-
使用html+css实现一个静态页面(含源码)
HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
一、网页介绍
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
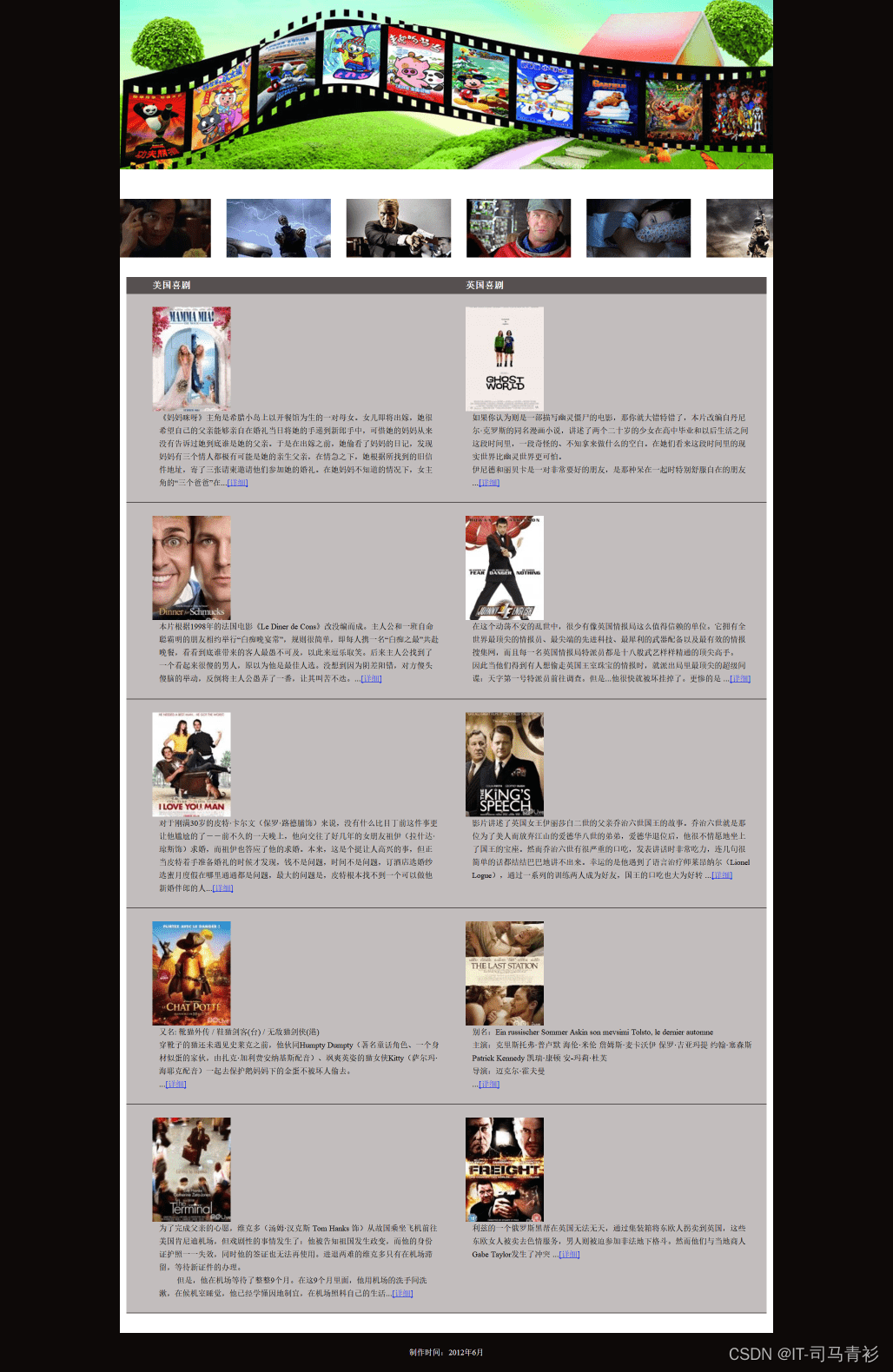
一、网页效果





二、代码展示
1.HTML代码
代码如下(示例):以下仅展示部分代码供参考~
<html>DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>hometitle> <link rel="stylesheet" type="text/css" href="css/index.css" tppabs="http://yanshi.brahj.cn/chengpin/dianying/css/index.css"> <script src="js/jquery-1.4a2.min.js" tppabs="http://yanshi.brahj.cn/chengpin/dianying/js/jquery-1.4a2.min.js" type="text/javascript">script> <script src="js/jquery.KinSlideshow-1.2.1.min.js" tppabs="http://yanshi.brahj.cn/chengpin/dianying/js/jquery.KinSlideshow-1.2.1.min.js" type="text/javascript">script> <script type="text/javascript"> $(function(){ $("#KinSlideshow").KinSlideshow(); }) script> <style type="text/css"> .code{ height:auto; padding:20px; border:1px solid #9EC9FE; background:#ECF3FD;} .code pre{font-size:14px;} .info{ font-size:12px; color:#666666; font-family:Verdana; margin:20px 0 50px 0;} .info p{ margin:0; padding:0; line-height:22px; text-indent:40px;} h2.title{ margin:0; padding:0; margin-top:50px; font-size:18px; } h3.title{ font-size:16px;} .importInfo{ font-family:Verdana; font-size:14px;} style> head> <body bgcolor="#0d0908"> <center> <div class="head"><img src="images/top.jpg" tppabs="http://yanshi.brahj.cn/chengpin/dianying/images/top.jpg" />div> <div class="page"> <div class="nav"> <p>好莱坞大片推荐p> div> <div class="content" style="padding-top:10px;"> <div class="guntu"> <marquee><img src="images/h1.jpg" tppabs="http://yanshi.brahj.cn/chengpin/dianying/images/h1.jpg" width="160" height="90" /> <img src="images/h2.jpg" tppabs="http://yanshi.brahj.cn/chengpin/dianying/images/h2.jpg" width="160" height="90" /> <img src="images/h3.jpg" tppabs="http://yanshi.brahj.cn/chengpin/dianying/images/h3.jpg" width="160" height="90" /> <img src="images/h4.jpg" tppabs="http://yanshi.brahj.cn/chengpin/dianying/images/h4.jpg" width="160" height="90" /> <img src="images/h5.jpg" tppabs="http://yanshi.brahj.cn/chengpin/dianying/images/h5.jpg" width="160" height="90" /> <img