-
http协议详解02——方法和状态码
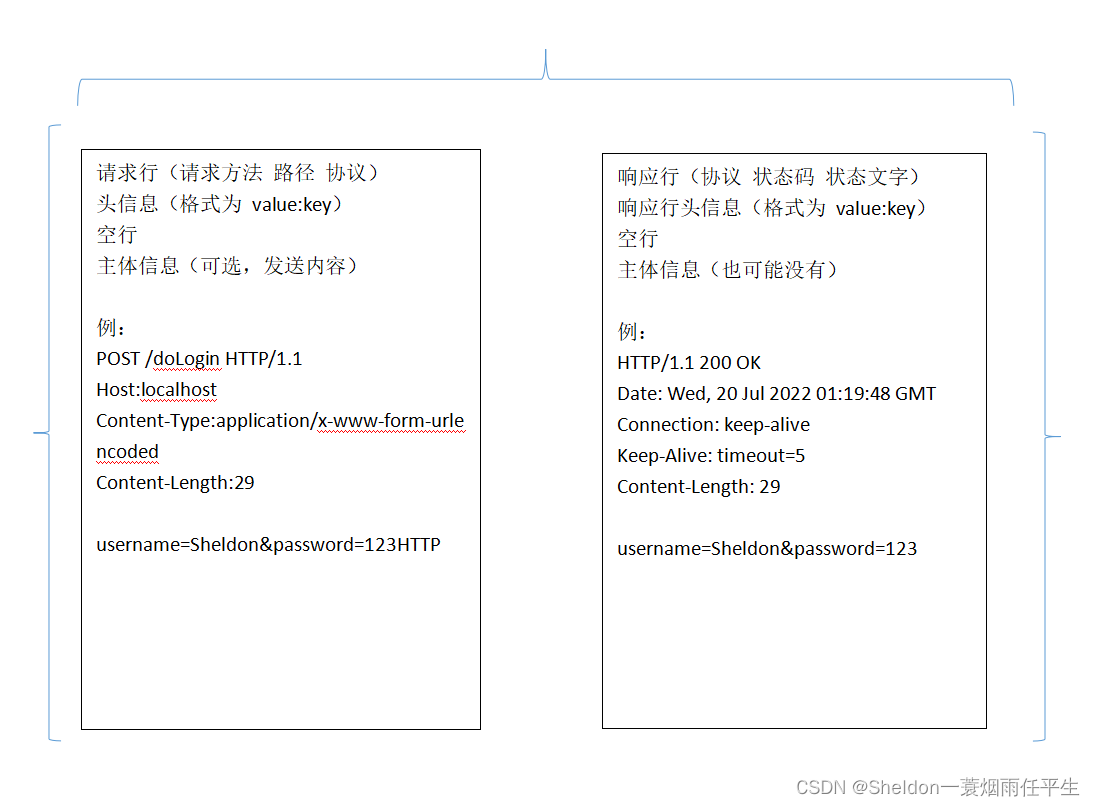
1.复习请求和响应

2.请求方法
(1)请求方法总共有以下几种:GET、POST、HEAD、PUT 、TRACE、PATCH、DELETE、OPTIONS。
注意:这些请求虽然是http协议中规定的,但是WEB SERVER未必支持或者允许这些方法。
(2)HEAD:和GET基本一致,只是不返回内容。
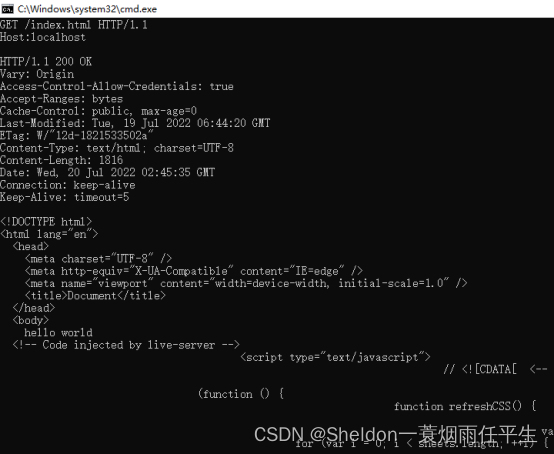
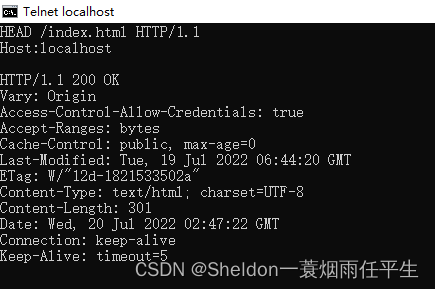
比如我们只是确认一个内容(比如照片)是否正常存在,不需要返回照片的内容,这是用HEAD比较合适。以下分别是GET请求和HEAD请求的请求结果,可以很清晰的看出,前者返回了响应主体,而后者没有。


(3)TRACE:是你用了代理上网,比如用代理访问 www.baidu.com,你想看看代理是否有修改你的http请求。可以用TRACE来测试下,www.baidu.com的服务器就会把最后收到的请求返回给你。


