-
仿南讯信息官网首页-整体页面布局和导航布局
(官网地址 http://nx888.com.cn/)
1.首先,创建项目文件夹,在文件夹中创建静态资源文件夹,分别是css,imades,js和index.html
2.第二步,在css文件夹中,创建pub.css,index.css
3.第三步,在index.html文件中,使用link标签将外部样式表引入到页面中,代码如下:
- <link rel="stylesheet" href="./css/pub.css">
- <link rel="stylesheet" href="./css/index.css">
4.第四步,在pub.css中输入代码,数据整个项目所有的公共样式pub.css,如下所示:
- /* 清除内外边距 */
- *{
- margin: 0;
- padding: o;
- }
- /* 并集选择器 */
- body,td,th{
- color: #333;
- font-size: 12px;
- /* 字体 */
- font-family: "Microsoft YaHei", "Lato", "Helvetica Neue", Helvetica, Arial, sans-serif;
- }
- /* 主题标签 */
- body{
- margin-top: 0;
- margin-right: 0;
- margin-bottom: 0;
- margin-left: 0;
- background-color: #F0EAE6;
- }
- /* :hover鼠标悬停 */
- *:hover{
- transition: all 0.4s ease-in-out;
- -webkit-transition:All 0.4s ease-in-out;
- -moz-transition:All 0.4s ease-in-out;
- -o-transition:All 0.4s ease-in-out;
- }
- /* 并集选择器 float 浮动 */
- .left,.lef,.le,.l,.center,.cen,.ce,.c{
- float: left;
- }
- .right,.rig,.ri{
- /* float: right; 右浮动 */
- float: right;
- }
- /* clear 清除浮动 */
- .clear{
- float: none;
- clear: both;
- }
上面的代码获取方法如下:
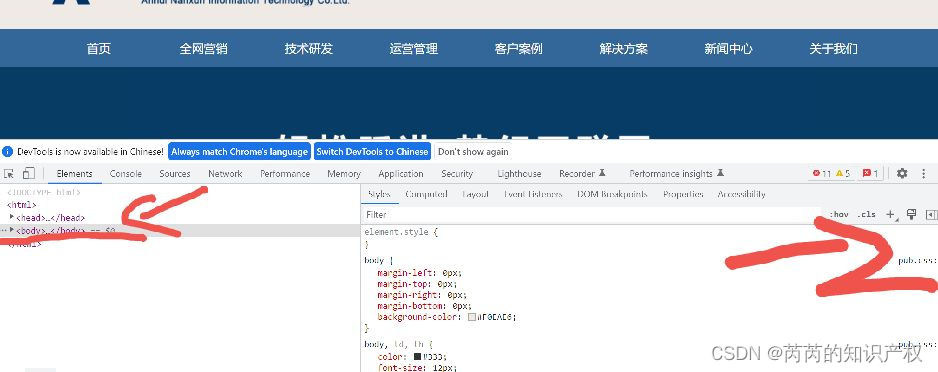
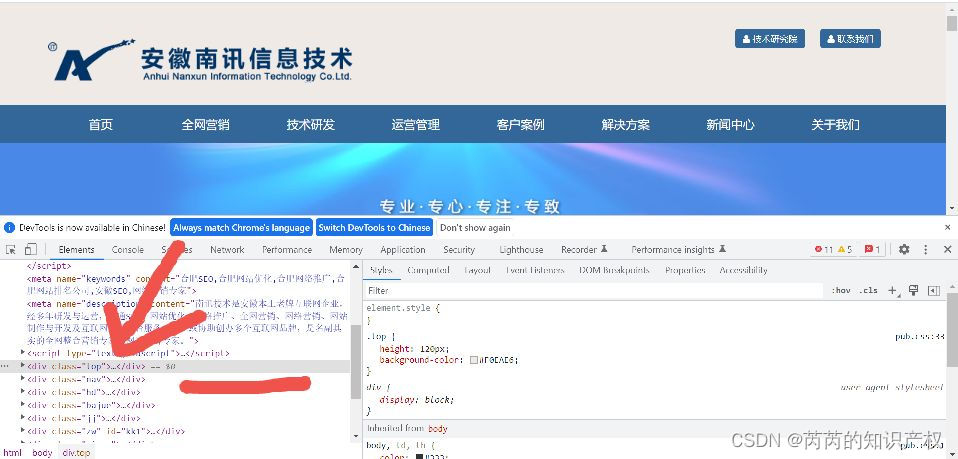
(1)打开南讯页面,按F12键打开开发者工具面板,笔记本电脑同时按Fn和F12键即可打开开发者工具面板


