-
React Native
回忆:框架和组件库
框架 组件库 jQuery函数库 jQueryUI组件库 Vue.js ElementUI、MintUI、Vant… 微信小程序 WeUI、VantUI、Taro… uni-app uni-ui扩展库 React Vant、Taro、AntDesign、TDesigin、ReactNative… Vue.js是个MVVM框架,使用组件库可以开发PC网站、H5应用、WebApp——基于浏览器;
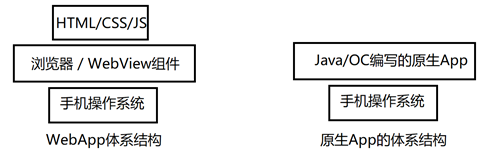
React是个MVVM框架,使用组件库可以开发PC网站、H5应用、WebApp——基于浏览器、以及原生App(使用RN)——脱离浏览器。
React Native项目运行原理:RN项目src下的源码(.js/.jsx) => Webpack编译 => 得到.java或.oc代码 => 编译.java或.oc => 得到原生App的安装文件(.apk或.ipa) => 安装到手机后是JAVA或OC代码直接运行在手机中(而不是JS代码了)一、React Native概述
官网: www.reactnative.dev
中文网: www.reactnative.cn
RN是一个基于React的UI组件库;原理:JS=>Java/OC=>.apk/.ipa;性能与原生App相同。

RN开发环境的搭建:
说明手册: https://www.reactnative.cn/docs/environment-setup- 下载并安装JS编译环境——Node.js
node -v - 下载并安装Java编译环境——JDK
java -version - 下载并安装Android开发工具——Android Studio
- 使用AndroidStudio下载AndroidApp的开发工具包——Android SDK
- 把Android SDK所在的目录配置Windows系统的环境变量——Path
- 下载并安装RN项目脚手架,创建空白项目
npx react-native init 项目名 - 把空白项目里的JS编译为Java,并打包构建出.apk安装文件
npx react-native run-android
Windows10中的cmd命令行界面的特性: 只要点击了鼠标左键,出现黑色方块,则该命令行界面就不再往下执行任何操作——锁定当前命令行!! 可以单击鼠标右键解除锁定。二、使用RN空白项目(内含APP安装文件)
- 运行RN空白项目提供的开发服务器(DevServer)
npm start
注意:此处的开发服务器为手机中的App提供修改后的最新页面 - 启动安卓模拟器(例如:夜神、逍遥、雷电等),在其中安装空白RN项目编译得到的.apk文件
App安装文件在:@\android\app\build\outputs\apk\debug\app-debug.apk
把它拖到模拟器的窗口上即开始安装 - 启动模拟器中的App,会见到错误(无法连接到开发服务器),必须在手机中设置开发服务器的地址和端口号
Windows查看自己的IP地址: cmd > ipconfig
例如:172.163.100.108:8081 - 重启App,就可以看到开发服务器给手机传递新数据…
空白RN项目运行常见错误:
- 下载并安装JS编译环境——Node.js
-
相关阅读:
RustDay04------Exercise[01-10]
AI网关结合智慧路灯杆可以开发什么应用
概率有向图模型(一)
东北大学pillow库上机实验(第三方库练习)
TL-BERT: A Novel Biomedical Relation Extraction Approach
jsArray数组复制方法性能测试2207300823
php组件漏洞
React报错之组件不能作为JSX组件使用
vue插件瀑布流vue-masonry(带源码)
JS数据类型 和 转换
- 原文地址:https://blog.csdn.net/m0_70328115/article/details/127099055