-
Tableau 自定义调色板及应用全流程讲解【保姆级】
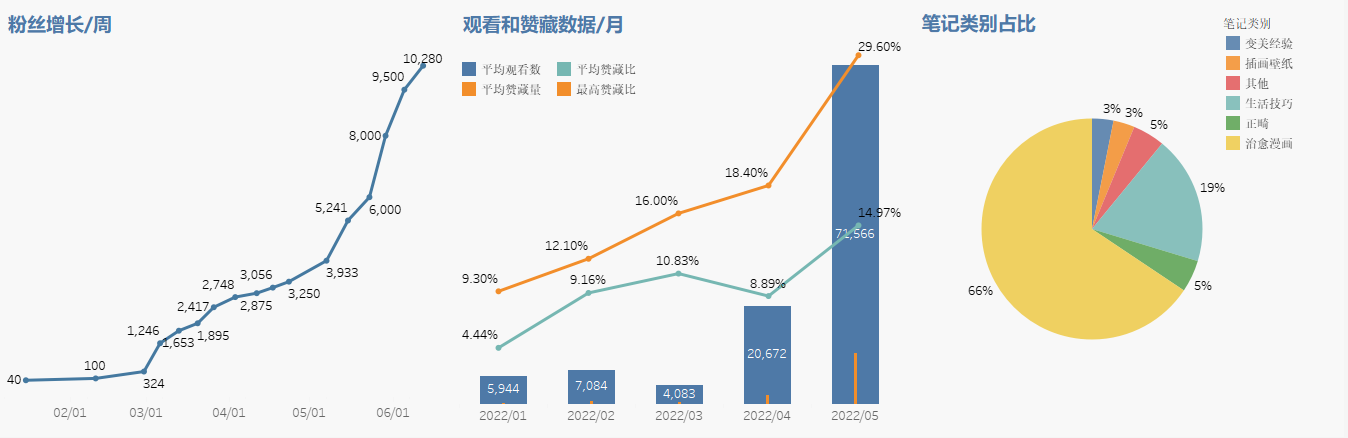
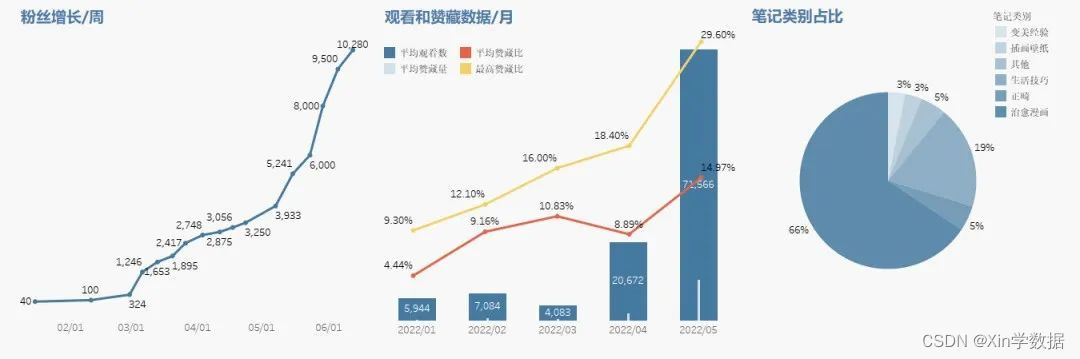
经常使用Tableau干货的小伙伴,不知道有没有过这样的经历,看到某个好看的配色不能为我所用,或者在做图表的时候经常为配色所困扰,最终很多选择了妥协然后面板就是以下这样的feel,一道辣眼睛的彩虹挂在面板上~~

当然,这篇文章不是将怎么去配色,而是讲怎么能够将相中的配色放到Tableau 中,为我所用,这个使用到的就是Tableau 的自定义调色板功能。
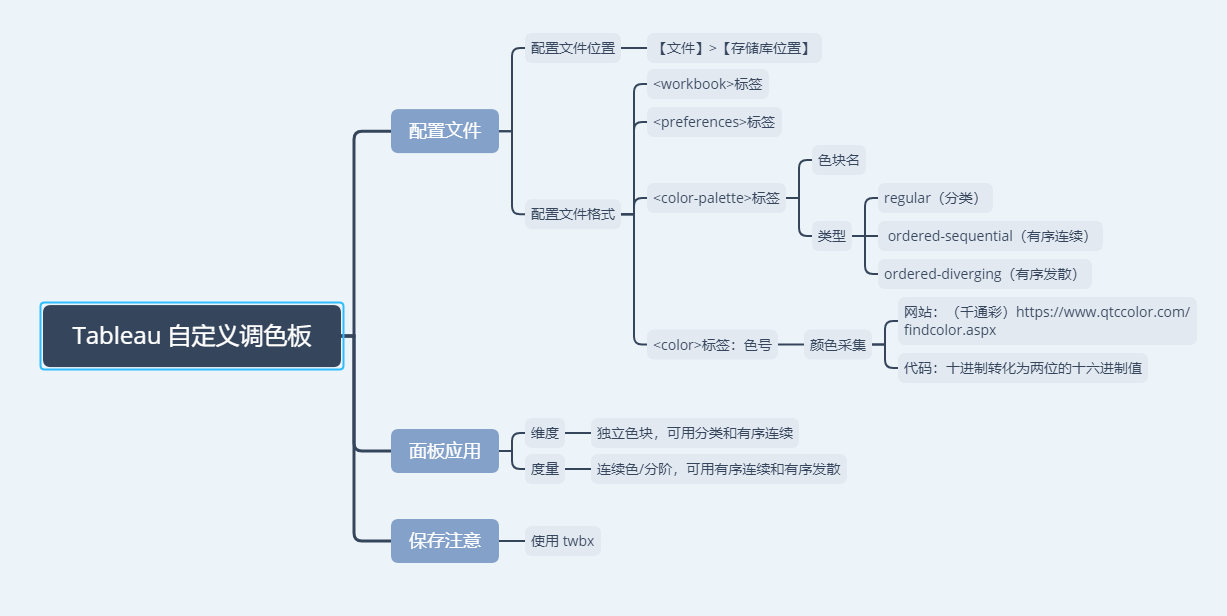
下面跟着我的步骤一步步来吧。配置文件介绍
首先找到配置文件叫 Preferences.tps,如果你知道自己的我的 Tableau 存储库 在哪里可以直接打开,该配置文件就在这个文件夹下面。
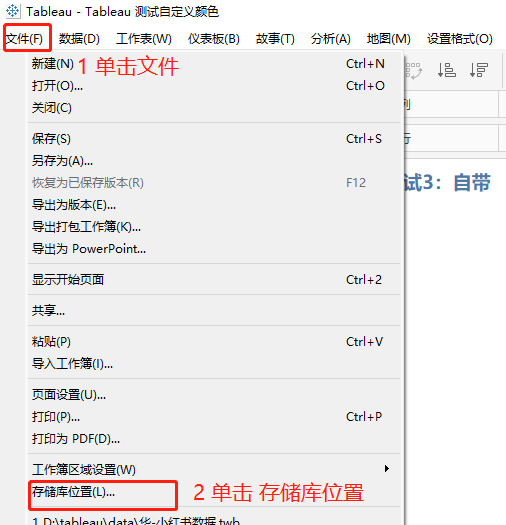
如果不知道,提供一个快速获取该路径的方法:打开 Tableau desktop(就是常说的 Tableau 软件,图标如下图左上角),依次点击【文件】>【存储库位置】。

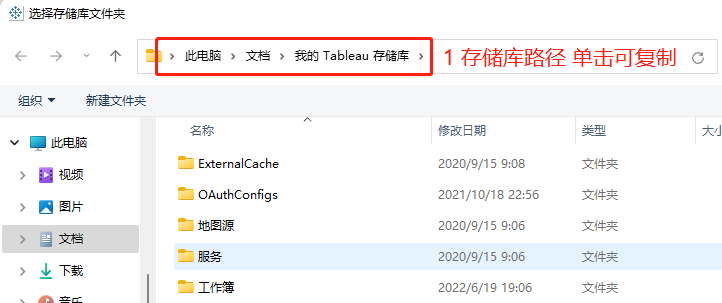
在弹出的窗口中(该窗口叫文件资源管理器),单击地址栏,可以看到一个完整的路径,按下 CTRL+C 复制。
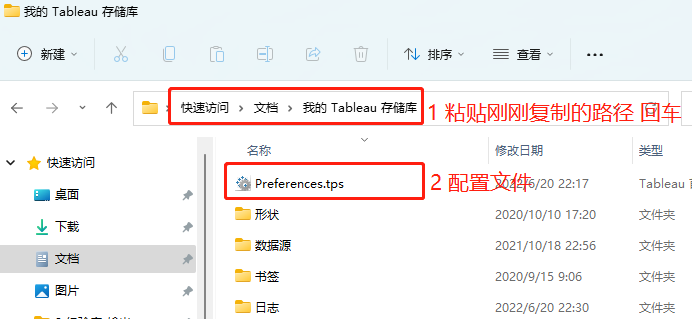