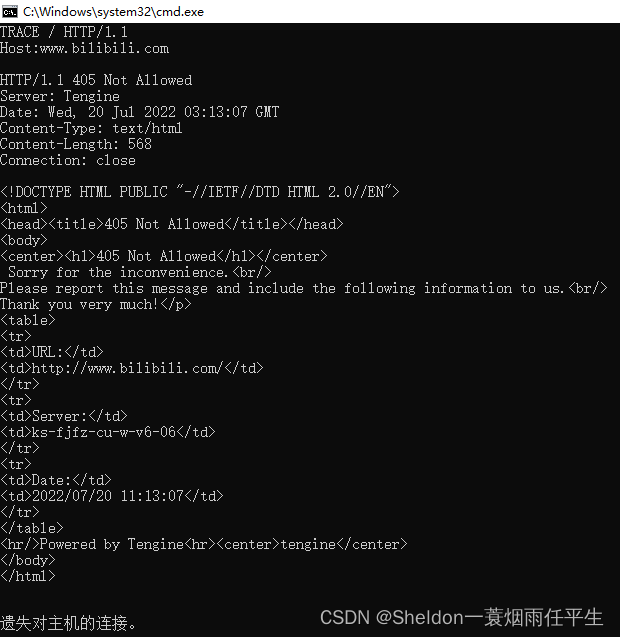
测试了下对哔哩哔哩主站的请求,发现这个方法对方的服务器不允许使用🤦♂️

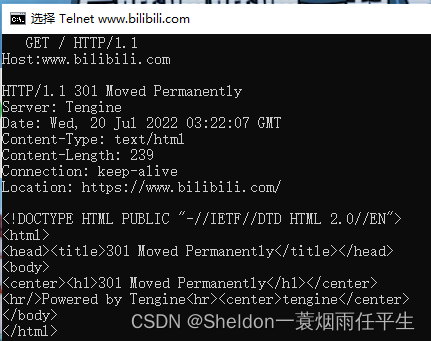
试了下GET方法,返回301,说明该地址已经被永久转移了,说白了就是原来地址的资源不能用了,会自动重定向到新的地址。
(4)OPTIONS
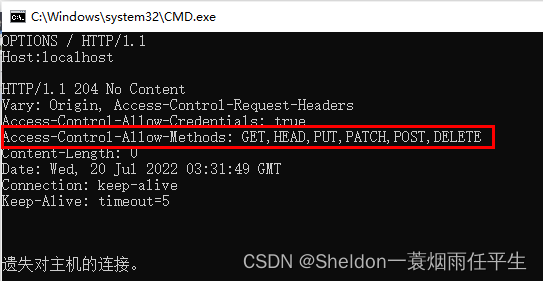
自己本地起了个服务,使用OPTIONS测试了下,发现只允许GET、HEAD、PUT、PATCH、POST、DELETE这6种方法


