-
【Godot4自学手册】第三十九节利用shader(着色器)给游戏添加一层雾气效果
今天,主要是利用shader给游戏给地宫场景添加一层雾气效果,增加一下气氛,先看一下效果:

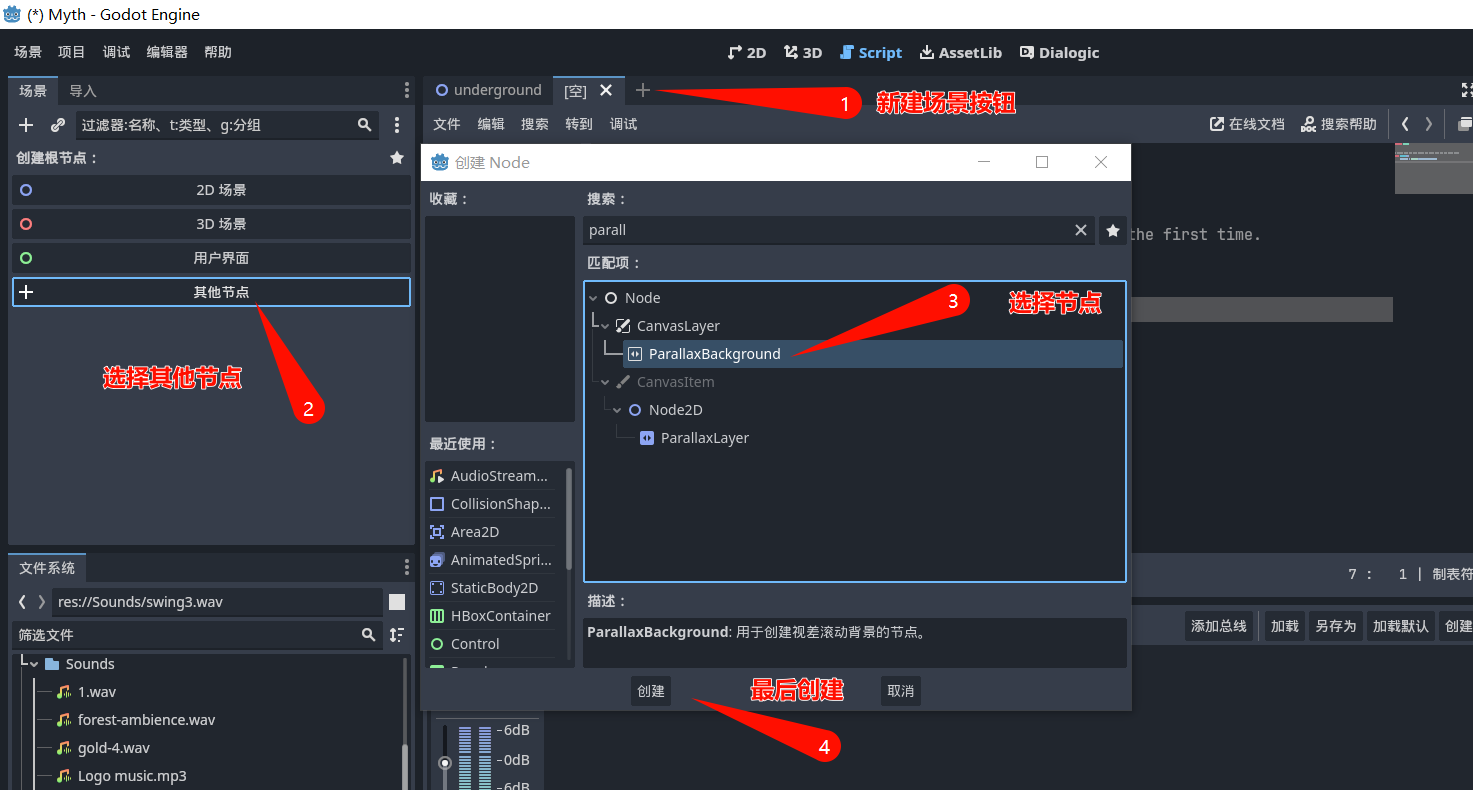
一、新建ParallaxBackground根节点
新建场景,根节点选择ParallaxBackground,命名为Fog,然后将该场景保存到Component文件夹下。ParallaxBackground 使用一个或多个 ParallaxLayer 子节点来创建视差效果。每个 ParallaxLayer 可以使用 ParallaxLayer.motion_offset 以不同的速度移动。这在 2D 游戏中可以创造一种深度错觉。如果没有与 Camera2D 一起使用,你必须手动计算 scroll_offset。