(2)点击左侧箭头body处,右侧弹出的界面,点击pub.css,弹出下面的第二张图


即可获得代码数据
5.第五步,把页面梳理一下,观察盒子构成,盒子由9块大盒子构成,代码书写如下:
- <!-- top 开始 -->
- <div class="top">
- </div>
- <!-- top 结束 -->
- <!-- nav 开始 -->
- <div class="nav">
- <!-- nav 结束 -->
- </div>
- <!-- hd 开始 -->
- <div class="hd">
- </div>
- <!-- hd 结束 -->
- <!-- bajue 开始 -->
- <div class="bajue">
- </div>
- <!-- bajue 结束 -->
- <!-- 开始 -->
- <div class="jj">
- </div>
- <!-- jj 结束 -->
- <!--Zw 开始 -->
- <div class="zw" id="kk1">
- </div>
- <!-- zw 结束 -->
- <!-- siyun 开始 -->
- <div class="siyun">
- </div>
- <!-- siyun 结束 -->
- <!--kk2 开始 -->
- <div class="zw" id="kk2">
- </div>
- <!-- kk2 结束 -->
- <!--case开始 -->
- <div class="case">
- </div>
- <!-- case 结束 -->
- <!--footer开始 -->
- <footer>
- </footer>
- <!-- footer 结束 -->
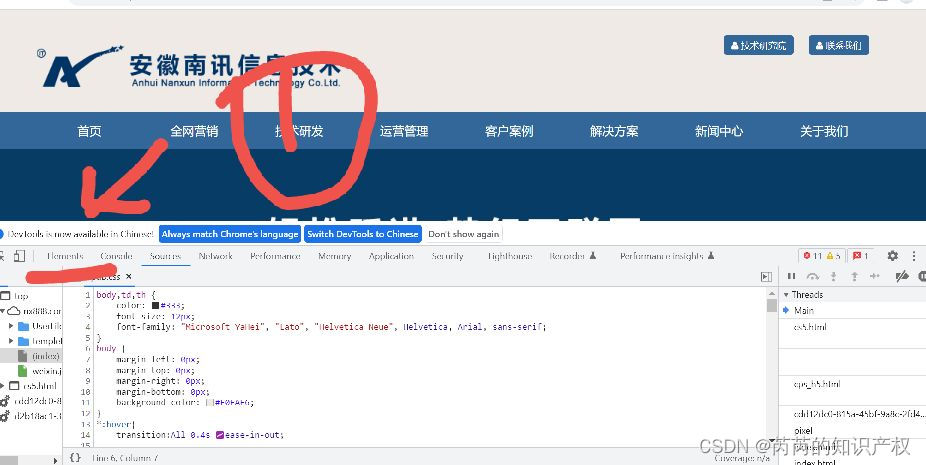
代码获取方法如下:
(1)点击箭头所指“Elements”

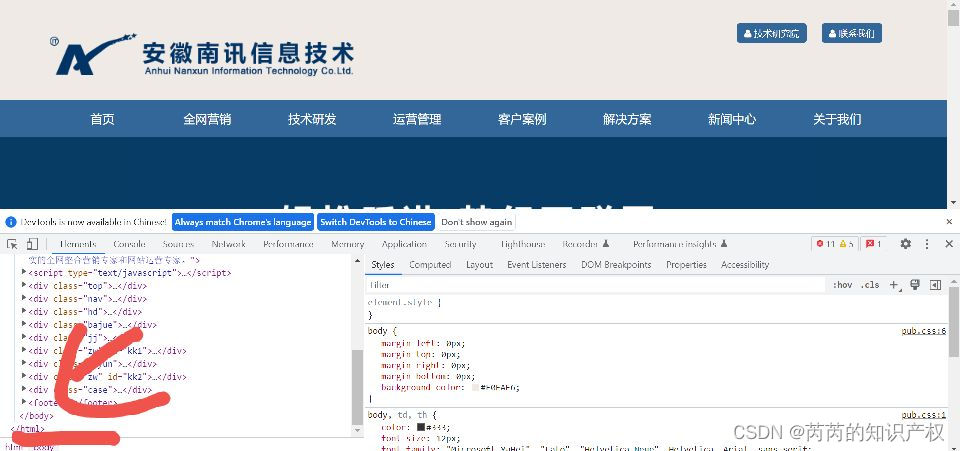
(2)跳转至下图页面,点击箭头所指处“body”,跳转第三个页面;

