-
webpack 中,filename 和 chunkFilename 的区别
filename
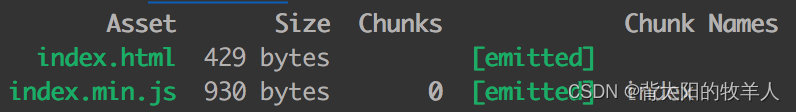
filename是一个很常见的配置,就是对应于entry里面的输入文件,经过webpack打包后输出文件的文件名。比如说经过下面的配置,生成出来的文件名为index.min.js。

chunkFilename
chunkFilename指未被列在entry中,却又需要被打包出来的chunk文件的名称。一般来说,这个chunk文件指的就是要懒加载的代码。比如说我们业务代码中写了一份懒加载
lodash的代码:// 文件:index.js // 创建一个 button let btn = document.createElement("button"); btn.innerHTML = "click me"; document.body.appendChild(btn); // 异步加载代码 async function getAsyncComponent() { var element = document.createElement('div'); const { default: _ } = await import('lodash'); element.innerHTML = _.join(['Hello!', 'dynamic', 'imports', 'async'], ' '); return element; } // 点击 button 时,懒加载 lodash,在网页上显示 Hello! dynamic imports async btn.addEventListener('click', () => { getAsyncComponent().then(component => { document.body.appendChild(component); }) })- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
我们的
webpack不做任何配置,还是原来的配置代码:{ entry: { index: "../src/index.js" }, output: { filename: "[name].min.js", // index.min.js } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
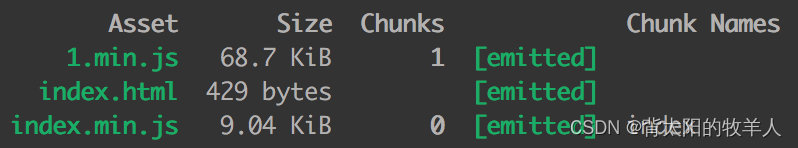
这时候的打包结果如下:

这个 1.min.js 就是异步加载的 chunk 文件。文档里这么解释:output.chunkFilename默认使用[id].js或从output.filename中推断出的值([name]会被预先替换为[id]或[id].)文档写的太抽象,我们不如结合上面的例子来看:
output.filename的输出文件名是[name].min.js,[name]根据entry的配置推断为index,所以输出为index.min.js;由于
output.chunkFilename没有显示指定,就会把[name]替换为chunk文件的id号,这里文件的id号是1,所以文件名就是1.min.js。如果我们显式配置
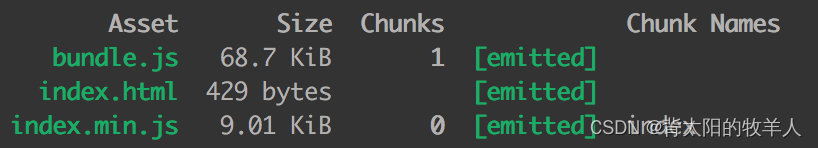
chunkFilename,就会按配置的名字生成文件:{ entry: { index: "../src/index.js" }, output: { filename: "[name].min.js", // index.min.js chunkFilename: 'bundle.js', // bundle.js } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10

总结
filename 指列在 entry 中,打包后输出的文件的名称。
chunkFilename 指未列在 entry 中,却又需要被打包出来的文件的名称。
-
相关阅读:
Spring MVC 中使用 RESTFul 编程风格
移动端页面如何现实简单切换,vat3组件的标签栏如何使用及图标有哪些属性
GitHub标星34.7k,没有记不住的正则表达式
速卖通运营策略‘新店铺如何做好定位及选品’
发现很多人分不清 jwt session token 的区别?
使用 Power Shell 修改 Hyper-V 虚拟机 UUID 的解决方案
740.删除并获得点数
推荐一个简单、灵活、好看、强大的 .Net 图表库
MATLB|基于复杂网络的配电系统微电网优化配置
Elasticsearch集群搭建
- 原文地址:https://blog.csdn.net/u013565133/article/details/134479280