然后新打开一个文件资源管理器(快捷键是 win+E,或双击我的电脑),然后单击地址栏,CTRL+V 粘贴刚刚复制的地址,回车就可以看到跟刚刚打开的地址一样的界面。但是还是有一点不一样,通过Tableau 刚刚说的方法打开的是重新设置存储库位置,不是管理文件,所以我们只要复制存储库的路径即可,再切换到【文件资源管理器】对文件进行管理;还有一点 通过 Tableau 打开的存储库位置是看不到配置文件的,只有在【文件资源管理器】打开的才有。

右键单击配置文件【Preferences.tps】>打开方式>选择记事本打开。注意:
- 直接双击打开,会默认通过 Tableau 打开,但是 Tableau 不支持打开配置文件。需要通过记事本打开,才可以编辑修改。
- 首次打开的时候,在打开方式里是不会显示有【记事本】的,要通过单击【选择其他应用】里找到【记事本】,之后才会显示在下图这里。

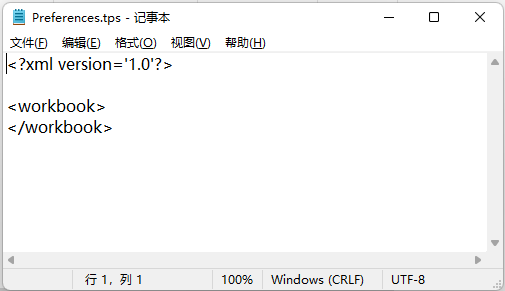
首次打开【Preferences.tps】配置文件,文件内容如下:
我们要做的就是往里面填充相关的配置信息,可参考以下模板:
配置文件是类似 XML 格式,可以添加相关的缩进使得文件内容看起来比较美观和直观(PS:不缩进,直接填写也是可以的)。<?xml version='1.0'?