-
基于SSH的房屋租赁系统的设计与实现
目 录
摘 要 i
ABSTRACT ii
第一章 绪论 1
1.1课题背景与意义 1
1.2房屋租赁现状的研究 1
1.3开发目的和意义 2
第二章 相关技术简介 3
2.1集成开发环境MyEclipse简介 3
2.2 Tomcat服务器简介 3
2.3 JSP简介 3
2.4 JavaScript和CSS简介 4
2.5 SSH简介 5
2.6软硬件需求 5
第三章 系统分析 7
3.1可行性分析 7
3.1.1技术可行性 7
3.1.2经济可行性 7
3.1.3操作可行性 7
3.1.4法律可行性 8
3.2系统功能模块图 8
3.3设计的基本思想 9
3.4性能需求 9
3.4.1系统的安全性 9
3.4.2数据的完整性 9
3.5界面需求 10
第四章 概要设计 11
4.1数据库的分析与设计 11
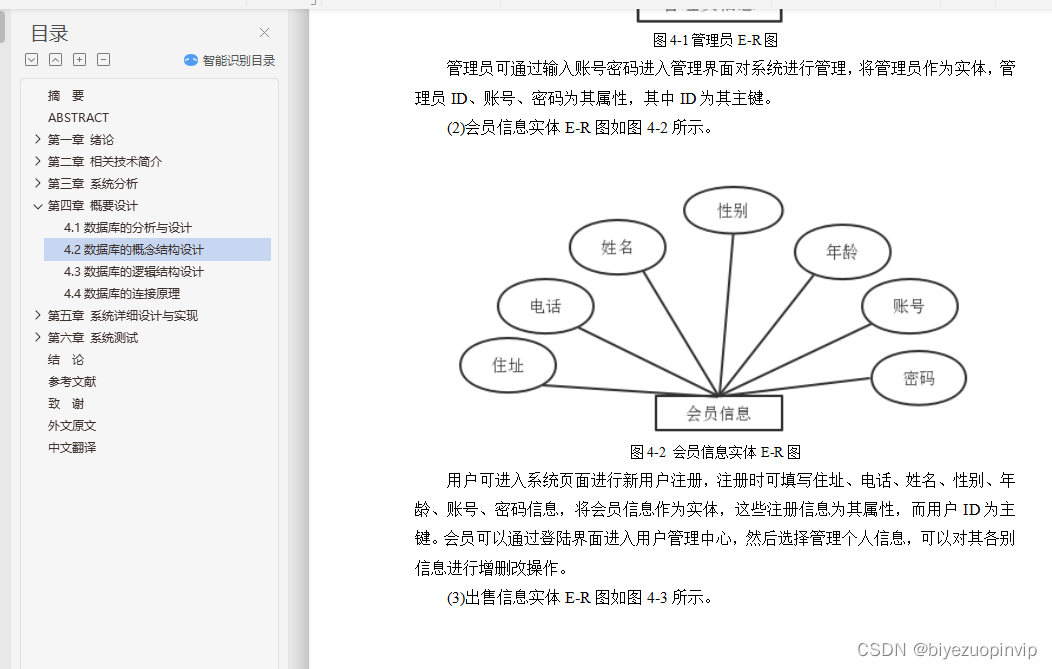
4.2数据库的概念结构设计 11
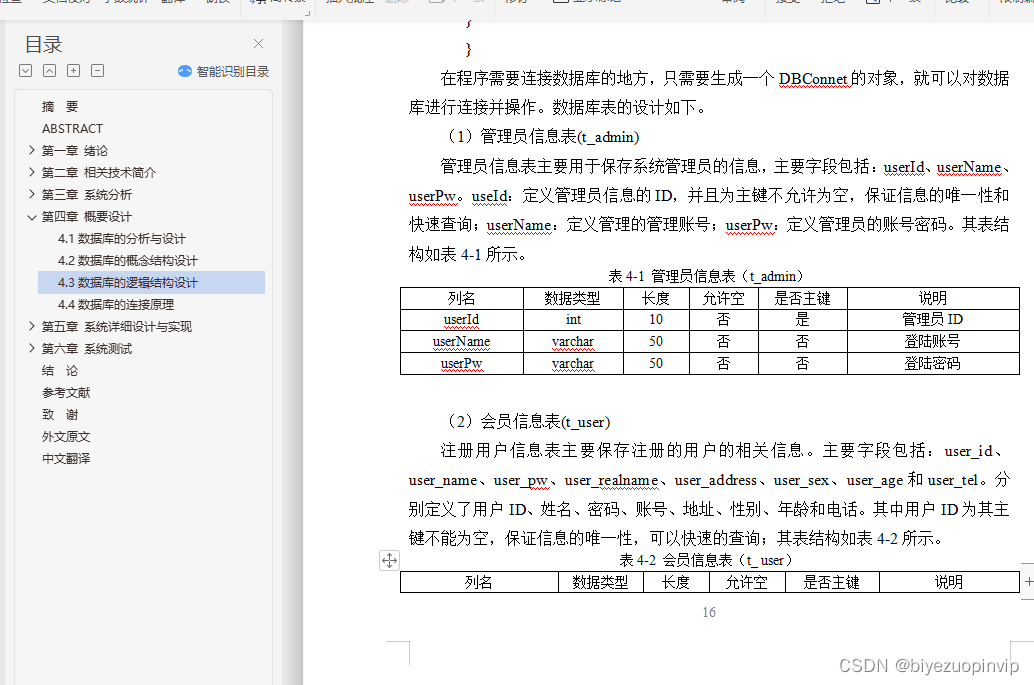
4.3数据库的逻辑结构设计 15
4.4数据库的连接原理 19
第五章 系统详细设计与实现 20
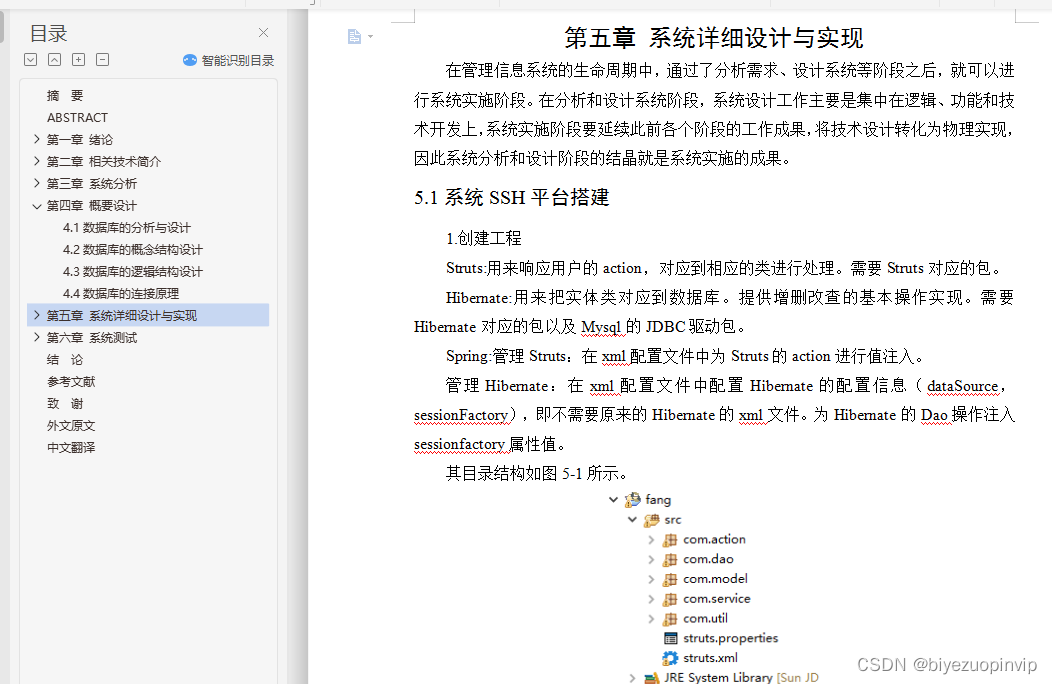
5.1系统SSH平台搭建 20
5.2会员注册功能 24
5.3登陆页面设计 25
5.4管理员主界面 27
5.5会员信息管理 28
5.6出租信息管理 29
5.7出售信息管理 30
5.8求租信息管理 30
5.9新闻资讯管理 31
5.10合同信息管理 32
5.11网站首页设计 32
第六章 系统测试 37
6.1系统测试定义 37
6.2系统测试目的与意义 37
6.3系统测试的目标 37
6.4测试过程 39
6.4.1主页面的登录模块测试 39
6.4.2主页面的显示模块测试 40
6.4.3用户管理模块测试 40
6.4.4管理员管理模块测试用例 41
6.5其他错误 42
结 论 43
参考文献 44
致 谢 45
外文原文 46
中文翻译 51
第三章 系统分析
软件系统分析是需求人员通过和客户交流与沟通获取到的专业知识,通过对需求的分析得出软件开发人员需要解决的问题和制定系统输入输出的标准的结果。在创建一个新项目或者修改一个项目的功能之前,应该根据需求重新描述软件的目的、范围、功能和定义。软件工程师、架构师等根据软件需求分析才能确定客户的需求制定合适的概要设计、详细设计等。在软件开发过程中,软件需求分析越来越重要,它能够减少软件开发中的不必要因素的影响以及需求变更的影响。
3.1可行性分析
对所有系统完成设计,都可能受到时间和空间上的制约。所以,在设计每一个项目开始,必须对系统实行可行性分析,这样可以降低项目的危害,降低人力、物力和财力的损耗。下面对技术、经济、操作和法律四个方面进行简要介绍。
3.1.1技术可行性
该系统本系统主要采用MyEclipse和MySQL数据库作为设计工具,采用Java作为开发语言,主要使用了JavaEE的技术,Java是一种面对对象的程语言,学习起来非常容易并且使用便利。在学校中,大三时就开设了Java课程,我就已经掌握了Java的主要知识,也对JavaEE的操作进行了系统的学习。本系统从整体上看设计起来比较容易,本系统开发的重点就是对数据库的设计和操作。在大学对软件工程,软件测试,UML统一建模语言等课程进行过系统的了解,也能够对这些课程进行开发,拥有一定的系统辨别、开发和检验能力。因此,完成系统实现在技术上完全具有可行性。
3.1.2经济可行性
