-
鸿蒙Harmony应用开发—ArkTS声明式开发(基础手势:XComponent)
可用于EGL/OpenGLES和媒体数据写入,并显示在XComponent组件。
说明:
该组件从API Version 8 开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
子组件
构造参数type为"surface"时不支持。
从API version 9开始,构造参数type为"component"时可以包含子组件。
接口
XComponent
XComponent(value: {id: string, type: string, libraryname?: string, controller?: XComponentController})
参数:
参数名 参数类型 必填 描述 id string 是 组件的唯一标识,支持最大的字符串长度128。 type string 是 用于指定XComponent组件类型,可选值仅有两个为:
-"surface":用于EGL/OpenGLES和媒体数据写入,开发者定制的绘制内容单独展示到屏幕上。
-"component"9+ :XComponent将变成一个容器组件,并可在其中执行非UI逻辑以动态加载显示内容。
其他值均会被视为"surface"类型libraryname string 否 应用Native层编译输出动态库名称,仅XComponent类型为"surface"时有效。 controller XComponentcontroller 否 给组件绑定一个控制器,通过控制器调用组件方法,仅XComponent类型为"surface"时有效。 XComponent10+
XComponent(value: {id: string, type: XComponentType, libraryname?: string, controller?: XComponentController})
参数:
参数名 参数类型 必填 描述 id string 是 组件的唯一标识,支持最大的字符串长度128。 type XComponentType 是 用于指定XComponent组件类型。 libraryname string 否 用Native层编译输出动态库名称,仅类型为SURFACE或TEXTURE时有效。 controller XComponentcontroller 否 给组件绑定一个控制器,通过控制器调用组件方法,仅类型为SURFACE或TEXTURE时有效。 XComponentType10+枚举说明
名称 描述 SURFACE 用于EGL/OpenGLES和媒体数据写入,开发者定制的绘制内容单独展示到屏幕上。 COMPONENT XComponent将变成一个容器组件,并可在其中执行非UI逻辑以动态加载显示内容。 TEXTURE 用于EGL/OpenGLES和媒体数据写入,开发者定制的绘制内容会和XComponent组件的内容合成后展示到屏幕上。 说明:
type为COMPONENT("component")时,XComponent作为容器,子组件沿垂直方向布局:
所有的事件响应均不支持。
布局方式更改和事件响应均可通过挂载子组件来设置。
内部所写的非UI逻辑需要封装在一个或多个函数内。
属性
- XComponent显示的内容,可由开发者自定义绘制,通用属性中的背景设置、透明度设置和图像效果按照type类型有限支持。
- type为SURFACE("surface")时仅支持图像效果中的shadow属性,建议使用EGL/OpenGLES提供的接口设置相关内容。
- type为COMPONENT("component")时仅支持图像效果中的shadow属性,建议使用挂载子组件的方式进行设置相关内容。
- type为TEXTURE时通用属性可以支持背景颜色设置、透明度设置和图像效果中的shadow属性,除颜色外的背景设置和其他图像效果暂不支持,建议使用EGL/OpenGLES提供的接口设置相关内容。
事件
仅type为SURFACE("surface")或TEXTURE时以下事件有效。不支持通用事件。
onLoad
onLoad(callback: (event?: object) => void )
插件加载完成时回调事件。
参数:
参数名 参数类型 必填 描述 event object 否 获取XComponent实例对象的context,context上挂载的方法由开发者在c++层定义。 onDestroy
onDestroy(event: () => void )
插件卸载完成时回调事件。
XComponentController
xcomponent 组件的控制器,可以将此对象绑定至XComponent组件,然后通过控制器来调用组件方法。
创建对象
