-
4、HTML——表格标签、表单标签
目录
一、表格标签:table—tr—td/th
tr标签:表示表格中的每一行;
td标签:表示表格中的每一列(可以理解为每一行中的单元格)
border属性:设置最外部的边框的粗细,一般设置为1px
width属性:设置表格宽度
height属性:设置表格高度
cellspacing属性:设置单元格与单元格之间、单元格与表格边框之间的距离,一般设置为0
cellpadding属性:设置单元格中的内容与单元格边框的距离
align属性:设置表格在浏览器中的水平对齐方式,默认为left左对齐,常用居中对齐center
- html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>表格标签title>
- head>
- <body>
- <table border="1px" width="800px" height="500px" cellspacing="0px" cellpadding="20px" align="center">
- <tr>
- <td>1.1td>
- <td>1.2td>
- <td>1.3td>
- <td>1.4td>
- tr>
- <tr>
- <td>2.1td>
- <td>2.2td>
- <td>2.3td>
- <td>2.4td>
- tr>
- <tr>
- <td>3.1td>
- <td>3.2td>
- <td>3.3td>
- <td>3.4td>
- tr>
- <tr>
- <td>4.1td>
- <td>4.2td>
- <td>4.3td>
- <td>4.4td>
- tr>
- table>
- body>
- html>

标签: align属性:设置表格中每行的单元格内容水平对齐方式 ;
标签: align属性:设置表格中每个单元格中的内容对齐方式
标签:单元格标签,必须写在 标签内,一般表格的第一行会使用 标签,使用 标签,单元格中的内容会加粗居中显示 - html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>表格标签title>
- head>
- <body>
- <table border="1px" width="800px" height="500px" cellspacing="0px" cellpadding="20px" align="center">
- <tr>
- <th>居中显示th>
- <th>居中显示th>
- <th>居中显示th>
- <th>居中显示th>
- tr>
- <tr align="center">
- <td>居中显示td>
- <td>居中显示td>
- <td>居中显示td>
- <td>居中显示td>
- tr>
- <tr>
- <td align="center">居中显示td>
- <td>3.2td>
- <td>3.3td>
- <td>3.4td>
- tr>
- <tr>
- <td>4.1td>
- <td>4.2td>
- <td>4.3td>
- <td>4.4td>
- tr>
- table>
- body>
- html>

1、合并单元格
合并后的单元格变成了一个,不必再声明合并前的单元格
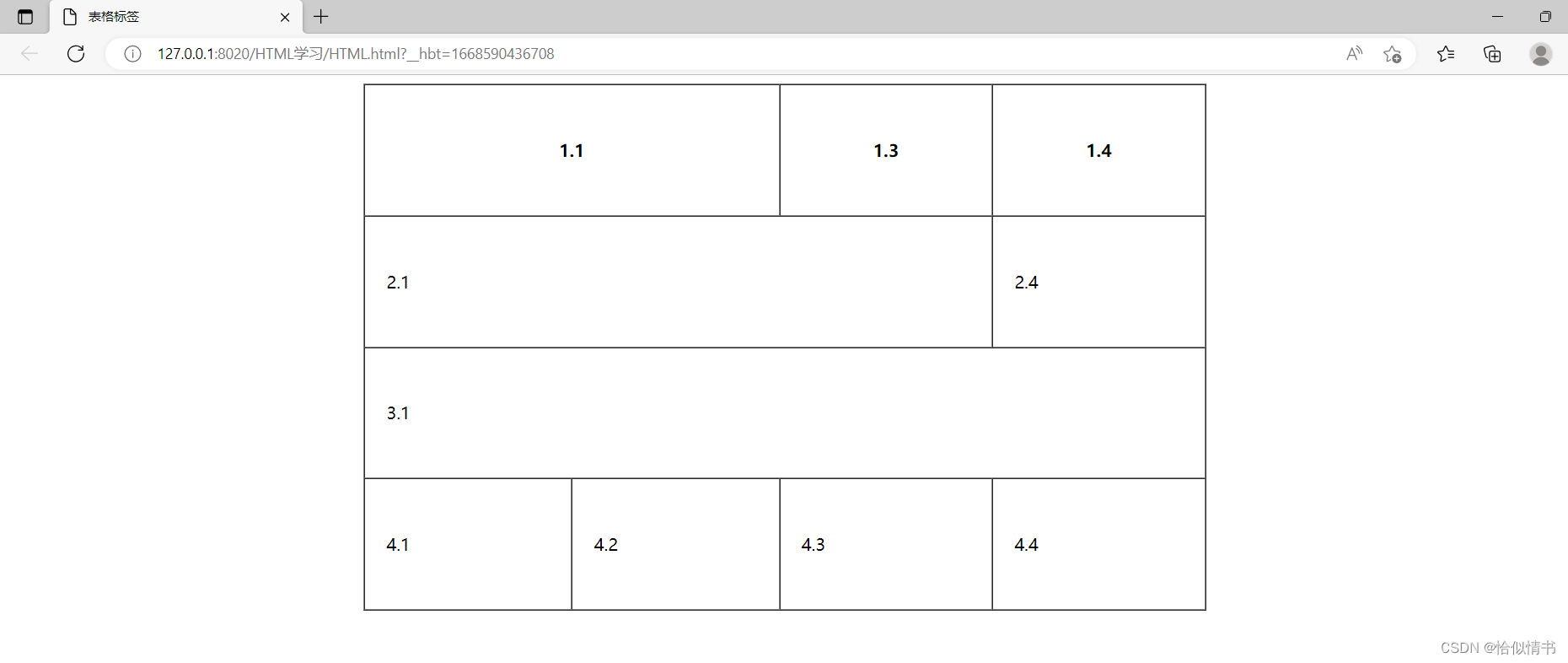
