-
【网页设计】期末大作业:化妆品主题——绿色大气的html5响应式化妆品护肤品肌肤网页设计(11页)
🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 Echarts大屏展示大数据平台可视化(150套) 】
🔖 HTML+CSS+JS实例代码: 【🗂️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
一、👨🎓网站题目
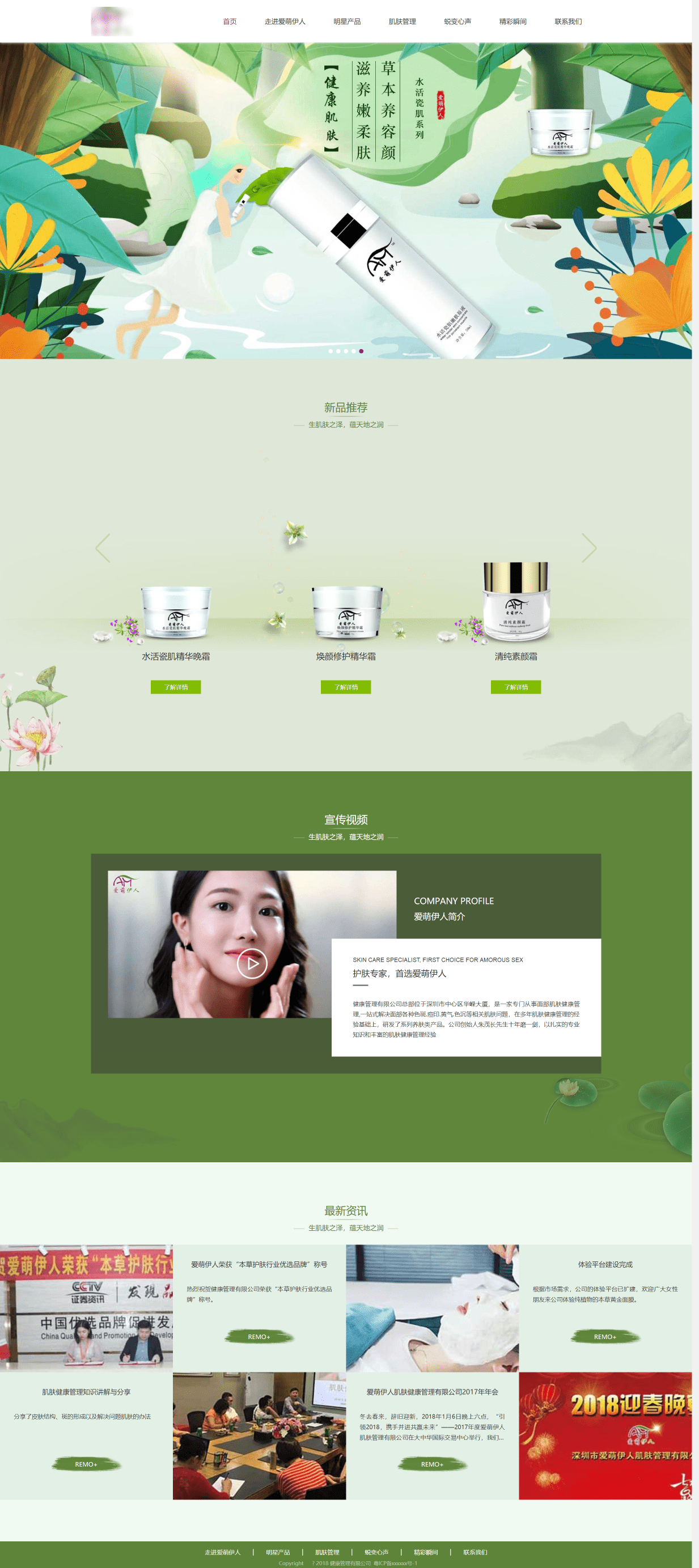
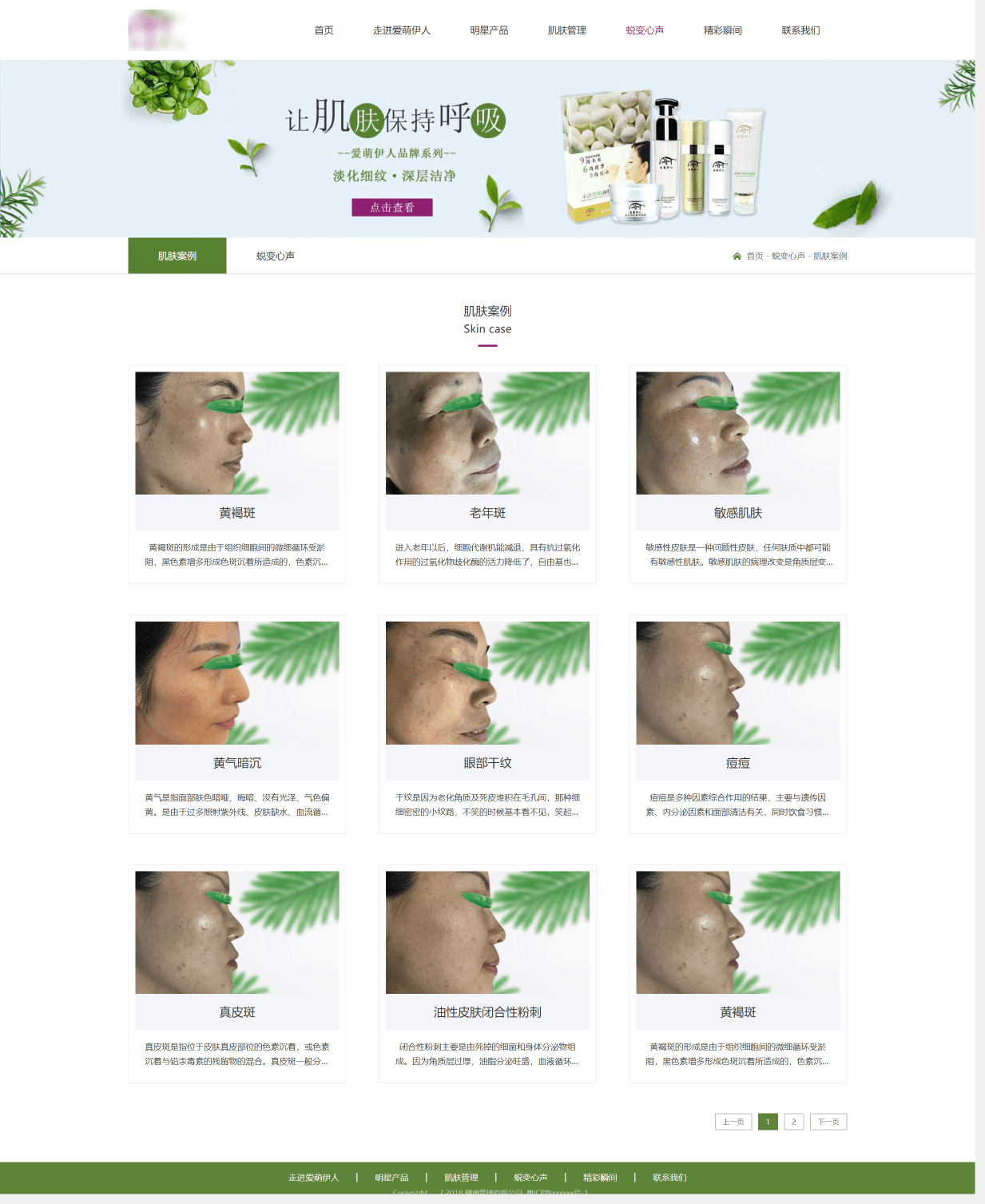
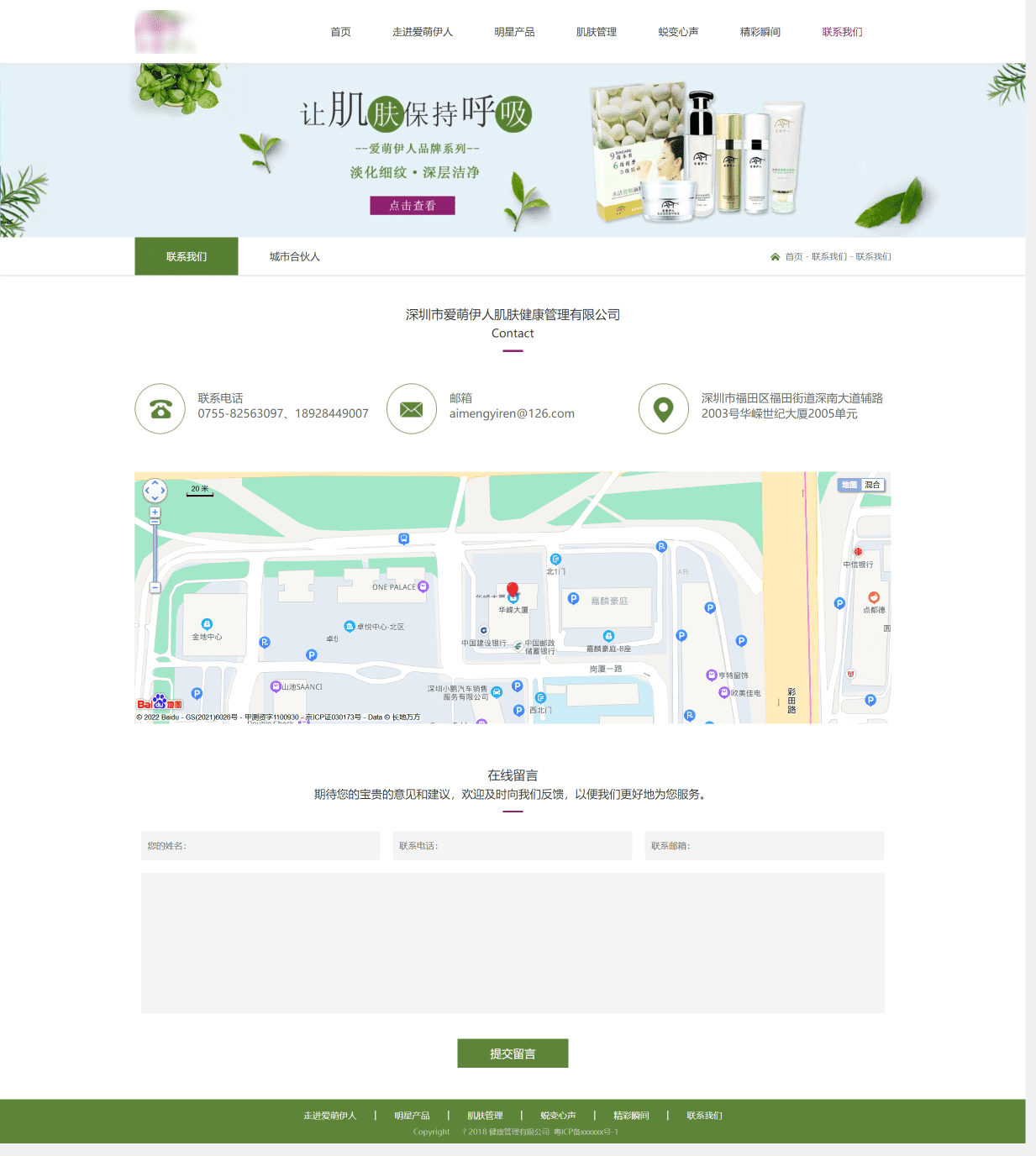
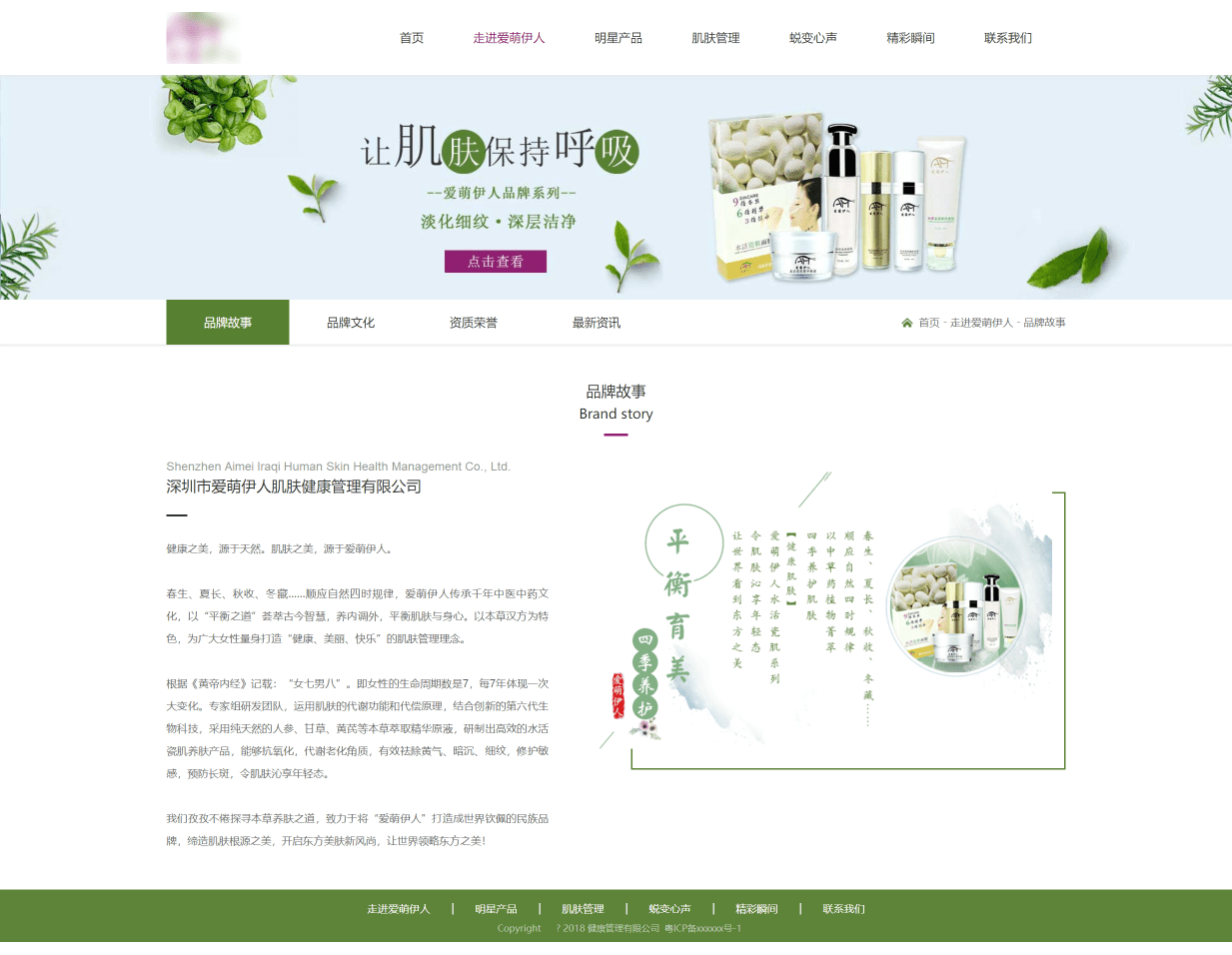
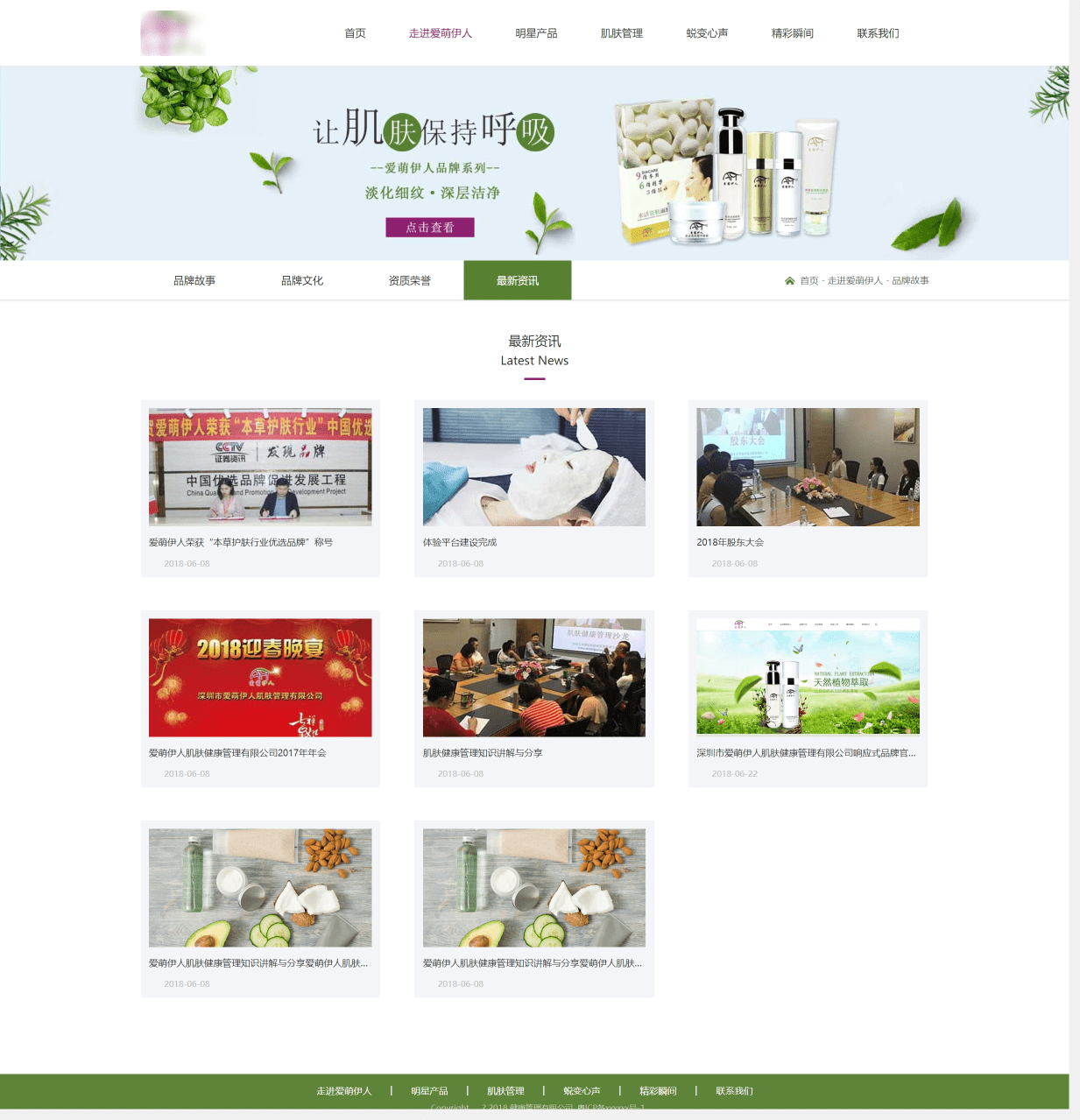
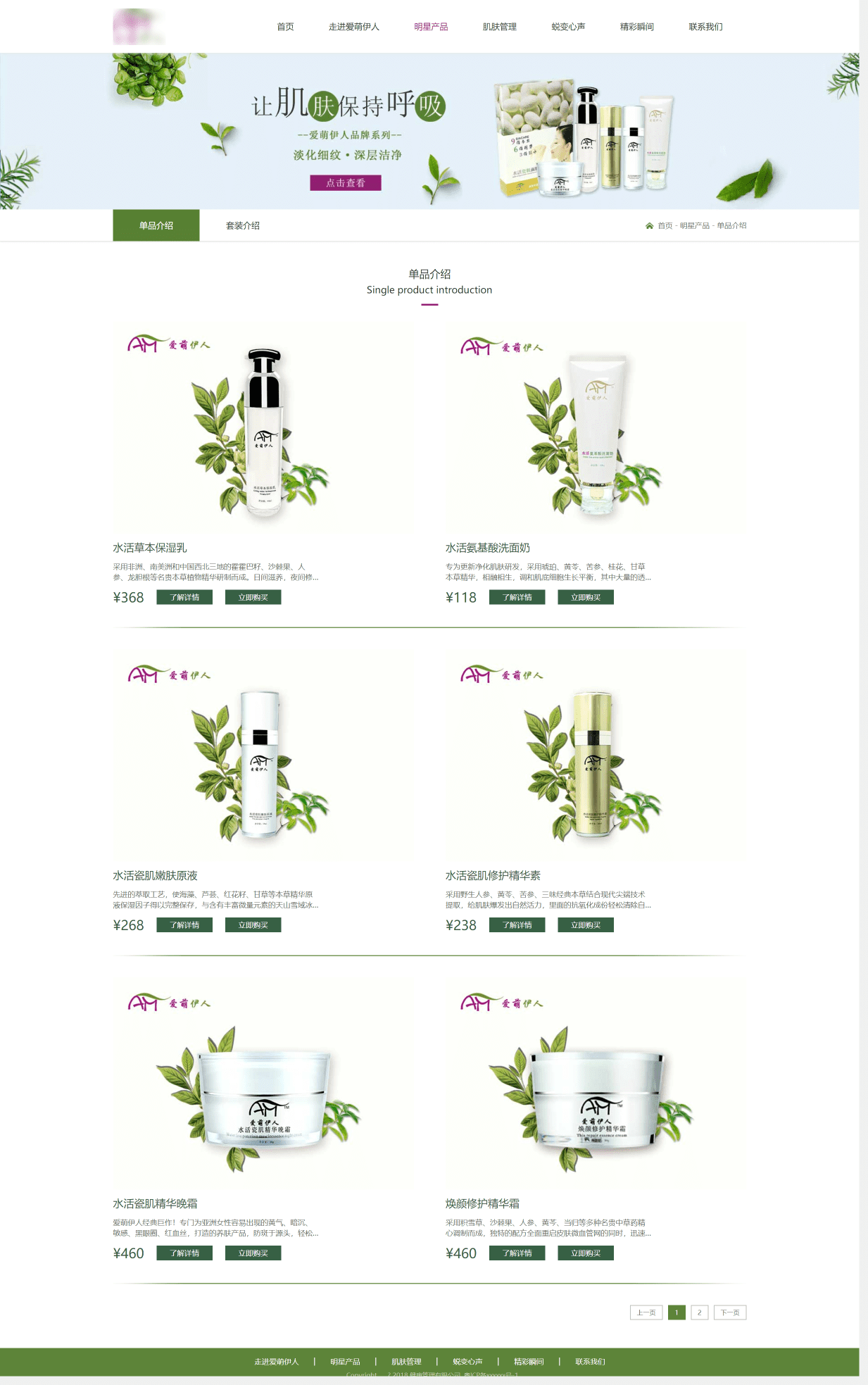
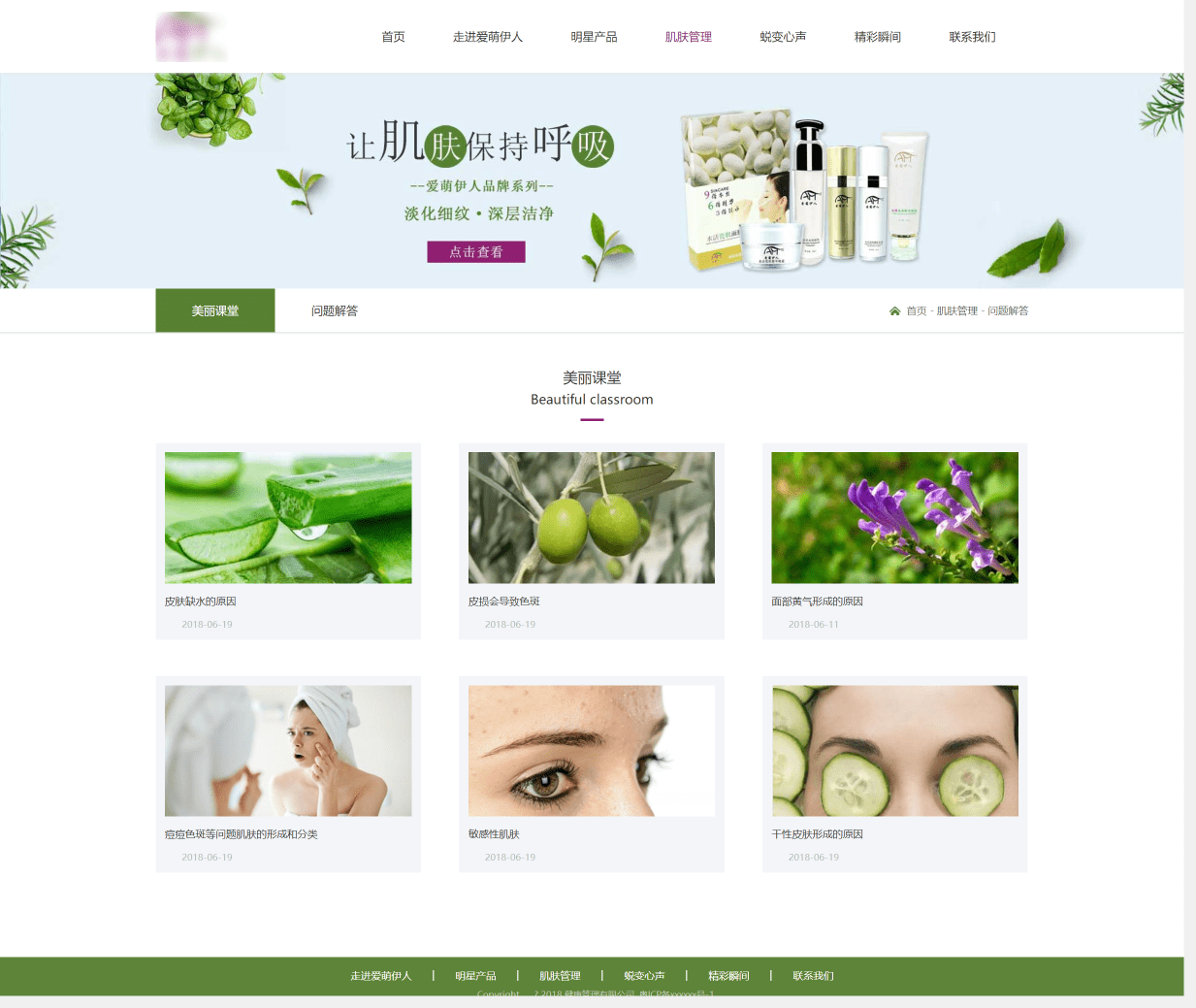
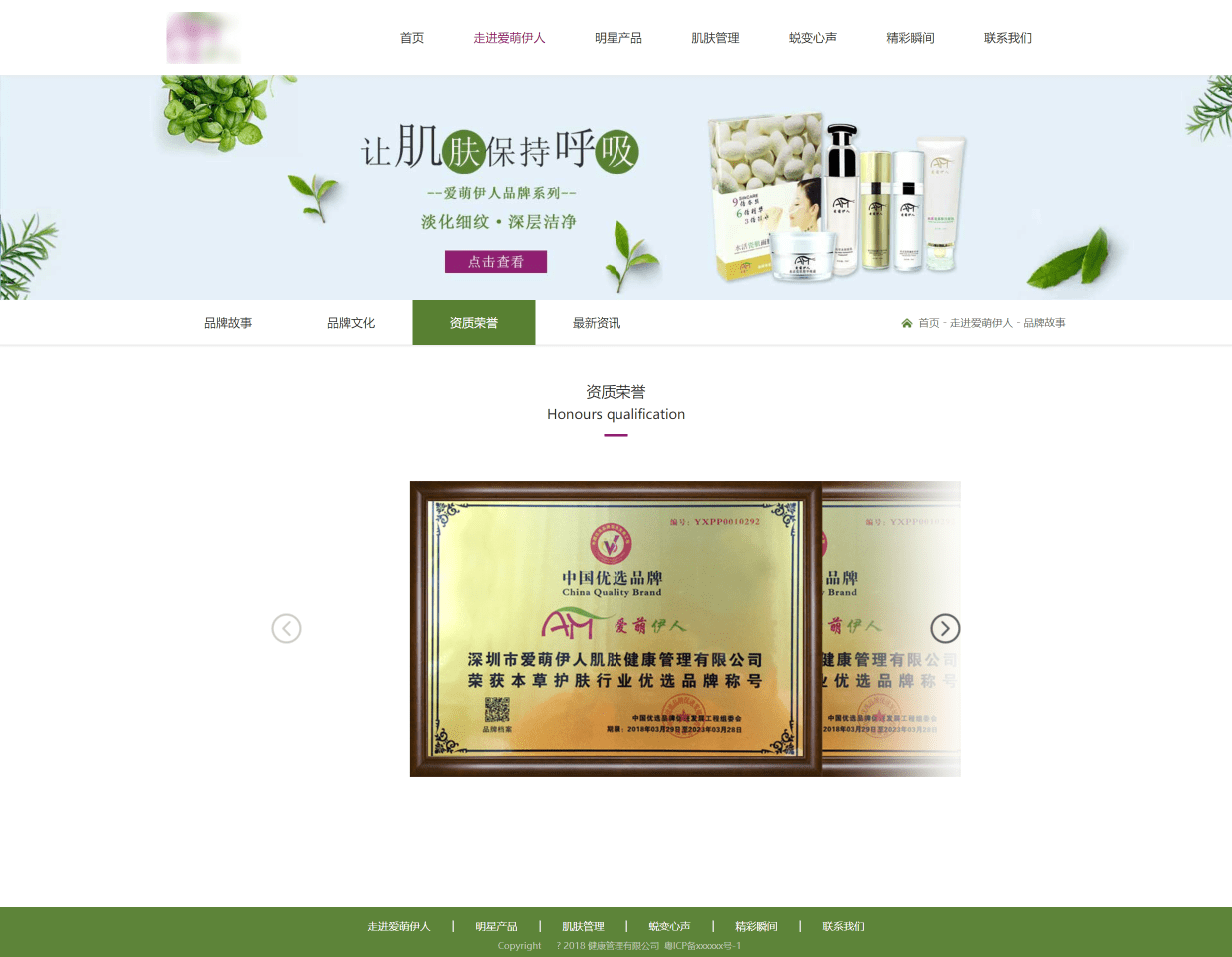
💄美妆介绍、👜美妆分享、👒 品牌化妆品官网网站 、等网站的设计与制作。
二、✍️网站描述
🏷️ 网页中包含:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频音频元素,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:
Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、🌐网站演示











五、⚙️ 网站代码
🧱HTML结构代码
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1, minimum-scale=1, user-scalable=no;"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" type="text/css" href="css/swiper.min.css"> <link rel="stylesheet" type="text/css" href="css/style.css"> <link rel="stylesheet" type="text/css" href="css/mobile.css"> <script type="text/javascript" src="js/jquery-1.8.3.min.js">script> <script type="text/javascript" src="js/swiper.min.js">script> <script type="text/javascript" src="js/javascript.js">script> <title>健康管理有限公司 title> <meta name="keywords" content=""> <meta name="description" content=""> head> <body> <div class="mainFilter">div> <div class="wrapper"> <div class="header"> <div class="wrap"> <div class="logo"><a href="index.html"><img src="picture/logo.png">a>div> <div class="menuBtn"><span class="line1">span><span class="line2">span><span class="line3">span>div> <div class="nav"> <div class="tit">MENUdiv> <ul> <li class="on"><a href="index.html">首页a>li> <li> <a href="gushi.html">走进爱萌伊人a> <div class="sub"> <ul> <li><a href="gushi.html">品牌故事a>li> <li><a href="wenhua.html">品牌文化a>li> <li><a href="rongyu.html">资质荣誉a>li> <li><a href="news.html">最新资讯a>li> ul> div> li> <li> <a href="product.html">明星产品a> <div class="sub"> <ul> <li><a href="product.html">单品介绍a>li> <li><a href="product.html">套装介绍a>li> ul> div> li> <li> <a href="ketang.html">肌肤管理a> <div