-
最近很火的国产接口神器Apipost体验
一、前言
最近在不少自媒体平台看到一款接口工具Apipost:官方文档地址
官网介绍它是集 Postman 、Swagger、Mock 、流程测试为一体的一款工具,通过协作功能将研发团队的每个角色整合打通以至于提高研发效率。作为前端、后端、测试都在搞的我,自然要上手体验一把,看看它与我之前常用的postman、swagger有哪些不同和优势。

二、体验
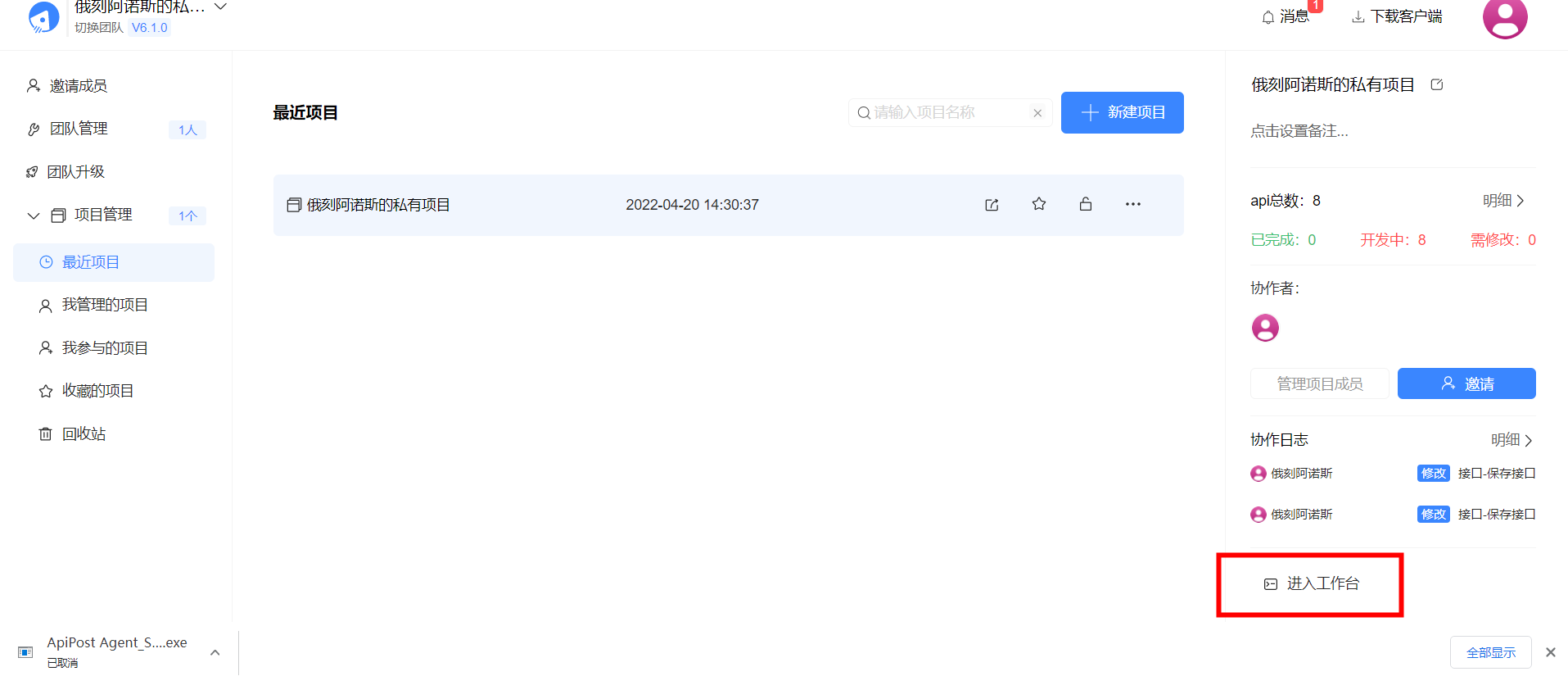
访问Apipost Web版,通过微信扫码登录后即可直接在线使用Apipost功能 (如果不想登录可下载桌面端:桌面端下载地址,进行使用,另外即使在拔掉网线的情况下,仍可以正常打开 Apipost 客户端的进行大部分操作):

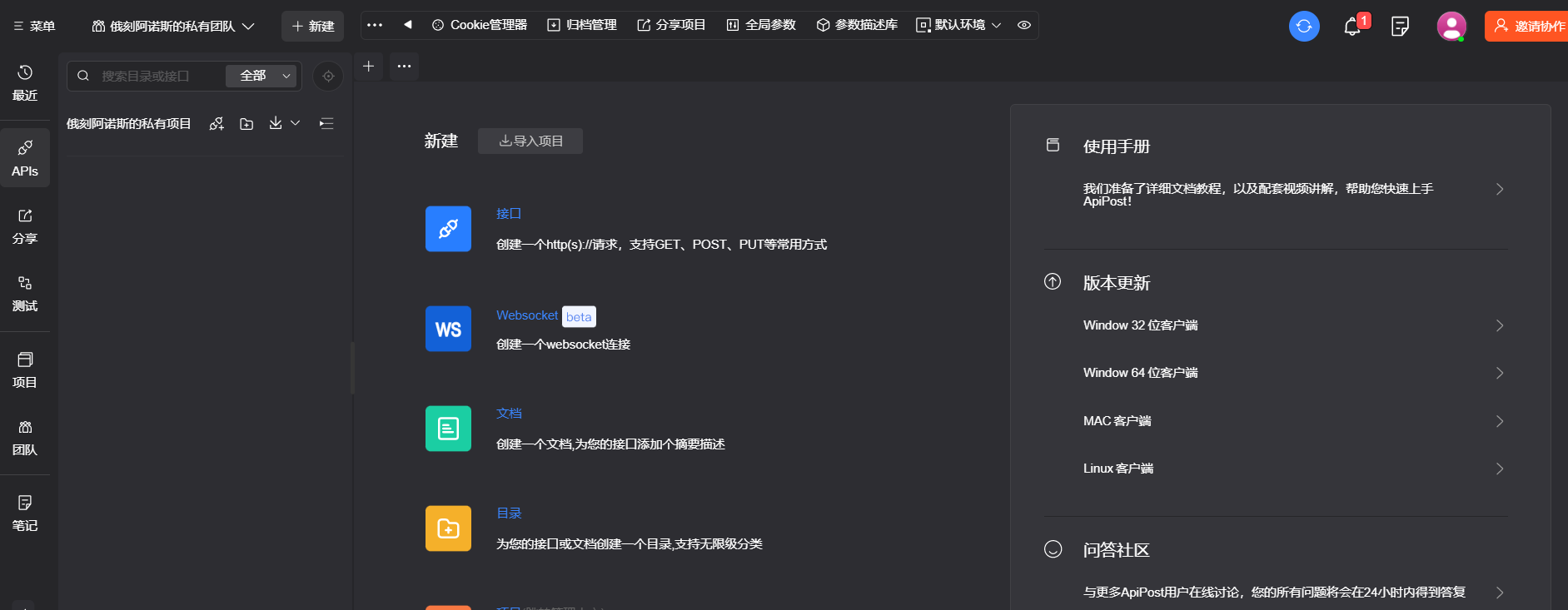
点击上图红框中的按钮可进入Apipost工作页面(这里因为我使用的是本地接口,不想安装代理所以使用的是桌面客户端进行体验):