1.1 合并同行不同列的单元格(列合并)
在当前的第一个单元格里面写一个列合并:colspan属性
- html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>表格标签title>
- head>
- <body>
- <table border="1px" width="800px" height="500px" cellspacing="0px" cellpadding="20px" align="center">
- <tr>
- <th colspan="2">1.1th>
- <th>1.3th>
- <th>1.4th>
- tr>
- <tr>
- <td colspan="3">2.1td>
- <td>2.4td>
- tr>
- <tr>
- <td colspan="4">3.1td>
- tr>
- <tr>
- <td>4.1td>
- <td>4.2td>
- <td>4.3td>
- <td>4.4td>
- tr>
- table>
- body>
- html>

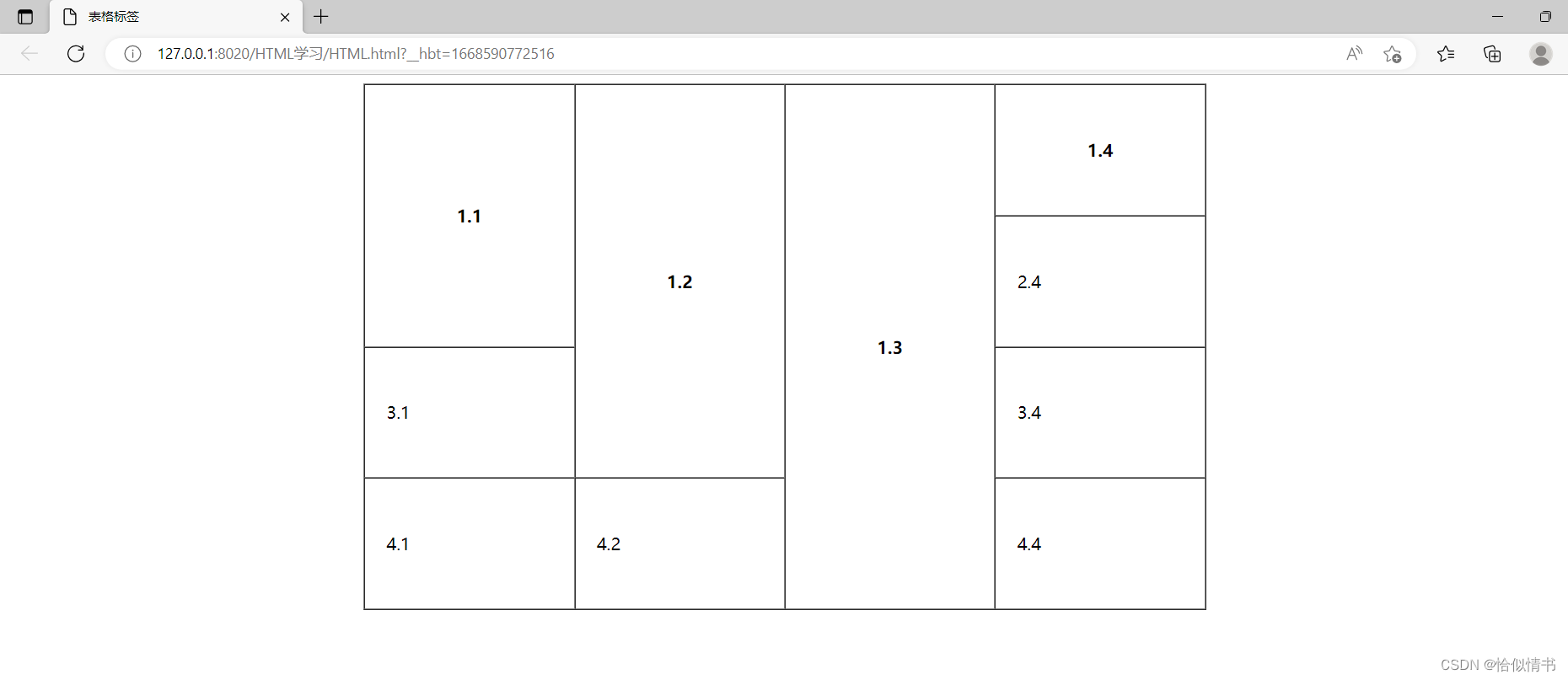
1.2 合并同列不同行的单元格(行合并)
在要合并的第一个单元格总写一个行合并:rowspan属性

二、表单标签:form
form标签:表单标签
常用属性:
--->action属性:设置表单内容提交后的处理程序,一般程序使用jsp/asp/php等语言编写
--->method属性:设置表单内容的提交方式,常用值有get和post,post提交方式比get更安全
input标签:输入标签,是一个单标签
常用属性:
type属性:设置输入的类型,常用值有:
--->text:文本框;
--->password:密码框输入的内容加密显示;
--->radio:单选按钮,需要借助name属性实现单选操作
--->checkbox:复选框,可以选择0-n个选项
checked属性:属性值"checked":设置默认选择
--->file:文件选择
--->reset:重置按钮。点击重置按钮,表单内容会恢复到表单最开始的状态。
--->submit:提交按钮,点击提交按钮,会将表单中的内容提交到action属性设置的属性值的程序中
--->image:图片提交按钮,效果与submit按钮一样
--->button:普通按钮,一般会结合JavaScript一起使用
select标签:下拉列表
option标签:写在select标签内,表示下拉列表的选项
--->selected="selected":设置下拉列表默认选项
textarea标签:文本域,常用属性值
--->cols:设置文本域的列数(宽度)
--->rows:设置文本与的行数(高度)
1、form标签
form标签:表单标签
常用属性:
--->action属性:设置表单内容提交后的处理程序,一般程序使用jsp/asp/php等语言编写
--->method属性:设置表单内容的提交方式,常用值有get和post,post提交方式比get更安全
- html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>表单title>
- head>
- <body>
- <form action="" method="post">
