-
一文教你如何使用Scan Kit快速生成带有logo的个性化二维码
前言
今天我们来实现一个小功能,通过使用扫码SDK来生成一个带有logo的个性化的二维码,话不多说,直接开始吧!
1、添加依赖
1.1、配置HMS Core SDK的Maven仓地址
打开项目工程根目录下的build.gradle文件,在其中添加Maven仓的依赖,这项配置根据Gradle插件版本的不同配置的代码也有所不同,大家根据自己Android Studio中Gradle插件的版本自行选择,可以参考下面官方的依赖配置文档:
我项目中使用的是Gradle6.5的版本,因此配置代码如下:
- buildscript {
- repositories {
- google()
- jcenter()
- // 配置HMS Core SDK的Maven仓地址。
- maven {url 'https://developer.huawei.com/repo/'}
- }
- dependencies {
- classpath 'com.android.tools.build:gradle:4.1.3'
- // 增加AGC插件配置,请您参见AGC插件依赖关系选择合适的AGC插件版本。
- classpath 'com.huawei.agconnect:agcp:1.6.0.300'
- }
- }
- allprojects {
- repositories {
- google()
- jcenter()
- // 配置HMS Core SDK的Maven仓地址。
- maven {url 'https://developer.huawei.com/repo/'}
- }
- }
1.2、添加编译依赖
打开应用级的build.gradle文件,即app module下的build.gradle文件,在dependencies闭包中添加以下依赖:
- dependencies{
- implementation 'com.huawei.hms:scan:2.7.0.302'
- }
1.3、添加agc插件配置
这一步也是在app module下的build.gradle文件中,在文件头部声明下一行添加如下配置:
- apply plugin: 'com.android.application'
- apply plugin: 'com.huawei.agconnect'
OK,通过以上步骤我们就完成了Scan Kit的引入工作,接下来,让我们一起通过代码实战来生成一个个性化的二维码吧!
2、代码实战
需求:通过扫码SDK生成一个中间logo是圆形带边框的个性化的二维码,根据这个需求我们可以通过以下几个步骤来完成。
2.1、自定义圆形带边框的ImageView
第一步:我们来实现一个自定义的ImageView,在这个ImageView内部通过裁剪和绘制让它实现圆形带边框的效果,代码如下:
- /**
- * CircleImageView
- * 圆形带边框图片
- *
- * @since 2022/09/15
- */
- public class CircleImageView extends AppCompatImageView {
- public CircleImageView(Context context) {
- this(context, null);
- }
- public CircleImageView(Context context, AttributeSet attrs) {
- this(context, attrs, 0);
- }
- public CircleImageView(Context context, AttributeSet attrs, int defStyle) {
- super(context, attrs, defStyle);
- }
- private int bWidth = 10;// 边框宽度
- private int bColor = Color.WHITE;// 边框颜色
- // 通过构造方法,可以在外部调用处设置边框宽度和颜色
- public void setBorderWidth(int width, int color) {
- bWidth = width;
- bColor = color;
- }
- @Override
- public void setImageBitmap(Bitmap bm) {
- int d = Math.min(bm.getWidth(), bm.getHeight());// 圆直径
- Bitmap dest = Bitmap.createBitmap(d, d, bm.getConfig());// 创建副本
- // 画边框
- Canvas c = new Canvas(dest);
- Paint paint = new Paint();
- paint.setColor(bColor); // 边框颜色
- paint.setAntiAlias(true);// 设置抗锯齿
- c.drawCircle(d / 2, d / 2, d / 2, paint);
- // 画圆
- Path path = new Path();
- path.addCircle(d / 2, d / 2, d / 2 - bWidth, Path.Direction.CW);
- c.clipPath(path); // 裁剪区域
- Matrix matrix = new Matrix();// 不缩放
- c.drawBitmap(bm, matrix, paint);// 把图画上去
- super.setImageBitmap(dest);
- }
- }
2.2、创建页面布局文件
这里创建一个activity_qrcode_create.xml文件,内部就一个ImageView控件,代码如下:
- "1.0" encoding="utf-8"?>
- <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- android:layout_width="match_parent"
- android:layout_height="match_parent">
