-
第一章:Vue核心
第一章:Vue核心
1.1:Vue简介
-
Vue是什么?
一套用于构建用户界面的渐进式JavaScript框架。
构建用户界面:
数据--->界面渐进式:Vue可以自底向上逐层的应用。【简单应用:只需一个轻量小巧的核心库】【复杂应用:可以引入各式各样的Vue插件】
-
谁开发的?尤雨溪
后起之秀,生态完善,已然成为国内前端工程师必备技能。
-
Vue的特点
- 采用组件化模式,提高代码复用率、且让代码更好维护。
- 声明式编码,让编码人员无需直接操作DOM,提高开发效率。
- 使用虚拟DOM+优秀的Diff算法,尽量复用DOM节点。
1.2:初识Vue
<div id="root"> <h1>Hello,{{name}}, {{age}}h1> div> <script> Vue.config.productionTip = false; // 阻止vue在启动时生成生产提示。 new Vue({ // 创建vue实例 el: '#root', // el用于指定当前vue实例为哪个容器服务,值通常为css选择器字符串 data: { // data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象 name: '小王', age: 18 } }) script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
总结:
- 想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象。
- root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法。
- root容器里的代码被称为【Vue模板】。
- Vue实例和容器是一一对应的。
- 真实开发中只有一个Vue实例,并且会配合着组件一起使用。
{{ xxx }}中的xxx要写js表达式,且xxx可以自动读取到data中的所有数据。- 一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新。
1.3:模板语法
Vue模板语法有2大类:
-
插值语法:双大括号表达式
功能:用于解析报签体内容
写法:
{{ xxx }},xxx是js表达式,且可以直接读取到data中的所有属性。 -
指令语法:以
v-开头功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…)
举例:
v-bind:href=''xxx',xxx会作为js表达式解析。
1.4:数据绑定
Vue中有2种数据绑定的方式:
-
单向绑定(v-bind):数据只能从data流向页面。
-
双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。
注意:
- 双向绑定一般都应用在表单类元素上(如:input、select等)。
v-model:value可以简写为v-model,因为v-model默认收集的就是value的值。
data与el的两种写法:
-
el有两种写法:
new Vue时候配置el属性。- 先创建Vue实例,随后在通过
vm.$mount('#root')指定el的值。
-
data有2种写法:
-
对象式
data: { name: '尚硅谷' }- 1
- 2
- 3
-
函数式:若需要用组件的时候,data必须使用函数式,否则会报错。
data() { // data: function() { return { name: '尚硅谷' } }- 1
