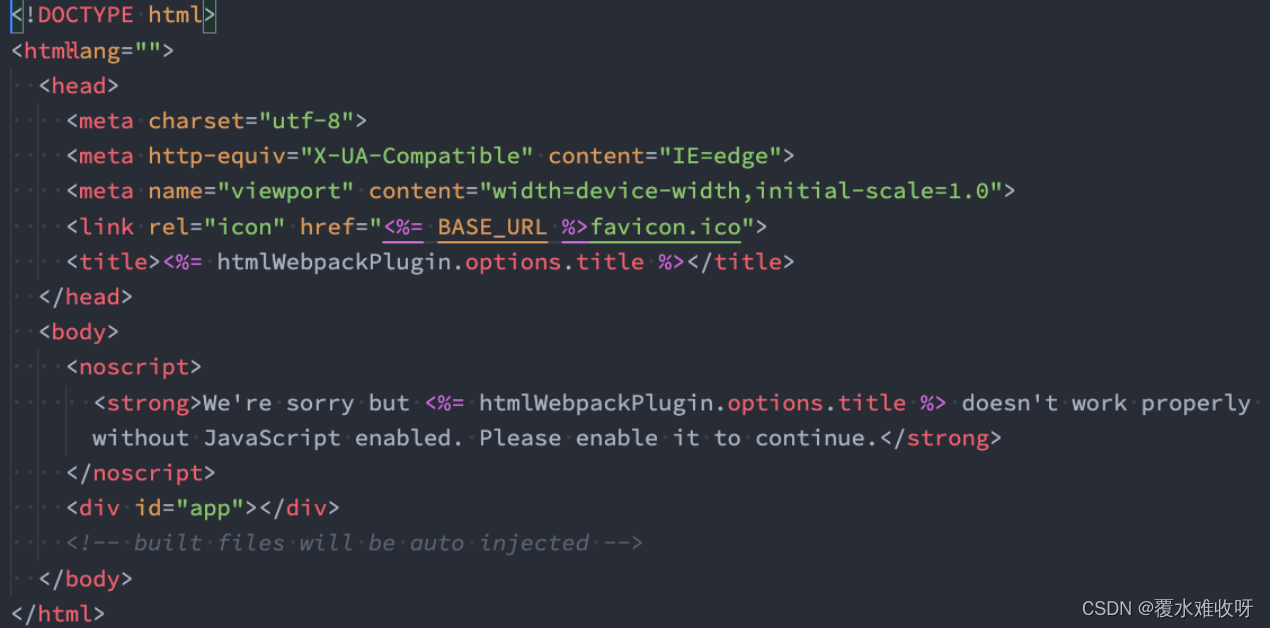
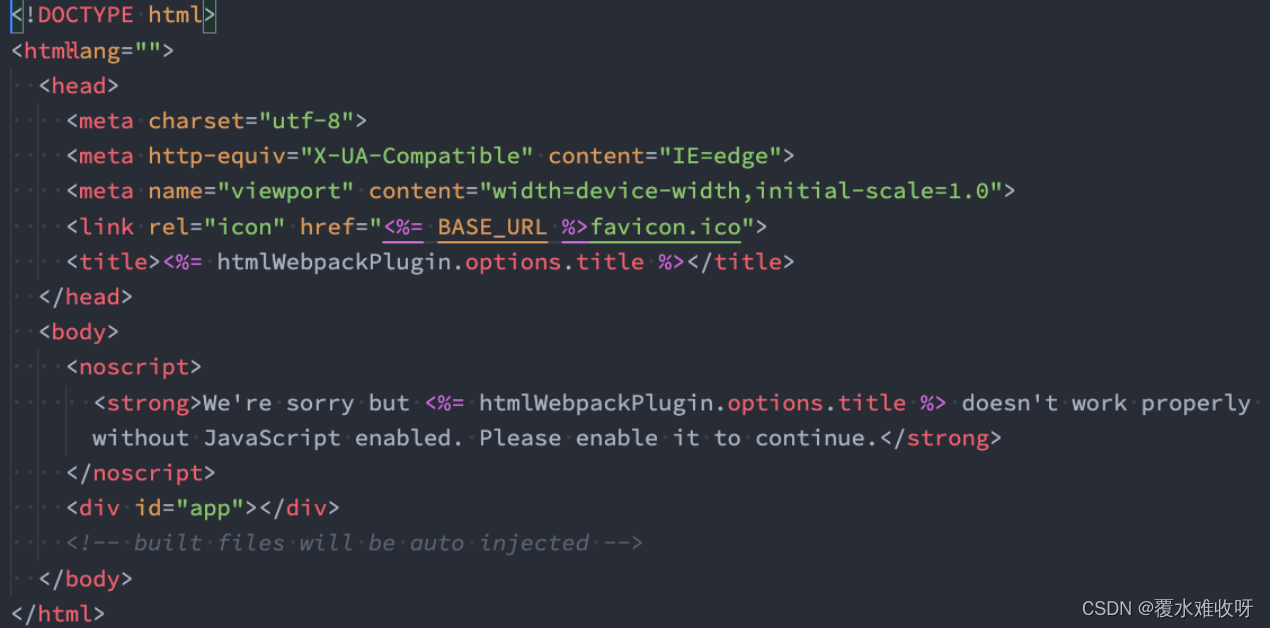
- 比如添加一个noscript标签,在用户的JavaScript被关闭时,给予响应的提示;
- 比如在开发vue或者react项目时,我们需要一个可以挂载后续组件的根标签 ;(html-webpack-plugin的源码中,这个default_index.ejs模块里没有可以挂在后续组件的跟标签,所以我得新建一个,在打包的时候我指定我想要的自定义模板)
这个我们需要一个属于自己的index.html模块:

六、自定义模板数据填充
上面的代码中,会有一些类似这样的语法<% 变量 %>,这个是EJS模块填充数据的方式。
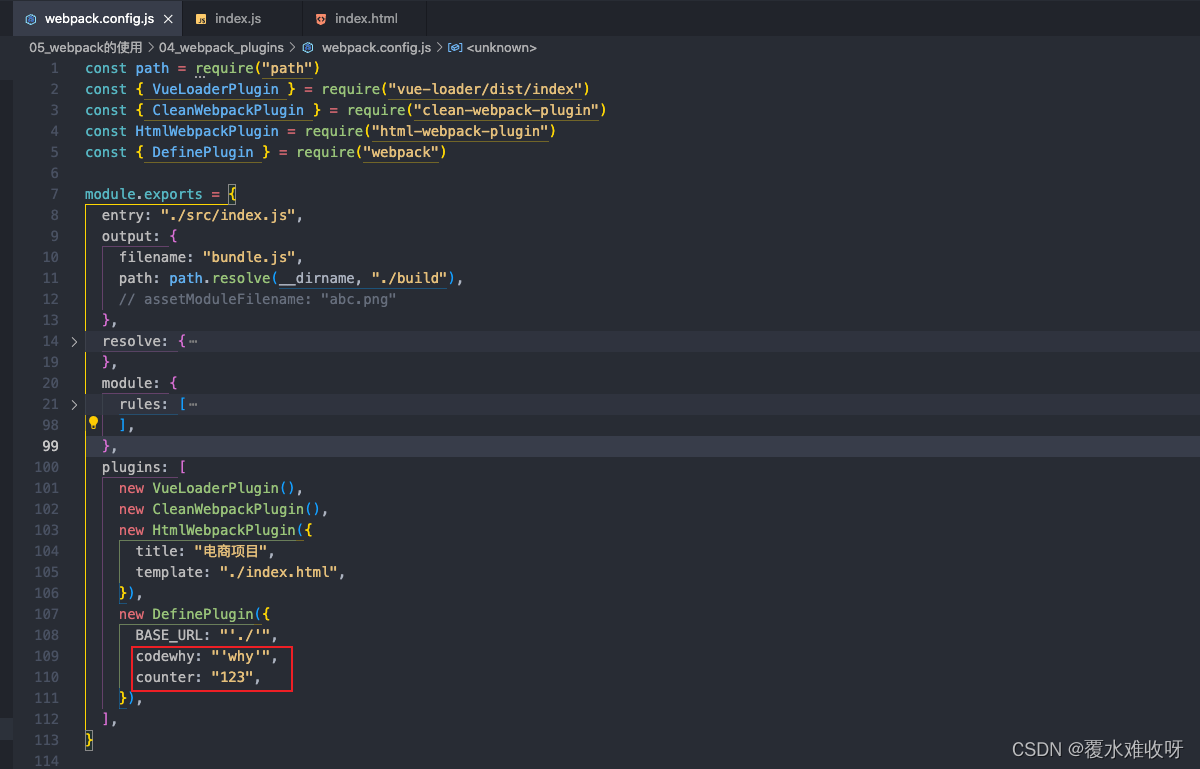
在配置HtmlWebpackPlugin时,我们可以添加如下配置:
-
template: 指定我们要使用的模块所在的路径;
-
title: 在进行htmlWebpackPlugin.options.title读取时,就会读到该信息;

七、DefinePlugin的介绍
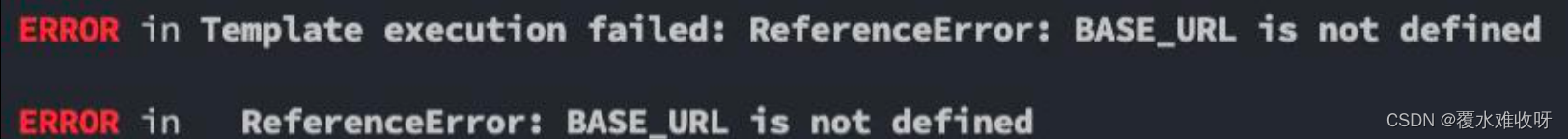
