-
uni-table多选获取当前行数据 - - -亲测有效

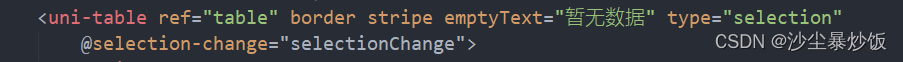
废话不多说,直接上代码

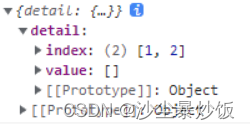
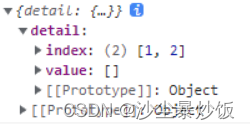
因为全选的时候,只能返回当前的索引,所有要处理一下

代码如下:
- selectionChange(e) {
- let arrList = [] // 选择的行数据
- let selectedIndexs = [] // 选择的下标数组
- selectedIndexs = e.detail.index
- // 将数组中的值,作为table表格数组的下标来获取对应的当前行数据
- selectedIndexs.map(i => {
- arrList.push(this.tableData[i])
- })
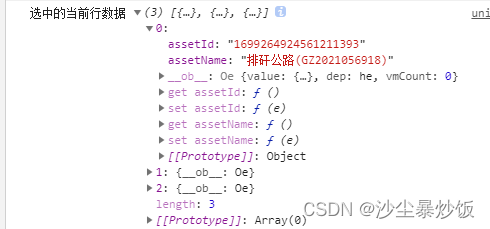
- console.log('选中的当前行数据', arrList)
- }
效果如下:

-
相关阅读:
Java编程学习知识点总结
【云原生--Kubernetes】Pod资源管理与探针检测
Matlab绘制双纵轴图(yyaxis函数)
AAAI2018-Spatial As Deep: Spatial CNN for Traffic Scene Understanding
沃通CA证书支持多所高校招投标文件电子签名
要想不踩SaaS那些坑,得先了解“SaaS架构”
APS生产计划排产 — 排产结果拉动模具工装需求计划
无人机通信协议MAVLink简介
WPF几何绘图(1)
SpringBoot学习笔记(4)——B站动力节点
- 原文地址:https://blog.csdn.net/m0_71835253/article/details/133910176