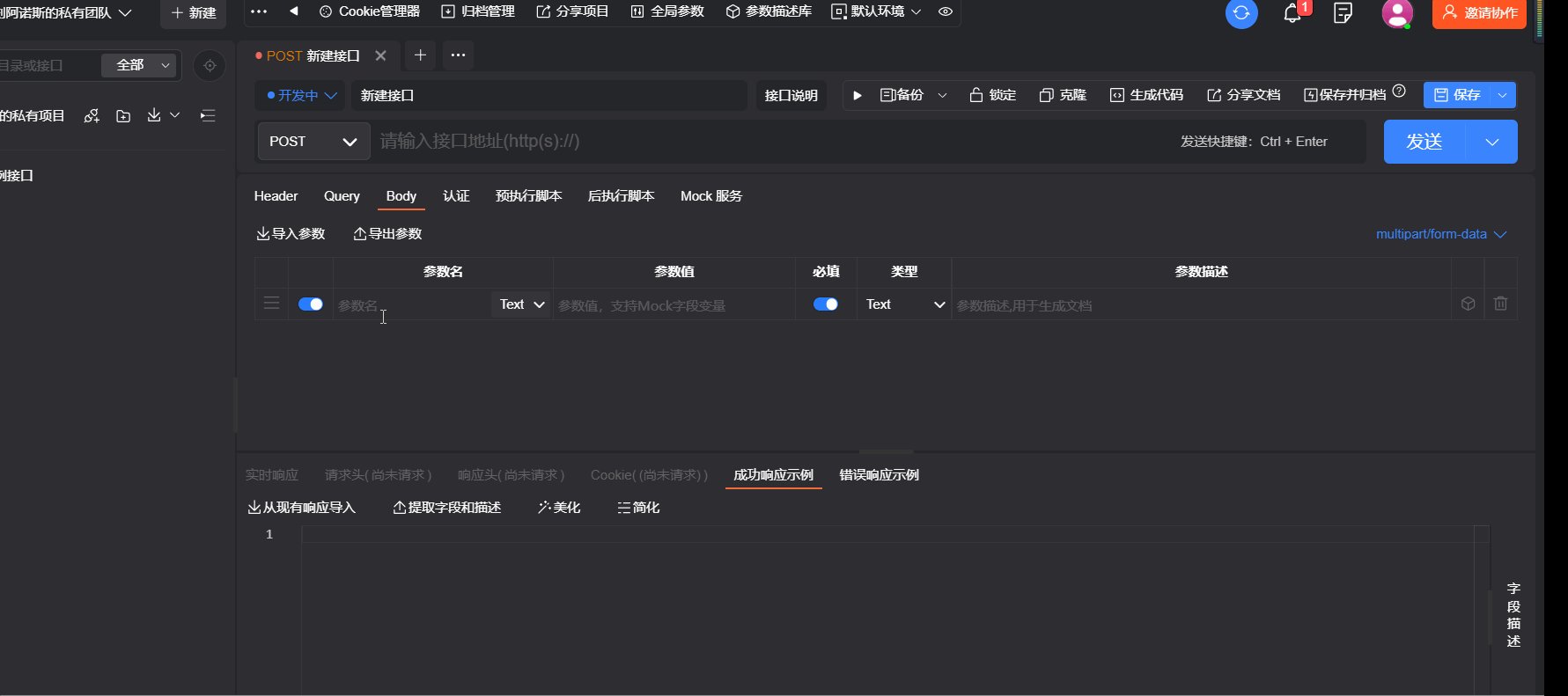
1)接口操作
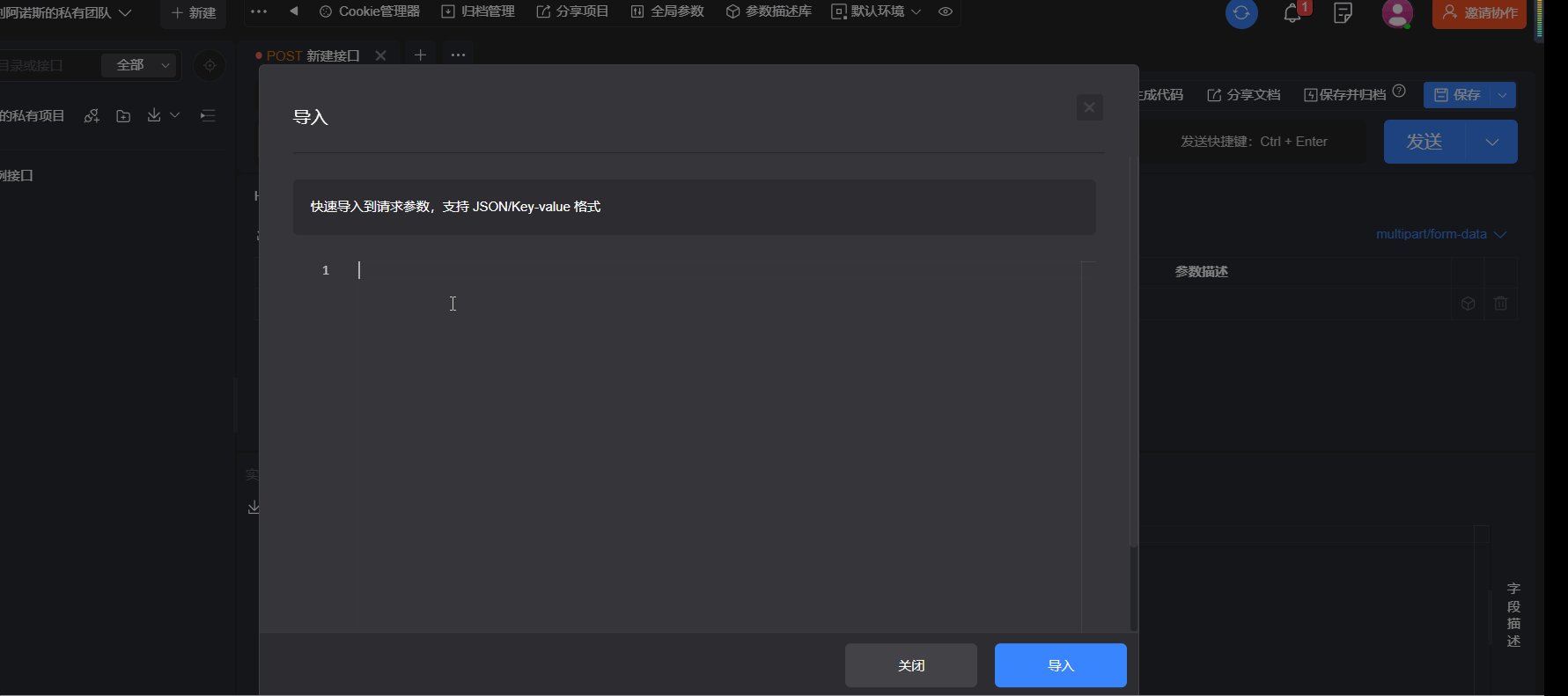
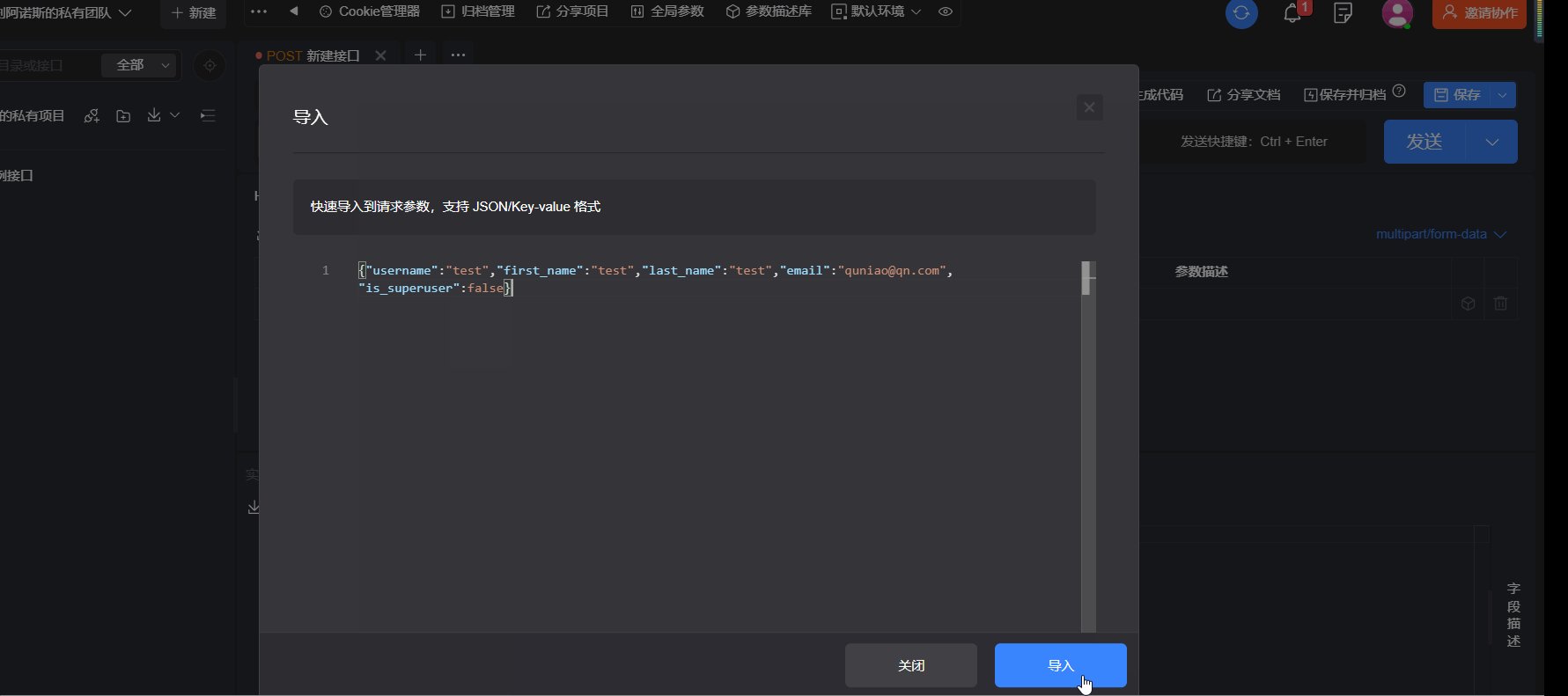
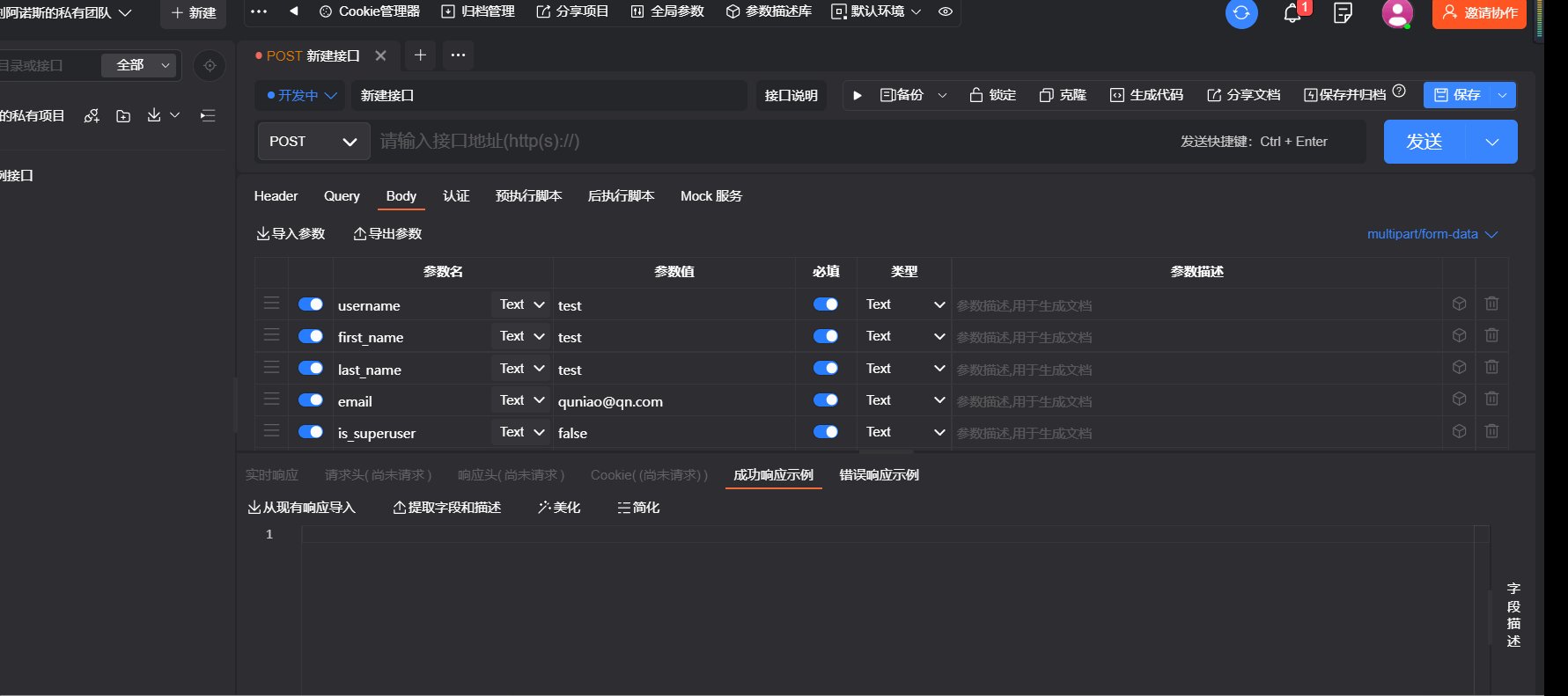
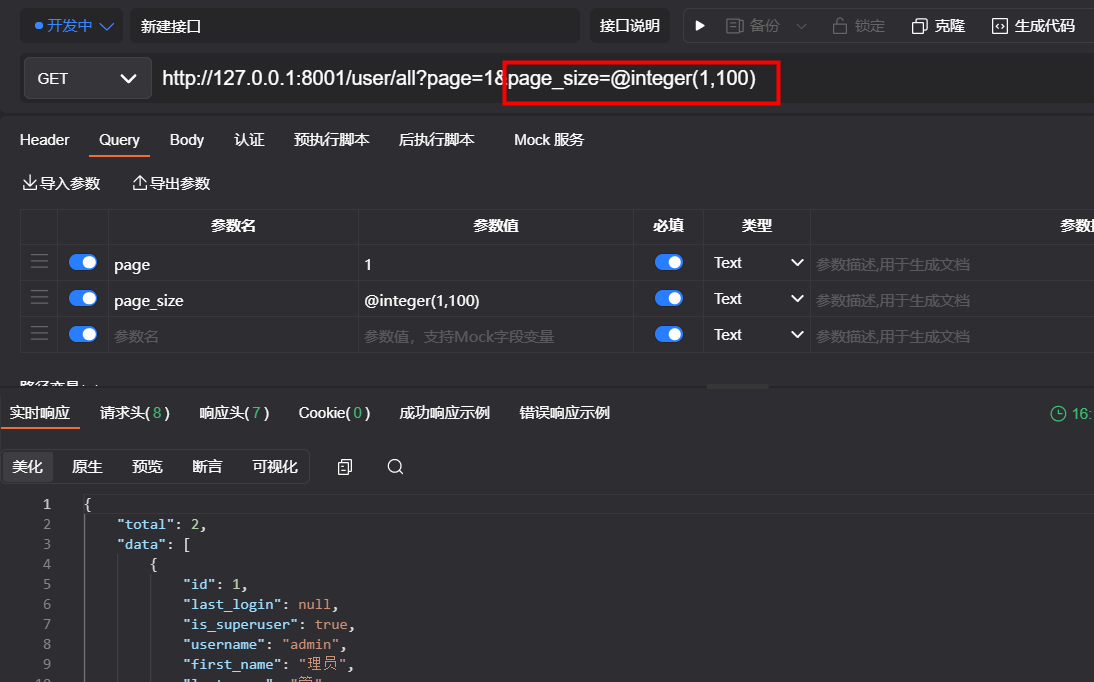
Apipost创建接口有个吸引我的亮点,可以直接将json数据转换为参数列表,这样能更方便、清晰的管理我们的参数:

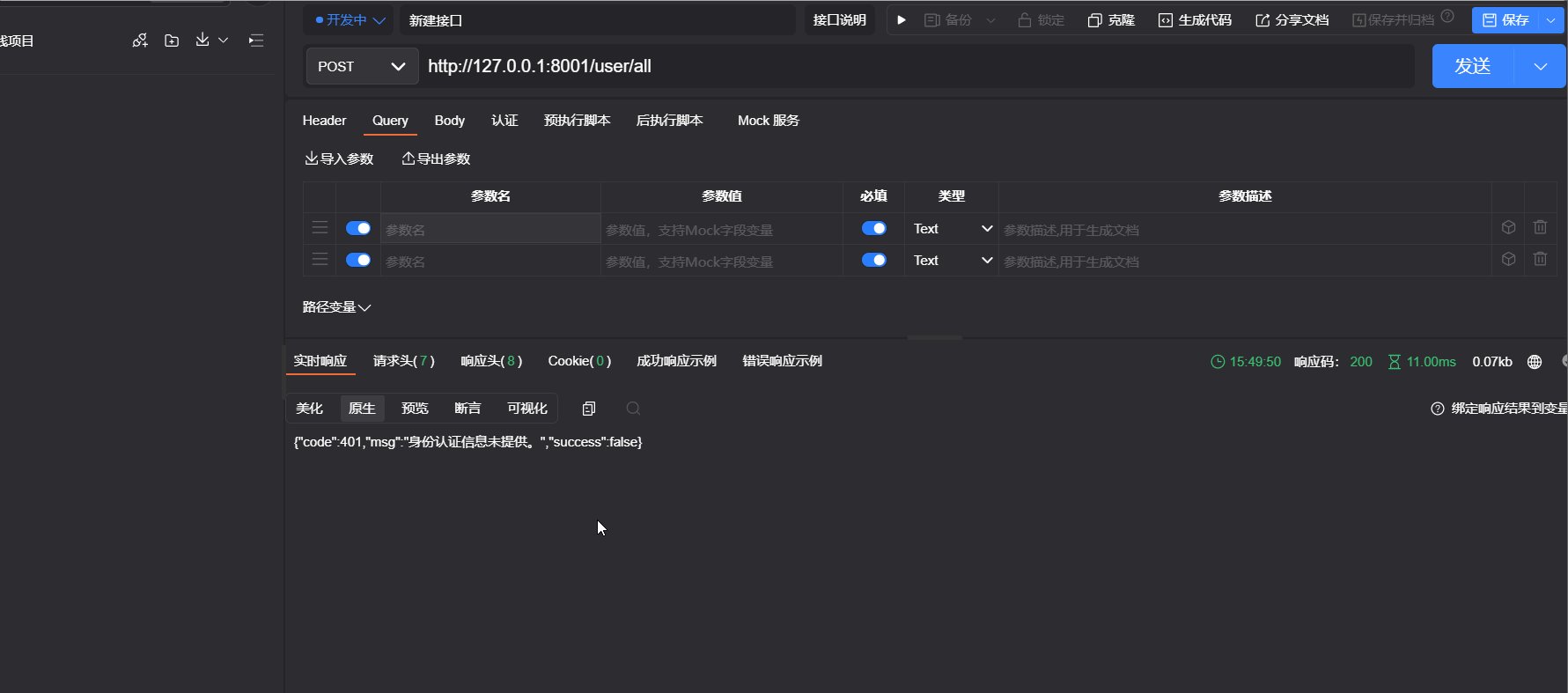
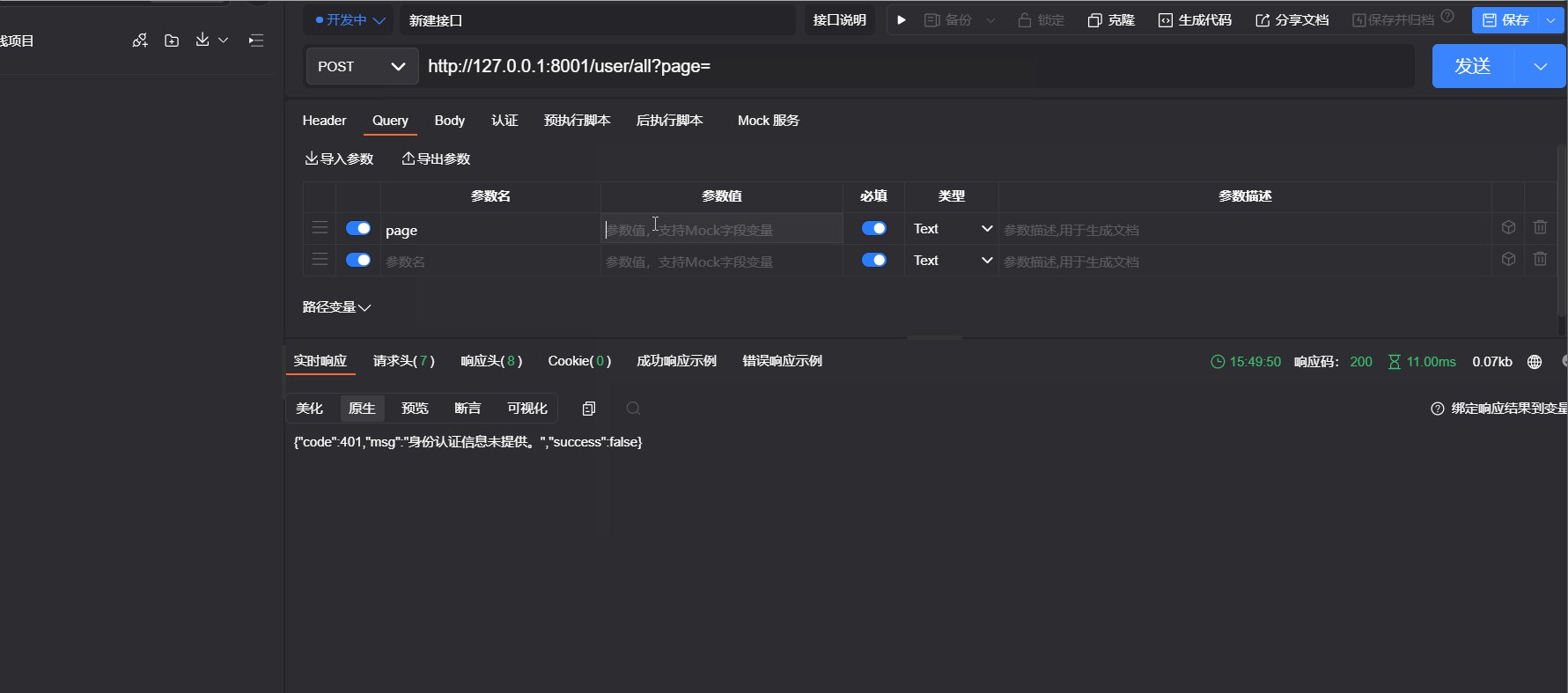
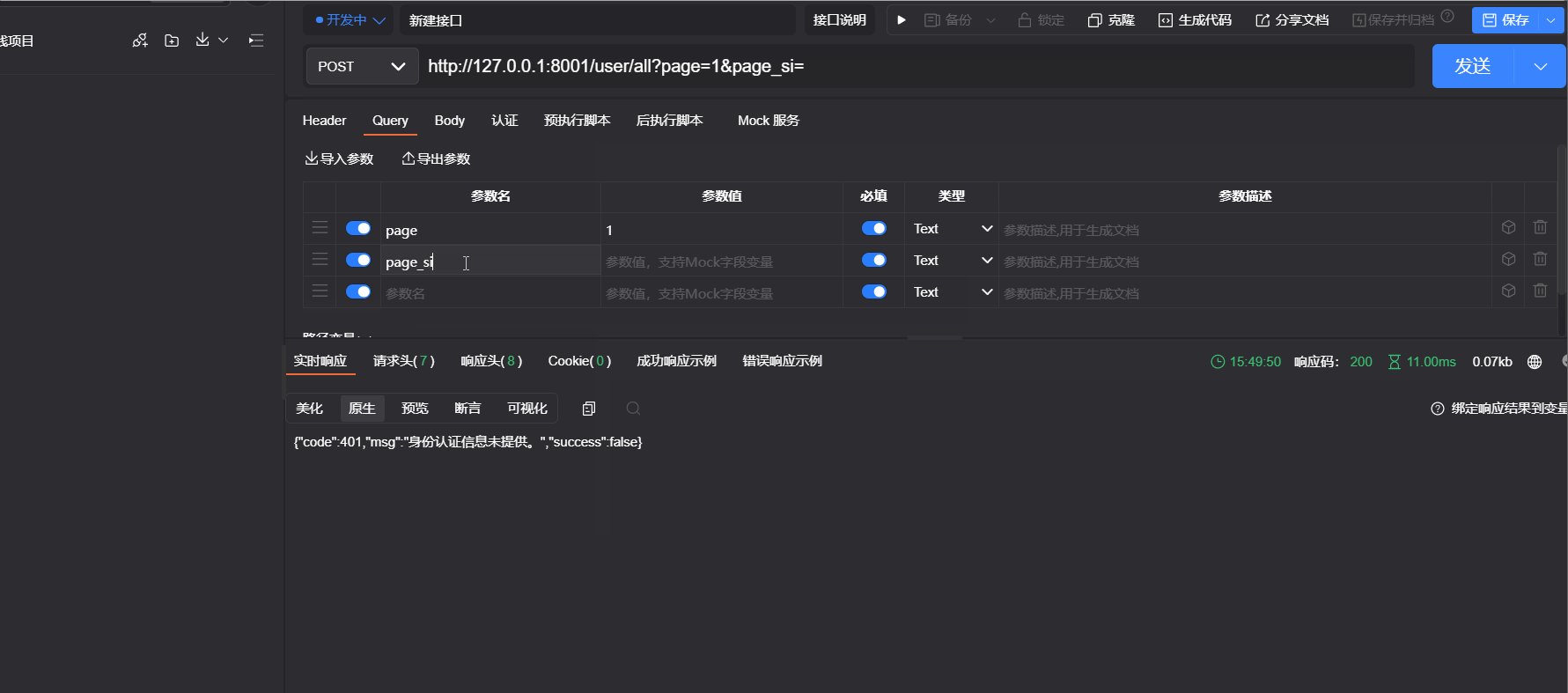
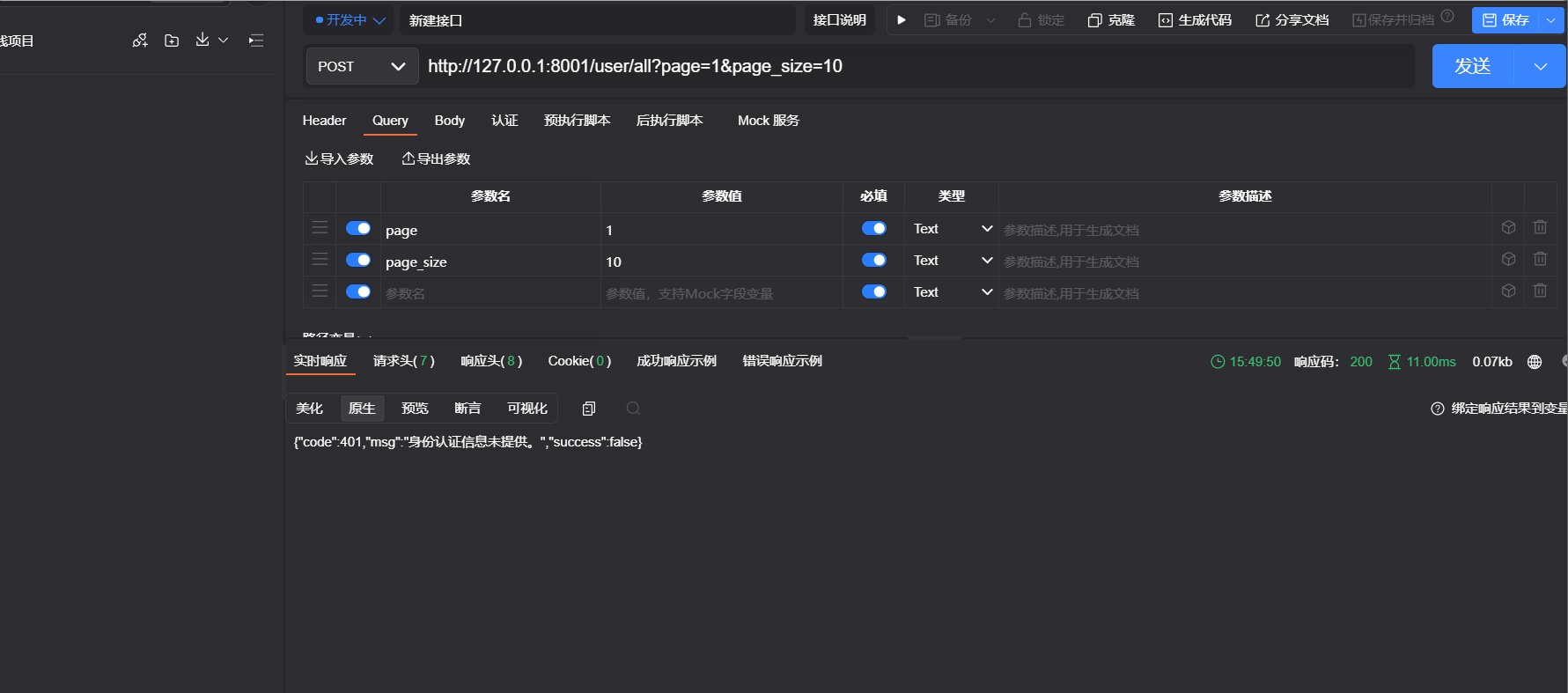
在query(url)参数中,直接填写参数和值会自动回填到我们的url上,这个细节体验也是非常不错的:

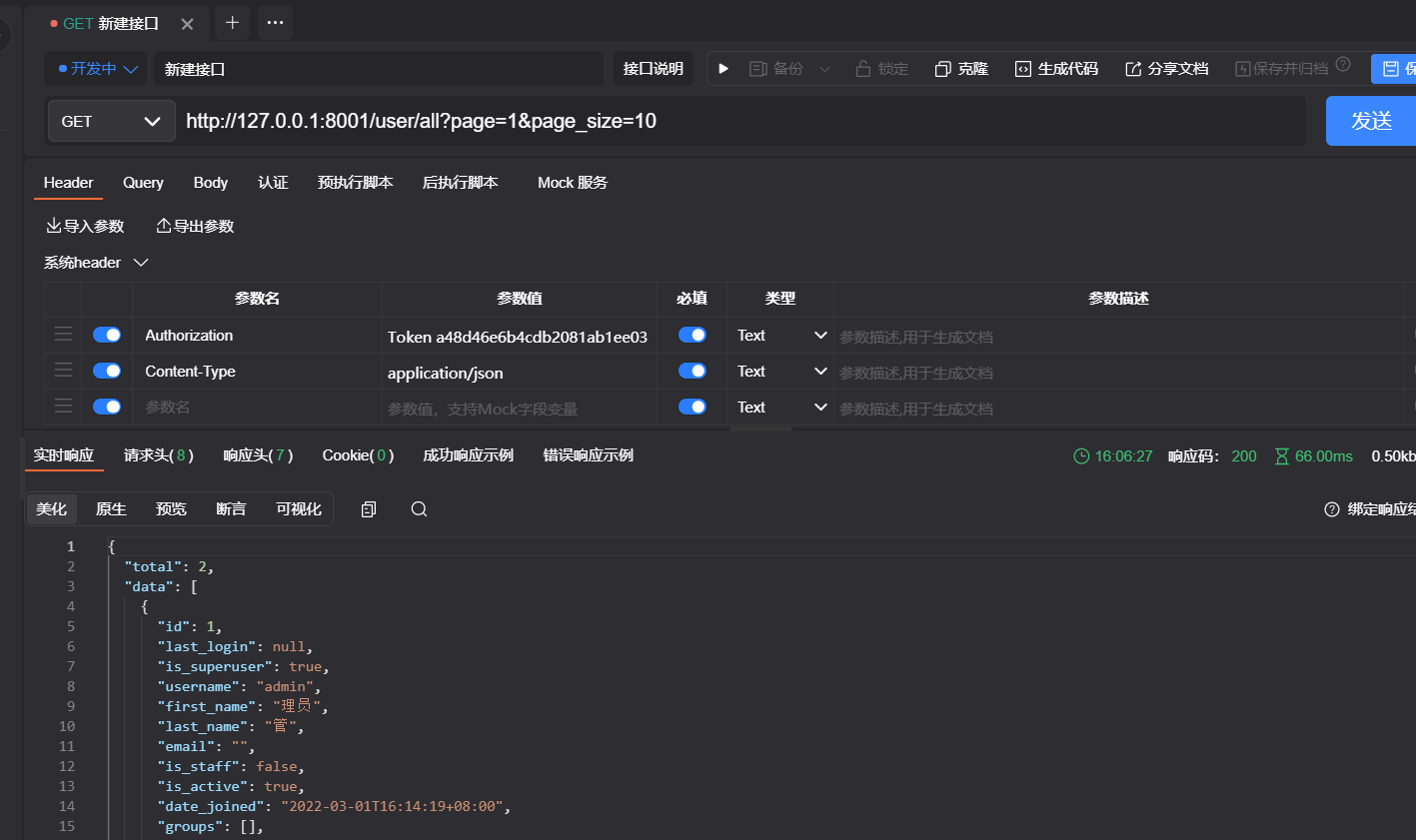
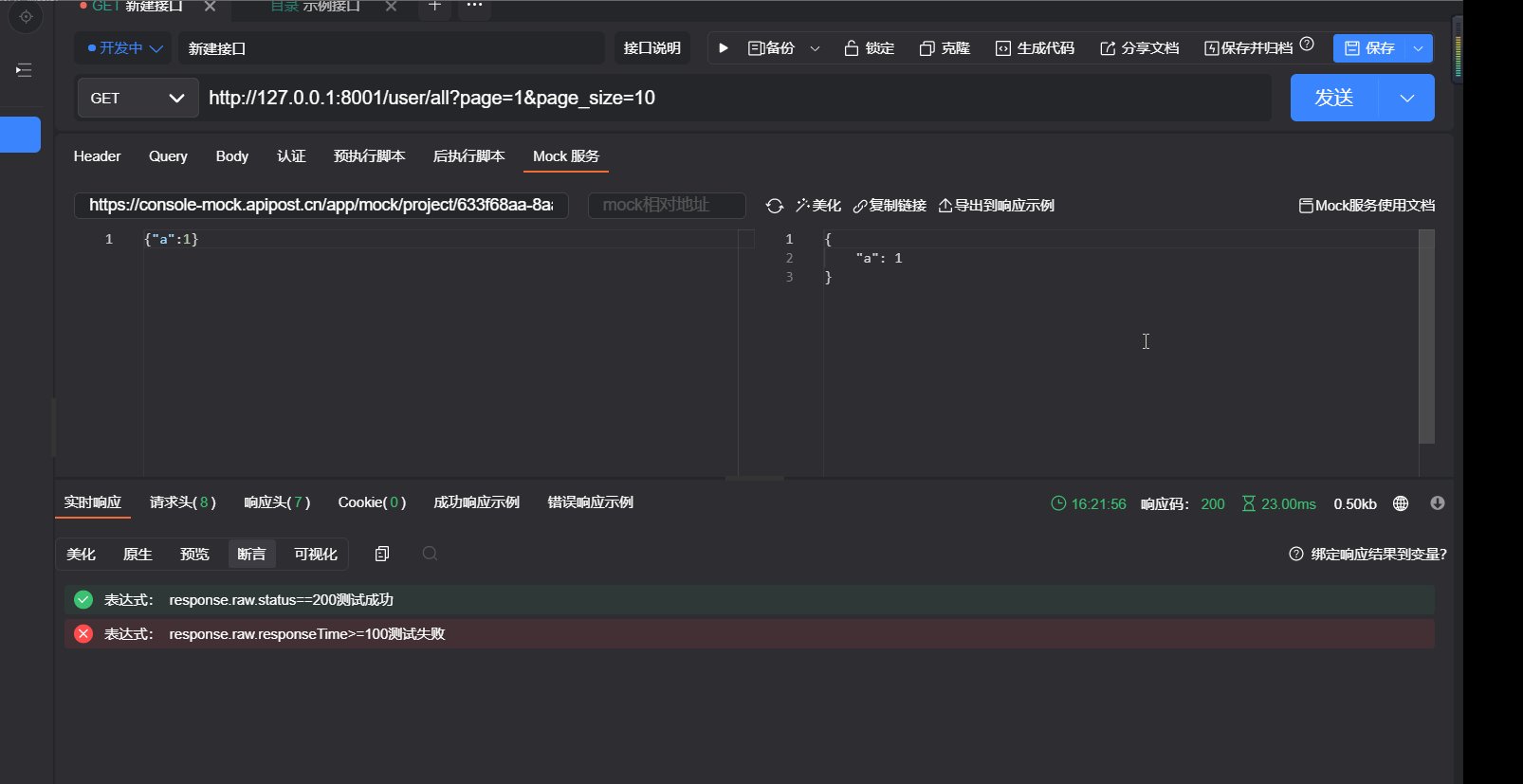
完善参数和配置后,点击右侧的发送按钮即可进行请求,页面下部会展示具体的请求信息 (这里提一个小建议:如果header中没有填写content-type项,可以默认application/json格式进行请求,毕竟大部分情况都是json格式的请求,这样会更方便一些):