src="images/h6.jpg" tppabs="http://yanshi.brahj.cn/chengpin/dianying/images/h6.jpg" width="160" height="90" />marquee> div> <div class="jianzhu"><p>美国喜剧p><p>英国喜剧p>div> <div class="jianzhu_bot"> <div class="jianzhuA"> <a href="dianying1.html" tppabs="http://yanshi.brahj.cn/chengpin/dianying/dianying1.html"><img src="images/1.jpg" tppabs="http://yanshi.brahj.cn/chengpin/dianying/images/1.jpg" border="0" align="left" style=" float:left;"/>a> <p style=" float:left; margin-left:10px; display:inline">《妈妈咪呀》主角是希腊小岛上以开餐馆为生的一对母女。女儿即将出嫁,她很希望自己的父亲能够亲自在婚礼当日将她的手递到新郎手中,可惜她的妈妈从来没有告诉过她到底谁是她的父亲。于是在出嫁之前,她偷看了妈妈的日记,发现妈妈有三个情人都极有可能是她的亲生父亲,在情急之下,她根据所找到的旧信件地址,寄了三张请柬邀请他们参加她的婚礼。在她妈妈不知道的情况下,女主角的“三个爸爸”在...<a href="dianying1.html" tppabs="http://yanshi.brahj.cn/chengpin/dianying/dianying1.html">[详细]a><br /> p> div> <div class="jianzhuA"> <a href="dianying6.html" tppabs="http://yanshi.brahj.cn/chengpin/dianying/dianying6.html"><img src="images/6.jpg" tppabs="http://yanshi.brahj.cn/chengpin/dianying/images/6.jpg" border="0" align="left" style=" float:left;"/>a> <p style=" float:left; margin-left:10px; display:inline"> 如果你认为则是一部描写幽灵僵尸的电影,那你就大错特错了,本片改编自丹尼尔·克罗斯的同名漫画小说,讲述了两个二十岁的少女在高中毕业和以后生活之间这段时间里,一段奇怪的、不知拿来做什么的空白。在她们看来这段时间里的现实世界比幽灵世界更可怕。<br />伊尼德和丽贝卡是一对非常要好的朋友,是那种呆在一起时特别舒服自在的朋友 ...<a href="dianying6.html" tppabs="http://yanshi.brahj.cn/chengpin/dianying/dianying6.html">[详细]a>p> div> div> <div class="jianzhu_bot"> <div class="jianzhuA"> <a href="dianying2.html" tppabs="http://yanshi.brahj.cn/chengpin/dianying/dianying2.html"><img src="images/2.jpg" tppabs="http://yanshi.brahj.cn/chengpin/dianying/images/2.jpg" border="0" align="left" style=" float:left;"/>a> <p style=" float:left; margin-left:10px; display:inline">本片根据1998年的法国电影《Le Diner de Cons》改没编而成。主人公和一班自命聪霸明的朋友相约举行“白痴晚宴常”,规则很简单,即每人携一名“白痴之最”共赴晚餐,看看到底谁带来的客人最愚不可及,以此来逗乐取笑。后来主人公找到了一个看起来很傻的男人,原以为他是最佳人选。没想到因为阴差阳错,对方傻头傻脑的举动,反倒将主人公愚弄了一番,让其叫苦不迭。...<a href="dianying2.html" tppabs="http://yanshi.brahj.cn/chengpin/dianying/dianying2.html">[详细]a><br /> p> div> <div class="jianzhuA"> <a href="dianying7.html" tppabs="http://yanshi.brahj.cn/chengpin/dianying/dianying7.html"><img src="images/7.jpg" tppabs="http://yanshi.brahj.cn/chengpin/dianying/images/7.jpg" border="0" align="left" style=" float:left;"/>a> <p style=" float:left; margin-left:10px; display:inline"> 在这个动荡不安的乱世中,很少有像英国情报局这么值得信赖的单位。