3.状态码
状态码和状态文字,是用来反映服务器响应情况的。比较常见的有200 OK,404 NOT FOUND
状态文字是用来描述状态码的,便于人观察,仅此而已。状态码 定义 说明 1XX 信息 接收到请求,继续处理 2XX 成功 操作成功的接收到,理解和接收 3XX 重定向 为了完成请求,必须采取进一步措施 4XX 客户端错误 请求的语法有错误或不能完全被满足 5XX 服务端错误 服务器无法完成明显有效的请求 着重记住2XX、3XX、4XX系列,以下是最常见的几种状态码:
(1)200 —— 服务器成功返回网页
(2)301/302 —— 永久/暂时重定向
(3)304 Not Modified —— 未修改
(4)307 重定向中保护原有的请求数据3.1 304(未修改,不需要重新获取资源,使用客户端缓存的资源就行)
3.1.1 浏览器演示
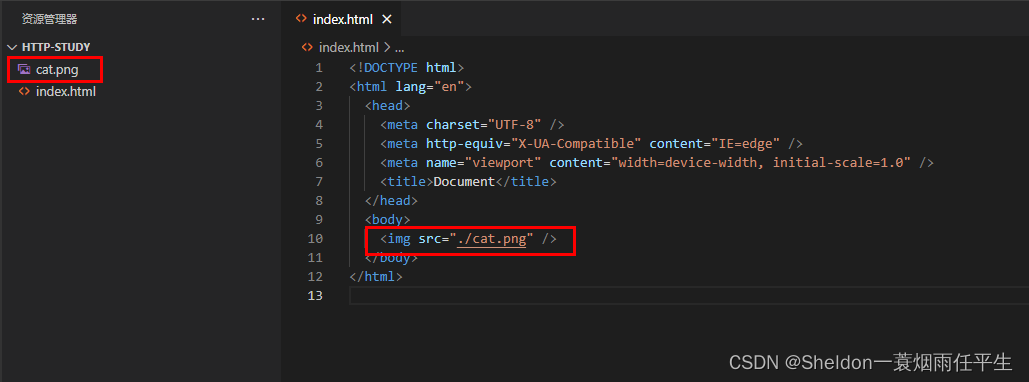
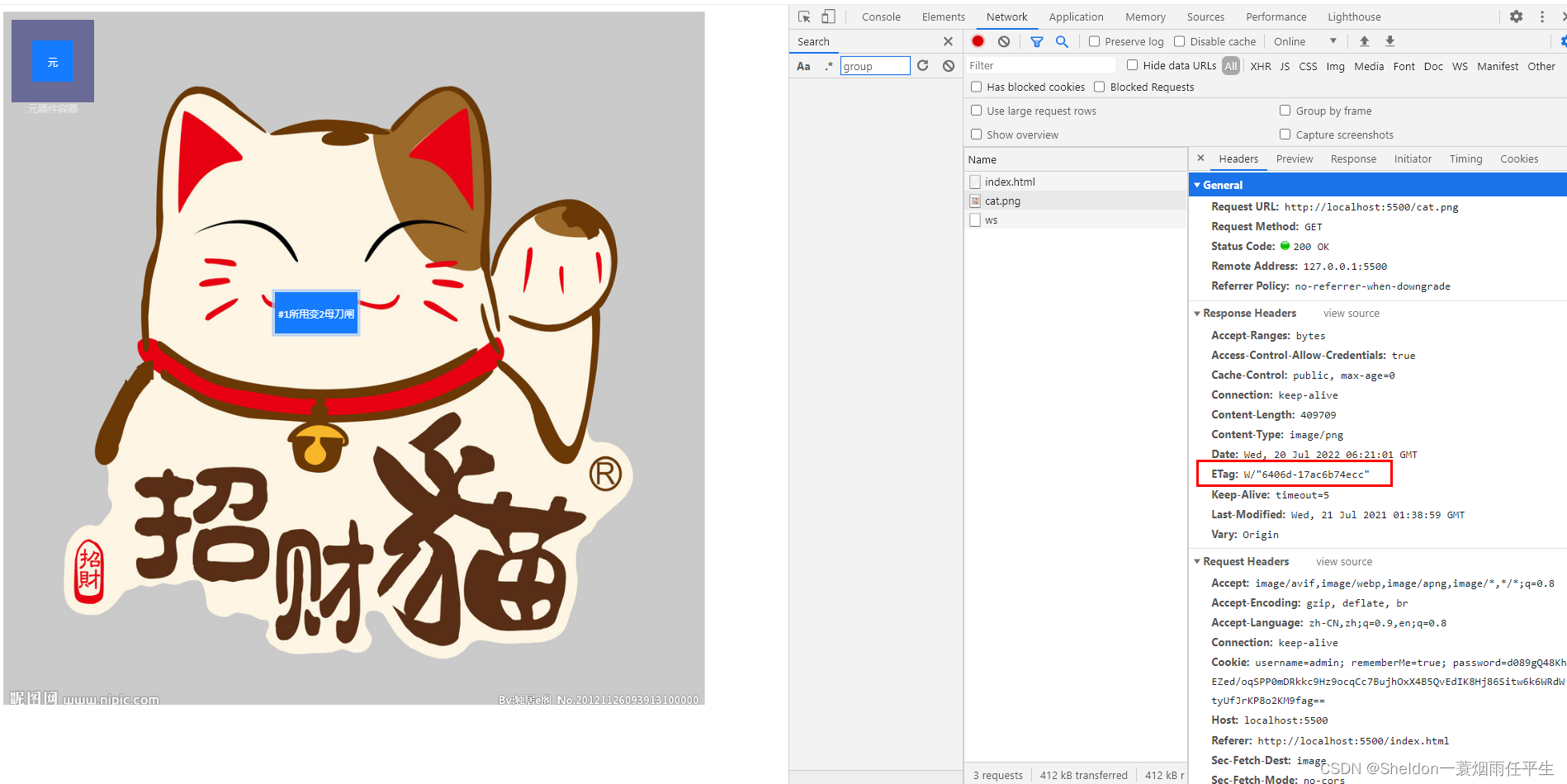
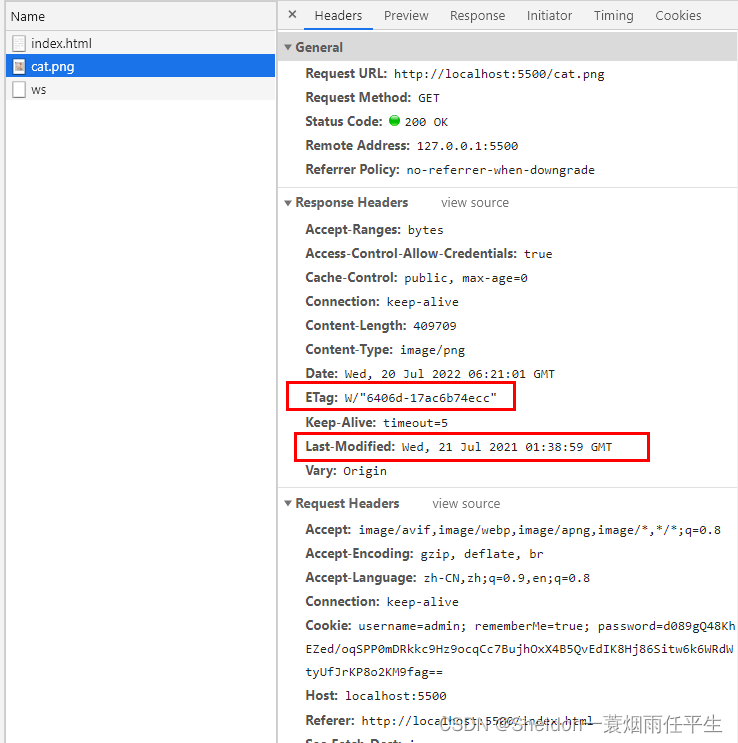
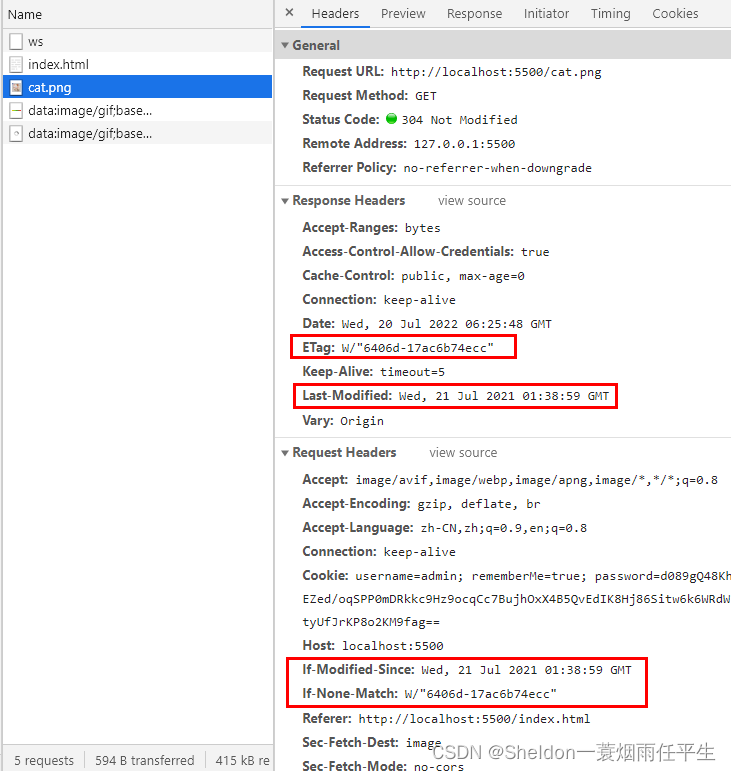
(1)说明下304,我们往网页中加入一个图片,第一次请求时,返回状态码200,并且响应头返回
ETag(标识符) 和 Last-Modified(最后一次修改时间) 两个信息。