> <workbook> <preferences> <color-palette name="色板名字" type = "色板类型"> <color>色号1</color> <color>色号2</color> </color-palette> <color-palette name="色板名字" type = "色板类型"> <color>色号1</color> <color>色号2</color> </color-palette> </preferences> </workbook>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
接下来讲解一下该模板怎么用,可以按以下五步一步步开展:
1、加preferences标签:在 标签中加一对 标签;
2、加color-palette标签:在 标签中加一对 标签,并在 中设置【色板名字】和【色板类型】。- 【色板名字】纯自定义,可以根据自己的应用场景定义,也可以根据颜色的名字命名,可按自己的习惯来,不重复即可;
- 【色板类型】分三类:regular(分类)、ordered-diverging(有序发散)、ordered-sequential(有序连续)。这里简单提一下后面结合例子详细讲解。
- 分类:类别,一般是用于维度(独立色块)
- 有序发散:连续值,一般用于度量(渐变)
- 有序连续:这个就比较特殊了,维度和度量通用(色块/渐变)。
3、加 标签:在 标签中加 标签,颜色的色号放在 标签中间,色号采用十六进制(HEX)值 #RRGGBB。
4、要添加多个颜色就重复第3步骤;
5、要添加多个色板就重复第2~3步骤。是不是挺简单的呢?
颜色采集
上面提到了颜色的HEX值,可能有些读者还会有一个问题:就是我怎么知道颜色的HEX值呢?