- form>
- body>
- html>
2、input输入标签
input标签:输入标签,是一个单标签
常用属性:
type属性:设置输入的类型,常用值有:
--->text:文本框;
--->password:密码框输入的内容加密显示;
--->radio:单选按钮,需要借助name属性实现单选操作
--->checkbox:复选框,可以选择0-n个选项
--->checked="checked":设置默认选择
--->file:文件选择
--->reset:重置按钮。点击重置按钮,表单内容会恢复到表单最开始的状态。
--->submit:提交按钮,点击提交按钮,会将表单中的内容提交到action属性设置的属性值的程序中
--->image:图片提交按钮,效果与submit按钮一样
--->button:普通按钮,一般会结合JavaScript一起使用
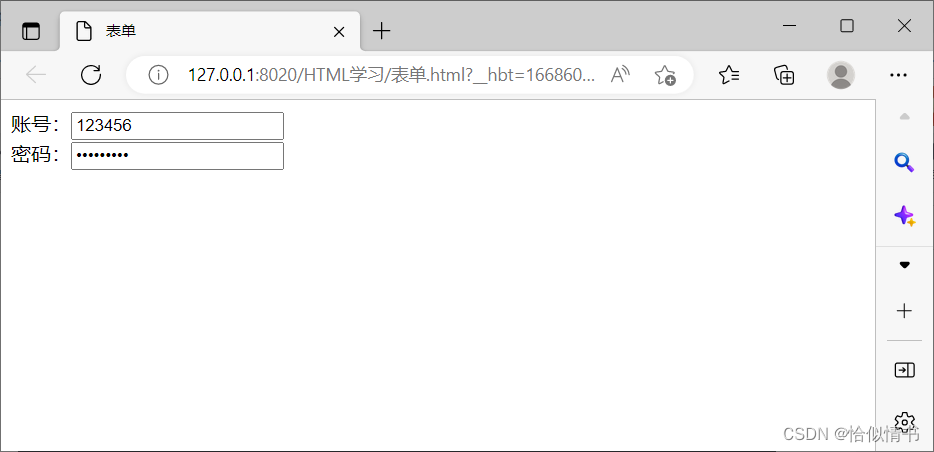
2.1 type属性值:text;password
- html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>表单title>
- head>
- <body>
- <form action="" method="post">
- 账号:<input type="text" /><br />
- 密码:<input type="password" /><br />
- form>
- body>
- html>

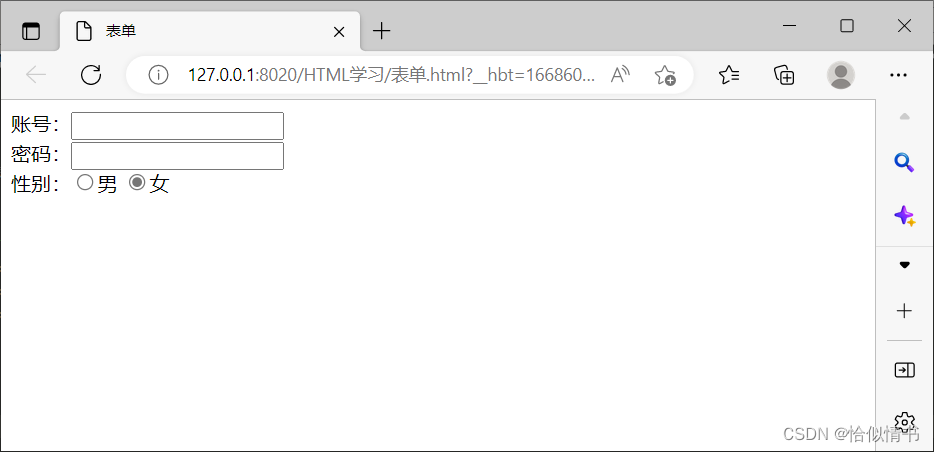
2.2 type属性值:radio
radio:单选按钮,需要借助name属性实现单选操作(name属性值相同的只能选中一个)
checked属性:属性值"checked":设置默认选择
- html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>表单title>
- head>
- <body>
- <form action="" method="post">
- 账号:<input type="text" /><br />
- 密码:<input type="password" /><br />
- 性别:<input type="radio" name="sex" />男
- <input type="radio" name="sex" checked="checked"/>女<br />
- form>
- body>
- html>

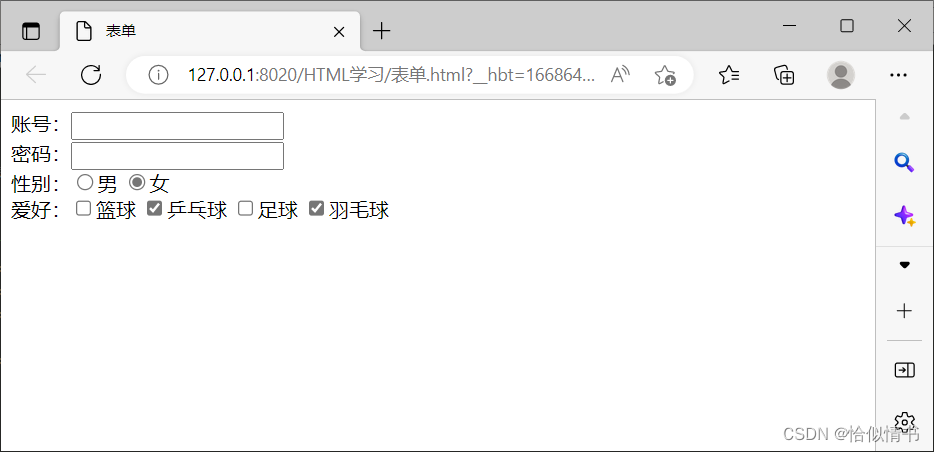
2.3 type属性值:checkbox
checkbox:复选框,可以选择0-n个选项
- html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>表单title>
- head>
- <body>
- <form action="" method="post">
- 账号:<input type="text" /><br />
- 密码:<input type="password" /><br />
- 性别:<input type="radio" name="sex" />男