- 2
- 3
- 4
- 5
-
-
一个重要原则:由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了。
1.5:MVVM模型
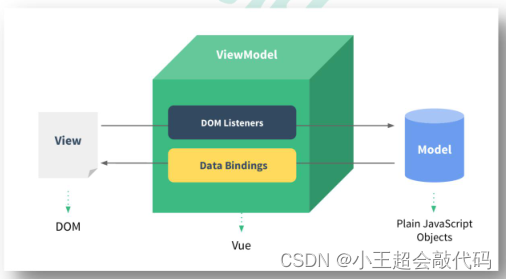
MVVM模型:
- M:模型(Model):data中的数据。
- V:视图(View):模板代码。
- VM:视图模型(ViewModel):Vue实例。

观察发现:
- data中的所有的属性,最后都出现在了vm身上。
- vm身上所有的属性及Vue原型上所有属性,在Vue模板中都可以直接使用。
数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)
-
Vue中的数据代理:通过vm对象来代理data对象中属性的操作(读/写)
-
Vue中数据代理的好处:更加方便的操作data中的数据
-
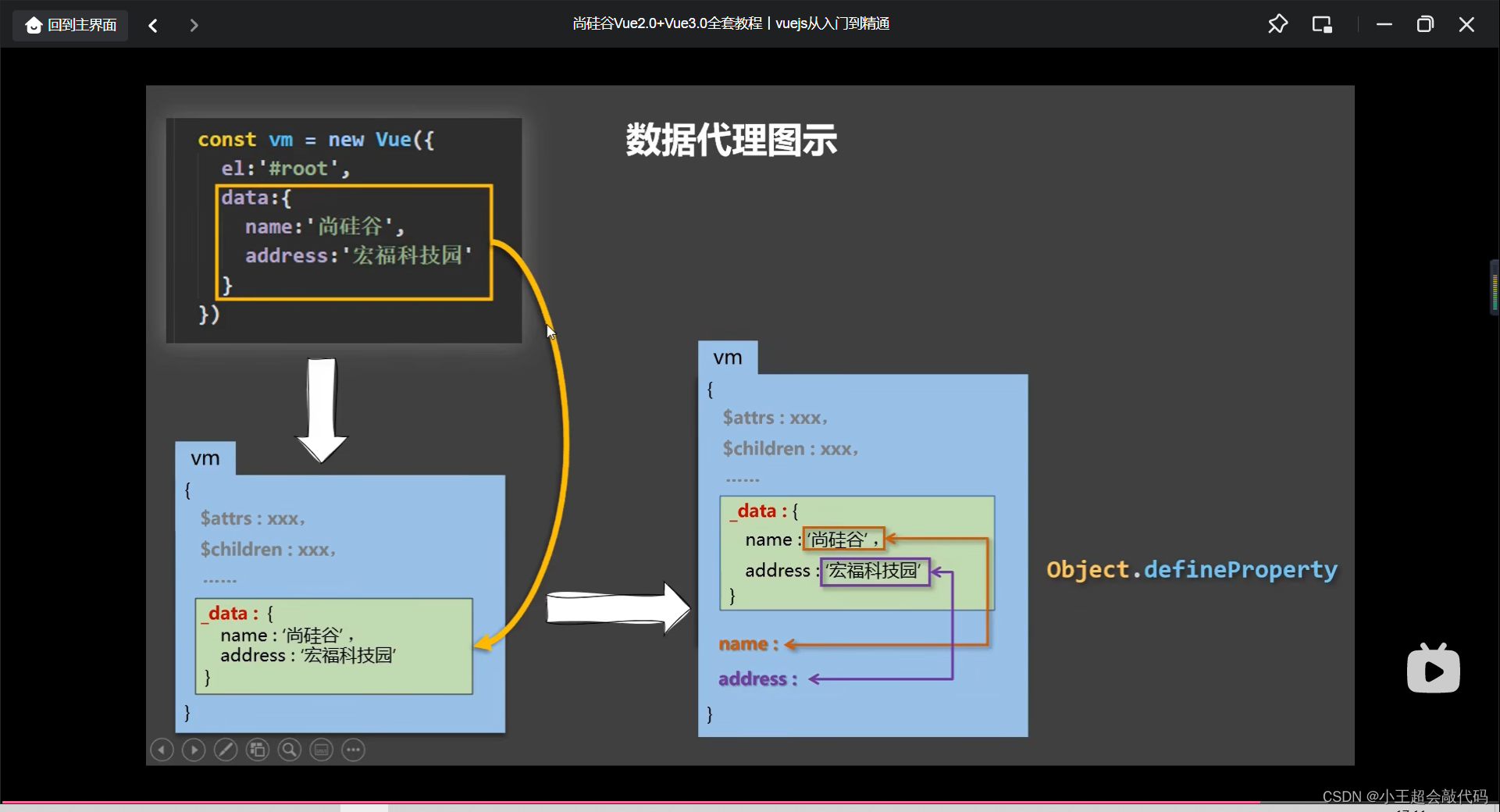
基本原理:
通过
Object.defineProperty()把data对象中所有属性添加到vm上。为每一个添加到vm上的属性,都指定一个getter/setter。在getter/setter内部去操作(读/写)data中对应的属性。

1.6:事件处理
-
事件的基本使用
- 使用
v-on:xxx或@xxx绑定事件,其中xxx是事件名。 - 事件的回调需要配置在methods对象中,最终会在vm上。
methods中配置的函数,不要用箭头函数!否则this就不是vm了。methods中配置的函数,都是被Vue所管理的函数,this指向的是vm或组件实例对象。@click="demo"和@click="demo($event)"效果一致,但后者可以传参。
- 使用
-
Vue中的事件修饰符
prevent:阻止默认事件(常用)。stop:阻止事件冒泡(常用)。once:事件只触发一次(常用)。capture:使用事件的捕获模式。self:只有event.target是当前操作的元素时才触发事件。passive:事件的默认行为立即执行,无需等待事件回调执行完毕。
注意:想要实现多种修复的功能,可以在后面加点继续写。
-
键盘事件
- Vue中常用的按键别名
- 回车 =>
enter - 删除 =>
delete(捕获“删除”和“退格”键) - 退出 =>
esc - 换行 =>
tab(特殊,必须配合keydown去使用) - 上 =>
up - 下 =>
down - 左 =>
left - 右 =>
right
- 回车 =>
- Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为
caps-lock(短横线命名) - 系统修饰键(特殊用法):
ctrl、alt、shift、meta(Win键)- 配合keyup使用:按下修饰键的同时,再次按下其他键,随后释放其他键,事件才被触发。
- 配合keydown使用:正常触发事件。
- 也可以使用keyCode去指定具体的按键(不推荐)
Vue.config.keyCodes.自定义键名 = 键码,可以去定值按键别名。
- Vue中常用的按键别名
1.7:计算属性与监视属性
-
计算属性
- 定义:要用属性不存在,要通过自己已有的属性计算得来。
- 原理:底层借助了
Object.defineproperty方法提供的getter和setter。 - get函数声明时候执行?