这个可以通过以下网址查找:(千通彩)https://www.qtccolor.com/findcolor.aspx
如果读者懂编程,也可以通过代码解决,这里提供一个Python 的代码供参考:
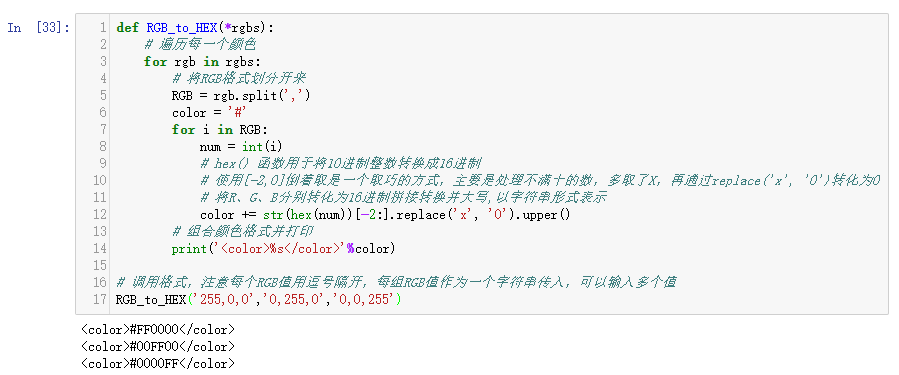
其实就是将RGB的每一个值由十进制转化为两位的十六进制值。懂得进制转化也可以直接计算,0~9不变,10~15用A~F表示,16~25则变成10~19,26~31用1A~1F表示,其他类推。# RGB格式颜色转换为16进制颜色格式 def RGB_to_HEX(*rgbs): # 遍历每一个颜色 for rgb in rgbs: # 将RGB格式划分开来 RGB = rgb.split(',') color = '#' for i in RGB: num = int(i) # hex() 函数用于将10进制整数转换成16进制 # 使用[-2,0]倒着取是一个取巧的方式,主要是处理不满十的数,多取了X,然后再通过replace('x', '0')转化为0 # 将R、G、B分别转化为16进制拼接转换并大写,以字符串形式表示 color += str(hex(num))[-2:].replace('x', '0').upper() # 组合颜色格式并打印 print('<color>%s</color>'%color) # 调用格式,注意每个RGB值用逗号隔开,每组RGB值作为一个字符串传入,可以输入多个值 RGB_to_HEX('255,0,0','0,255,0','0,0,255')- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
结果如下图:

打印出来的结果,可以直接复制替换【配置文件介绍】章节中的模板介绍中的步骤3。好像还有一个问题,知道怎么获取HEX值了,但是怎么知道颜色的RGB值呢?
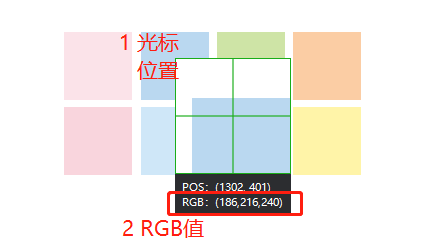
在日常的阅读中,我们看到的只是颜色,并不会注释是什么RGB,如果想拿来做到面板上,怎么办呢?这里介绍几个常用的工具:微信/QQ/飞书 的 截图功能,进入截图界面之后,将光标放到相中的颜色上,便可以看到对应的RGB值。
快捷键:
微信:Alt+A
QQ:Crtl+Alt+A
飞书:Ctrl+Shift+A
面板应用实例
讲了一堆理论和颜色的采集,最差最后一步了,颜色应用,也就是在面板上的使用。
这里通过一个饼图的小例子(就是开篇那个彩虹🌈)来代入讲解,顺便将整一个流程过一遍。
填写配置文件和颜色采集
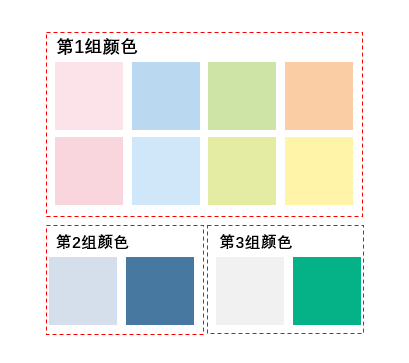
首先,有个假设,我看中了这3组颜色,想要应用于开篇的饼图上。

先打开配置文件,按照【配置文件介绍】的步骤先把基本框架建好,包括名字、类型。例如:第一组颜色我把它命名为 test1 ,使用 regular(分类)类型;第二组命名为 test2 ,使用 ordered-sequential (有序连续)类型;第三组命名为 test3 ,使用 ordered-diverging(有序发散)类型。