本系统采用的软件都是开源的,这样可以削减很多的精力和资源,起到减少成本的作用。同时提升设计的作用,本系统对计算机配置的条件很低,乃至网吧淘汰下来的低配置计算机也可以满足需要,因此在经济上完全具有可行性。
3.1.3操作可行性
本系统操作比较容易,大部分输入信息页面选择的形式都是下拉框。在有些页面,信息可以自动生成,不需要输入。输入时间也采用了日历控件,操作比较容易,对操作人员的要求不高,只需要熟练操作WINDOWS即可进行操作,而且本系统具有很好的可视性,因此在技术上难度也比较低。
3.1.4法律可行性
开发环境软件和使用的数据库都是开源代码,因此对这个系统进行开发与普通的系统软件设计存在很大不同,没有侵权等问题,在法律上完全具有可行性。
3.2系统功能模块图
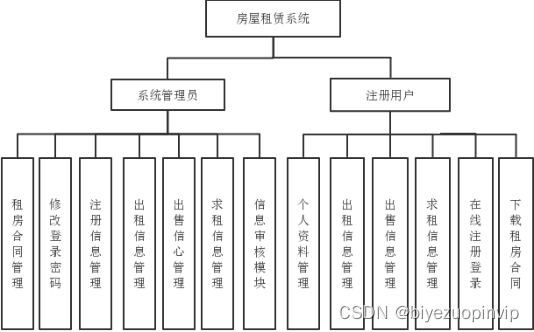
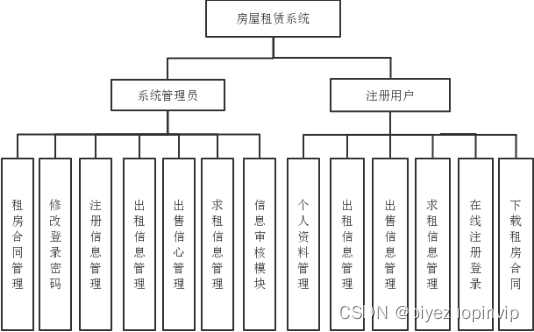
房屋租赁系统的设计与实现系统功能模块图如图3-1所示。

图3-1系统功能模块图
在系统的功能模块设计这块,针对于本系统的管理性质,我主要设计了两个角色:系统管理员和注册用户,用户注册后可实现的功能有:个人资料管理:例如对密码的修改,电话地址邮件等信息的更改;出租信息管理:用户登录后可发布出租信息,也可以查看、删除自己发布的出租信息;出售信息管理:用户登录后可发布出售信息,也可以查看、删除自己发布的出售信息;求租信息管理:同样,对租房有需求的用户登录后可发布求租信息和查看、删除自己发布的求租信息;在线注册登录:首次登入页面的用户,可以在主页的在线注册界面中注册一个自己的账号。下载租房合同:对于在房屋租赁系统租房与售房的用户来说,需要一份有法律效应的协议来保障,所以双方可以在主页的合同下载界面下载合同。而系统管理员除去对自己个人登录面的修改外,还可对用户的所有功能继续管理。例如对用户资料的查看与删除,对用户发布的出租、出售、求租信息进行查看、审核、删除。同时,系统管理员还可以对新闻资讯、合同文件进行发布与删除。
3.3设计的基本思想
设计的基本思想主要有以下几点:- 采用B/S模式完成设计,其好处是后台与前台层次运行时比较清晰,并且和大部分用户的网页搜索方式相适宜。
- 设计理念与开发使用面向对象的方式。对整体系统的认识无误,是运用面向对象技术的基础,通过它可以确保系统良好的解构,本文转载自http://www.biyezuopin.vip/onews.asp?id=11703进而使产品具有较好的稳定性和运行效率。
- 采用模块化设计。模块化设计要把所有系统分为比较小的模块,这样对代码的重载有好处,可以使设计容易和过程的实现。
- 系统界面简单方便。设计容易的系统界面,可以使用户比较快的对系统的控制进行适应。
5.速度优先的原则。由于此工具最关键的检验规范就是速度,所以在开发的过程中,尽可能做到占用资源少,运行速度快。
6.设计既要突出重点,又要考虑到细节。要符合设计要求,在有可能改进的方面进行扩展,使系统更加适应用户的需要。
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="pragma" content="no-cache"/> <meta http-equiv="cache-control" content="no-cache"/> <meta http-equiv="expires" content="0"/> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"/> <meta http-equiv="description" content="This is my page"/> <script