- 初次读取时会执行。
- 当依赖的数据发生改变的时候会被再次调用。
- 优势:与
methods实现相比,内部有缓存机制(复用),效率更高,调试方便。 - 备注:
- 计算属性最终会出现在vm上,直接读取使用即可。
- 如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变。
-
监视属性Watch
-
普通监视
- 当被监视的属性变化时,回调函数自动调用,进行相关操作。
- 监视的属性必须存在,才能进行监视!
- 监视的两种写法:
new Vue是传入watch配置。- 通过
vm.$watch监视。
-
深度监视
- Vue中的watch默认不监测对象内部值的改变(一层)。
- 配置
deep: true可以检测对象内部值的改变(多层).
注意:
- Vue自身可以检测对象内部值的改变,但Vue提供的watch默认不可以!
-
-
计算属性和监视属性的区别
computed能完成的功能,watch都可以完成。watch能完成的功能,computed不一定能完成。例如:watch可以进行异步操作。
-
两个重要的小原则
- 所被Vue管理的函数,最好写成普通函数,这样this的指向才是vm或组件实例对象。
- 所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数、Promise的回调函数等),最好写成箭头函数,这样this的指向才是vm或组件实例对象。
1.8:样式绑定
-
class样式:写法
:class="xxx",xxx可以是字符串、对象、数组。字符串写法适用于:类名不确定,要动态获取。
对象写法适用于:要绑定多个样式,个数不确定,名字也不确定。
数组写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。
-
style样式
:style="[fontSize: xxx]"其中xxx是动态值。:style="[a,b]"其中ab是样式对象。
1.9:条件渲染
-
v-if
写法:
v-if="表达式"v-else-if="表达式"v-else="表达式"
适用于:切换频率较低的场景
特点:不展示的DOM元素直接被移除。
注意:
v-if可以和v-else-if、v-else一起使用,但是要求结构不能被"打断"。- 可以配合
template标签一起使用,但不会破坏页面结构。
-
v-show
写法:
v-show="表达式"适用于:切换频率较高的场景。
特点:不展示的DOM未被移除,仅仅是使用样式隐藏掉。
注意:不可以配合
template标签一起使用
注意:使用
v-if的时候,元素可能无法获取到,而使用v-show一定可以获取到。1.10:列表渲染
-
v-for指令
- 用于展示列表数据
- 语法:
v-for="(item, index) in xxx" :key="yyy"。 - 可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)。
-
key的原理
-
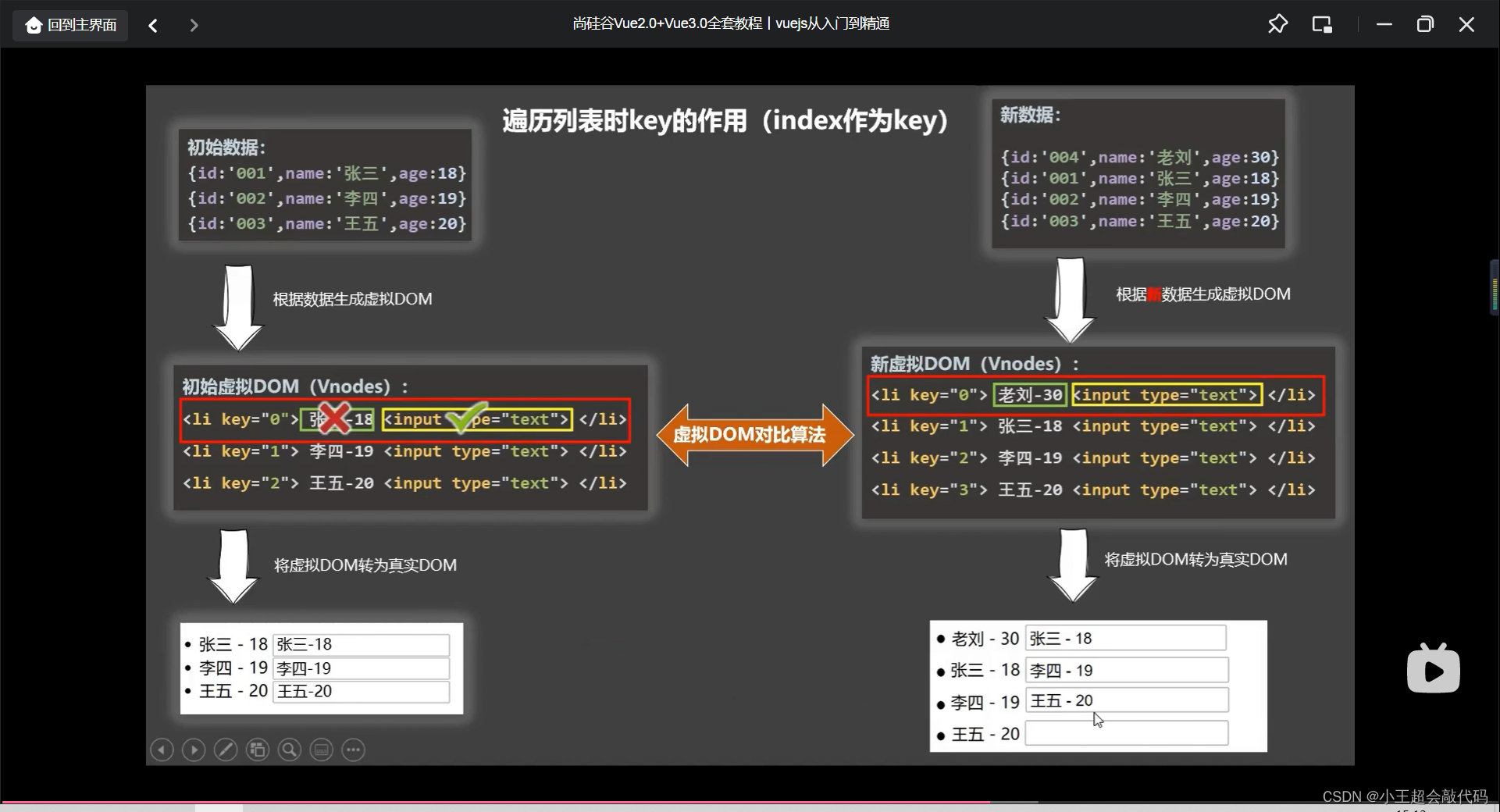