<?xml version='1.0'?> <workbook> <preferences> <color-palette name="test1" type = "regular"> <color>色号1</color> <color>色号2</color> </color-palette> <color-palette name="test2" type = "ordered-sequential"> <color>色号1</color> <color>色号2</color> </color-palette> <color-palette name="test3" type = "ordered-diverging"> <color>色号1</color> <color>色号2</color> </color-palette> </preferences> </workbook>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
剩下色号,接下来通过【颜色采集】讲解的方法采集色号步骤:
- 打开微信,截图快捷键是 Alt+A ;
- 光标放在颜色上,查看颜色的RGB值并记下
- 打开网址(千通彩:https://www.qtccolor.com/findcolor.aspx)输入RGB值查找,并将颜色的HEX值填到配置文件中,或者填到 Python 代码中打印出来再放到配置文件中。
填完色号之后代码如下,可直接放到配置文件保存。
<?xml version='1.0'?> <workbook> <preferences> <color-palette name="test1" type = "regular"> <color>#FBE3E9</color> <color>#BAD8F0</color> <color>#CEE4A6</color> <color>#FBCDA4</color> <color>#F9D5DD</color> <color>#CFE7F8</color> <color>#E4EBA2</color> <color>#FBF0A5</color> </color-palette> <color-palette name="test2" type = "ordered-sequential"> <color>#D2E0E9</color> <color>#4579A0</color> </color-palette> <color-palette name="test3" type = "ordered-diverging"> <color>#F1F1F1</color> <color>#05B186</color> </color-palette> </preferences> </workbook>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
保存配置文件,关闭。
Tableau 应用
打开Tableau,如果已经打开,需要重启才可使用自定义调色板。
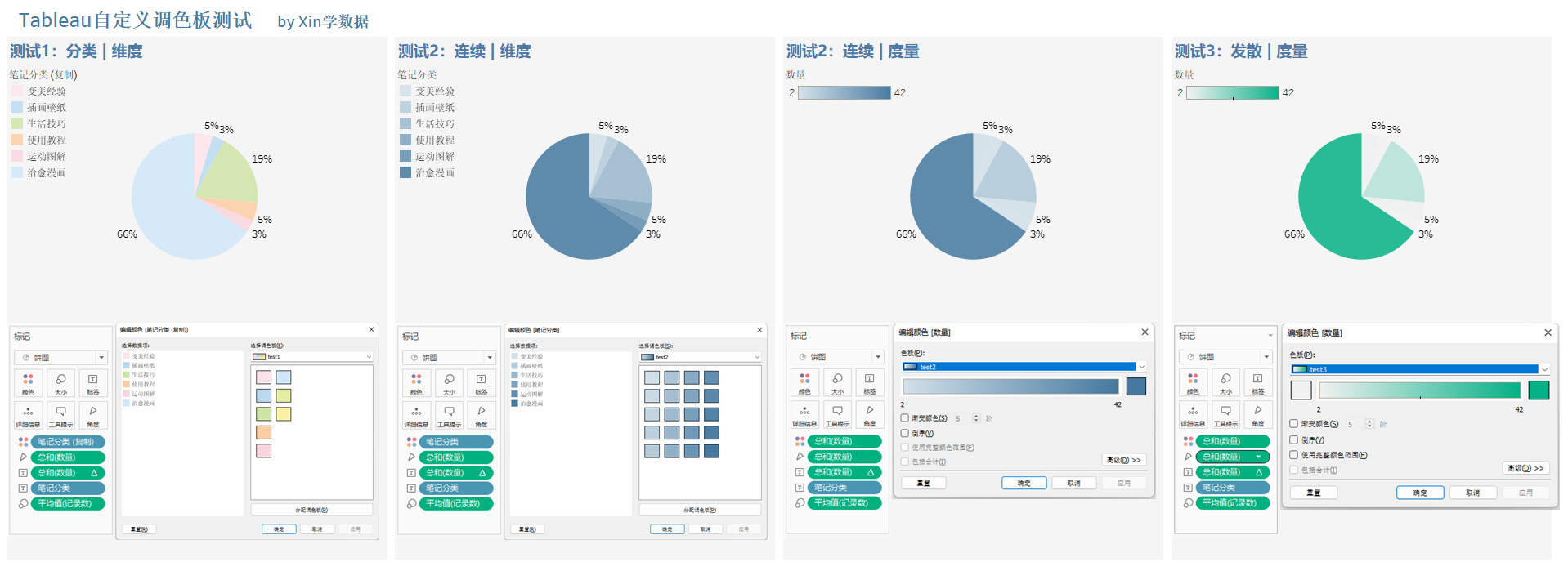
这里我已经做好了4个使用自定义调色板制作的效果图和以及相关参数:
PS:相关资源放在了CSDN的资源中,可免费下载。

- 测试1:分类 | 维度:使用的是 test1,类型是 regular(分类),使用的维度是【笔记分类】,色板仅有添加的8个色;
