-
基于php+MySql实现简易留言板(超级详细!)
数据安全与网络安全——基于php+MySql实现简易留言板(超级详细!)
这篇文章是基于PHP和MySQL实现的一个简易留言板。该留言板具有用户注册、登录、发表留言以及查看留言等功能。首先,用户可以通过注册功能创建自己的账号,然后使用该账号进行登录。登录成功后,用户可以发表留言,并且可以查看自己和其他用户发表的留言。在留言的管理方面,网站管理员可以对留言进行审核和删除操作。此外,文章还介绍了如何使用XAMPP工具包来搭建PHP运行环境和MySQL数据库环境,并提供了代码实现的详细步骤以及相应的注意事项。本文所介绍的简易留言板可以作为初学者学习PHP与MySQL的一个项目,也可以为有需要的网站提供一些灵感和参考。
Web安全与数据安全,基于php实现简易留言版功能模块。
(1)系统功能:主页,注册,登录,留言。
留言板环境及版本:PHP(版本:5.4.45)+Mysql (版本5.5.53)+windows10(虚拟机镜像)
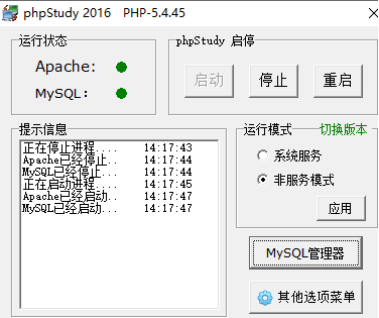
留言板名称:“卡塔尔世界杯留言板”具体环境参数如下图所示:



留言板功能全部文件:

1、主页文件:zy.php
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>zhuye</title> </head> <body> <pre> <img src="668.jpg" width="380" height="150"> <h1>欢迎来到卡塔尔世界杯留言板 !</h1> <a href="http://localhost/myx/register.php">还未注册?立即注册</a></br> <a href="http://localhost/myx/login.php">我已注册,立即登录</a> <img src="669.jpg" width="780" height="450"> </pre> </body> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16


2、注册功能:register.php(留言板用户注册页面)
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单HTML</title> </head> <body> <img src="666.jpg" width="280" height="150"> <h1>卡塔尔世界杯留言板 </h1><form action="./adduser.php" method="POST" ><table border="1" cellspacing="0px" cellpadding="0px"> <tr> <td>用户名:</td> <td><input type="text" name="username"></td> </tr> <tr> <td>密码:</td> <td><input type="password" name="userpass1"></td> </tr> <tr> <td>确认密码:</td> <td><input type="password" name="userpass2"></td> </tr> <tr> <td>性别:</td> <td><label for="mingzi">男</label><input type="radio"name="1" id="mingzi"><label for="mingzi2">女</label><input type="radio" name="1" id="mingzi2"></td> </tr> <tr> <td> 出生日期:</td> <td><select> <option selected="selected">2002</option> <opyion>1998</opyion> <opyion>1999</opyion> <opyion>2000</opyion> <opyion>2001</opyion> <opyion>2002</opyion> <option>2003</option> <option>2004</option> <opyion>2005</opyion> </select>年<select> <option selected="selected">1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> <option>6</option> <option>7</option> <option>8</option> <option>9</option> <option>10</option> <option>11</option> <option>12</option> </select>月<select> <option selected="selected">1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> <option>6</option> <option>7</option> <option>8</option> <option>9</option> <option>10</option> <option>11</option> <option>12</option> <option>13</option> <option>14</option> <option>15</option> <option>16</option> <option>17</option> <option>18</option> <option>19</option> <option>20</option> <option>21</option> <option>22</option> <option>23</option> <option>24</option> <option>25</option> <option>26</option> <option>27</option> <option>28</option> <option>29</option> <option>30</option> <option>31</option> </select>日</td> </tr> <tr> <td> 个人简介:</td> <td><input type="t" value="个人兴趣爱好,个人追求" maxlength="300" size="90"></td> </tr> <tr> <td></td> <td><input type="checkbox" checked="checked">我同意会员注册条款和会员加入标准</td> </tr> <tr> <td>论坛承诺协议声明</td> <td> <h5>本人承诺:</h5> <ul> <li>自觉遵守网络安全相关规定</li> <li>我已满足18岁</li> <li>自觉维护论坛环境</li> </ul> </td> </tr> <tr> <td></td> <h3><td><input type="submit" name="usersubmit" value="免费注册"></td><h3> </tr> <tr> <td></td> <td><a href="http://localhost/myx/login.php">我已注册,立即登录</td> </tr> </table> </body> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118

