-
VS Code + Remote-ssh插件实现远程开发
背景
很多情况下,我们都是在本地windows机器下通过IDE工具写好代码,然后上传到Linux服务器进行部署,部署完成之后如果有问题或者新增功能的话,直接在linux环境通过vim命令进行操作非常之痛苦,而且两侧的环境可能也有差异,导致整体的开发时间被拉长。所以,如果有工具能够直接操作远程服务器代码的需求就变得很迫切,这也是现在云ide火爆起来的原因之一。
解决方案
Remote-SSH是一个VSCode的插件,通过SSH协议链接到远程的开发环境,打开远程文件夹,实现和VSC IDE功能的无缝集成。使用了Remote-SSH插件之后,你可以:
- 在部署的操作系统上进行开发,或者使用比本地计算机更大、更快或更专业的硬件;
- 在不同的远程开发环境之间快速切换,不用担心本地计算机的资源限制;
- 入口更多样化,可以从多台计算机或多个位置访问同一套开发环境;
- 在 Windows Subsystem for Linux (WSL) 里开发/调试 Linux 系统中运行的应用程序。
配置流程
1、环境说明
本地:win10系统 + VS Code 1.71.2
远程:centos72、安装插件
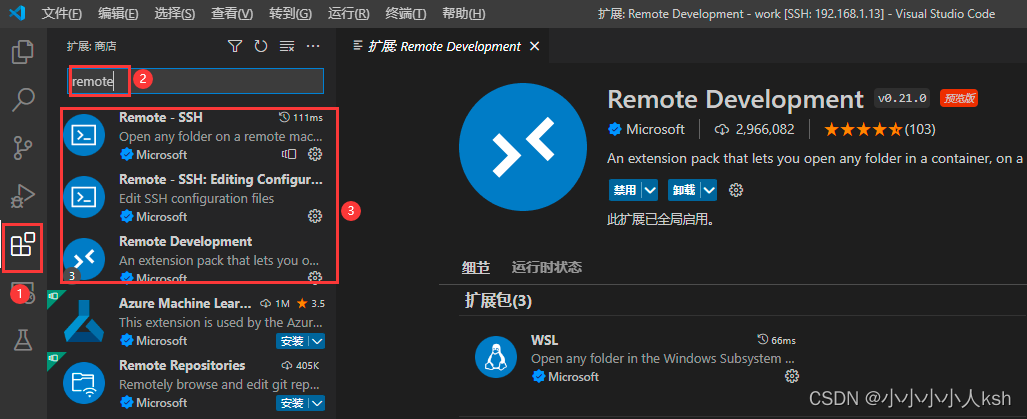
一切一切的前提是已经安装了VSCode。然后按照以下步骤安装搜索到的"Remote-SSH"和"Remote Development"。其中"Remote-SSH: Editing Configuration"会在安装"Remote-SSH"插件时自动安装:

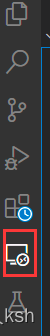
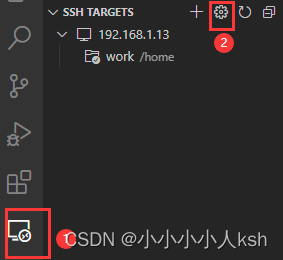
安装完成后VS Code左侧导航栏会新增以下图标

3、配置ssh key登陆
本机生成ssh密钥对,然后将公钥添加到远程服务器,这样每次关机或者重启vscode之后就不用重新输入密码。
- step 1:生成ssh 公私钥对,如果已经生成,可忽略此步骤
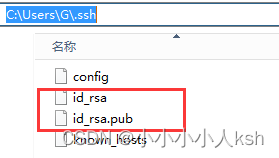
打开git命令行终端,执行ssh-keygen命令,生成 SSH 公钥文件,中间遇到等待时,直接输入回车即可,完成后默认在用户目录(比如:C:\Users\G.ssh)生成密钥对

- step2:远程服务上生成 authorized_keys 文件
方法有很多中 ,可以通过scp命令拷贝到登陆用户的家目录下并从重命名为authorized_keys
或者直接登陆远程机器,进入/root/.ssh目录,创建authorized_keys文件,将id_rsa.pub文件内容拷贝到authorized_keys文件中,最终效果如下:
cd /root/.ssh
touch authorized_keys
拷贝内容到authorized_keys文件