(3)即可获得上述代码数据

6.第六步,给9块大盒子进行简单的设置,如下所示:
- .top{
- height: 120px;
- background-color: #F0EAE6;
- }
- .nav{
- height: 50px;
- background-color: #336699;
- }
- .hd{
- height: 350px;
- /* 溢出隐藏 */
- overflow: hidden;
- background-color: skyblue;
- }
- .bajue{
- height: 400px;
- background-color: aquamarine;
- }
- .jj{
- height: 436px;
- background-color: pink;
- }
- .zw{
- height: 380px;
- /* 溢出隐藏 */
- overflow: hidden;
- background-color: yellow;
- }
- .siyun{
- height: 470px;
- background-color: yellowgreen;
- }
- .case{
- height: 330px;
- background-color: blue;
- }
- footer{
- height: 350px;
- background-color: #353535;
- }
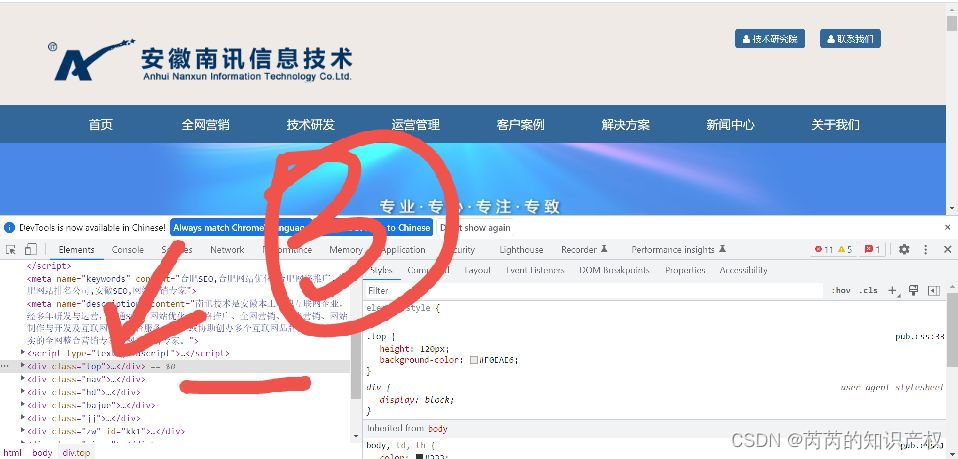
获得方法如下:
如下图箭头所指,依次点击top,nav,hd,bajue...即可获得所有数据