class="sub"> <ul> <li><a href="ketang.html">美丽课堂a>li> <li><a href="jieda.html">问题解答a>li> ul> div> li> <li> <a href="anli.html">蜕变心声a> <div class="sub"> <ul> <li><a href="anli.html">肌肤案例a>li> <li><a href="xinsheng.html">蜕变心声a>li> ul> div> li> <li> <a href="shipin.html">精彩瞬间a> <div class="sub"> <ul> <li><a href="shipin.html">宣传视频a>li> ul> div> li> <li> <a href="contact.html">联系我们a> <div class="sub"> <ul> <li><a href="contact.html">联系我们a>li> <li><a href="partner.html">城市合伙人a>li> ul> div> li> ul> div> div> div> <div class="main"> <div class="banner"> <div class="swiper-container"> <div class="swiperList"> <div class="list"><a href="#"><img src="picture/20180620043723111.jpg">a>div> <div class="list"><a href="#"><img src="picture/20180620044353771.jpg">a>div> <div class="list"><a href="#"><img src="picture/20180620043753962.jpg">a>div> <div class="list"><a href="#"><img src="picture/20180705104632177.jpg">a>div> <div class="list"><a href="#"><img src="picture/20180706045602560.jpg">a>div> div> <div class="swiper-pagination">div> div> <script> var bannerSwiper = new Swiper ('.banner .swiper-container', { wrapperClass : 'swiperList', slideClass : 'list', effect : 'slide', //滑动效果 autoplay: true, //自动滑动 speed:400, //滑动速度 autoplay: { delay: 3000, //间隔时间 disableOnInteraction: false,//用户操作之后是否停止 }, watchOverflow: true, //仅有1个slide,swiper无效 loop: false, //循环滚动 simulateTouch : true, <li> <a href="#"> <div class="tit">爱萌伊人荣获“本草护肤行业优选品牌”称号div> <div class="date">div> <div class="text">热烈祝贺健康管理有限公司荣获“本草护肤行业优选品牌”称号。 