它拥有全世界最顶尖的情报员、最尖端的先进科技、最犀利的武器配备以及最有效的情报搜集网,而且每一名英国情报局特派员都是十八般武艺样样精通的顶尖高手。 <br /> 因此当他们得到有人想偷走英国王室珠宝的情报时,就派出局里最顶尖的超级间谍:天字第一号特派员前往调查。但是...他很快就被坏挂掉了。更惨的是 ...<a href="dianying7.html" tppabs="http://yanshi.brahj.cn/chengpin/dianying/dianying7.html">[详细]a>p> div> div> <div class="jianzhu_bot"> <div class="jianzhuA"> <a href="dianying3.html" tppabs="http://yanshi.brahj.cn/chengpin/dianying/dianying3.html"><img src="images/3.jpg" tppabs="http://yanshi.brahj.cn/chengpin/dianying/images/3.jpg" border="0" align="left" style=" float:left;"/>a> <p style=" float:left; margin-left:10px; display:inline">对于刚满30岁的皮特·卡尔文(保罗·路德脯饰)来说,没有什么比目丁前这件事更让他尴尬的了--前不久的一天晚上,他向交往了好几年的女朋友祖伊(拉什达·琼斯饰)求婚,而祖伊也答应了他的求婚。本来,这是个挺让人高兴的事,但正当皮特着手准备婚礼的时候才发现,钱不是问题,时间不是问题,订酒店选婚纱选蜜月度假在哪里通通都是问题,最大的问题是,皮特根本找不到一个可以做他新婚伴郎的人...<a href="dianying3.html" tppabs="http://yanshi.brahj.cn/chengpin/dianying/dianying3.html">[详细]a><br /> p> div> <div class="jianzhuA"> <a href="dianying8.html" tppabs="http://yanshi.brahj.cn/chengpin/dianying/dianying8.html"><img src="images/8.jpg" tppabs="http://yanshi.brahj.cn/chengpin/dianying/images/8.jpg" border="0" align="left" style=" float:left;"/>a> <p style=" float:left; margin-left:10px; display:inline"> 影片讲述了英国女王伊丽莎白二世的父亲乔治六世国王的故事。乔治六世就是那位为了美人而放弃江山的爱德华八世的弟弟,爱德华退位后,他很不情愿地坐上了国王的宝座。然而乔治六世有很严重的口吃,发表讲话时非常吃力,连几句很简单的话都结结巴巴地讲不出来。幸运的是他遇到了语言治疗师莱昂纳尔(Lionel Logue),通过一系列的训练两人成为好友,国王的口吃也大为好转 ...<a href="dianying8.html" tppabs="http://yanshi.brahj.cn/chengpin/dianying/dianying8.html">[详细]a>p> div> div> <div class="jianzhu_bot"> <div class="jianzhuA"> <a href="dianying4.html" tppabs="http://yanshi.brahj.cn/chengpin/dianying/dianying4.html"><img src="images/4.jpg" tppabs="http://yanshi.brahj.cn/chengpin/dianying/images/4.jpg" border="0" align="left" style=" float:left;"/>a> <p style=" float:left; margin-left:10px; display:inline">又名: 靴猫外传 / 鞋猫剑客(台) / 无敌猫剑侠(港)<br /> 穿靴子的猫还未遇见史莱克之前,他伙同Humpty Dumpty(著名童话角色、一个身材似蛋的家伙,由扎克·加利费安纳基斯配音)、飒爽英姿的猫女侠Kitty(萨尔玛·海耶克配音)一起去保护鹅妈妈下的金蛋不被坏人偷去。<br /> ...