- <input type="radio" name="sex" checked="checked"/>女<br />
- 爱好:<input type="checkbox" />篮球
- <input type="checkbox" checked="checked"/>乒乓球
- <input type="checkbox" />足球
- <input type="checkbox" checked="checked"/>羽毛球
- form>
- body>
- html>

2.4 type属性值:file
file:文件选择
- html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>表单title>
- head>
- <body>
- <form action="" method="post">
- 账号:<input type="text" /><br />
- 密码:<input type="password" /><br />
- 性别:<input type="radio" name="sex" />男
- <input type="radio" name="sex" checked="checked"/>女<br />
- 爱好:<input type="checkbox" />篮球
- <input type="checkbox" checked="checked"/>乒乓球
- <input type="checkbox" />足球
- <input type="checkbox" checked="checked"/>羽毛球<br />
- 照片:<input type="file"><br />
- form>
- body>
- html>

2.5 下拉列表标签:select—option
select标签:下拉列表
option标签:写在select标签内,表示下拉列表的选项
--->selected="selected":设置下拉列表默认选项
- html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>表单title>
- head>
- <body>
- <form action="" method="post">
- 账号:<input type="text" /><br />
- 密码:<input type="password" /><br />
- 性别:<input type="radio" name="sex" />男
- <input type="radio" name="sex" checked="checked"/>女<br />
- 爱好:<input type="checkbox" />篮球
- <input type="checkbox" checked="checked"/>乒乓球
- <input type="checkbox" />足球
- <input type="checkbox" checked="checked"/>羽毛球<br />
- 照片:<input type="file"><br />
- 生日:<select>
- <option>2000option>
- <option>2001option>
- <option>2002option>
- <option>2003option>