3、用户登录页面文件:login.php、后端用户数据验证文件:yz.php
Login.php代码:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta http-equiv="Pragma" content="no-cache"> <meta http-equiv="Cache-Control" content="no-cache"> <meta http-equiv="Expires" content="0"> <title>登录</title> <link href="css/login.css" type="text/css" rel="stylesheet"> </head> <body> <div class="login"> <div class="message">卡塔尔论坛留言板用户登录</div> <div id="darkbannerwrap"></div> <form action="./yz.php" method="post" enctype="multipart/form-data"> <input name="action" value="register" type="hidden"> <pre>用户名:<input name="username" placeholder="用户名" required="" type="text"> 密码:<input name="password" placeholder="密码" required="" type="password"></pre> <hr class="hr15"> <input value="登录" style="width:50%;" type="submit"> <a href="./register.php" style="width: 50%">->还没有账号?点击此处注册<-</a> <hr class="hr20"> <!-- 帮助 <a onClick="alert('请联系管理员')">忘记密码</a> --> </form> <pre> <img src="700.webp" width="980" height="530"> </pre> </div> </body> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35


配置文件:config.php<?php //这个是配置文件 //链接数据库 require_once 'conn.php'; //全站标题 $title = "卡塔尔足球杯留言板";- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

yz.php(验证数据)代码:

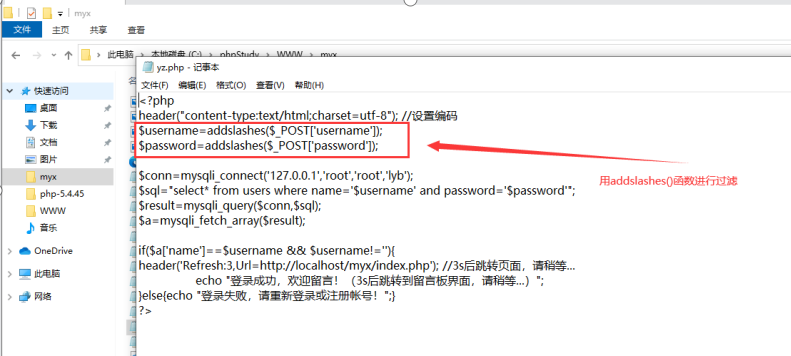
header("content-type:text/html;charset=utf-8");: 设置响应的文档类型为HTML,并指定字符集为UTF-8。$username=addslashes($_POST['username']);: 从POST请求中获取用户名,并使用addslashes函数对字符串进行转义,以防止SQL注入攻击。$password=addslashes($_POST['password']);: 从POST请求中获取密码,并同样使用addslashes函数进行转义。$conn=mysqli_connect('127.0.0.1','root','root','lyb');: 建立与MySQL数据库的连接。连接的参数分别是数据库主机地址(127.0.0.1),用户名(root),密码(root),以及数据库名称(lyb)。$sql="select* from users where name='$username' and password='$password'";:构建SQL查询语句,从名为 users 的表中选择用户名和密码与输入匹配的记录。$result=mysqli_query($conn,$sql);:执行SQL查询,并将结果存储在 $result 变量中。$a=mysqli_fetch_array($result);:从查询结果中获取一行数据,以关联数组和数字索引数组的形式存储在变量 $a 中。if($a['name']==$username && $username!=''){:检查用户名是否与输入匹配且非空。h
eader('Refresh:3,Url=http://localhost/myx/index.php');: 如果登录成功,设置页面刷新,3秒后跳转到指定的URL(留言板界面)。echo “登录成功,欢迎留言!(3s后跳转到留言板界面,请稍等…)”;: 如果登录成功,在页面上输出登录成功的消息。
else{echo “登录失败,请重新登录或注册帐号!”;}: 如果登录失败,输出登录失败的消息。
4.留言板功能文件:index.php(留言板) add.php(用于传递用户留言板内容)、edit.php(编辑留言板功能)、update.php(更新留言板)、del.php(删除留言)
index.php(留言板)代码:
<?php require_once 'config.php'; ?> <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title><?php echo $title; ?></title> </head> <body> <h1><a href="./index.php"><?php echo $title; ?></a></h1> <p>2022卡塔尔世界杯正式开幕!欢迎各位一起留言!</p></br> <img src="667.jpg" width="450" height="200"> <table border="1" cellspacing="0px" cellpadding="0px"> <tr> <form action="add.php" method="GET"> <tr> <td>留言人:</td> <td><input name="n" type="text" placeholder="这里输入你的名字"></td> <tr> <td>留言信息:</td> <td><textarea name="t" cols="10" rows="10" placeholder="欢迎留言卡尔塔世界杯论坛!"></textarea></p></td> </tr> </table> <p> 点击此处发布留言:<input type="submit" value="发表我的留言" width="1000" height="200"></p> <p><a href='./login.php'>退出留言</a></p> </form> <hr> <h2>已发布的留言</h2> <ul> <?php // 最新留言展示前面 $sql = "SELECT * FROM `liuyan` ORDER BY `liuyan`.`id` DESC"; // ORDER BY `liuyan`.`id` DESC 加上这个是降序排列 $result = $conn->query($sql); if($result->num_rows>0){ //输出数据 while($row = $result->fetch_assoc()){ // $result->fetch_assoc()执行一次显示第一条,执行第二次显示第二条 ?> <li> <p><?php echo $row["id"];?>楼</p> <p>留言内容:<?php echo $row["text"];?></p> <p>留言人:<?php echo $row["username"];?></p> <p>留言时间:<?php echo $row["time"];?></p> <img src="http://q1.qlogo.cn/g?b=qq&nk=$row["text"];?>&s=640" alt=""> <p> <a href="edit.php?id=$row['id'];?>">编辑</a> <a href="del.php?id=$row['id'];?>">删除</a> </p> </li> <?php } } else { echo"暂无留言"; } ?> </ul> </body> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72


