-
JavaScript 40 JavaScript For In
JavaScript
40 JavaScript For In
JavaScript
for in语句循环遍历对象的属性:40.1 语法
for (key in object) { // code block to be executed }- 1
- 2
- 3
40.2 举个栗子
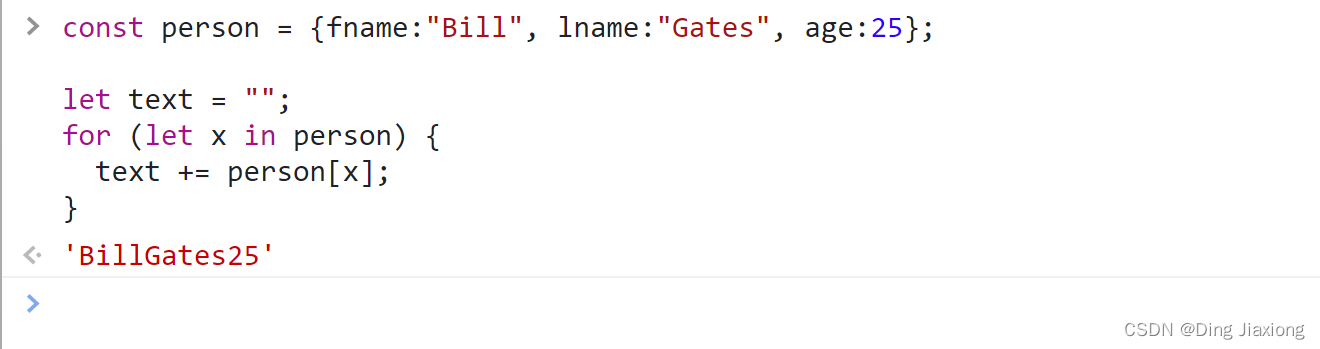
const person = {fname:"Bill", lname:"Gates", age:25}; let text = ""; for (let x in person) { text += person[x]; }- 1
- 2
- 3
- 4
- 5
- 6

- for in 循环遍历 person 对象
- 每次迭代返回一个键 (x)
- 键用于访问键的值
- 键的值为 person[x]
40.3 For In 遍历数组
【语法】
JavaScript
for in语句也可以遍历数组的属性:for (variable in array) { code }- 1
- 2
- 3
【举个栗子】
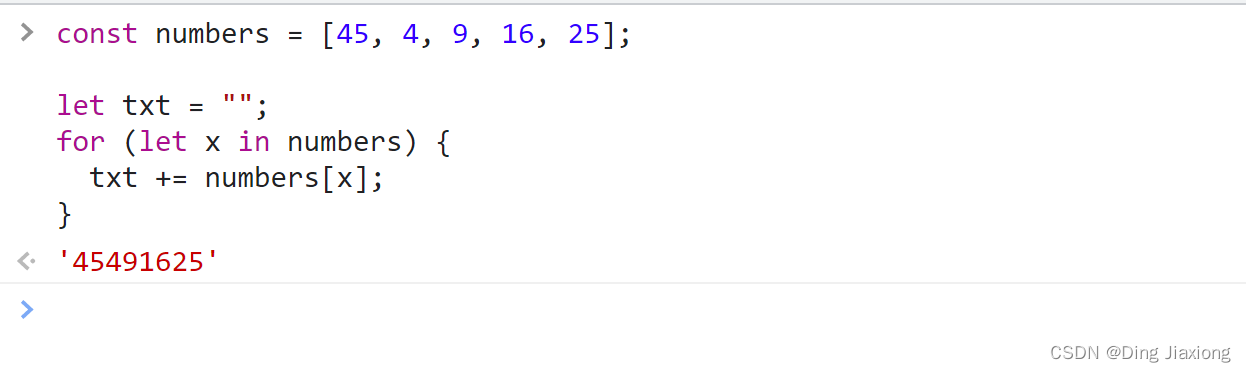
const numbers = [45, 4, 9, 16, 25]; let txt = ""; for (let x in numbers) { txt += numbers[x]; }- 1
- 2
- 3
- 4
- 5
- 6