type='text/javascript' src='<%=path %>/dwr/interface/loginService.js'></script> <script type='text/javascript' src='<%=path %>/dwr/engine.js'></script> <script type='text/javascript' src='<%=path %>/dwr/util.js'></script> <script language="javascript"> function check1() { if(document.loginForm.userName.value=="") { alert("请输入用户名"); document.loginForm.userName.focus(); return false; } if(document.loginForm.userPw.value=="") { alert("请输入密码"); document.loginForm.userPw.focus(); return false; } document.getElementById("indicator").style.display="block"; loginService.login(document.loginForm.userName.value,document.loginForm.userPw.value,0,callback); } function callback(data) { document.getElementById("indicator").style.display="none"; if(data=="no") { alert("用户名或密码错误"); } if(data=="yes") { alert("通过验证,系统登录成功"); window.location.href="<%=path %>/loginSuccess.jsp"; } } </script> <style type="text/css"> * { margin:0; padding:0; } html { width:100%; height:100%; overflow-x:hidden; } body { height:100%; margin:0; padding:0; font-size:10pt; background:#F1F1F1; color:#333; overflow:auto; overflow-x:hidden; } body#login { background:#0065AF; } body#index { border-left:200px solid #0065AF; } body#page { padding:20px; height:auto; border-top:60px solid #0065AF; } a { color:#0D324F; } textarea,select { background:#F4F4F4; border:1px solid #A5ACB2; } h1 { position:absolute; width:1000%; color:#FFF; font-size:12pt; top:0; left:0; padding:23px 0 16px 20px; background:#0065AF; border-bottom:3px solid #FFF; } h2 { font-size:12px; padding:8px; color:#333; } p { margin:10px auto; } /**/ #loginForm { width:400px; height:250px; position:absolute; top:50%; left:50%; margin:-150px 0 0 -200px; background:#FFF; border:5px solid #999; } #loginForm h3 { background:#000; color:#FFF; margin:0 0 30px 0; padding:14px 0 8px 20px; } </style> </head> <body id="login"> <form action="<%=path %>/admin/index.jsp" id="loginForm" name="loginForm" method="post"> <h3>基于JavaEE的房屋租售管理系统</h3> <table align="center" border="0" cellpadding="9" cellspacing="9"> <tr align='center'> <td style="width: 50px;font-family: 微软雅黑;" align="left"> 账号: </td> <td align="left"> <input name="userName" type="text" style="width: 200px;height: 20px;"/> </td> </tr> <tr align='center'> <td style="width: 50px;font-family: 微软雅黑;" align="left"> 密码: </td> <td align="left"> <input name="userPw" type="password" style="width: 200px;height: 20px;"/> </td> </tr> <tr align='center'> <td style="width: 50px;" align="left"></td> <td align="left"> <input type="button" value="登陆" style="width: 80px;font-family: 微软雅黑;" onClick="check1()"/> <input type="reset" value="重置" style="width: 80px;font-family: 微软雅黑;"/> <img id="indicator" src="<%=path %>/img/loading.gif" style="display:none"/> </td> </tr> </table> </form> </body> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167















-
相关阅读:
音视频进阶:浅谈Android 开发音视频入门之路
第二十九章 目标检测中的测试模型评价指标(车道线感知)
二叉树的基础讲解
win10 任务栏预览设置为列表效果
Games104 引擎工具链笔记
十个值得珍藏的正则表达式
BMS电池管理系统理论基础
C和指针 第10章 结构和联合 10.6 联合
毕业后成为大厂职业游戏建模师?门槛高不高,一看就知道
深度学习之文本分类 ----FastText
- 原文地址:https://blog.csdn.net/newlw/article/details/127673090
