-
Hexo+Github 托管个人博客手把手教程
一、创建Github仓库
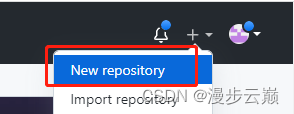
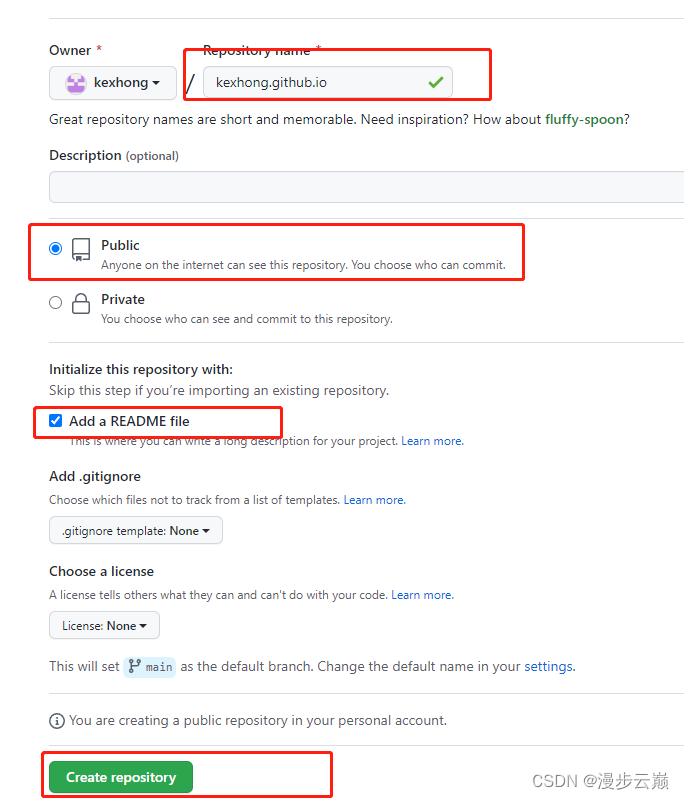
首先要创建一个自己的仓库,根据下图红框步骤依次操作,注意仓库名字要用你github的用户名+.github.io
这样才能通过这个域名来访问


二、安装本地环境
然后进行我们的本地环境安装
详细步骤如下,我们需要安装好对应的环境,然后将自己写的博客部署到github上,通过域名访问1.node.js
nodo.js下载地址
安装自己的平台即可,一路next就好
安装成功后win+R CMD命令行 得到版本号即可

2.git
git 下载地址
下载完成后也是一路的next即可
git --version
同理也是输入这个检查版本有就可以了

右键菜单存在这两个也可

3.Hexo
在本地创建一个文件夹,用来存放所有的部署准备环境,以及博客文件
在文件夹内,右键Git Bash Here,打开git命令行窗口

依次输入
hexo init
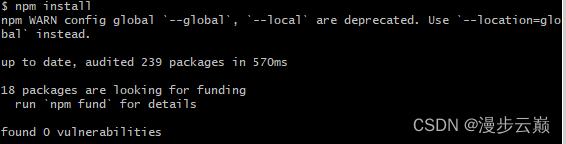
npm install


成功后,文件夹内有这些文件,hexo的框架文件,其中_config.yml是配置文件,可以配置网站的一些标题,描述,作者等信息

node_modules:依赖包
scaffolds:生成Markdown文章的模板
source:用命令创建的各种Markdown文章,创建的文章会保存在这里,初始里面有个helloworld.md文件
themes:主题文件夹,Hexo 会根据主题来生成静态页面。
_config.yml:站点配置文件,您可以在此配置大部分的参数。
db.json:source解析所得到的
package.json:项目所需模块项目的配置信息
详细的参数可以查看hexo文档三、部署到github
首先常用的指令
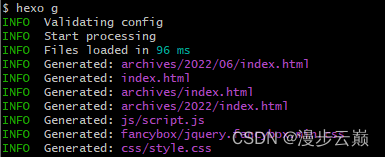
hexo g 生成网站

hexo s本地模拟

本地模拟后,可以在浏览器输入http://localhost:4000/,查看效果前面我们已经生成过github了,这时候,我们可以使用
hexo d 部署到github,但是还有一些步骤要进行1.部署github环境
git config --global user.name “yourname”
git config --global user.email “youremail”在刚刚打开的Git Base Here窗口,依次输入这个命令
注意
yourname替换成自己的github用户名 比如我的kexhong
youremail替换成自己注册的邮箱2.生成并配置github的公钥
这一步如果已经操作过了,无需重复进行
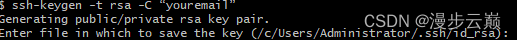
ssh-keygen -t rsa -C “youremail”
然后配置rsa私钥,一路回车到底


