-
uniapp应用内苹果支付怎么写?
#申请流程
官方文档 官方这个 可以看对应参数是啥 就直接自己去看 我把我们遇到的问题和测试通过的代码 放下面了
uni.requestPayment(OBJECT) | uni-app官网
- 使用苹果开发者账号登录 [App Store Connect](https://appstoreconnect.apple.com),在应用的功能选项卡页面,添加 App 内购项目。注意:
- - 内购项目的各信息需要填写完整,然后保存,此时内购项目的状态应该是准备提交,当提交应用通过审核后,状态则变为已批准
- - 测试时,建议使用测试证书打一个自定义的 iOS 基座进行测试
- - 在应用 TestFight 的选项卡添加 App Store Connect 用户,测试支付时可以使用此用户帐号进行测试
#注意事项
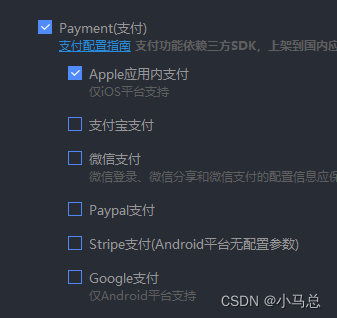
1、mainfest的payment支付apple应用内支付需要打钩,然后苹果支付不能勾选支付宝支付和微信支付不然就上不去,支付时候 还会有问题

2、苹果后台开发者https://developer.apple.com/account/resources/certificates/list
需要把打包的配置文件勾上苹果支付
3、申请支付参数https://appstoreconnect.apple.com
内购买项目添加支付的参数弄的目的是为了设置productid
(这里必须注意如果设置错了 重新设置的产品id不要和之前的一样 不然就会有问题的)
这个参数需要先上一个版本的app后才能申请让他审核,审核后才可以测试
不然就会支付成功不回调的问题
5、https://appstoreconnect.apple.com/access/users
沙盒测试员添加测试账号
APP必须打测试包,证书勾选了苹果应用内支付才可以测试,
沙箱环境支付不会扣费的 可以放心测试
#支付流程
-
获取支付通道 (uni.getProvider)
-
通过支付通道获取产品列表 (iapChannel.requestProduct)
-
检查是否存在未关闭的订单 (iapChannel.restoreCompletedTransactions, 可选在合适的时机检查)
-
请求支付,传递产品信息 (uni.requestPayment)
-
客户端接收苹果返回的支付票据发送到服务器,在服务器请求苹果服务器验证支付是否有效
-
服务器验证票据有效后在客户端关闭订单 (iapChannel.finishTransaction)
#前端支付代码
- //检查环境 that.iapChannel 这个自己定义
- iphonepay() {
- let that = this
- plus.payment.getChannels((res) => {
- let channel = res.find(i => i.id === 'appleiap')
- that.iapChannel = channel ? channel : null
- that.requestOrder()
- })
- },
- //获取支付通道 使用所有的产品列表去检测 that.productIds 这个自己定义获取
- requestOrder() {
- let that = this
- // ['xxxxx'] 是平台申请拿到的内购商品的id
- that.iapChannel.requestOrder(that.productIds, function(event) {
- uni.hideLoading()
- console.log(event)
- }, function(erroemsg) {
- uni.hideLoading()
- uni.showToast({
- title: "获取支付通道失败:" + errormsg.message,
- icon: 'none'
- })
- })
- },
- //以上环境检测 完毕成功后 点击支付的时候 调用这个 设置that.productId,
- topay() {
- uni.showLoading({
- title: '充值中请勿离开',
- mask: true
- })
- let that = this
- plus.payment.request(that.iapChannel, {
- productid: that.productId,
- optimize: true // 支付时设置 optimize: true
- }, result => {
- // 支付成功回调
- // console.log("plus.payment.request-success--------------------",JSON.stringify(results));
- uni.showLoading({
- title: '支付成功,查询结果',
- mask: true
- })
- //调用后端接口更新
- that.getIosSaveMessage(JSON.stringify(result));
- }, e => {
- uni.hideLoading();
- that.$queue.showToast('支付失败');
- });
- },
- //这个是后端自己写的接口 处理更新 金额的 吧获取的参数传后台校验
- getIosSaveMessage(receipt) {
- this.$Request.postT('/ios/isoPayApp?receipt=' + receipt + '&ordersId=' + this.ordersId).then(res => {
- uni.hideLoading();
- if (res.status == 0) {
- uni.showToast({
- title: '充值成功'
- })
- setTimeout(this.getwalletMoney(), 3000);
- }
- });
- },
-
相关阅读:
北大肖臻老师《区块链技术与应用》系列课程学习笔记[9]比特币-思考
解析webpack——模块化历史与webpack的诞生
连接交换机太讲究,很多网工总弄不明白
【算法刷题day34】Leetcode:1005. K 次取反后最大化的数组和、134. 加油站、135. 分发糖果
css的布局方式
2022-09-06 mysql/stonedb-知识网格-直方图HISTs
LeetCode每日两题02:字符串的排列 (均1200道)方法:哈希表-双指针-滑动窗口
一个月后,我们又从 MySQL 双主切换成了主 - 从!
L46.linux命令每日一练 -- 第七章 Linux用户管理及用户信息查询命令 -- w和who
SpringBoot 跨域配置
- 原文地址:https://blog.csdn.net/weixin_39706415/article/details/127409191