如果索引顺序很重要,请不要在数组上使用 for in。
索引顺序依赖于实现,可能不会按照您期望的顺序访问数组值。
当顺序很重要时,最好使用 for 循环、for of 循环或 Array.forEach()。
40.4 Array.forEach()
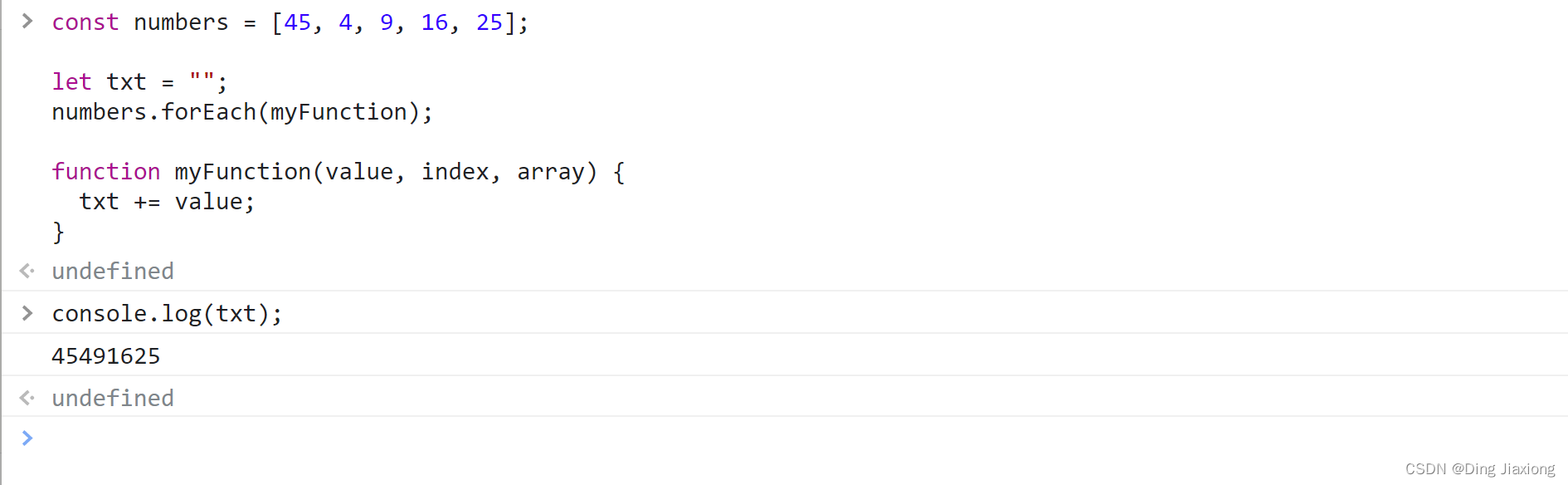
forEach()方法为每个数组元素调用一次函数(回调函数)。const numbers = [45, 4, 9, 16, 25]; let txt = ""; numbers.forEach(myFunction); function myFunction(value, index, array) { txt += value; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

该函数采用 3 个参数:
- 项目值
- 项目索引
- 数组本身
上面的例子仅使用 value 参数。可以改写为:
const numbers = [45, 4, 9, 16, 25]; let txt = ""; numbers.forEach(myFunction); function myFunction(value) { txt += value; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
-
相关阅读:
【无标题】
Towhee 每周模型
Intellij IDEA2021.1创建Java web项目(超详细)
详述Java内存屏障,透彻理解volatile
IDEA 关闭SpringBoot启动Logo/图标
【C++】---了解string类
C. Division(分解质因数)
【Spark的五种Join策略解析】
CSS 多行文本超链接下划线动效
搜索技术【广度优先搜索】 - 双向广度优先搜索 【HDU No. 3085】魔鬼II Nightmare Ⅱ
- 原文地址:https://blog.csdn.net/weixin_44226181/article/details/127608347