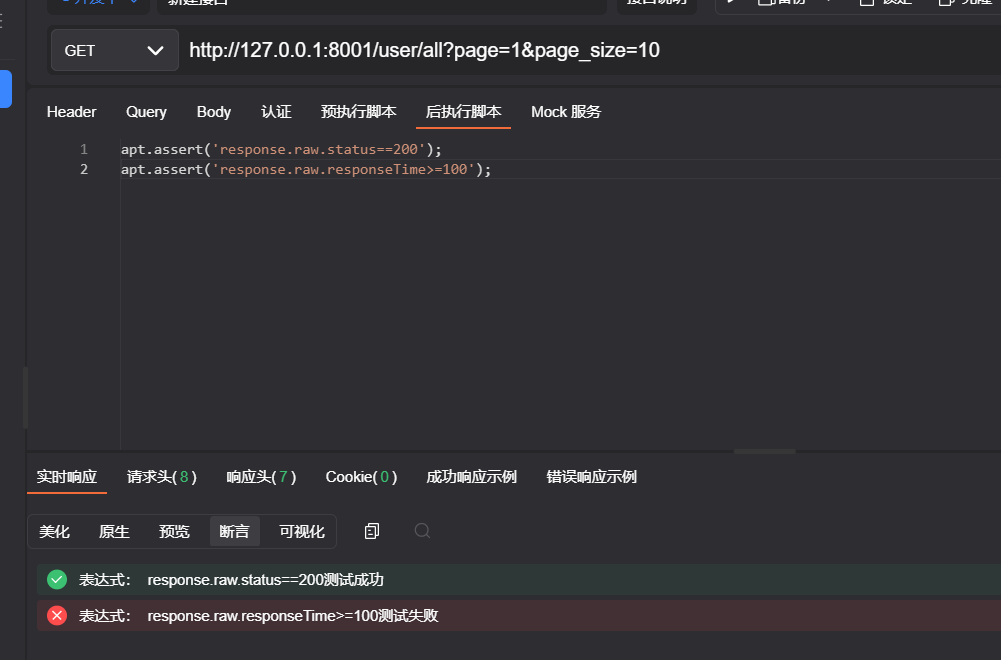
我们还可以通过一些前后执行脚本进行一些变量生成、断言的操作:

2)代码生成
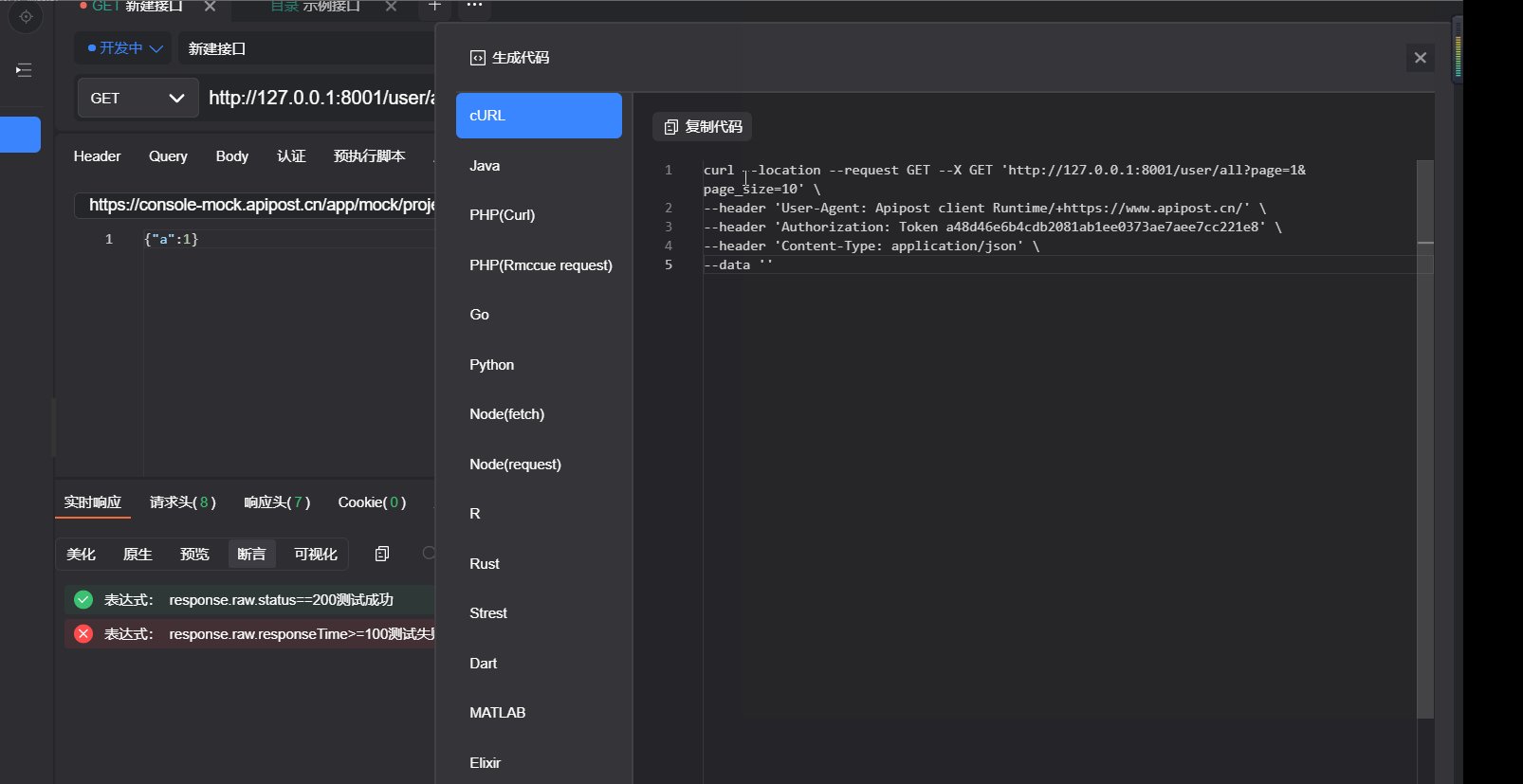
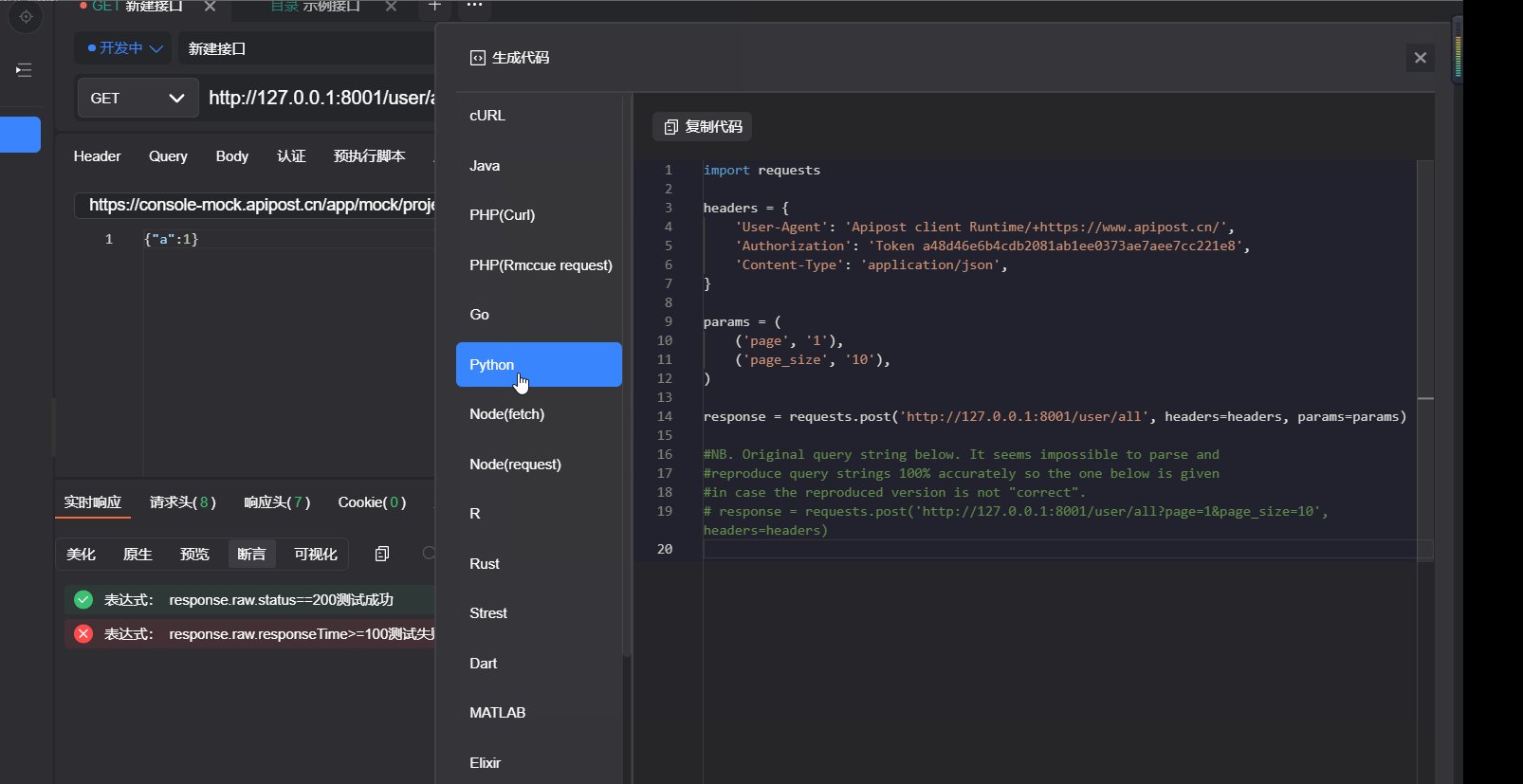
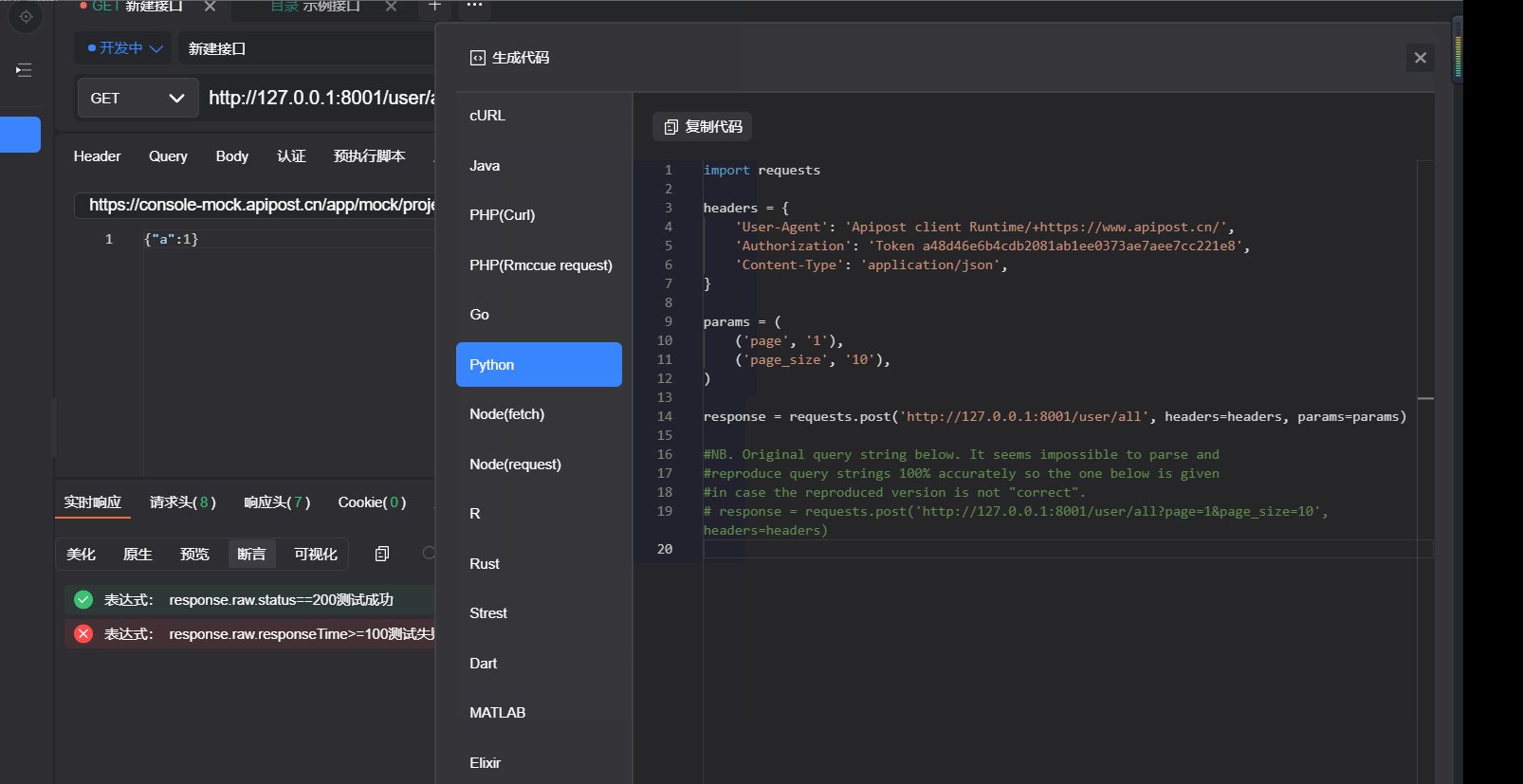
待接口调试完成后,我们可以点击右上角的“生成代码”按钮生成我们想要的对应语言代码,这样也能够为我们代码脚本减少操作:

3)一键快速生成接口文档
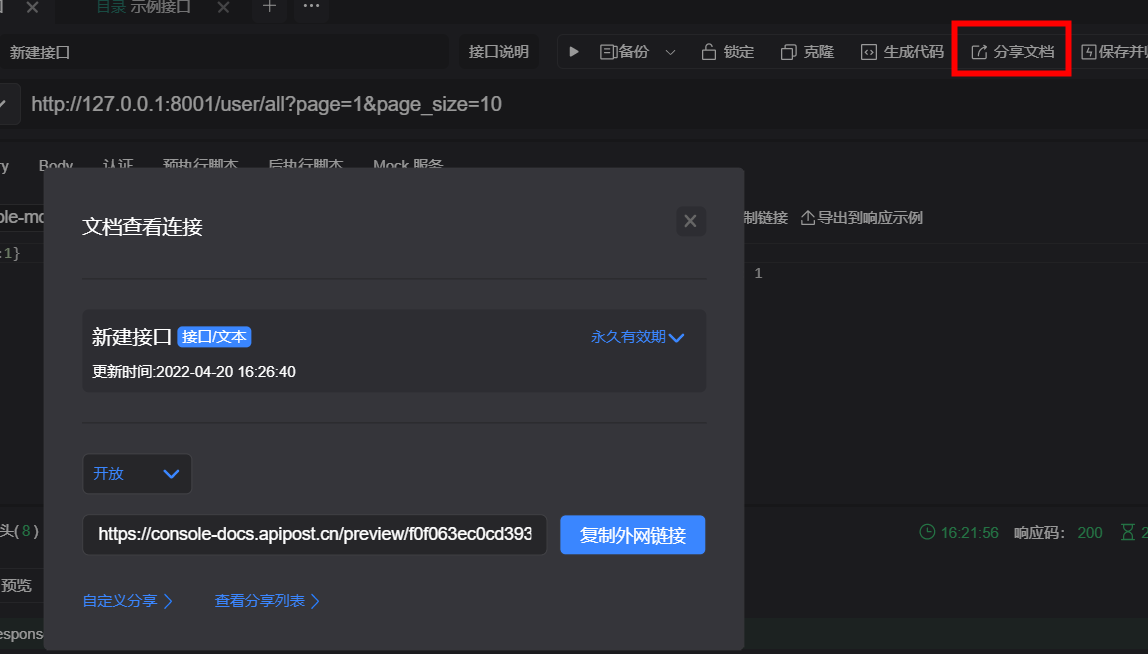
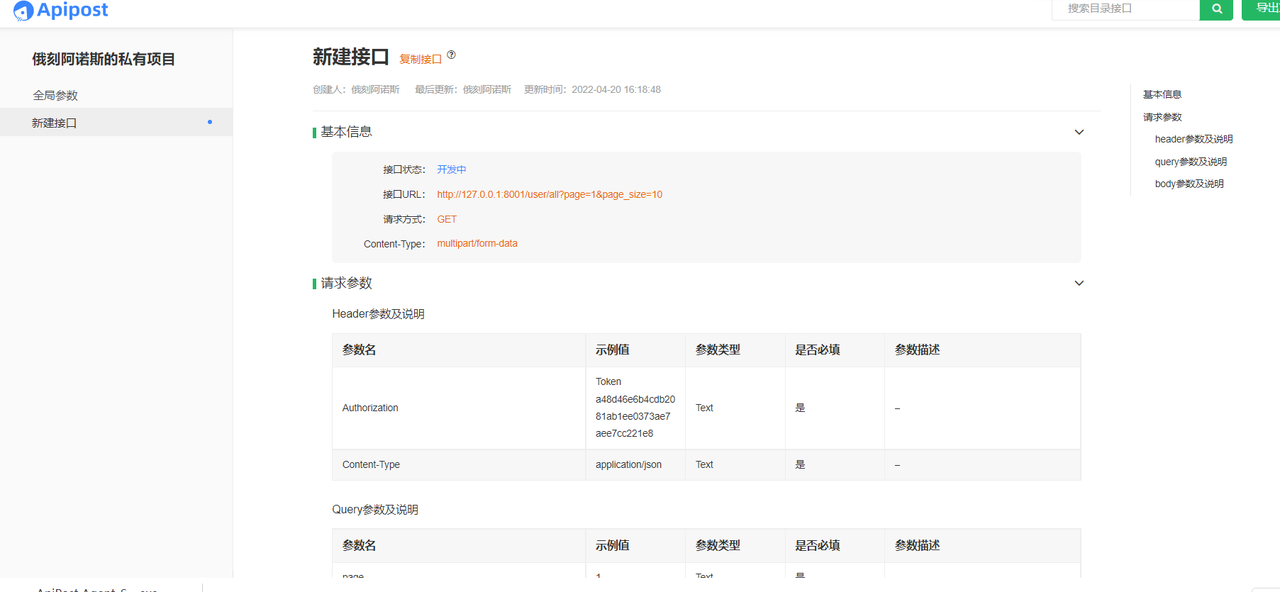
点击右上角的“分享文档”按钮会根据我们的接口生成对应的接口文档:


生成的文档也很美观清晰,不需要过多的操作,直接将文档地址丢给测试、前端同学就行了。
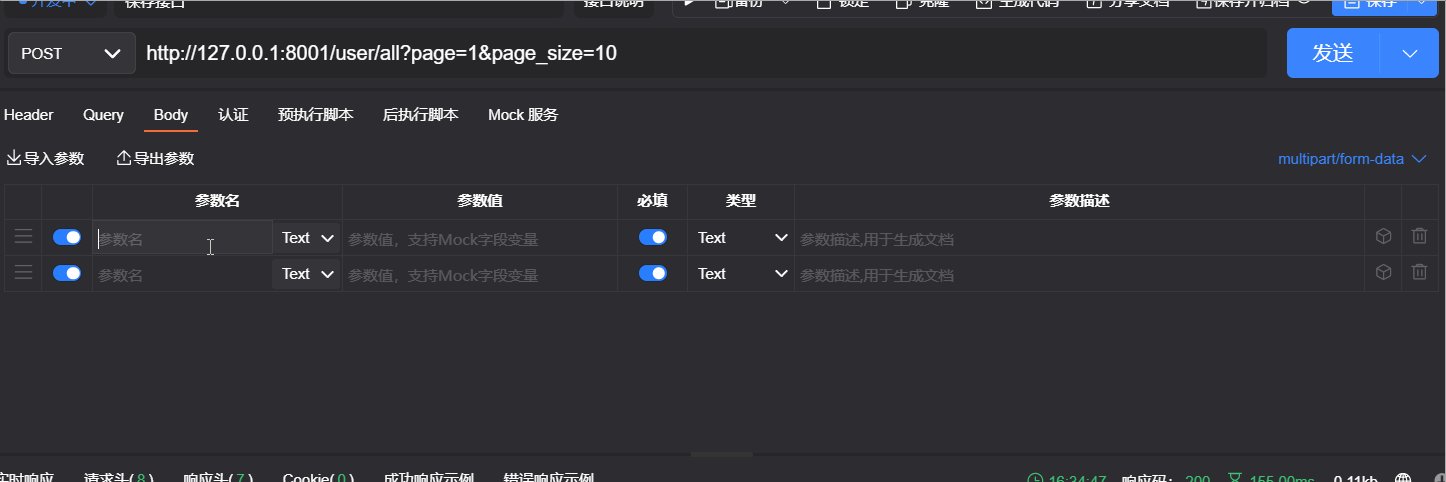
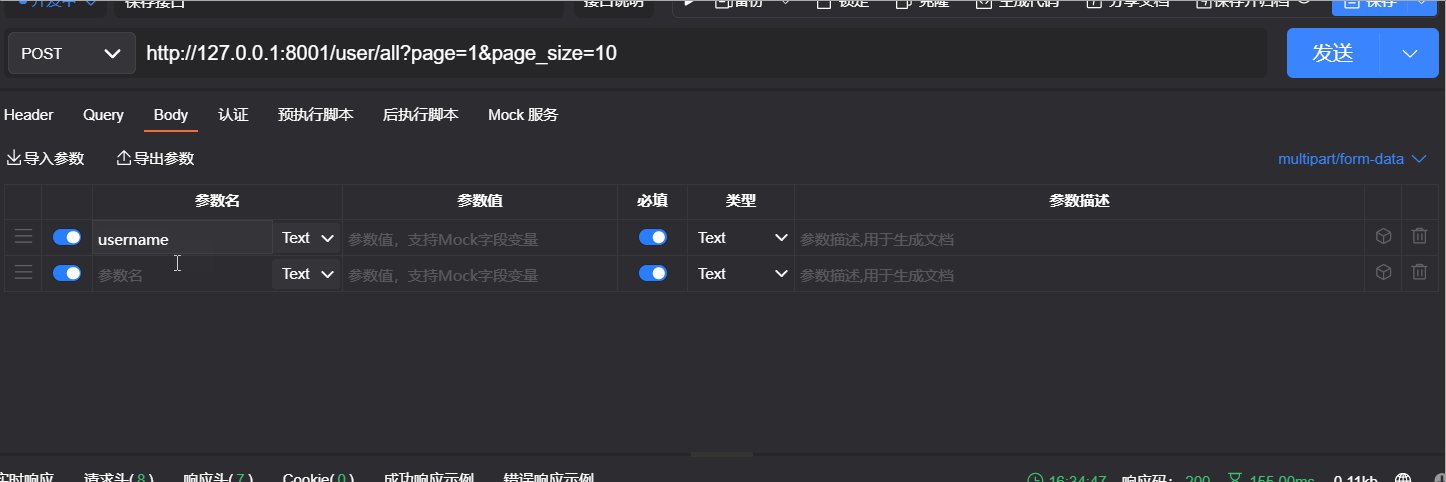
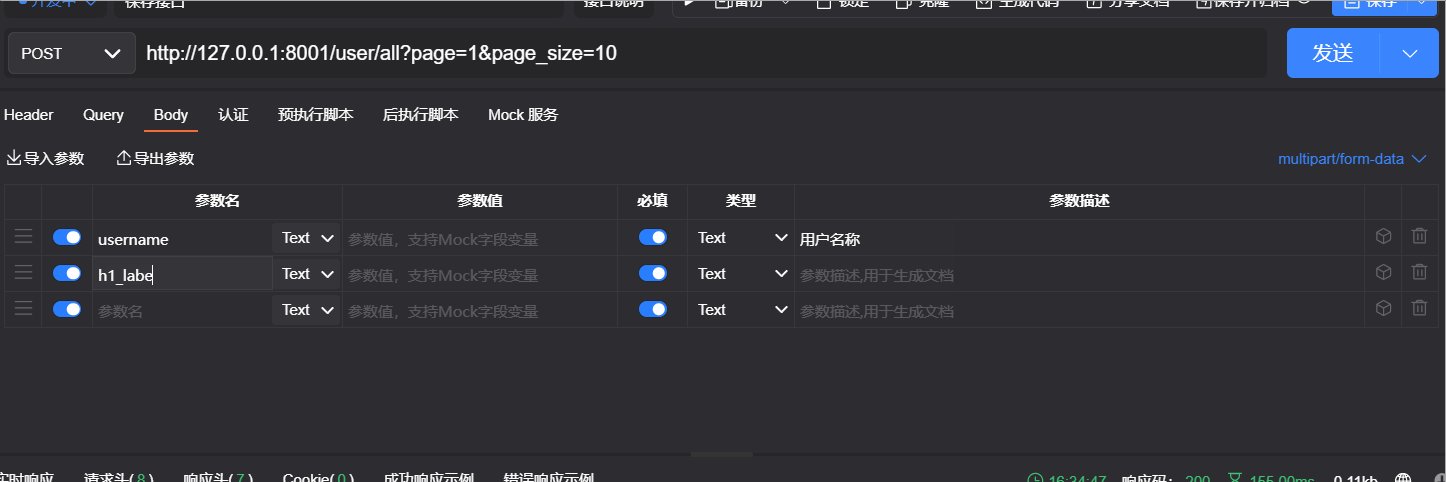
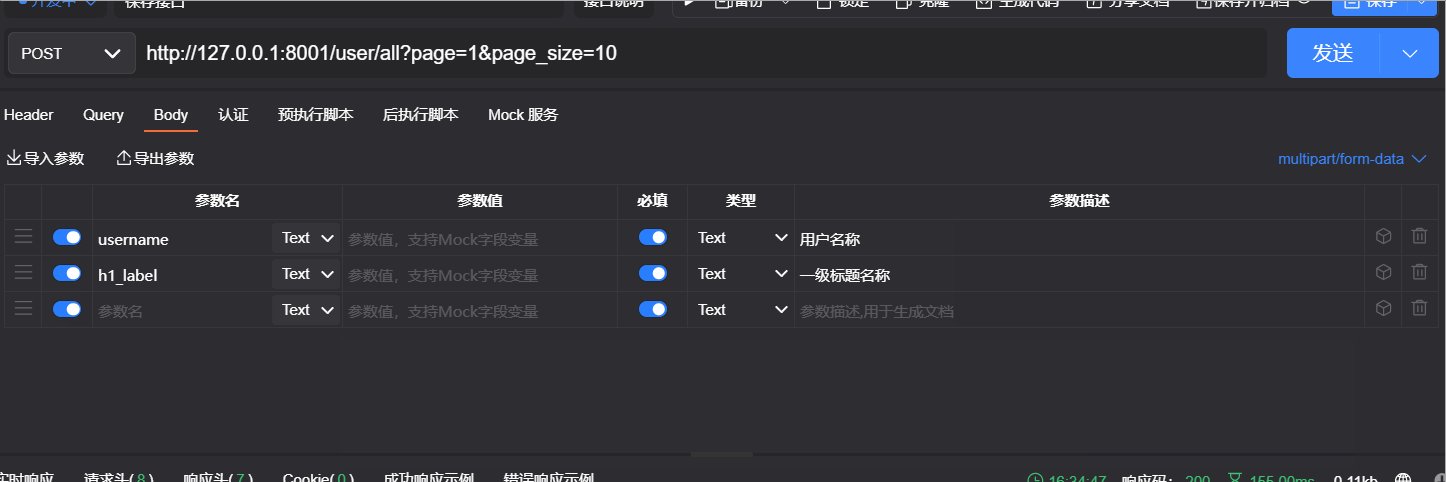
4)参数库描述
在我们实际业务中,填写参数描述是非常麻烦的事情,因为很多接口的参数可能是大同小异的,不同接口的大部分参数名称、意义都是相同的,这里可以使用Apipost提供的参数库来减少类似的重复性工作:
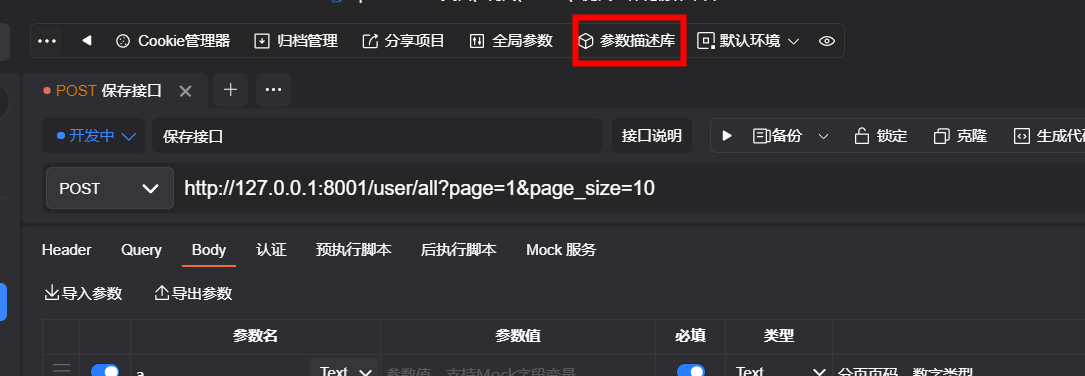
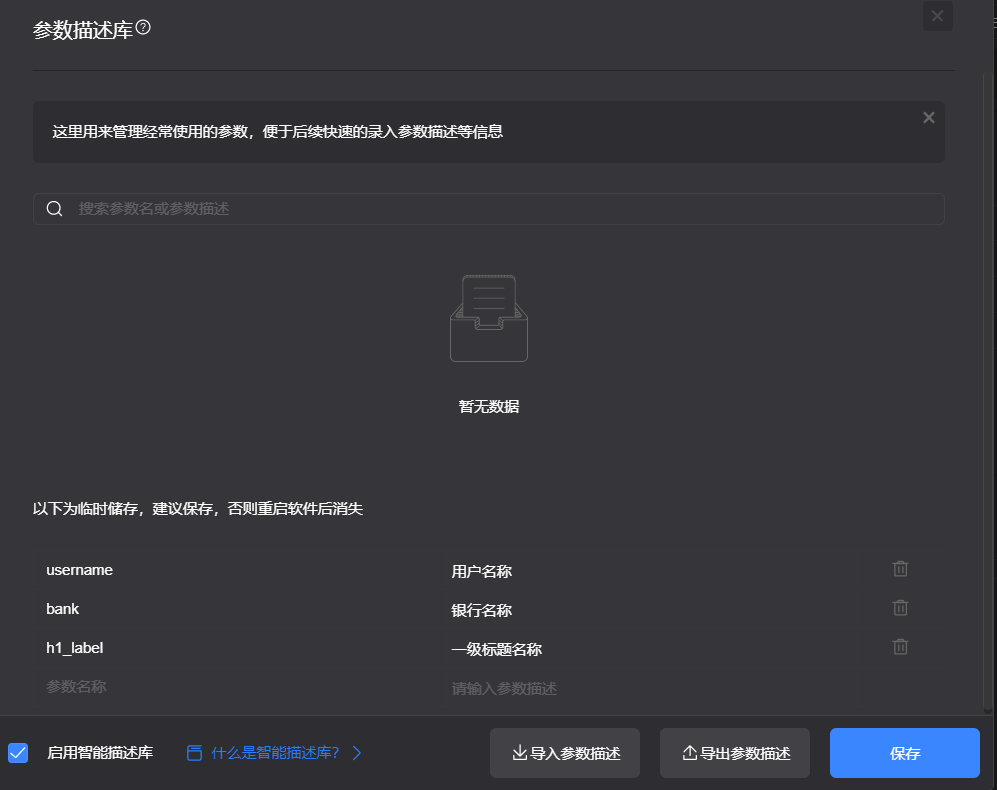
我们可以点击页面顶部的“参数描述库”按钮进入描述库维护界面:

可以通过导入或者手动添加的方式添加参数对应的描述:

待添加完成后,我们再输入描述库中存在的参数后,就会自动回填对应的描述:

这个功能确实省了不少填写参数描述的时间。
5)接口测试
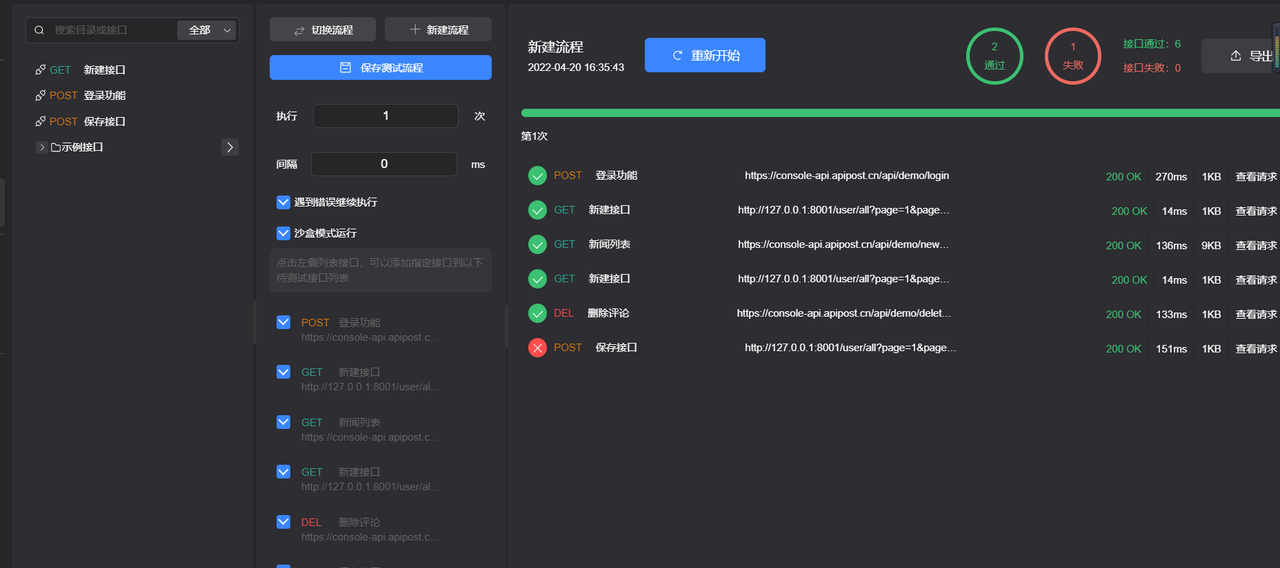
我们可以点击左侧菜单栏的“测试”按钮,将我们创建的接口添加到测试流程中(相当于测试计划),可以设置执行测试、间隔时间等参数:

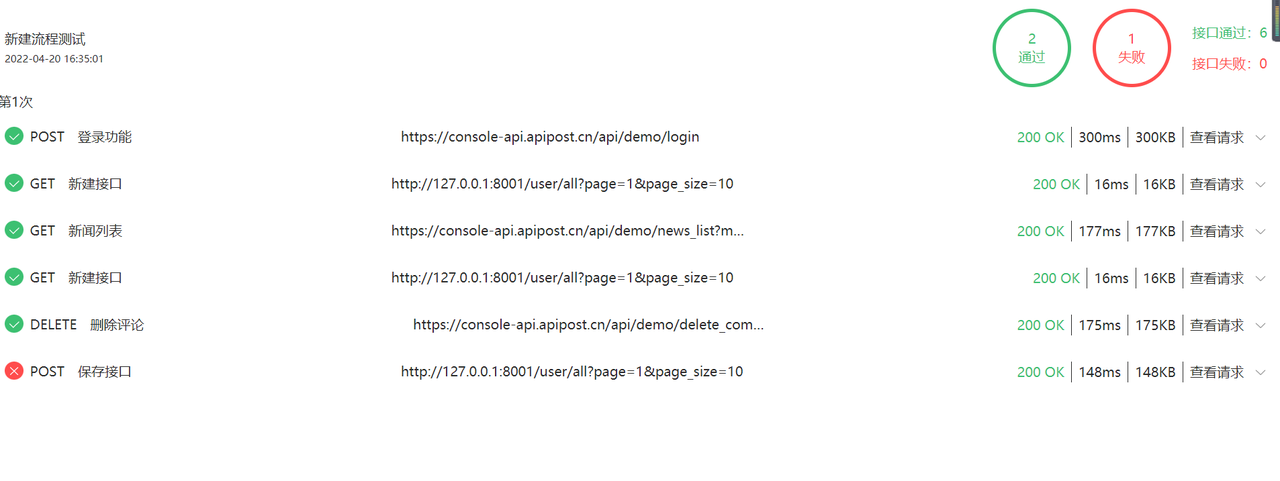
测试完成后,点击右上角的“导出”按钮,可以直接生成测试报告:

可以看到Apipost把自动化测试整个流程需要的东西都集成了,能够替代大部分我们之前编写脚本进行自动化测试的工作。
6)团队成员间可实时协作
团队协作在研发过程中也是头疼的问题,很多时候因为协作不同步导致的数据保存冲突、无法追溯变更记录浪费不少精力。在Apipost中,团队成员间可实时协作,数据实时同步,解决了因为协作不同步导致的数据冲突问题,它也有自己的冲突解决机制和追溯协作日志来避免这类问题,保证协同的可靠性。
Apipost免费提供15人的在线协作功能,针对高校和培训机构也是完全免费的!企业也可以根据需要进行私有化部署,小伙伴可以先在团队中试用后,再进行升级也可:

7)Websocket测试功能
另外,全新Apipost6.1版本增加了Websocket测试功能,详解点击:Websocket功能上线啦!【更新版本v6.1.0】
三、建议和感受
1)建议
-
当我在url中使用了内置mock函数时,我希望有地方能够看到我请求的实际url是什么,但我未找到哪个地方可以看到:

-
如果header中没有填写content-type项,可以默认application/json格式进行请求,毕竟大部分情况都是json格式的请求,这样会更方便一些
-
希望能够直接在测试流程中对测试接口数据进行修改,现在我的操作是得现在接口栏中对对应接口进行修改,然后再拖拽到测试流程中
2)感受
虽然这次接触Apipost的时间不长,但也让我感到十分惊喜,在这之前,我们在接口调试、API文档生成、自动化测试等方面的建设中,都需要使用不同的工具,因此管理特别分散,当出现人员流失变更后,也很容易导致文档丢失的风险。Apipost将其集成到一起顺利的解决了这个问题。
另外,其中的一些易用性操作或者优化确实能让我们省不少事,节省我们的时间。
Apipost官方文档:点我访问
Apipost使用文档:点我访问 -
-
相关阅读:
Vue3 父组件调用子组件方法($refs 在setup()、<script setup> 中使用)
KVM虚拟机迁移
IDEA 又双叒叕 更新 大版本了 , IntelliJ IDEA 2022.3 正式发布,详情 请参考博文
(附源码)计算机毕业设计Java搬家预约系统
solana 入门 1
C语言之初阶指针
Java面试+笔试题大集合
WPF自定义控件与样式(13)-自定义窗体Window & 自适应内容大小消息框MessageBox
.jar包问题该怎么解决?
Xcode14创建github远程仓库Token
- 原文地址:https://blog.csdn.net/qq_41035588/article/details/126055336