在其检查器面板中Scroll -> Ignore Camera Zoom属性勾选,表示该节点的子元素不受相机缩放的影响。Layer->Layer设置为2,表示该节点浮于其他节点之上。

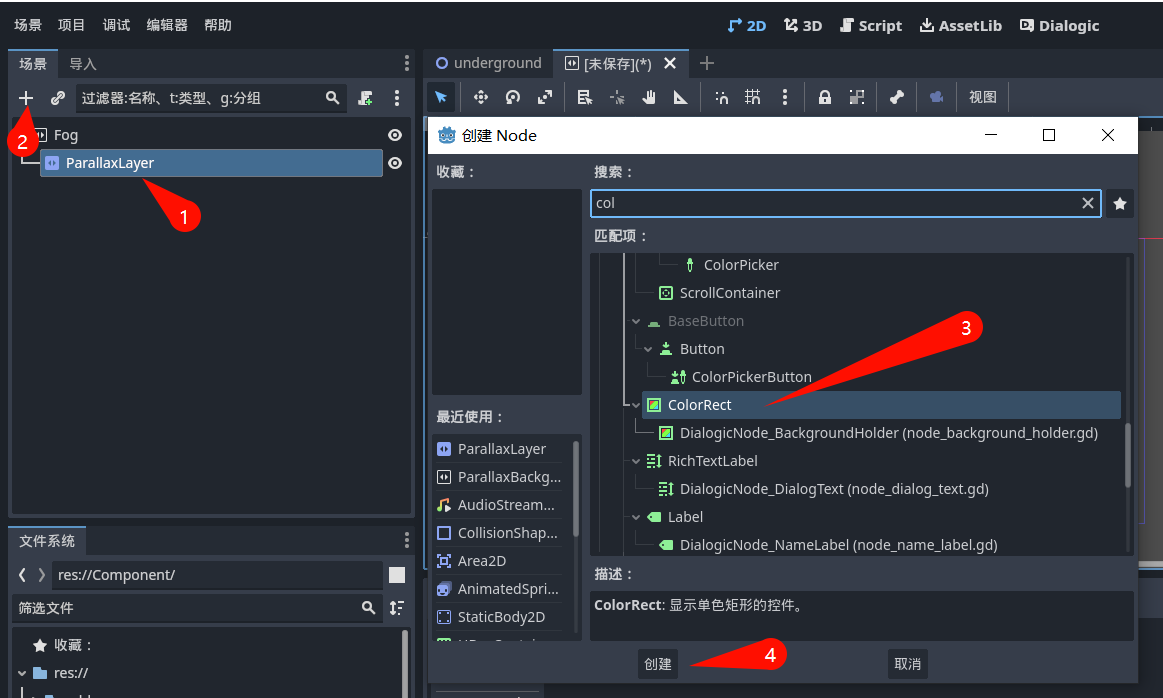
二、添加ParallaxLayer子节点。
ParallaxLayer 必须是 ParallaxBackground 节点的子节点。每个 ParallaxLayer 都可以设置为相对于相机移动或 ParallaxBackground.scroll_offset 值。该节点的子节点将受其滚动偏移量的影响。