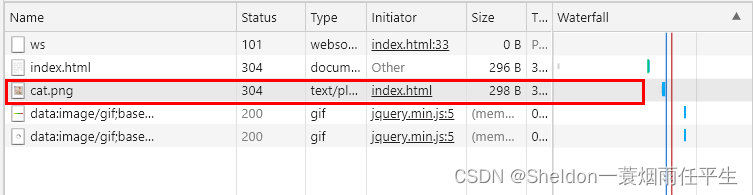
(2)当我们重新刷新页面时,客户端发起请求时,请求头中就会携带这If-None-Match(上次请求响应头的标识符)和If-Modified-Since(上次请求响应头的最后一次修改时间)两个参数。可以看到这两个参数和再次返回的ETag和Last-Modified并没有区别,因此服务器判定两者并是同一张图片(未修改的资源),返回304。这样我们客户端就不会再刷新图片,而是继续使用之前的资源。


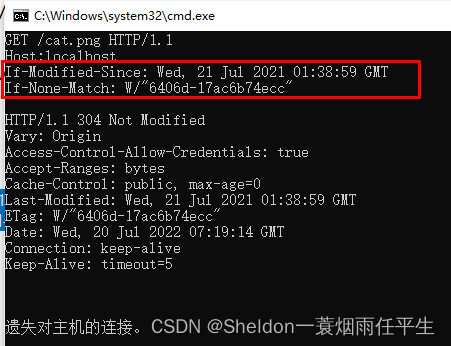
3.1.2 telnet演示
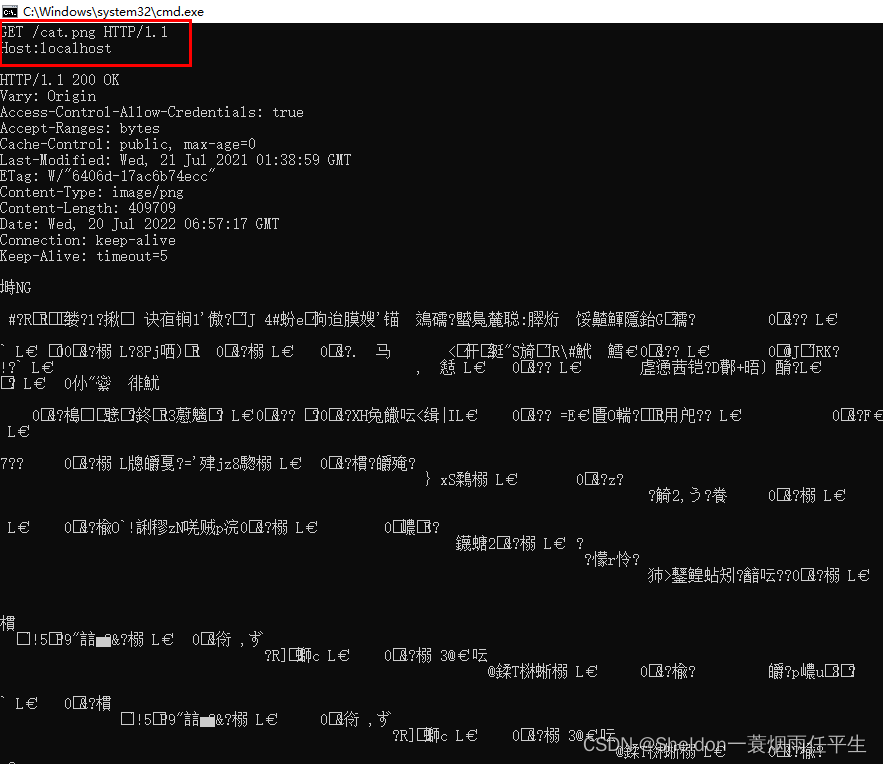
(1)第一次GET请求返回了图片资源信息(就是下面的一堆乱码,太长只截取了一部分),相应头里也有Last-Modified(最后一次修改时间)和ETag(标识符)两个参数。


(2)第二次请求,
重复上面步骤,发现仍然返回了图片资源,这是怎么回事呢?原来telnet和浏览器不同,并不存在缓存机制,再次发起请求时并不会携带If-None-Match和If-Modified-Since两个请求头参数。