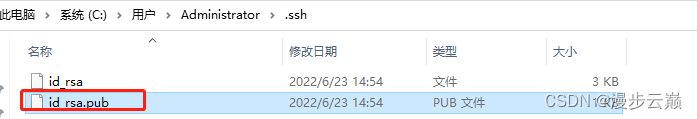
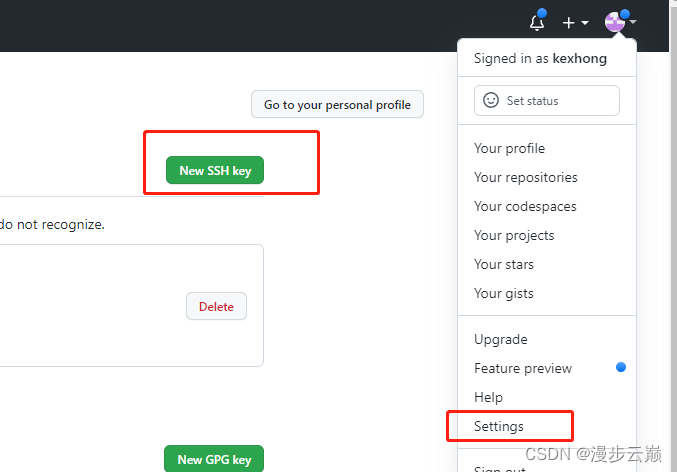
我们打开id_rsa.pub,全选复制里面的内容,回到github网站

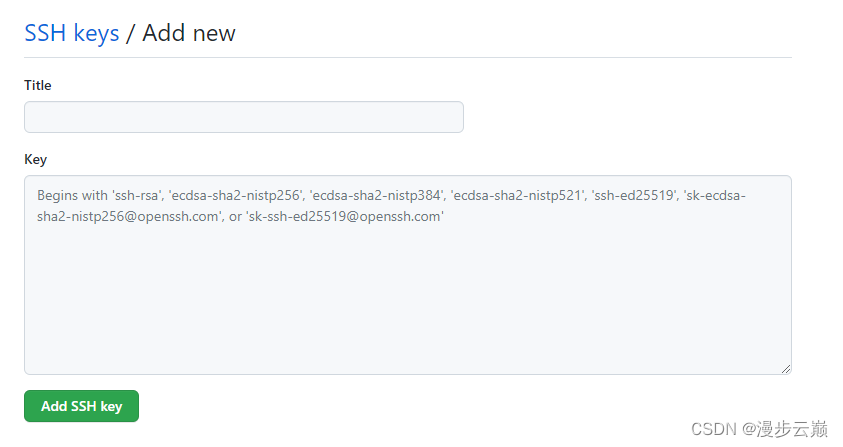
将复制的内容填入到key,保存。

3.使用指令部署到github
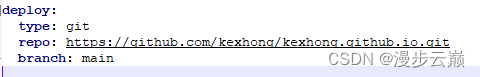
找到文件夹下的_config.yml
替换掉deploy的内容,其中repo可以从自己的github仓库获取


安装部署指令npm install hexo-deployer-git --save
部署
hexo d
部署成功后,就可以使用一开始自己创建的仓库.io进行访问了
也可以自己申请域名,绑定到这个io地址即可hexo n 博客名
创建文章,会在source内创建 .md文件四、主题
博主比较喜欢这个主题
butterfly主题更多的主题在官网有,可以点进去查看

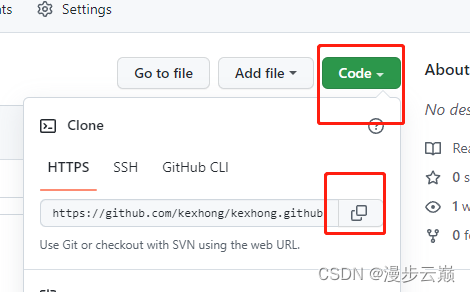
主题替换,在主题里找到对应的git地址,clone到themes文件夹内
然后修改_config.yml中的theme为对应的主题文件夹名重新部署每个主题内也有详细的安装教程,点进去查看即可
以上都完成后
可以使用
hexo g 生成hexo s 预览
预览没问题后
使用 hexo d部署到github部署会有一点延迟,刷新查看
-
相关阅读:
Kafka必问面试题
跨境电商未来前景—成都扬帆际海教育咨询有限公司
springboot-rabbitmq-reply 消息直接回复模式
Android NDK篇-C++之 SLT 中的容器学习与函数谓词
微服务注册到nacos,在服务列表中服务名与配置的名字不一致
Log4j的原理及应用详解(五)
TCP连接的关键之谜:揭秘三次握手的必要性
Mysql InnoDB多版本并发控制MVCC
Java 线程的生命周期
v-if条件判断及v-show
- 原文地址:https://blog.csdn.net/u013012420/article/details/125429962