在其检查器窗口,将Motion->Mirroring设置为(320,180)。
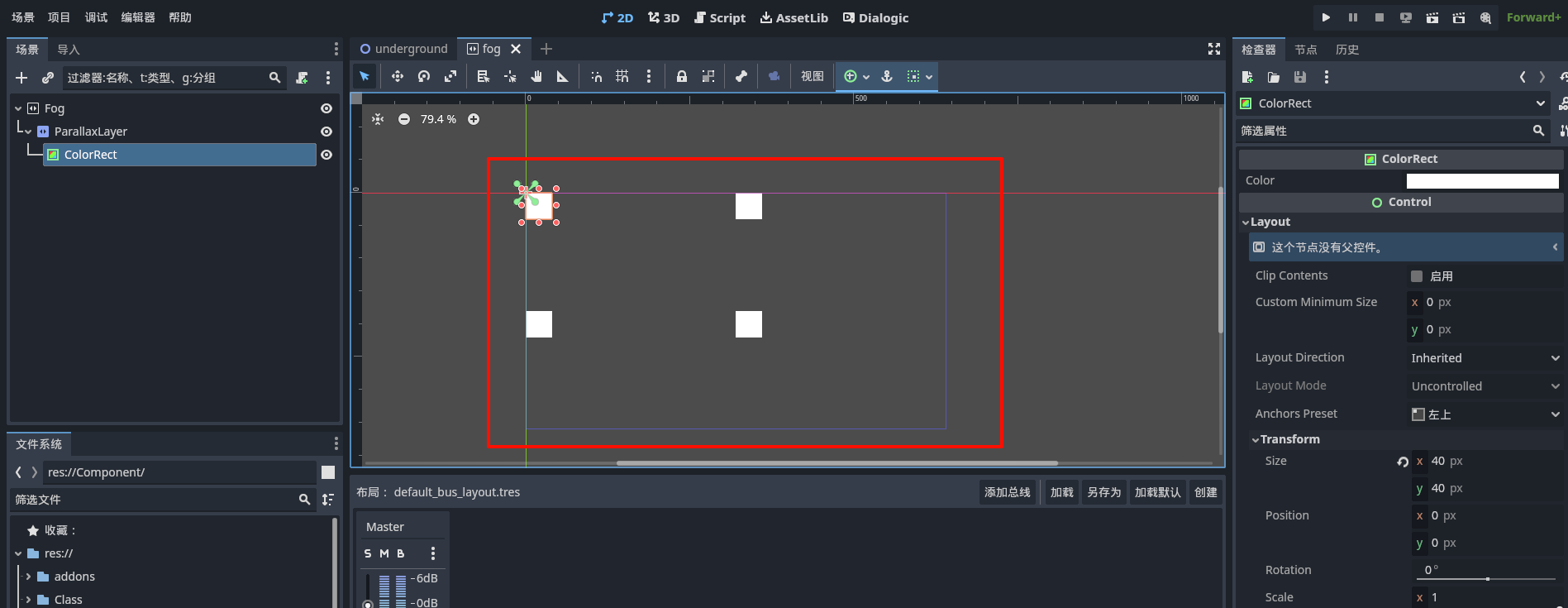
给节点添加ColorRect子节点。

添加完该子节点后,主编辑器中会出现四个白色的矩形,如下的样子:

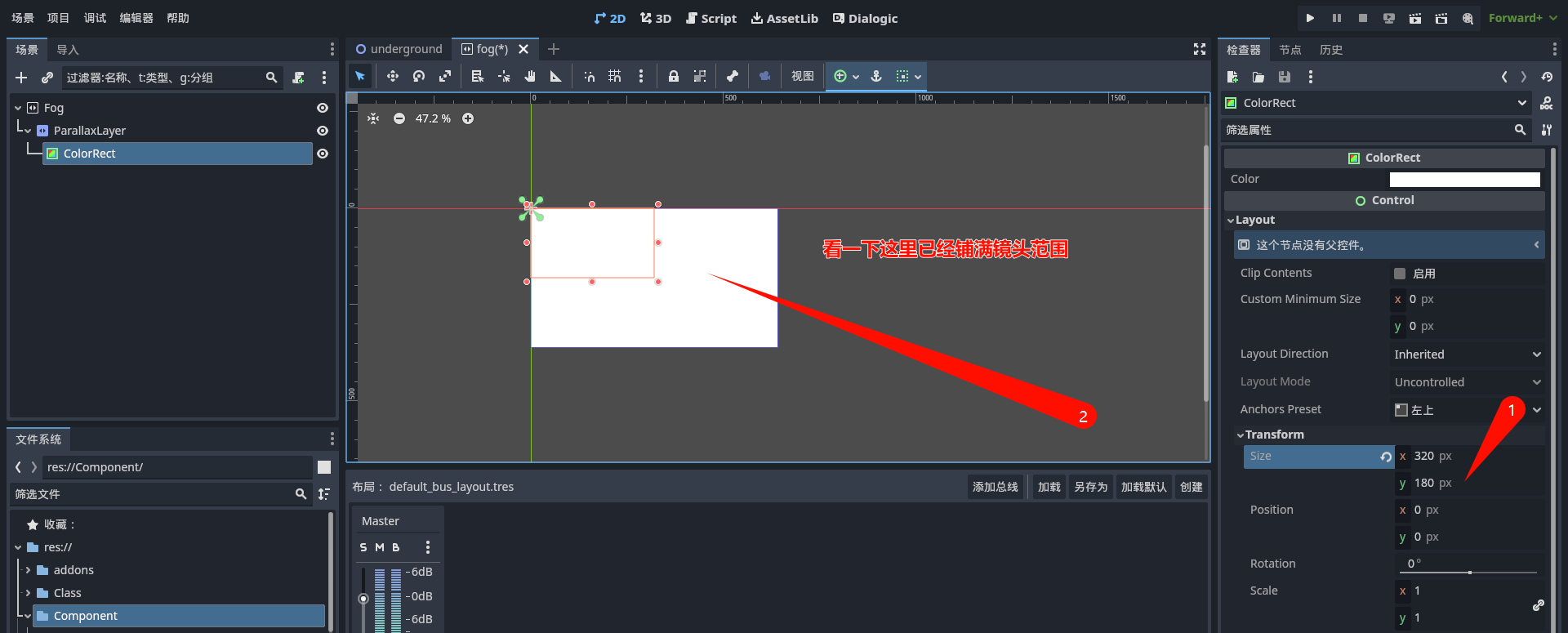
在ColorRect节点的检查器中,将size属性设置为(320,180),这样就会铺满整个屏幕,如下:

三、给ColorRect节点添加shader材质。
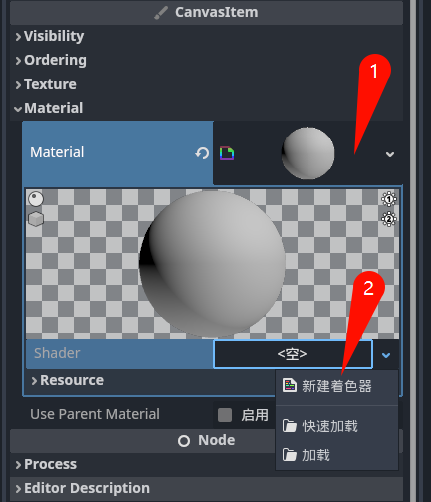
在ColorRect节点属性面板中,找到CanvasItem -> Material->Material属性,单击后方的下拉菜单小箭头选择新建ShaderMaterial。