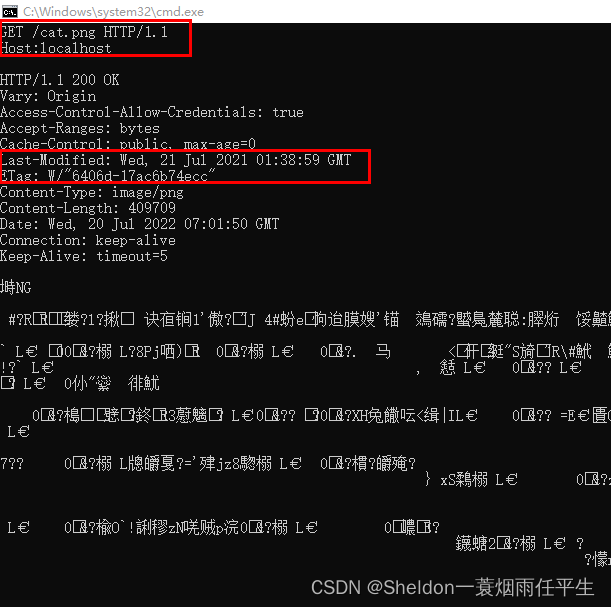
(3)如果我们携带了呢?可以看到,响应行返回304状态码(资源未修改),没有返回响应主体。

3.2 301/302/307(重定向)
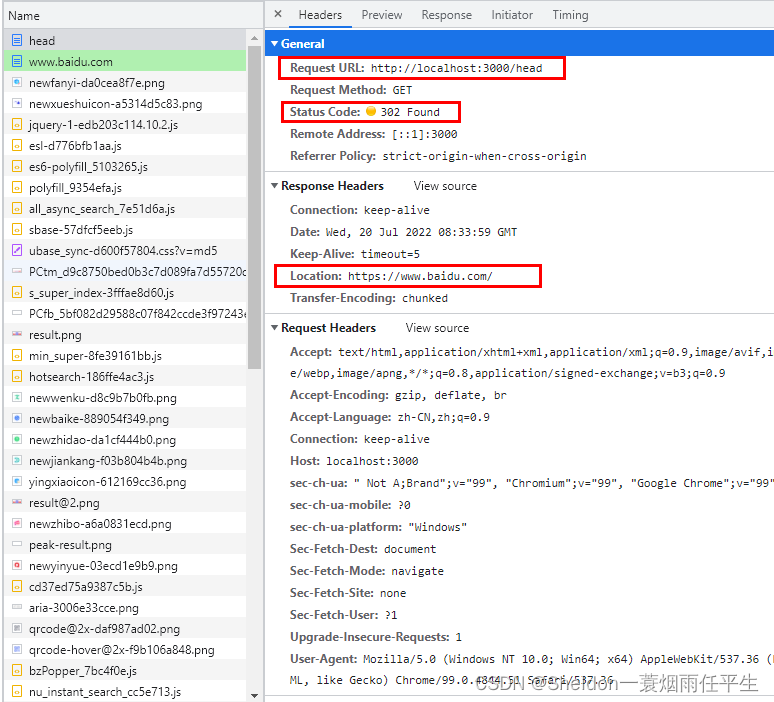
3.2.1 302 暂时重定向 (网站内容暂时换了网址,地址过几天换回来)
使用node写了个http服务,关键代码如下
else if (pathname === '/head') { res.writeHead(302, { Location: 'https://www.baidu.com/' }) res.end() }- 1
- 2
- 3
- 4
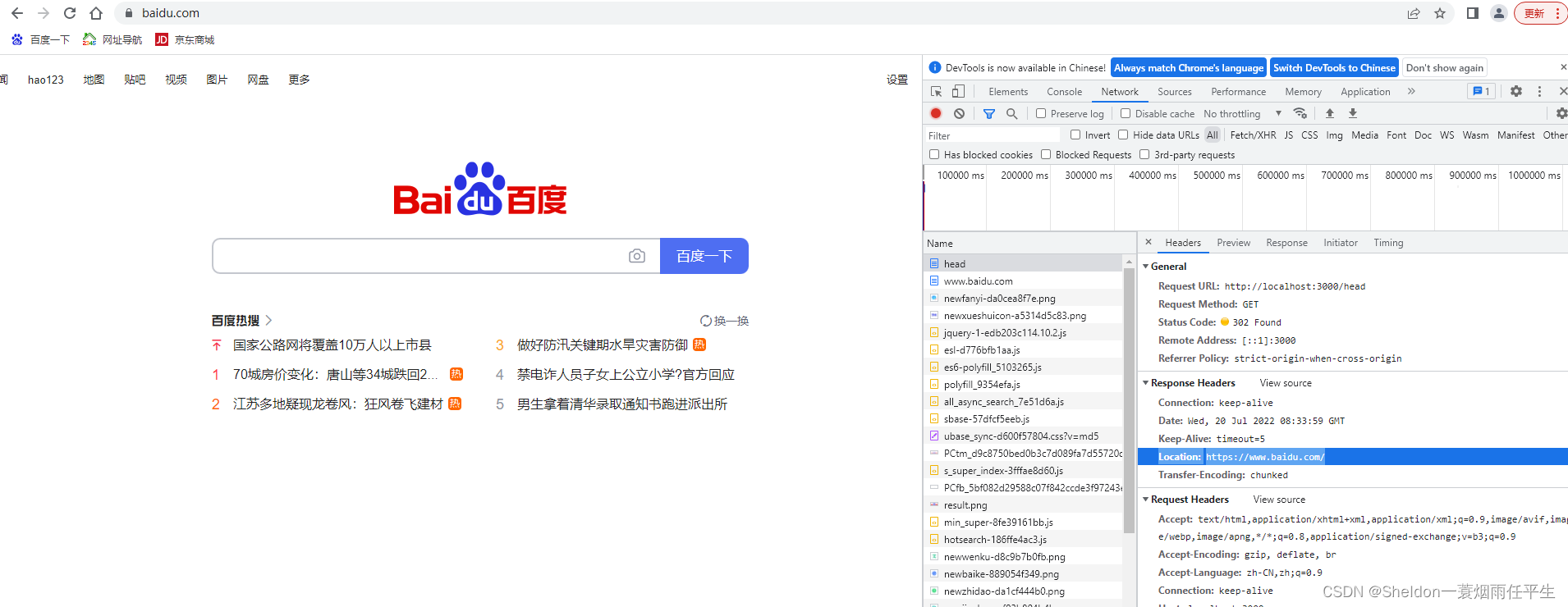
启动服务后,浏览器输入
http://localhost:3000/head,回车,返回302状态码,并且响应头返回Location: https://www.baidu.com/,就会重定向到对应的百度网站。