虚拟DOM中key的作用:
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成生成【新的虚拟DOM】,随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较。
-
对比规则:
- 旧虚拟DOM中找到了与新虚拟DOM相同的key
- 若虚拟DOM中内容没变,直接使用之前的真实DOM。
- 若虚拟DOM中内容变了,则生成新的真实DOM,随后替换掉页面中之前的真实DOM。
- 旧虚拟DOM中未找到与新虚拟DOM相同的key
- 创建新的真实DOM,随后渲染到页面。
- 旧虚拟DOM中找到了与新虚拟DOM相同的key
-
用index作为key可能会引发的问题
- 若对数据进行:逆序添加、逆序删除等破坏顺序操作:会产生没有必要的真实DOM跟新(界面效果没问题,但效率低)。
- 如果结构中还包含输入类的DOM:会产生错误DOM更新(界面有问题)。
-
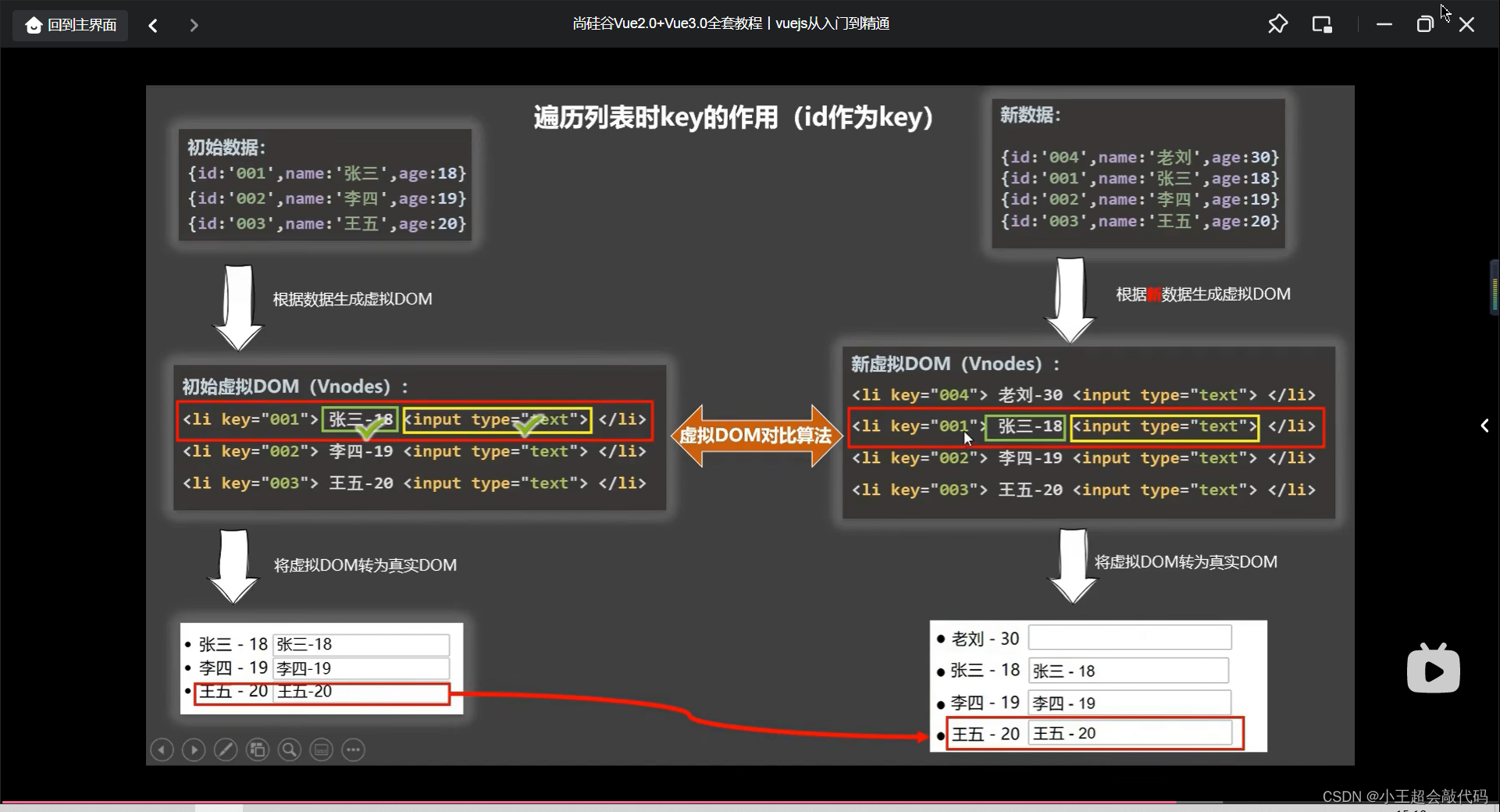
开发中如何选择key?
- 最好使用每条数据的唯一标识作为key,比如id、手机号、身份证号、学号等唯一值。
- 如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,使用index作为key是没有问题的。
-
-
图片解析key原理


-
Vue监视数据的原理
-
Vue会监视data中所有层次的数据。
-
如何检测对象中的数据?