选中刚才新建的ShaderMaterial,然后单击其Shader属性后方的下拉菜单小箭头选择新建新建着色器。

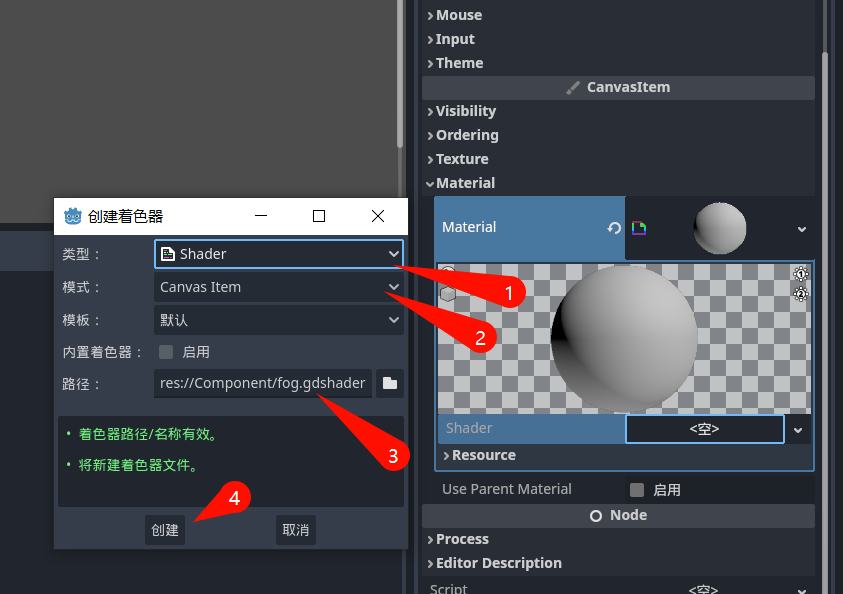
在弹出的创建着色器对话框中,类型选择Shader;模式选择Canvas Item(表示2D游戏着色器);路径选择Component文件夹下,其他不变,单击创建。