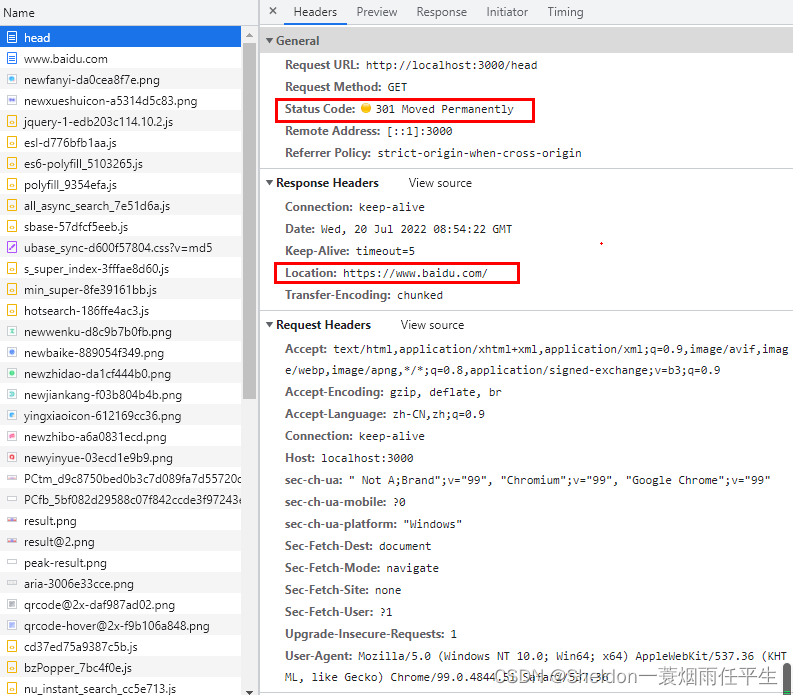
3.2.2 永久重定向(网站内容永久转移了,地址不会换回来了)
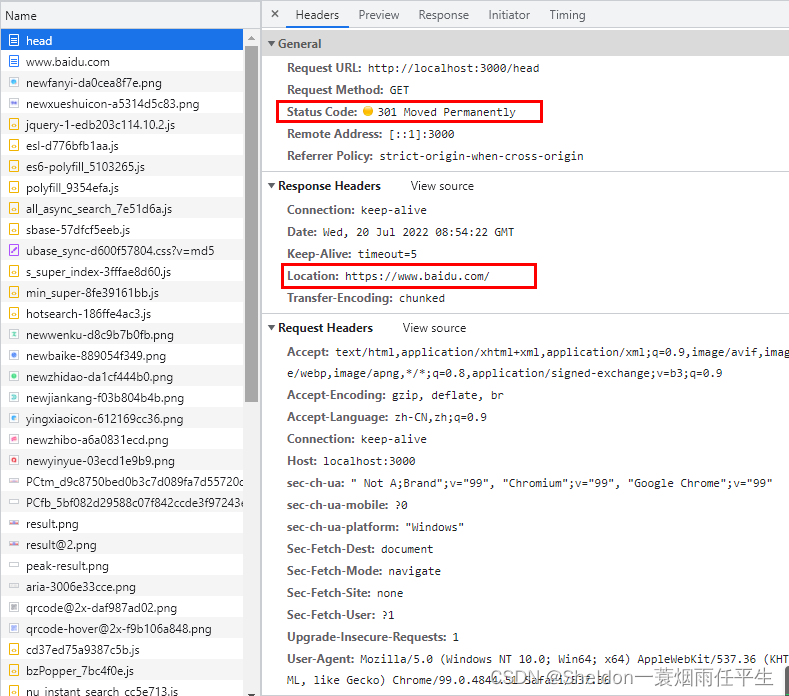
如果服务修改成301状态码呢?可以看到,也是重定向到了百度,但是状态码变成了301,并且状态文字为
Moved Permanently(永久转移)。else if (pathname === '/head') { res.writeHead(301, { Location: 'https://www.baidu.com/' }) res.end() }- 1
- 2
- 3
- 4