- 测试2:连续 | 维度:使用的是 test2,类型是 ordered-sequential(有序连续),使用的维度是【笔记分类】,色板自动填充了20个渐变色块;
- 测试3:连续 | 度量:使用的是 test2,类型是 ordered-sequential(有序连续),使用的度量是【数量】,没有色板,而是一个渐变色条,虽然不是色块,但是在色条下有一个【渐变颜色】可以设置多少阶,相当于数据分桶;
- 测试4:发散 | 度量:使用的是 test3,类型是 ordered-diverging(有序发散),使用的度量是【数量】,没有色板,而是一个渐变色,虽然不是色块,但是在色条下有一个【渐变颜色】可以设置多少阶,相当于数据分桶。
注:测试1:分类 | 维度的维度可以看到有个【(复制)】字眼,这个是直接复制【笔记分类】字段的,由于同一个维度不能同时设置两个颜色,所以复制了一个出来。
重点再说说中间测试2的两个图的区别:
- 维度图是针对维度【笔记分类】上色,色块是不会变的;而度量图是针对【数量】上色,只要数量一刷新,这个色块是会随着数量变大而加深的,可以看看图例,度量图指向的是可变的【数量】,数量越大颜色越深。
- 如果是通过【数量】上色,还有一个点需要注意,就是要针对度量图加上相关的维度标签,以便于了解这个占比的含义是什么。
从上面的例子可以了解到,分类就是一个个独立的色块,在配置文件中新增几个就展示几个,而且只能用于维度上色,而其他有序发散会拆分出25个渐变的小色块,纬度度量均可,有序连续虽然是连续颜色,但也可以分级/阶,有点像数据的分桶功能,只能用于度量。
那是不是只用有序发散就可以了呢?大多数应用场景是如此,但有一些特殊的场景则不行,比如,你有要给一个类别指定一个色块,这时候还是得用regular(分类)。至于有序发散,目前未发现有不能用有序连续不能替换的场景。(如果你有对应的场景,欢迎留言讨论哦)
分享注意点
一通操作下来,很顺利,但是别忘了,还有一个坑需要注意,你自定义的色板只是在你的电脑上,别人的电脑并没有,如果把你的文件发给别人看,可能会有问题,别人看不到你自定义的颜色。
那有没有什么办法可以避免呢,可能会想着把配置文件给到地方,大可不必,只要保存时改个类型,别用默认的 twb ,而用 twbx 即可。
当然这只能保证你的面板自定义颜色可以正常查看,但是对方无法使用你的色板,如果是要给对方使用,就需要把你的配置文件给到对方。
验证方法也很简单:你拿到我的面板文件之后,先不要修改配置文件,打开看看这些自定义调色板,可以正常看,在我的面板文件里也可以用,但是你新建的面板就不能使用。
总结

对了,开篇的那个,最后改为了test2 有序发散的自定义色,效果图如下:

PS:饼图的Tableau面板、配置文件、脑图、Python代码我已经打包好,需要的读者可以在我的资源下载,传送门:配套资源。
-
相关阅读:
图形学-几何-网格操作
LRU/LFU
算法设计与分析 SCAU19184 传球游戏
网易云信 toB 质量保障体系实践
重读GPDB 和 TiDB 论文引发的 HTAP 数据库再思考
C++inline函数
要如何图片文字识别翻译?这些软件能帮你
这是什么代码你能看懂吗
Cocos Creator 场景树与组件实例查找详解
oracle分组合并数值带顺序
- 原文地址:https://blog.csdn.net/qq_45476428/article/details/125424909