通过setter实现监视,且要在new Vue时就传入要检测的数据。
- 对象中后追加的属性,Vue默认不做响应式处理。
- 如需给后添加的属性做响应式,可以使用
Vue.set(target, propertyName/index, value)或vm.$set(target, propertyName/index, value)
-
如何监测数组中的数据?
通过包裹数据更新元素的方法实现,本质就是做了两件事:
- 调用原生对应的方法对数组进行更新。
- 重新解析模板,进而更新页面。
-
在Vue修改数组中的某个元素一定要用如下方法:
push()、pop()、shift()、unshift()、splice()、sort()、reverse()Vue.set()或vm.$set()
特别注意:
Vue.set()或vm.$set()不能给vm或vm的根数据对象添加属性。 -
1.11:收集表单数据
:则v-model收集的是value值,用户输入的就是value值。:则v-model收集的是value值,且要给标签配置value值。- 没有配备
input的value属性,那么收集的就是checked(勾选or未勾选,是布尔值)。 - 配备
input的value值v-model的初始值是非数组,那么收集的就是checked(勾选or未勾选,是布尔值)。v-model的初始值是数组,那么收集的就是value组成的数组。
- 没有配备
v-model的三个修饰符:lazy:失去焦点再收集数据。number:输入字符串转为有效的数字。trim:输入首尾空格过滤。
1.12:过滤器
- 定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)
- 语法:
- 注册过滤器:
Vue.filter(name, callback)或new Vue({ filters: {} }) - 使用过去了:
{{ xxx | 过滤器名 }}或v-bind: 属性 = "xxx | 过滤器名"
- 注册过滤器:
- 备注:
- 过滤器也可以接收额外参数、多个过滤器也可以串联
- 并没有改变原本的数据,是产生新的对应的数据。
1.13:内置指令与自定义指令
-
内置指令
v-text- 作用:向其所在的节点中渲染文本内容。
- 与插值语法的区别:
v-text会替换掉节点中的内容,{{ xxx }}则不会。
v-html- 作用:向指定节点中渲染包含html结构的内容。
- 与插值语法的区别:
v-html会替换掉节点中所有的内容,{{ xxx }}v-html可以识别html结构。
- 严重注意:
v-html有安全性问题- 在网站上动态渲染任意HTML是非常危险的,容易导致xss攻击。
- 一定要在可信的内容上使用
v-htm,永远不要用在用户提交的内容上。
v-cloak:(没有值)- 本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉
v-cloak属性。 - 使用CSS配合
v-cloak可以解决网速慢时页面展示出{{ xxx }}的问题。