<a href="dianying4.html" tppabs="http://yanshi.brahj.cn/chengpin/dianying/dianying4.html">[详细]a><br /> p> div> <div class="jianzhuA"> <a href="dianying9.html" tppabs="http://yanshi.brahj.cn/chengpin/dianying/dianying9.html"><img src="images/9.jpg" tppabs="http://yanshi.brahj.cn/chengpin/dianying/images/9.jpg" border="0" align="left" style=" float:left;"/>a> <p style=" float:left; margin-left:10px; display:inline"> 别名:Ein russischer Sommer Askin son mevsimi Tolsto, le dernier automne <br /> 主演:克里斯托弗·普卢默 海伦·米伦 詹姆斯·麦卡沃伊 保罗·吉亚玛提 约翰·塞森斯 Patrick Kennedy 凯瑞·康顿 安-玛莉·杜芙 <br />导演:迈克尔·霍夫曼 <br /> ...<a href="dianying9.html" tppabs="http://yanshi.brahj.cn/chengpin/dianying/dianying9.html">[详细]a>p> div> div> <div class="jianzhu_bot"> <div class="jianzhuA"> <a href="dianying5.html" tppabs="http://yanshi.brahj.cn/chengpin/dianying/dianying5.html"><img src="images/5.jpg" tppabs="http://yanshi.brahj.cn/chengpin/dianying/images/5.jpg" border="0" align="left" style=" float:left;"/>a> <p style=" float:left; margin-left:10px; display:inline">为了完成父亲的心愿,维克多(汤姆·汉克斯 Tom Hanks 饰)从故国乘坐飞机前往美国肯尼迪机场,但戏剧性的事情发生了:他被告知祖国发生政变,而他的身份证护照一一失效,同时他的签证也无法再使用。进退两难的维克多只有在机场滞留,等待新证件的办理。<br /> 但是,他在机场等待了整整9个月。在这9个月里面,他用机场的洗手间洗漱,在候机室睡觉,他已经学懂因地制宜,在机场照料自己的生活...<a href="dianying5.html" tppabs="http://yanshi.brahj.cn/chengpin/dianying/dianying5.html">[详细]a><br /> p> div> <div class="jianzhuA"> <a href="dianying10.html" tppabs="http://yanshi.brahj.cn/chengpin/dianying/dianying10.html"><img src="images/10.jpg" tppabs="http://yanshi.brahj.cn/chengpin/dianying/images/10.jpg" border="0" align="left" style=" float:left;"/>a> <p style=" float:left; margin-left:10px; display:inline"> 利兹的一个俄罗斯黑帮在英国无法无天,通过集装箱将东欧人拐卖到英国,这些东欧女人被卖去色情服务,男人则被迫参加非法地下格斗。然而他们与当地商人Gabe Taylor发生了冲突 ...<a href="dianying10.html" tppabs="http://yanshi.brahj.cn/chengpin/dianying/dianying10.html">[详细]a>p> div> div> div> div><div class="foot"><p>制作时间:2012年6月p>div> center> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
2.CSS代码
/* CSS Document */ body,ul,ol,li,p,h1,h2,h3,h4,h5,h6,form,fieldset,table,td,img,div{margin:0;padding:0;border:0;} *{margin:0;padding:0;border:0; font-family:"Times New Roman", Times, serif;} body {font-family:"Times New Roman", Times, serif;font-size: 12px;color:#000000;line-height: 20px;text-align:left} ul,li{list-style-type:none;} .head{width:1002px; margin:0 