adduser.php添加用户
<?php header("content-type:text/html;charset=utf-8"); //设置编码 include "./conn.php"; ?> <?php echo "
"; if(isset($_POST['usersubmit'])){ $username=htmlspecialchars($_POST['username']); $userpass1=htmlspecialchars($_POST['userpass1']); $userpass2=htmlspecialchars($_POST['userpass2']); if(isset($username)&& isset($userpass1)&&isset($userpass2)&& $userpass1===$userpass2){ $sql="insert into users(name,password) values('".$username."','".md5($userpass1)."')"; if(!mysqli_query($conn,$sql)){ die("sql语句有误"); }else{ header('Refresh:3,Url=http://localhost/myx/login.php'); //3s后跳转,请稍等... echo "注册成功!正在跳转登陆页面,请稍等..."; setcookie("name",$username); } }else{ echo "注册信息有误,请重新注册 "; } }else{ header("location:./register.php"); } ?> <?php mysqli_close($conn); ?>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
add.php(用于传递用户留言板内容)代码:
<?php require_once 'config.php'; $t = htmlspecialchars($_GET["t"]); $n = htmlspecialchars($_GET["n"]); $time = date("Y-m-d H:i:s",time()); //插入语句 $sql = "INSERT INTO `liuyan` (`id`, `username`, `text`, `time`) VALUES (NULL, '$n', '$t', '$time');"; //执行sql的添加代码 $conn->query($sql); //回到首页 header("Location:index.php"); ?>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14

edit.php(编辑留言板功能)代码:<?php //需要_一次 配置文件 require_once "config.php"; //点击之后传了个id过来 //这边php文件通过GET接受传过来的id $id = $_GET['id']; //根据id查到当前的具体信息 $sql = "SELECT * FROM `liuyan` WHERE `id` = $id"; //执行sql的查询代码 并把结果给到$result $result = $conn->query($sql); //得到当前id的具体信息 // var_dump($result); if ($result->num_rows > 0) { $res = $result->fetch_assoc(); $text = $res["text"]; } else { die("无此条留言"); } ?> <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>留言信息编辑</title> </head> <body> <h1><?php echo $title; ?></h1> <h2>编辑<?php echo $id;?>楼的留言内容</h2> <form action="update.php" method="GET"> <input hidden name="i" value="$res['id'] ?>" type="text"> <textarea name="t" cols="30" rows="10"><?php echo $res["text"] ?></textarea> <input type="submit" value="更新留言信息"> </form> </body> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46

update.php(更新留言板)代码:<?php require_once "config.php"; //点击之后传了个id过来 //这边php文件通过GET接受传过来的id和2个值 $id = $_GET['i']; $t = $_GET['t']; var_dump($id); var_dump($t); //sql的更新代码 $sql = "UPDATE `liuyan` SET `text` = '$t' WHERE `liuyan`.`id` = $id;"; // $sql = "UPDATE `liuyan` SET `text` = '得加单引号' WHERE `liuyan`.`id` = 15;"; //执行sql的更新代码 $conn->query($sql); //回到首页 header("Location:index.php"); ?>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21