- <option>2004option>
- <option>2005option>
- <option>2006option>
- <option>2007option>
- <option>2008option>
- <option>2009option>
- <option selected="selected">2010option>
- select>年
- <select>
- <option>1option>
- <option>2option>
- <option>3option>
- <option>4option>
- <option>5option>
- <option>6option>
- <option>7option>
- <option>8option>
- <option>9option>
- <option>10option>
- <option>11option>
- <option>12option>
- select>月
- <select>
- <option>1option>
- <option>2option>
- <option>3option>
- <option>4option>
- <option>5option>
- <option>6option>
- <option>7option>
- <option>8option>
- <option>9option>
- <option>10option>
- select>日
- form>
- body>
- html>

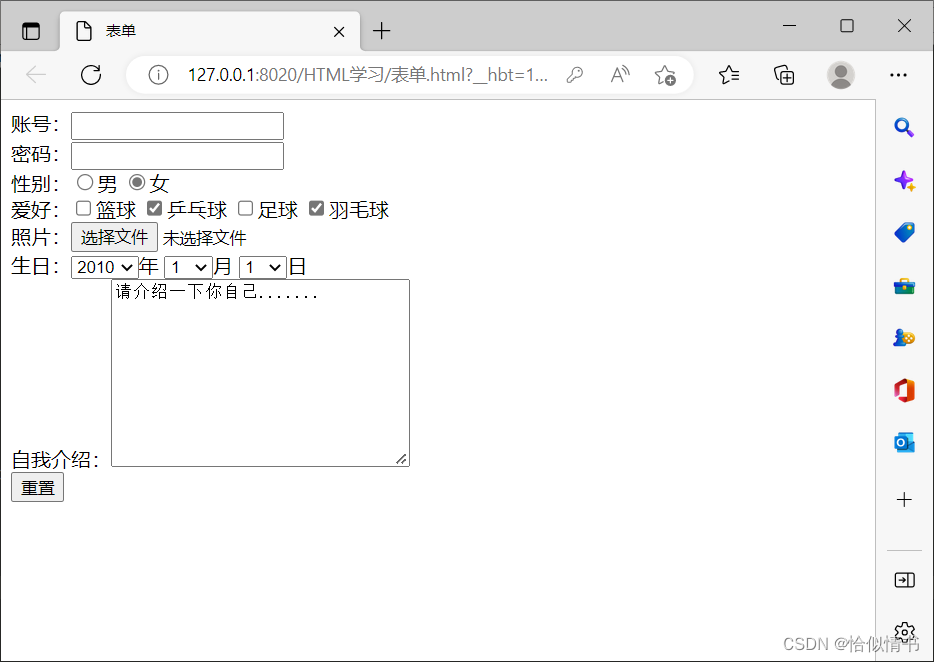
2.6 文本域标签:textarea
创建一个可变大小的文本域,;
cols属性:设置文本域的列数(宽度)
rows属性:设置文本域的行数(高度)
- html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>表单title>
- head>
- <body>
- <form action="" method="post">
- 账号:<input type="text" /><br />
- 密码:<input type="password" /><br />
- 性别:<input type="radio" name="sex" />男
- <input type="radio" name="sex" checked="checked"/>女<br />
- 爱好:<input type="checkbox" />篮球
- <input type="checkbox" checked="checked"/>乒乓球
- <input type="checkbox" />足球
- <input type="checkbox" checked="checked"/>羽毛球<br />
- 照片:<input type="file"><br />
- 生日:<select>
- <option>2000option>
- <option>2001option>
- <option>2002option>
- <option>2003option>
- <option>2004option>
- <option>2005option>
- <option>2006option>
- <option>2007option>