- 本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉
v-oncev-once所在节点在初次动态渲染后,就视为静态内容了。- 以后数据的改变不会引起
v-once所在结构的更新,可以用于优化性能。
v-pre- 跳过其所在节点的编译过程。
- 可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译。
-
自定义指令
-
定义语法
-
局部指令
new Vue({ directives: { 指令名: 配置对象 } }) new Vue({ directives: { 指令名: 回调函数 } })- 1
- 2
- 3
- 4
- 5
- 6
-
全局指令
Vue.directive(指令名, 配置对象) Vue.directive(指令名, 回调函数)- 1
- 2
-
-
配置对象中常用的三个回调
bind:指令与元素成功绑定是调用。inserted:指令所在元素被插入页面时调用。update:指令所在模板结构被重新解析时调用。
-
备注
- 指令定义时不加
v-,但使用时要加v-。 - 指令名如果是多个单词,要使用
kebab-case命名方式,不要使用cameCase命名。
- 指令定义时不加
-
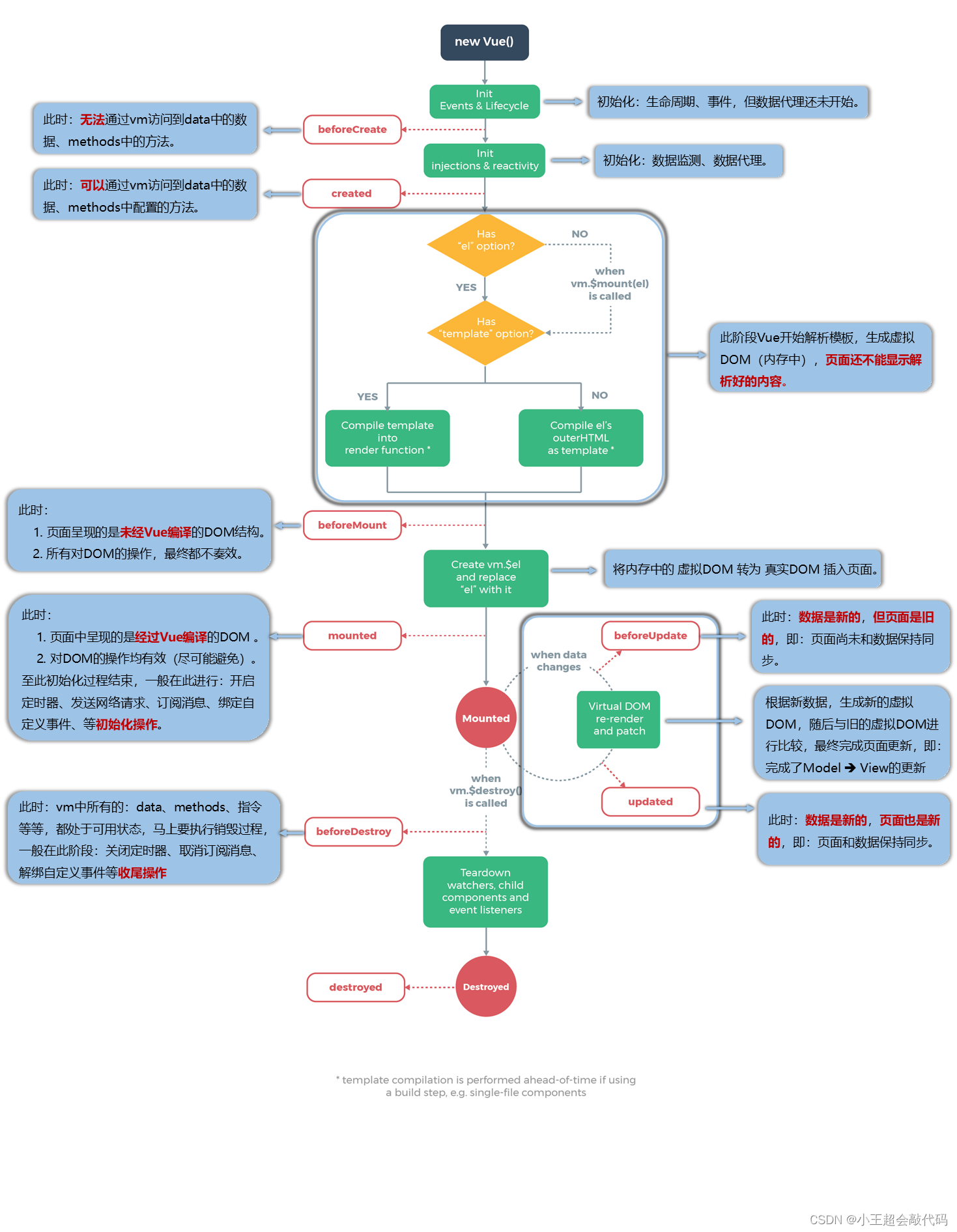
1.14:Vue实例生命周期
-
生命周期
- 又名:生命周期回调函数、生命周期函数、生命周期钩子。
- 是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数。
- 生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
- 生命周期函数中的this指向是vm 或 组件实例对象。
-
常用的生命周期钩子
mounted:发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。beforeDestroy:清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】
-
关于销毁Vue实例
- 销毁后借助Vue开发者工具看不到任何信息。
- 销毁后自定义事件会失效,但原生DOM事件依然有效。
- 一般不会在
beforDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。
-
生命周期图解

-
-
相关阅读:
flink的起源、概念、特点、应用
UDP可靠性传输-QUIC
[HCTF 2018]admin
USB /OTG 接线
【无标题】
开源大数据组件
第4章,在 PyCharm 中创建、打开、关闭项目的操作
【PTA-训练day2】L2-013 红色警报 + L1-006 连续因子
5分钟搞懂布隆过滤器,掌握亿级数据过滤算法
深度学习(十二)——神经网络:搭建小实战和Sequential的使用
- 原文地址:https://blog.csdn.net/wcy_0522/article/details/126422275