div> <div class="more">REMO+div> a> li> <li><img src="picture/20180622100226281.jpg">li> <li> <a href="#"> <div class="tit">体验平台建设完成div> <div class="date">div> <div class="text">根据市场需求,公司的体验平台已扩建,欢迎广大女性朋友来公司体验纯植物的本草黄金面膜。div> <div class="more">REMO+div> a> li> <li> <a href="#"> <div class="tit">肌肤健康管理知识讲解与分享div> <div class="date">div> <div class="text">分享了皮肤结构、斑的形成以及解决问题肌肤的办法div> <div class="more">REMO+div> a> li> <li><img src="picture/20180627031205314.jpg">li> <li> <a href="#"> <div class="tit">爱萌伊人肌肤健康管理有限公司2017年年会div> <div class="date">div> <div class="text">冬去春来,辞旧迎新,2018年1月6日晚上六点,“引领2018,携手并进共赢未来”——2017年度爱萌伊人肌肤管理有限公司在大中华国际交易中心举行,我们荣幸的邀请了近100位全国各地的主管会员div> <div class="more">REMO+div> a> li> <li><img src="picture/20180620101726805.jpg">li> ul> div> div> div> <div class="footer"> <div class="linkList"> <ul> <li><a href="#">走进爱萌伊人a>li> <li><a href="#">明星产品a>li> <li><a href="#">肌肤管理a>li> <li><a href="#">蜕变心声a>li> <li><a href="#">精彩瞬间a>li> <li><a href="#">联系我们a>li> ul> div> <div class="copyright"> Copyright<span style="color: rgb(190, 203, 180); font-family: ";Microsoft YaHei";, ???è??é?…é?‘, arial; font-size: 12px; text-align: center; background-color: rgb(93, 132, 57);">?span> 2018 健康管理有限公司 <a href="http://www.miitbeian.gov.cn/" target="_blank">粤ICP备xxxxxx号-1a> div> div> div> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
六、🥇 如何让学习不再盲目