del.php(删除留言),接受通过 GET 请求传递的记录ID,然后执行相应的SQL删除操作,并将用户重定向到主页。<?php //需要_一次 配置文件 require_once "config.php"; //点击之后传了个id过来 //这边php文件通过GET接受传过来的id $id = $_GET['id']; //sql的删除代码 $sql = "DELETE FROM `liuyan` WHERE `liuyan`.`id` = $id"; //执行sql的删除代码 $conn->query($sql); //回到首页 header("Location:index.php");- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
简单讲解一下这里:
- require_once “config.php”;: 引入配置文件
config.php,假设该文件包含了数据库连接的相关信息和初始化的代码。 - $id = $_GET[‘id’];: 从 GET 请求中获取名为 ‘id’ 的参数,即通过点击传递过来的记录的ID。
- $sql = “DELETE FROM liuyanWHEREliuyan.id = $id”;: 构建SQL删除语句,该语句将从名为
liuyan 的表中删除具有指定ID的记录。 - DELETE FROM liuyan``: 从 liuyan 表中删除记录。
- WHERE liuyan.id = $id: 通过指定的ID匹配要删除的记录。
- c o n n − > q u e r y ( conn->query( conn−>query(sql);: 使用数据库连接对象 $conn 执行SQL删除语句。
- header(“Location:index.php”);: 使用 header 函数将用户重定向到 index.php
页面。这意味着在执行删除操作后,用户将被带回主页。


设置更改留言内容功能:

效果展示:


设置了删除留言功能,方框是要删除的留言:

点击删除后发现留言已删除:

留言后可选择退出留言板个人登录:

(1)实现与数据库的连接,通过POST提交数据存储与数据输出。
mysql数据库用户:root,密码:root
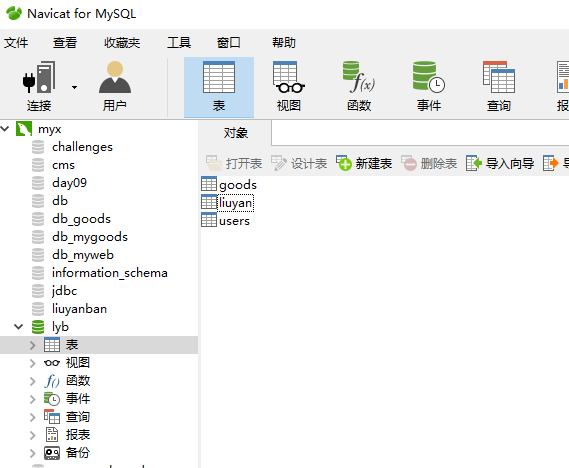
留言板数据库名称:lyb
数据库lyb有两个表,一个是users用户表,里面包含账号密码,
另一个表是liuyan 用于存储用户在留言板发步的数据。



conn.php和config.php两个文件实现与数据库的连接,然后通过递交POST提交数据存储与数据输出:

登录时通过post将变量username和password参数传递给后实现数据验证,后端mysql数据库验证是否存在该用户,若存在即可登录留言板,不存在则无法登陆。
(2)利用加密算法实现加密存储,掌握使用Cookie知识。
利用MD5加密算法实现加密存储:
对存储到mysql数据库中的用户密码采用MD5加密存储:

Cookie是由服务器端产生并发送给客户端浏览器的,浏览器会将发送过来的Cookie存储到某个文件中,随后再一次请求时,会自动带着存储的Cookie一并请求到服务器端php中cookie可以用来实现自动填写该用户的用户名和密码,以及判断是否是第一次登录。cookie是一种服务器留在用户计算机上的小文件。当同一台计算机通过浏览器请求页面时,这台计算机将会发送cookie。
Cookie的创建十分简单,只要用户的浏览器支持 Cookie 功能,就可以使用 PHP 内建的函数来建立一个新的Cookie。在PHP中通过 setcookie() 函数创建 Cookie。
cookie中设置了HttpOnly属性,程序(JS脚本、Applet等)将无法读取到Cookie信息
在php.ini配置文件中进行cookie只读设置的开启:
#搜索session.cookie_httponly =
session.cookie_httponly = On
PHP代码中开启:<?php ini_set("session.cookie_httponly", 1); // or session_set_cookie_params(0, NULL, NULL, NULL, TRUE); ?>- 1
- 2
- 3
- 4
- 5