4、插件配置
安装完成后需要配置远程的链接信息。
- step 1:按以下步骤,打开配置信息

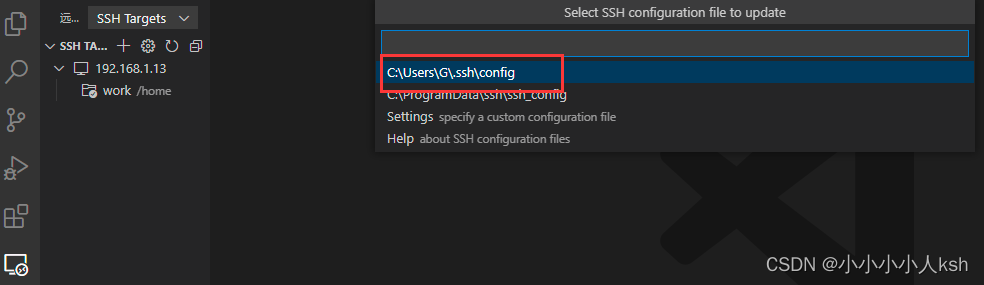
- step2:在弹出的窗口中选择配置文件所在路径,可以直接使用第1项

- step3: 填写配置信息【按需修改】
Host 192.168.1.13 HostName 192.168.1.13 User root- 1
- 2
- 3
说明:
Host 【远程主机名】
HostName 【远程主机ip】
User root 【远程主机登陆的用户名】
IdentityFile 【本机SSH私钥路径,可以不写】如果连接多台远程主机的话,将以上内容复制多份即可
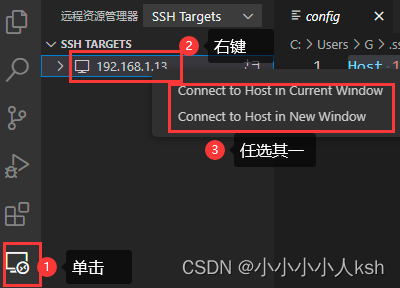
- step4: 连接远程机器
完成文件配置后,单击 “远程资源管理器” 图标,在指定的主机名上单击右键,然后选择“Connect to Host in Current Window”或者“Connect to Host in New Window”:

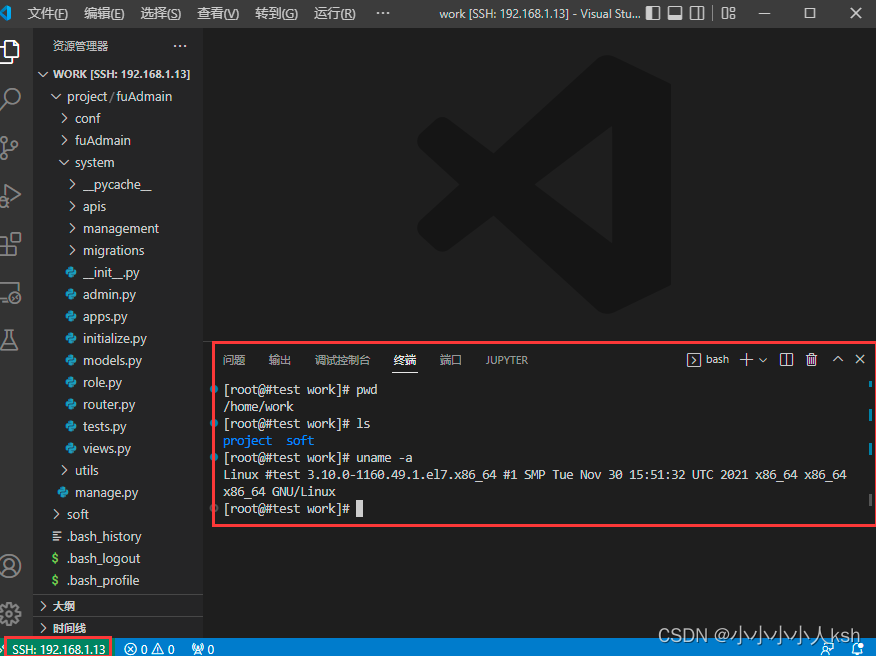
连接成功的话,可以在左下角看到已连接的机器ip,选择指定的目录就可以看到远程linux服务器上的代码,而且打开命令行操作的话就像在xshell 操作一样丝滑~:

-
相关阅读:
基于Android的天气预报系统的设计与实现
2022-09-08 mysql/stonedb-慢SQL-出现问题的SQL-Q2
【云原生 · Kubernetes】KubeVirt热迁移
新能源汽车发展迅猛,市场份额已突破50%
【C++面向对象】9. 重载
Python如何判断当前时间是否为夏令时?
求职简历这样写,轻松搞定面试官
Vue.js 框架源码与进阶 - 封装 Vue.js 组件库
GCC 编译优化等级
【CSH 入门基础 9 -- 输出 csh 脚本中每一句命令】
- 原文地址:https://blog.csdn.net/kongsuhongbaby/article/details/127132977