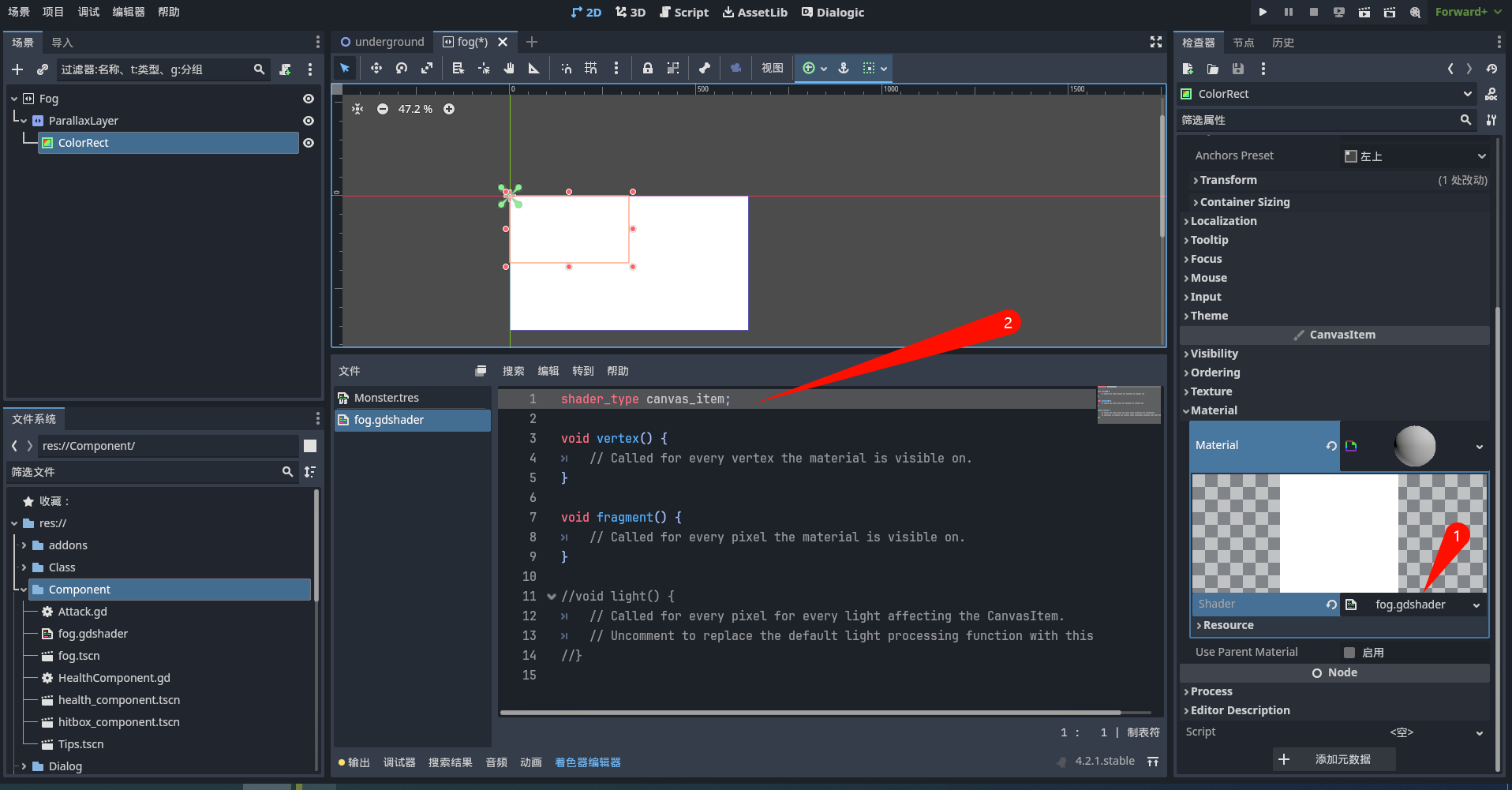
这样就可以在着色器编辑器中编辑代码了。

四、编写着色器(Shader)代码
shader_type canvas_item; //噪声纹理 //uniform用于逻辑语言(GDScript/C#等)和着色器之间传递数据。 //注意:这个传递是单向的,即只能由逻辑语言传给着色器,反之不行。 uniform sampler2D noise_teture:repeat_enable,filter_nearest; //设置云层透明度,值越接近1越不透明 uniform float density:hint_range(0.0, 1.0, 0.1)=0.25; //云层移动速度 uniform vec2 speed = vec2(0.02,0.01); void fragment() { //设置云层移动 vec2 uv = UV + speed * TIME; //从噪声纹理采样 float noise = texture(noise_teture,uv).r; //将噪声的范围(0.0,1.0)范围调整到(-1.0,1.0) float fog = noise*2.0-1.0; //将范围在调整回(0.0,1.0)目的是不是云层的地方变为透明 fog = clamp(fog,0.0,1.0); //应用薄雾效果 COLOR.a *=fog*density; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
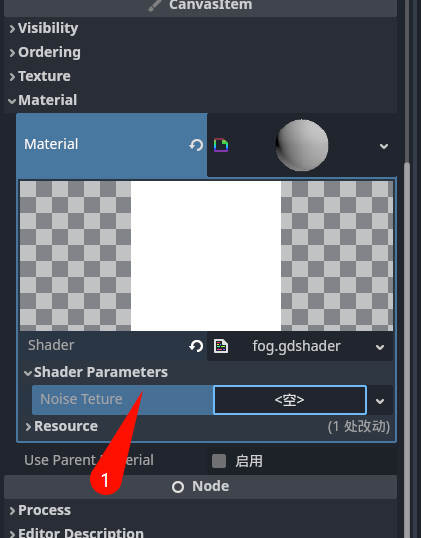
uniform的定义表示传递给着色器参数,定义的noise_teture为传入的纹理,定义完成后会在检查器面板出现该参数