(3)理解漏洞原理,使用函数对相关数据进行过滤处理。
sql注入:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将恶意的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
通过启用php.ini配置文件中的相关选项,就可以将大部分想利用SQL注入漏洞的骇客拒绝于门外。常用的安全函数有:1、mysql_real_escape_string() 2、addslashes() 4、htmlspecialchars()过滤- 1
- 2
- 3
这些函数的作用:
mysql_real_escape_string – 转义 SQL 语句中使用的字符串中的特殊字符,并考虑到 连接的当前字符集 !
mysql_real_escape_string()和addslashes()函数都是对数据中的 单引号、双引号进行转义!也就是防止sql注入!
当前的字符集是单字节的话,这两个函数作用相同,都可以起到转义过滤的作用。
用htmlspecialchars()过滤,防止用户输入的内容因包含html标签或javascript而影响页面的正常显示。
可以用htmlspecialchars()过滤其中的 & " < >,输出的时候用htmlspecialchars()函数输出,能有效应对一些xss攻击,也可以转换html代码为实体,更安全一些。
另一方面也能在一定程度上应对XSS攻击。
例如PHP代码:$username=htmlspecialchars($_POST['username']); $userpass1=htmlspecialchars($_POST['userpass1']); $userpass2=htmlspecialchars($_POST['userpass2']);- 1
- 2
- 3

在PHP中,专门用于转义的内置函数,它就是 addslashes(),addslashes 使用反斜线引用字符串;返回字符串,该字符串为了数据库查询语句等的需要在某些字符前加上了反斜线。这些字符是单引号(’)、双引号(”)、反斜线(\)与 NUL(NULL 字符)。
不要对已经被 magic_quotes_gpc 转义过的字符串使用 addslashes(),因为这样会导致双层转义。遇到这种情况时可以使用函数 get_magic_quotes_gpc() 进行检测。
魔术引号是程序自动将进入PHP脚本的数据进行转意的过程。当打开时,所有的 '(单引号),"(双引号),\(反斜线)和 NULL 字符都会被自动加上一个反斜线进行转义。和 addslashes() 函数的作用完全相同。
当初是为了阻止SQL注入的需要引入了魔法引号,对于开发者有一定好的好友,但在使用的时候也带来很多的不便,现在有了更多更好的方案来替代,所以如果还是在php 5.3.0或php 5.3.0之前的版本做开发应该尽量避免使用魔法引号,php 5.4.0以后已经移除了。
我们用addslashe()函数对用户输入的账号和密码进行过滤,语法: string addslashes(string str); //str为含有需转义字符的字符串:

应对sql报错注入:
如果WEB网站开启了错误显示,攻击者就可以通过反复调整发送的参数、查看页面打印的错误信息,推测出WEB网站使用的数据库和开发语言等重要信息。错误回显可以暴露出非常多的敏感信息,为攻击者下一步攻击提供便利
为了防止报错信息被攻击者直接看到,设置display_errors=Off:
防止sql注入关键的一步是找到页面与数据库产生交互的地方.
用户登录界面的url:

登陆成功及跳转留言板的url:


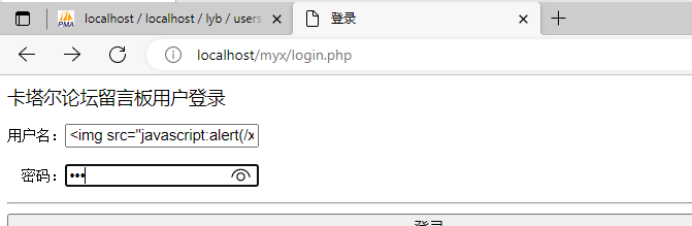
url后跟的就是没有类似参数id=1,’ ? ’ 这种的传参。一般来讲 ’ ? '的内容都是用户可控的。若不存在能够与数据库产生交互的地方,那么sql注入也就自然无处下手了,这样就能够比较有效的防止一些sql注入。再试试一些简单的xss攻击:
—— 测试是否存在XSS的常用语句,刷新之后若还有弹窗,说明为存储型XSS
没有alert弹窗:

试试这两种:<img src="javascript:alert(/xss/)"> <<script>ipt>alert(document.cookie)</scri<script>pt>- 1
- 2


都是不行

试试伪协议:
伪协议: 123


还是不行,说明这个留言板对于一些sql注入和xss攻击都是比较有效的。所有资料已上传到我的资源,可以直接在我的博客主页——资源处下载


这就是关于php+MySql实现简易留言板基本的实现
最后在这里祝大家中秋国庆快乐!
-
相关阅读:
离散数学考前小记
【网络篇】第三篇——源端口号和目的端口号
python--谷歌恐龙快跑小项目
centos 非root用户安装nginx
Python数据科学实战教程
arm ubuntu 换源
线程池如何优雅关闭
Linux下修改jar包中的配置文件application.conf
多线程《1》JMM基础知识---volatile的可见性和一致性
求最小生成树
- 原文地址:https://blog.csdn.net/Myx74270512/article/details/133441728