- <option>2008option>
- <option>2009option>
- <option selected="selected">2010option>
- select>年
- <select>
- <option>1option>
- <option>2option>
- <option>3option>
- <option>4option>
- <option>5option>
- <option>6option>
- <option>7option>
- <option>8option>
- <option>9option>
- <option>10option>
- <option>11option>
- <option>12option>
- select>月
- <select>
- <option>1option>
- <option>2option>
- <option>3option>
- <option>4option>
- <option>5option>
- <option>6option>
- <option>7option>
- <option>8option>
- <option>9option>
- <option>10option>
- select>日<br />
- 自我介绍:<textarea cols="30" rows="10">请介绍一下你自己.......textarea><br />
- form>
- body>
- html>

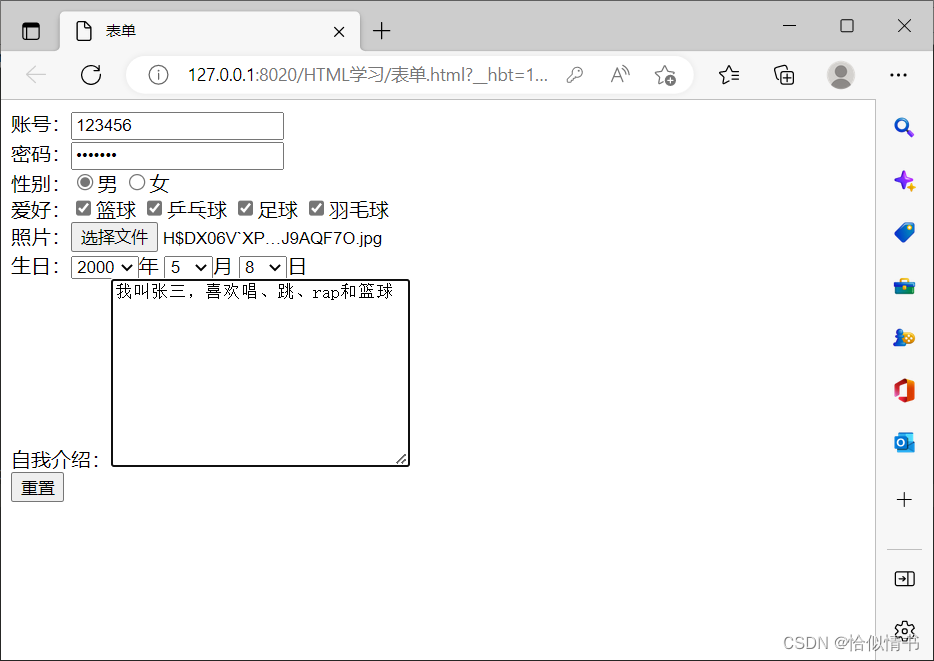
2.7 type属性值:reset重置按钮
点击重置按钮,表单内容会恢复到表单最开始的状态。
可通过value属性修改“重置”
- html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>表单title>
- head>
- <body>
- <form action="" method="post">
- 账号:<input type="text" /><br />
- 密码:<input type="password" /><br />
- 性别:<input type="radio" name="sex" />男
- <input type="radio" name="sex" checked="checked"/>女<br />
- 爱好:<input type="checkbox" />篮球
- <input type="checkbox" checked="checked"/>乒乓球
- <input type="checkbox" />足球
- <input type="checkbox" checked="checked"/>羽毛球<br />
- 照片:<input type="file"><br />
- 生日:<select>
- <option>2000option>
- <option>2001option>
- <option>2002option>
- <option>2003option>
- <option>2004option>
- <option>2005option>
- <option>2006option>
- <option>2007option>
- <option>2008option>