但是,这个时候编译还是会报错,因为在我们的模块中还使用到一个BASE_URL的常量:
 这是因为在编译template模块时,有一个BASE_URL:
这是因为在编译template模块时,有一个BASE_URL:- ;
- 但是我们并没有设置过这个常量值,所以会出现没有定义的错误;
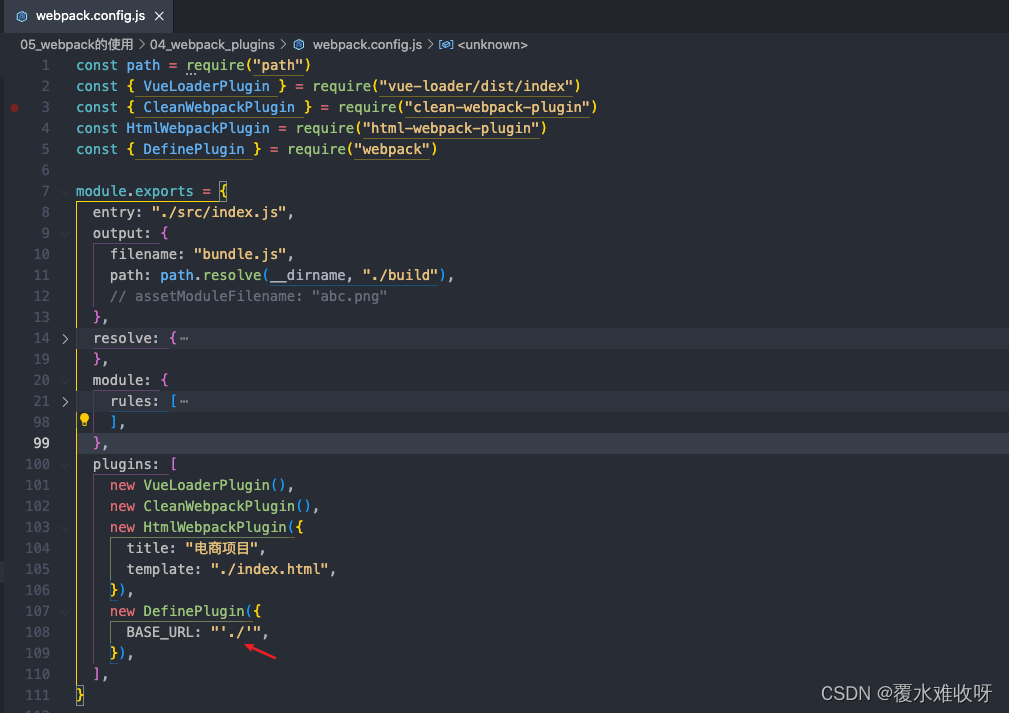
这个时候我们可以使用DefinePlugin插件;
DefinePlugin允许在编译时创建配置的全局常量,是一个webpack内置的插件(不需要单独安装):

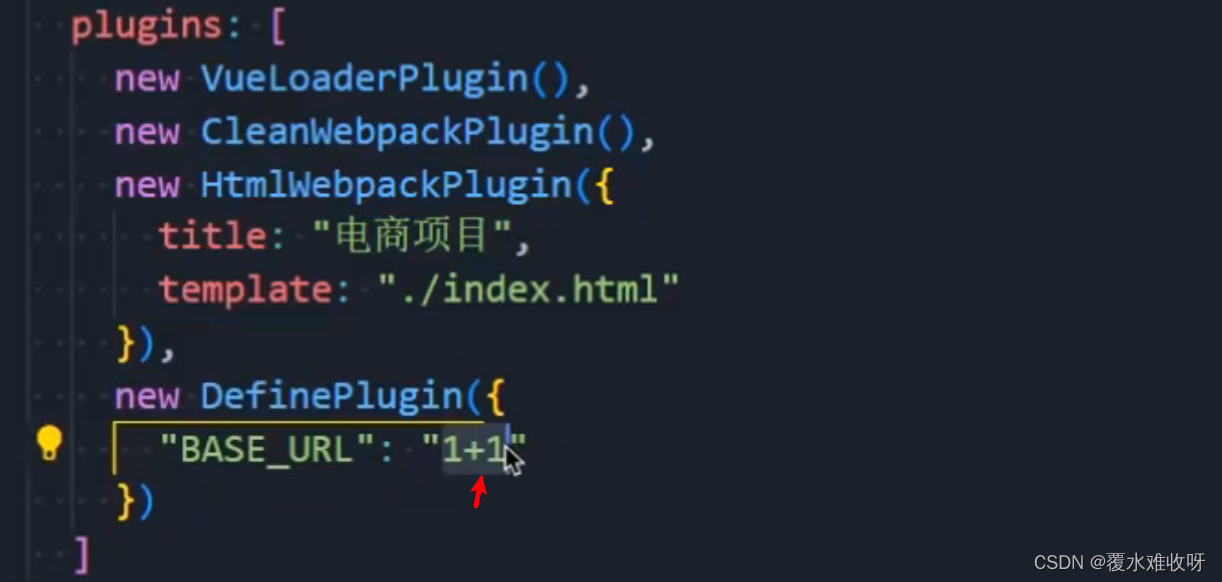