3.2.3 307 重定向携带post请求参数
对于一篇新闻而言,重定向无所谓,能见到原来的内容就行。但是如果是post数据,比如表单发送,但是页面重定向到了一个新的页面,数据不久丢失了吗?这个时候就需要用到状态码 307 了,307会保留原来的post数据。关键代码如下(以下是是使用nodejs写的页面和服务,大家不必亲自去实践,理解这么做的目的是为了演示307的作用就行):
form.ejs:
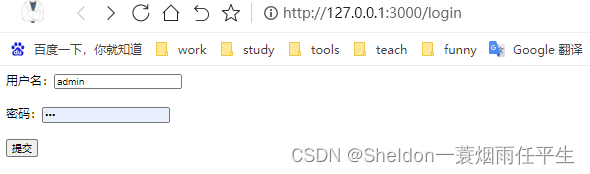
<form action="/doLogin" method="post"> 用户名:<input type="text" name="username" /> <br /> <br /> 密码:<input type="password" name="password" /> <br /> <br /> <input type="submit" value="提交" /> </form>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
app.js:
else if (pathname === '/doLogin') { // 获取post传值 let postData = '' req.on('data', (chunk) => { postData = postData + chunk }) req.on('end', () => { console.log(postData) res.writeHead(307, { Location: 'https://www.baidu.com/' }) res.end(postData) }) }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12

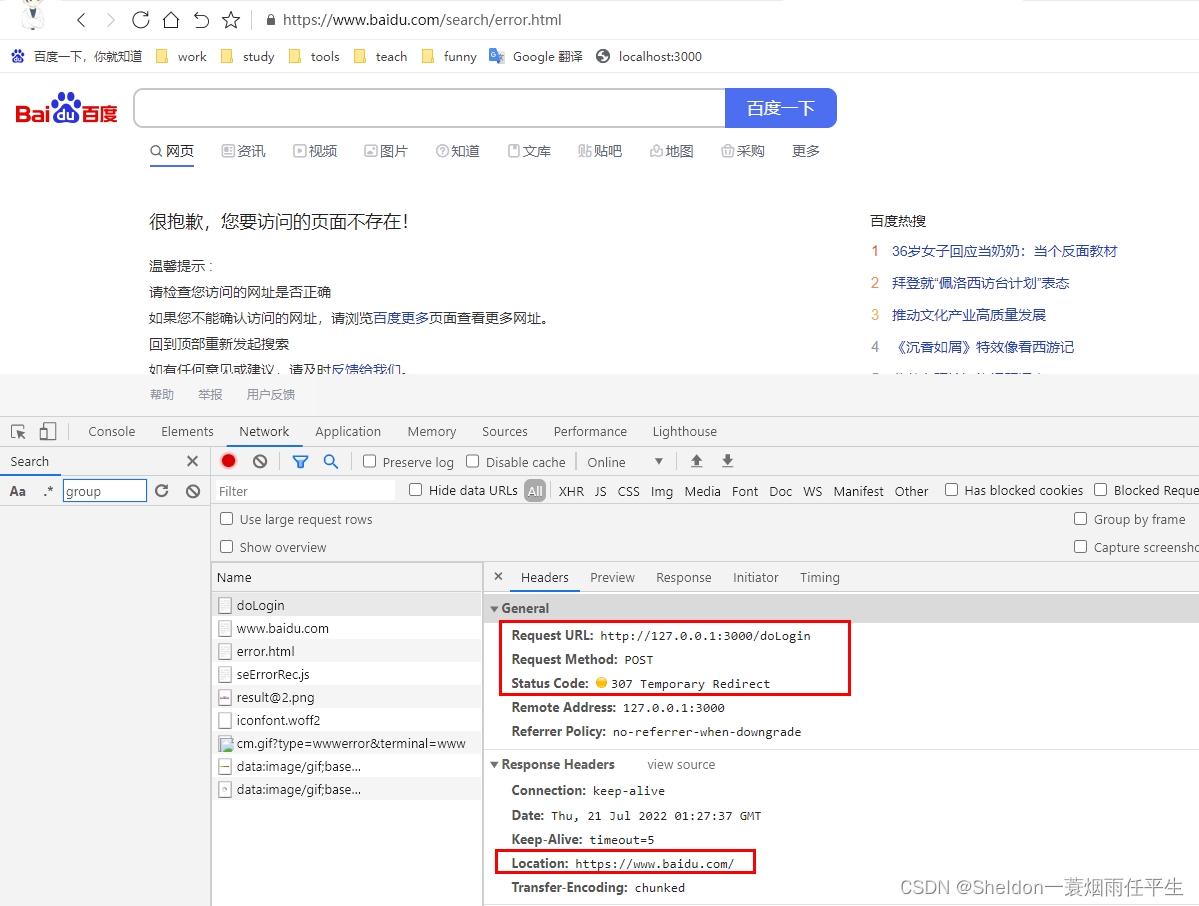
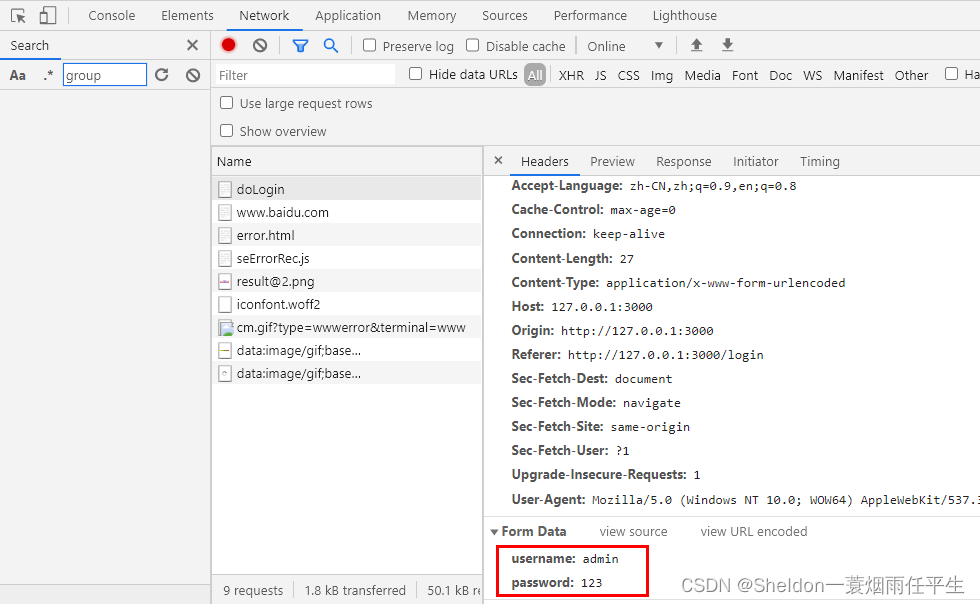
点击提交后,重定向到了百度页面,状态码为307,并且提交的表单信息还在(因为百度搜索用的是get请求,所以我们提交post请求会报错跳到错误页面,这很正常,但是这并不重要,重要的是说明307状态码的作用)。