auto; text-align:left; height:260px;} .page{width:1002px; margin:0 auto; background:#FFFFFF;padding-top:5px;} .nav{width:1002px; height:30px; background:url(http://www.meimeipet.com/chengpin/dianying/images/nav_bg.gif) repeat-x; line-height:30px; text-align:center; font-size:14px; font-weight:bold; color:#ffffff;} .foot{width:1002px; margin:0 auto; padding:20px 0; color:#FFFFFF} .content{width:1002px; padding:30px 0; text-align:left;} .guntu{width:1002px; height:110px; margin:0 auto; overflow:hidden; padding-bottom:10px;} .jianzhu{width:982px; height:26px; margin:0 auto; background:#565050; line-height:26px;} .jianzhu p{line-height:26px; color:#FFFFFF;width:440px; float:left; margin-left:40px; display:inline; height:26px; font-weight:bold; font-size:14px; text-align:left; } .jianzhu p a{color:#FFFFFF;} .jianzhu_bot{width:982px; margin:0 auto; overflow:hidden; padding-top:20px; padding-bottom:20px; border-bottom:1px solid #565050; background:#c2bdbd;} .jianzhuA{width:440px; float:left; margin-left:40px; display:inline; text-align:left} .meishi{width:760px; margin:0 auto; padding:30px; text-align:left;} .meishi h3{font-size:18px; font-weight:bold; text-align:center; line-height:30px; padding:10px 0;} .dianying{width:982px; margin:0 auto; overflow:hidden; padding-top:20px; padding-bottom:20px; border-bottom:1px solid #565050; background:#c2bdbd;} .dianying_tu{width:120px; float:left; margin-left:40px; display:inline;} .dianying_zi{width:720px; float:left; margin-left:20px; display:inline; text-align:left;} .jianjie{width:902px; margin:0 auto; text-align:left; padding:20px 20px; background:#999999}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
三、个人总结
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、精彩推荐
1.看到这里了就
【点赞收藏博文】三连支持下吧,你的支持是我创作的动力,【观注作者 |获取更多源码| 优质文章】。2.关注我带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题可以相互学习交流

-
相关阅读:
Kubernetes kubelet 状态上报/节点资源的管理
纯跟踪算法仿真
uniapp使用vue3和ts开发小程序自定义tab栏,实现自定义凸出tabbar效果
HarmonyOS 音频通话开发指导
docker配置nginx
我赢助手小技巧:学会这三招,爆款内容视频完播率提高50%(上)
BSV 上基于智能合约的众筹
如何配置mybatis并且自动生成实体类pojo和mapper
Mybatisplus 常用注解
计算机网络--应用层(http)
- 原文地址:https://blog.csdn.net/p305114466/article/details/127582790