第一、带着目标去学习,无论看书报课还是各种线下活动。
首先要明确自己的学习目标是什么,是想解决什么问题,实现怎样的目标。第二、学习要建立个人知识体系
知识是学不完的,书籍是浩如烟海的。我们尽情徜徉其中的时候,千万不要被海水淹死,没有自我了。在学习过程中,我们会发现每一个知识点都是有她的边界和背景的,我们要善于归纳整理知识第三、学到了就要用到
有时,我们一天下来感觉学到了很多干货,那么我们一定要将这些知识点和实际工作和生活联系起来。知识和实践相互联系靠拢。爱学习是一件好事,但只有会学习的人,才有价值。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,
请 “👍点赞” “✍️评论” “💙收藏”一键三连哦!2.
💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!3.
以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻💬

-
相关阅读:
【视频教程】基于Fragstats的土地利用景观格局分析应用
程序猿读历史
重装Windows11系统【U盘自制启动盘PE工具】
C语言常见题目 过关斩将(1)C语言的那些坑题,你可知道❓
数组的常见算法
浅析ArkTS的起源和演进
有趣的设计模式——烟火气息中的装饰模式
运维少背锅? 7 种常见监控工具,你是否用过?
阿里云服务器ECS共享型和企业级是什么?
Tableau 入门系列之各种图形绘制
- 原文地址:https://blog.csdn.net/qq_38514354/article/details/127764218