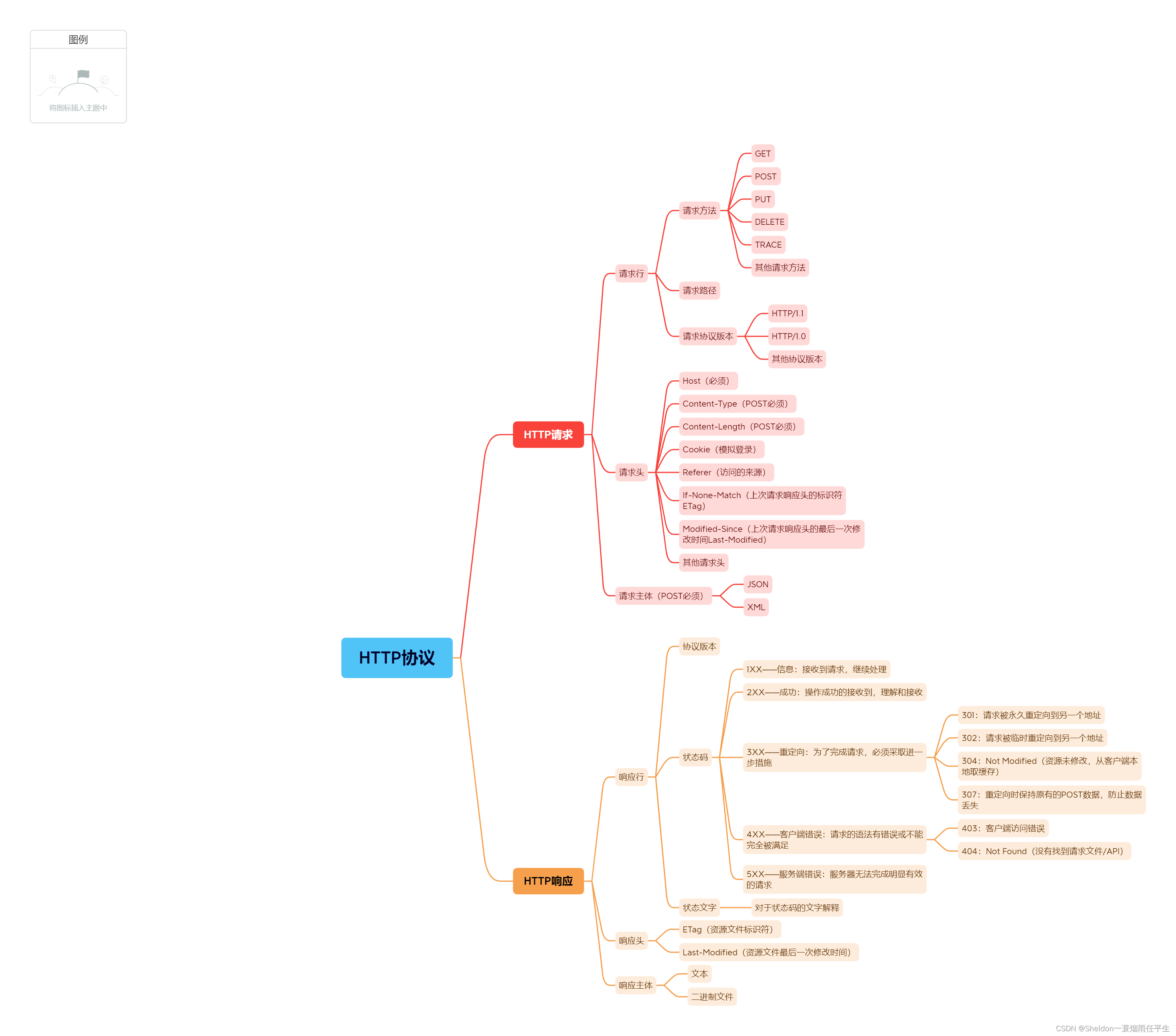
4. 总结——思维导图(点击图片放大查看)

-
相关阅读:
2022.8.29-9.4 AI行业周刊(第113期):世界人工智能大会
SpringBoot钩子函数
源码分析:Transport 开发
学会这三款软件,可以轻松完成录音转文字操作
计算机操作系统 第三章:处理机调度与死锁(3)
【OpenCV 例程 300篇】248. 特征描述之HOG描述符
北邮22级信通院数电:Verilog-FPGA(9)第九周实验(2)实现下降沿触发的JK触发器(带异步复位和置位功能)
[DOM]获取元素:根据ID、标签名、HTML5新增的方法、特殊元素获取
c++模板
相比Angular和React,Vue.js插件有哪些优势?
- 原文地址:https://blog.csdn.net/qq_39055970/article/details/125887763