7.第七步,研究导航区域的页面布局、导航区域的页面标签构成:
- <!-- nav 开始 -->
- <div class="nav">
- <div class="m2 oline">
- <!-- nav>ul>li*8>a[target="_blank"] -->
- <nav>
- <ul>
- <li><a href="" target="_blank">首页</a></li>
- <li><a href="" target="_blank">全网营销</a></li>
- <li><a href="" target="_blank">技术研发</a></li>
- <li><a href="" target="_blank">运营管理</a></li>
- <li><a href="" target="_blank">客户案例</a></li>
- <li><a href="" target="_blank">解决方案</a></li>
- <li><a href="" target="_blank">新闻中心</a></li>
- <li><a href="" target="_blank">关于我们</a></li>
- </ul>
- </nav>
- </div>
- </div>
8.第八步,导航区域的页面标签,对应的css样式:
- .oline{
- /* 外轮廓线 */
- outline: 1px dashed red;
- }
- .m2{
- width: 1130px;
- margin-right: auto;
- margin-left: auto;
- }
- .nav ul,.nav li{
- margin: 0;
- padding: 0;
- /* 去除列表项li前面的小图标 */
- list-style-type: none;
- }
- .nav li{
- width: 140px;
- height: 50px;
- /* 行高 */
- line-height: 50px;
- /* 左浮动 */
- float: left;
- }
- nav>ul>li{
- /* 文本水平居中 */
- text-align: center;
- /* 相对定位 */
- position: relative;
- }
- .nav li a {
- /* 将行元素转成块元素 */
- display: block;
- width: 100%;
- height: 50px;
- /* outline: 1px dashed orange; */
- font-size: 16px;
- color: #fff;
- /* 无文本修饰 */
- text-decoration: none;
- /* 文本水平居中 */
- text-align: center;
- }
- .nav a:hover{
- background-color: #003366;
- }
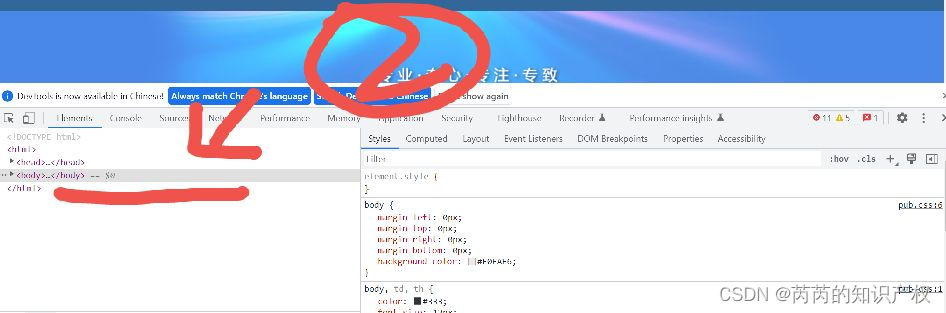
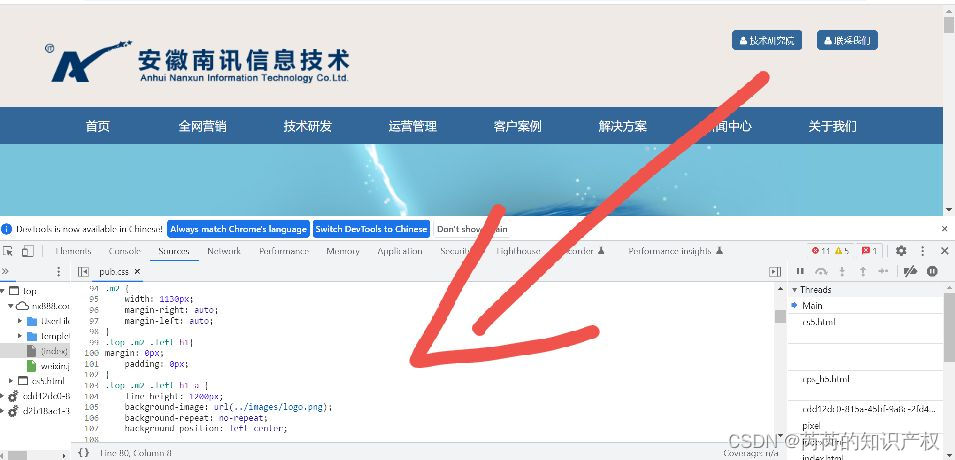
获得数据的方法:
(1)点击箭头所指的“body”,跳转页面

(2)上下滑动即可获得下图所示的数据

9.第九步,在index.html界面右击选择open with live server获得初步效果图,如下所示:

-
相关阅读:
GameFramework食用指南
g++ 命令
网络协议--IGMP:Internet组管理协议
泡泡玛特,难成“迪士尼”
Docker下常规软件安装
字符串匹配之KMP讲解 及 与C++string类中的substr()的时间复杂度比较
振动监测:物联网预测性维护的“听诊器”
1.数据校验-拦截器-全局异常-json数据处理
18张图,直观理解神经网络、流形和拓扑
分类分析——作业
- 原文地址:https://blog.csdn.net/m0_71814235/article/details/125531325