xcomponentController: XComponentController = new XComponentController()
getXComponentSurfaceId
getXComponentSurfaceId(): string
获取XComponent对应Surface的ID,供@ohos接口使用,使用方式可参考相机管理,仅XComponent类型为SURFACE("surface")或TEXTURE时有效。
返回值:
类型 描述 string XComponent持有Surface的ID。 setXComponentSurfaceSize
setXComponentSurfaceSize(value: {surfaceWidth: number, surfaceHeight: number}): void
设置XComponent持有Surface的宽度和高度,仅XComponent类型为SURFACE("surface")或TEXTURE时有效。
参数:
参数名 参数类型 必填 描述 surfaceWidth number 是 XComponent持有Surface的宽度。 surfaceHeight number 是 XComponent持有Surface的高度。 getXComponentContext
getXComponentContext(): Object
获取XComponent实例对象的context,仅XComponent类型为SURFACE("surface")或TEXTURE时有效。
返回值:
类型 描述 Object 获取XComponent实例对象的context,context包含的具体接口方法由开发者自定义,context内容与onLoad回调中的第一个参数一致。 示例
示例效果请以真机运行为准,当前IDE预览器不支持。
- // xxx.ets
- @Entry
- @Component
- struct PreviewArea {
- private surfaceId: string = ''
- private xComponentContext: Record<string, () => void> = {}
- xComponentController: XComponentController = new XComponentController()
- build() {
- Row() {
- XComponent({
- id: 'xcomponent',
- type: XComponentType.SURFACE,
- controller: this.xComponentController
- })
- .onLoad(() => {
- this.xComponentController.setXComponentSurfaceSize({ surfaceWidth: 1920, surfaceHeight: 1080 })
- this.surfaceId = this.xComponentController.getXComponentSurfaceId()
- this.xComponentContext = this.xComponentController.getXComponentContext() as Record<string, () => void>
- })
- .width('640px')
- .height('480px')
- }
- .backgroundColor(Color.Black)
- .position({ x: 0, y: 48 })
- }
- }
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
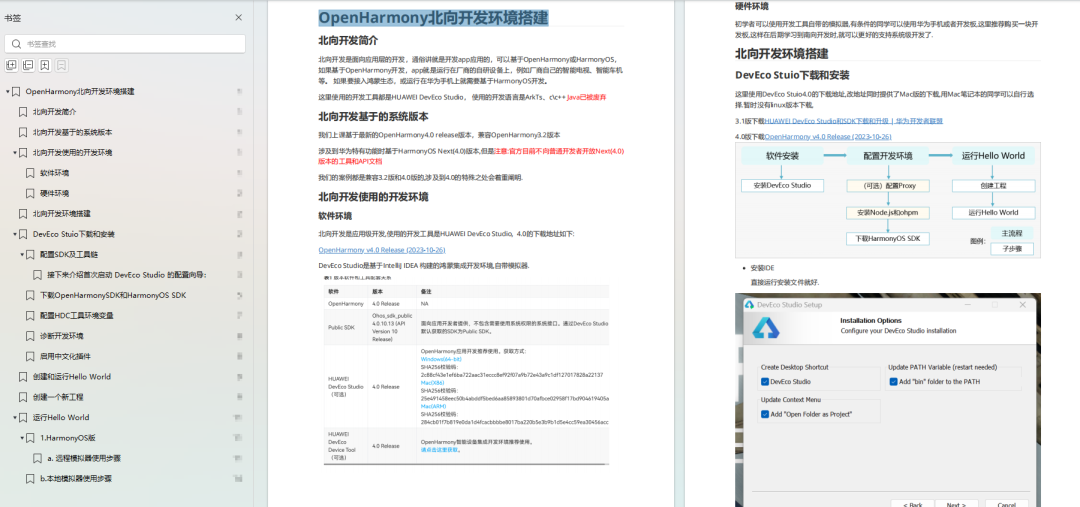
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
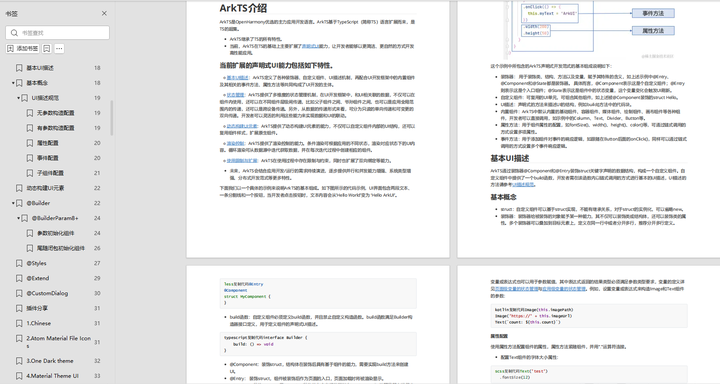
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。

-
相关阅读:
IGBT静态参数测试系统可测项目有哪些?
快速提升独立站转化率
angular12 angular.json
9. JVM-方法区
最近很火的国产接口神器Apipost体验
linux安装切换图形化界面?
【基本数据结构 三】线性数据结构:栈
CTF-PUT上传漏洞【超详细】
Java反射知识总结、Java内存分析、通过反射动态创建对象、操作泛型、注解
Mac安装redis
- 原文地址:https://blog.csdn.net/m0_64420071/article/details/136708424