- <option>2009option>
- <option selected="selected">2010option>
- select>年
- <select>
- <option>1option>
- <option>2option>
- <option>3option>
- <option>4option>
- <option>5option>
- <option>6option>
- <option>7option>
- <option>8option>
- <option>9option>
- <option>10option>
- <option>11option>
- <option>12option>
- select>月
- <select>
- <option>1option>
- <option>2option>
- <option>3option>
- <option>4option>
- <option>5option>
- <option>6option>
- <option>7option>
- <option>8option>
- <option>9option>
- <option>10option>
- select>日<br />
- 自我介绍:<textarea cols="30" rows="10">请介绍一下你自己.......textarea><br />
- <input type="reset" />
- form>
- body>
- html>


2.8 type属性值:submit
点击提交按钮,会将表单中的内容提交到action属性设置的属性值的程序中
可通过value属性修改submit属性值“提交”
<input type="submit" value="登录" />
2.9 type属性值:image图片提交按钮
图片提交按钮,效果与submit按钮一样
src属性设置图片路径
<input type="image" src="img/登录.png" />
2.10 type属性值:button普通按钮
暂时点了没什么用,一般会结合JavaScript一起使用
onclick属性:点击属性
- <input type="button" value="普通按钮,现在点没用" /><br />
- <input type="button" value="点我一下" onclick="alert('你点我干嘛')" />

<input type="button" value="删除" onclick="confirm('确定删除吗?')" />
- 相关阅读:
CMake Day 7 —— option
【理解线性代数】(四)从向量组点乘到矩阵相乘
[杂谈]-ESP32中的无线通信协议
Java中介者模式
使用 LF Edge eKuiper 将物联网流处理数据写入 Databend
APP上架 篇三:ICP备案
elementUI中el-dropdown的command实现传递多个参数
Python自动化小技巧12——根据论文题目自动导出参考文献格式
集合知识点总结
PHP开发API小技巧,还不快上车?【php下的电商API封装接口】
- 原文地址:https://blog.csdn.net/CSDN_Loveletter/article/details/127885639