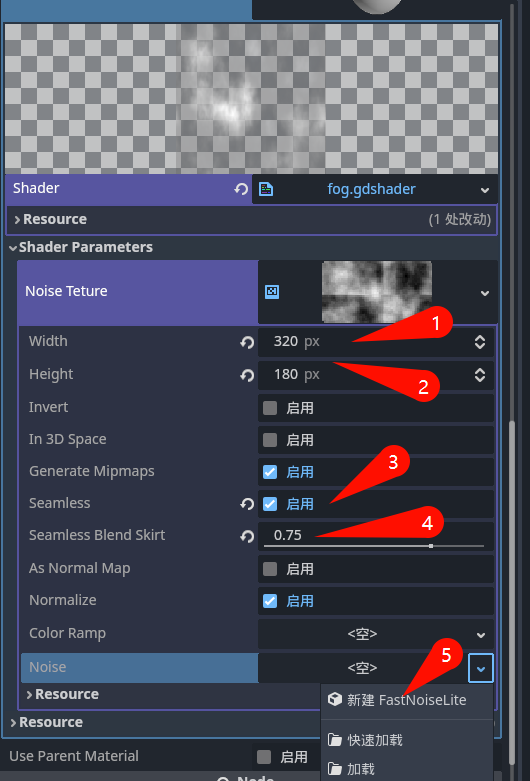
单击noise_teture后方的下拉按钮选择新建NoiseTexture2D选项。

对其属性进行设置:width:320;Hieght:180;Seamless启用,表示该纹理可以无缝衔接;seamless_blend_skirt设置为0.75,表示接缝混合的距离;Noise选择新建FastNoiseLite。

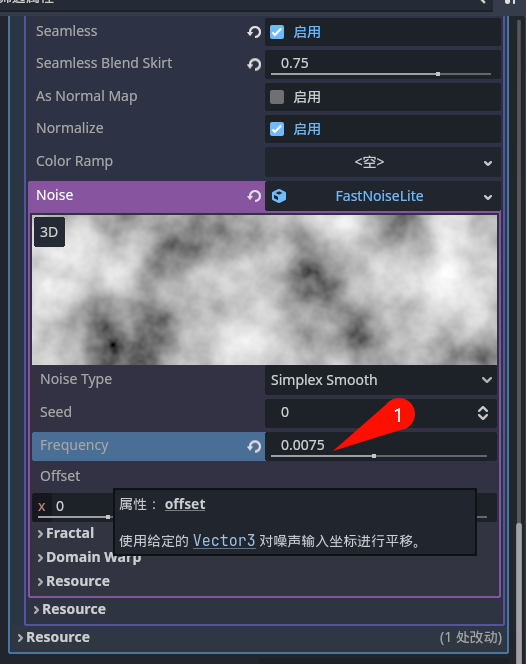
FastNoiseLite的Frequeny属性设置为0.0075,表示噪声的频率,值越大产出的噪声越粗糙,颗粒越大。

这样就完成了。
五、underground引入薄雾
进入underground场景,单击实例化子场景,将我们刚才新建的场景实例化到underground场景。

这样我们的地宫就有了雾气效果。如下:

-
相关阅读:
skimage库的安装
Spring 创建 Bean 全过程
LeetCode 260. 只出现一次的数字 III:异或
结合RocketMQ 源码,带你了解并发编程的三大神器
sql语句怎样实现求在列中选择某些相同名称的行,对这些相同名称行的数据进行累加.
【博客441】Linux自制内核模块(LKM)
opencv计算图像梯度:Sobel、Scharr、Laplacian详解
Netty源码解析一——线程池模型之线程池NioEventLoopGroup
【做题打卡】集成每日5题分享(第一期)
C语言——三子棋游戏
- 原文地址:https://blog.csdn.net/zhaoyang314/article/details/138013205