有同学好奇为啥这里有双引号,又加了单引号,因为这里双引号里面的内容会被当成js代码去执行,执行1+1=2,然后把执行结果的2放到双引号里面去。
但是现在我想给他传个字符串,怎么操作?所以得再加一个单引号,
"'./'" 这个时候,编译template就可以正确的编译了,会读取到 BASE_URL的值 ;打包前:
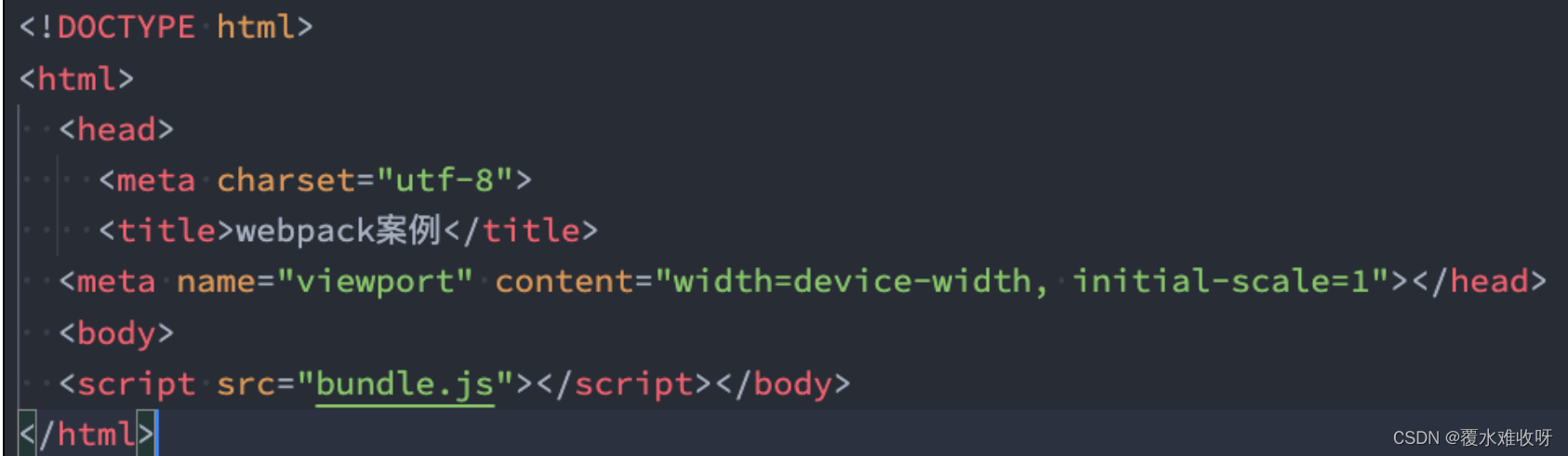
这个时候,编译template就可以正确的编译了,会读取到 BASE_URL的值 ;打包前: 在build目录下查看打包后的html文件:
在build目录下查看打包后的html文件:
当然了,这里面配置的全局常量不单单可以在这个里面可以使用,是可以在任何地方使用的。
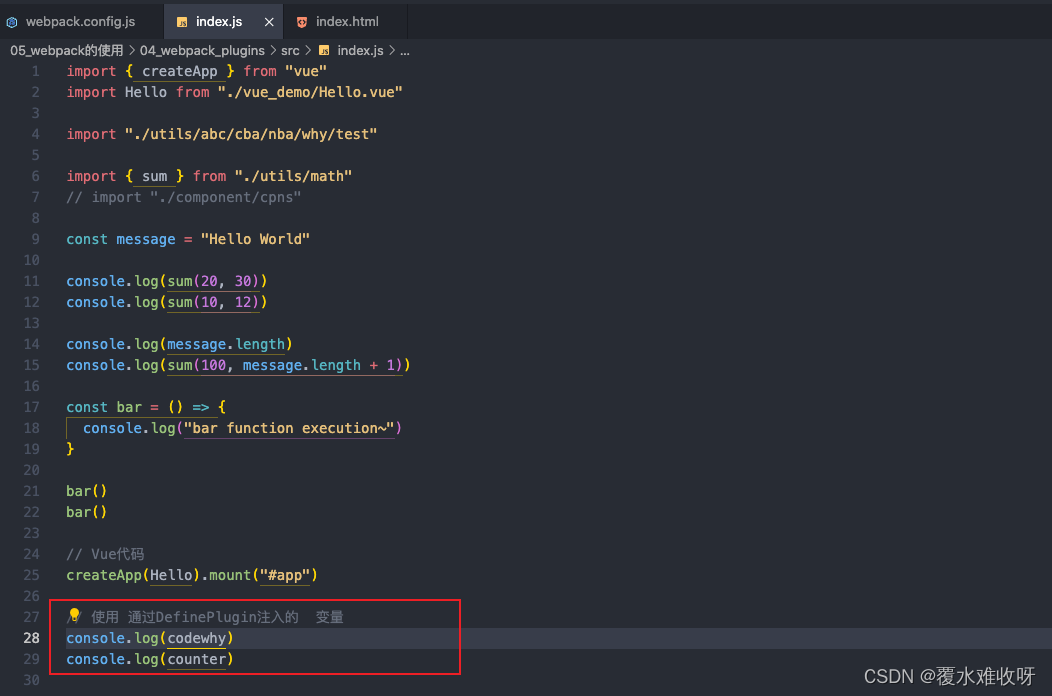
我定义了下面这2个全局常量,然后在index.js文件中使用。


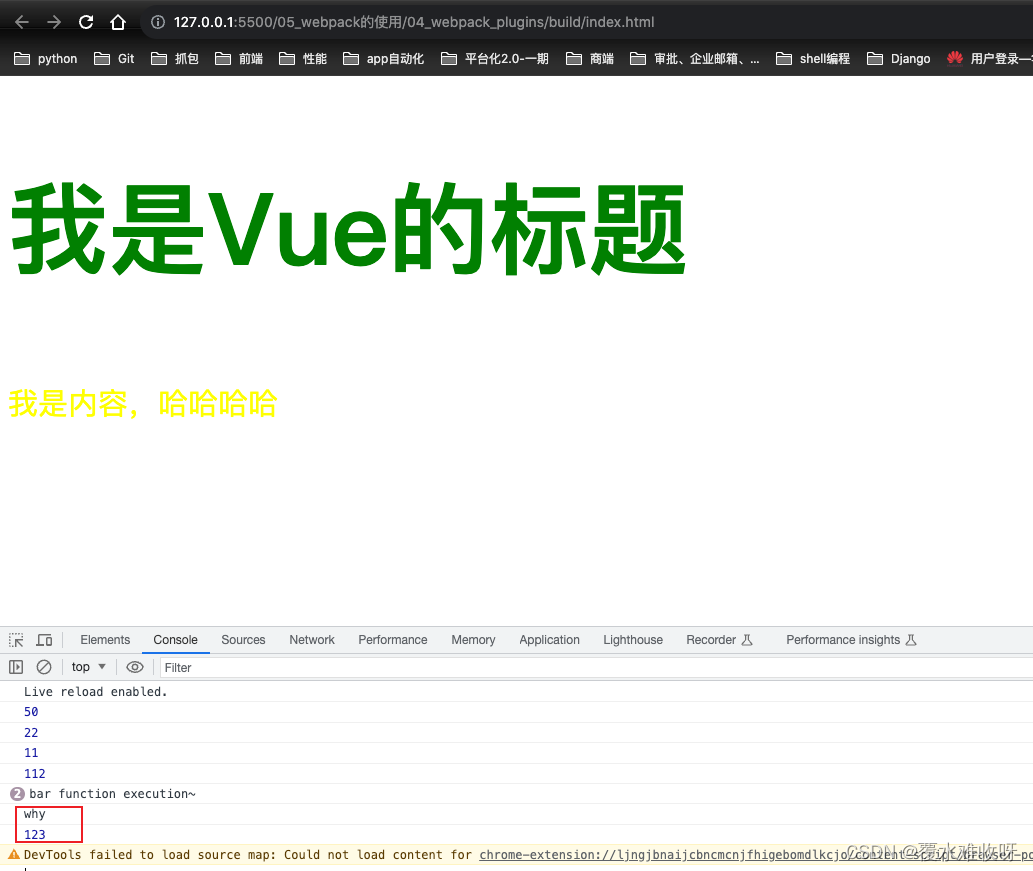
我们运行一下打包过后的index.html文件,查看一下打印结果,是不是能够打印出来哈:

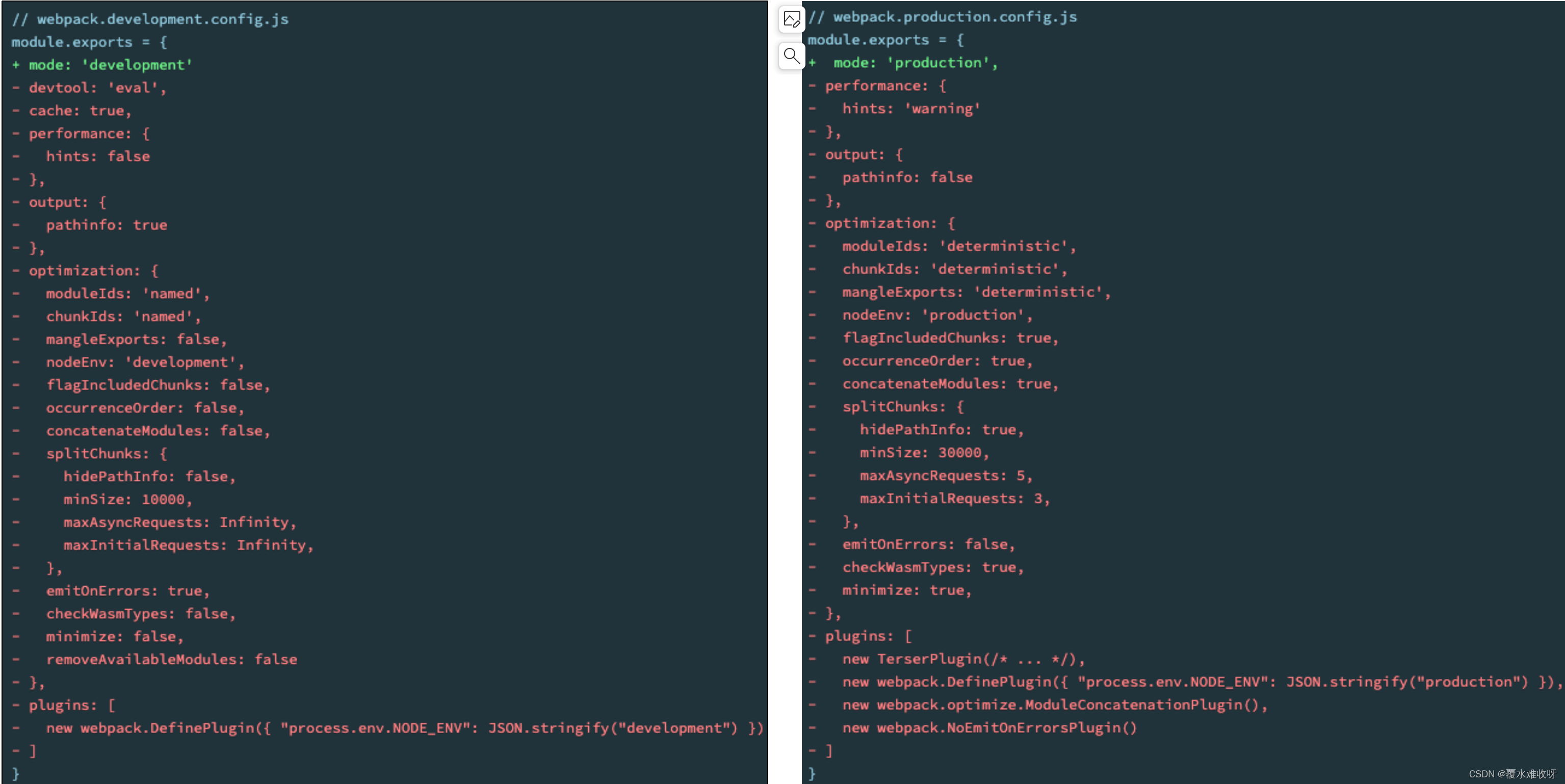
八、Mode配置
Mode配置选项,可以告知webpack使用相应模式的内置优化:
- 默认值是production(什么都不设置的情况下);
- 可选值有:'none' | 'development' | 'production';
这几个选项有什么样的区别呢?

更多Mode配置:

- While loaders are used to transform certain types of modules, plugins can be leveraged to perform a wider range
-
相关阅读:
社区动态——恭喜海豚调度中国区用户组新晋 9 枚“社群管理员”
数据结构之栈的讲解(源代码+图解+习题)
华为数通方向HCIP-DataCom H12-831题库(单选题:121-140)
python-paddle报错‘ErnieTokenizer‘ object is not subscriptable
Python数据结构——Tuple
机器学习-LightGBM算法分类器-附python代码
[数据结构]~栈和队列(0-1)
JVM模型参数优化
keycloak~token有效期与session有效期的调研
进程程序替换
- 原文地址:https://blog.csdn.net/Sean_0819/article/details/132797362