- <androidx.appcompat.widget.AppCompatImageView
- android:id="@+id/barcode_image"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- app:layout_constraintBottom_toBottomOf="parent"
- app:layout_constraintEnd_toEndOf="parent"
- app:layout_constraintStart_toStartOf="parent"
- app:layout_constraintTop_toTopOf="parent" />
- androidx.constraintlayout.widget.ConstraintLayout>
3、创建生成二维码页面Activity
这里创建一个QRCodeCreateActivity.java文件,在这里面我们需要做以下几件事情:
①、我们先准备一张图片,我这里是准备了一张372x372的PNG格式的图片,图片名称是icon_logo.PNG,我们把它先放在res/drawable-xxhdpi这个目录下;
②、我们通过以下代码使用BitmapFactory解析得到icon_logo的Bitmap对象:
BitmapFactory.decodeResource(this.getResources(), R.drawable.icon_logo);
③、通过上面自定义的CircleImageView调用setImageBitmap()方法将②中解析到的Bitmap对象设置进去:
CircleImageView circleImageView = new CircleImageView(this);
circleImageView.setBorderWidth(20, getResources().getColor(R.color.colorPrimary));
circleImageView.setImageBitmap(BitmapFactory.decodeResource(this.getResources(), R.drawable.icon_logo));
④、通过CircleImageView的Drawable对象得到它的Bitmap对象:
Bitmap logo = ((BitmapDrawable) circleImageView.getDrawable()).getBitmap();
⑤、调用HmsBuildBitmapOption.creator()对象的setQRLogoBitmap将④中的logo这个Bitmap对象设置进去:
HmsBuildBitmapOption options = new HmsBuildBitmapOption.Creator()
.setQRLogoBitmap(logo)
.create();
整个页面的完整代码如下所示:
- /**
- * QRCodeCreateActivity
- * 生成个性化二维码页面
- *
- * @since 2022/09/15
- */
- public class QRCodeCreateActivity extends Activity {
- @Override
- protected void onCreate(@Nullable Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_qrcode_create);
- AppCompatImageView resultView = findViewById(R.id.barcode_image);
- createQRCode(resultView);
- }
- // 生成个性化二维码
- private void createQRCode(AppCompatImageView imageView) {
- String content = "个性化的二维码";
- int type = HmsScan.QRCODE_SCAN_TYPE;
- int width = 600;
- int height = 600;
- CircleImageView circleImageView = new CircleImageView(this);
- circleImageView.setBorderWidth(20, getResources().getColor(R.color.colorPrimary));
- circleImageView.setImageBitmap(BitmapFactory.decodeResource(this.getResources(), R.drawable.icon_logo));
- Bitmap logo = ((BitmapDrawable) circleImageView.getDrawable()).getBitmap();
- HmsBuildBitmapOption options = new HmsBuildBitmapOption.Creator()
- .setQRLogoBitmap(logo)
- .create();
- try {
- // 如果未设置HmsBuildBitmapOption对象,生成二维码参数options置null。
- Bitmap qrBitmap = ScanUtil.buildBitmap(content, type, width, height, options);
- imageView.setImageBitmap(qrBitmap);
- } catch (Exception e) {
- Log.e("buildBitmap", e.getClass().getSimpleName());
- }
- }
- }
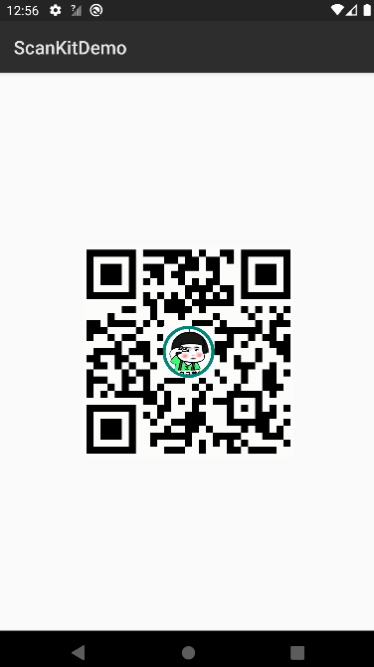
最后来看一下实现的效果吧,如下图所示:

OK,以上就是今天我们通过使用Scan Kit来实现个性化二维码的全部内容啦!
欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh
-
相关阅读:
在Vue项目中添加字典翻译工具(暂存,后面优化)
Opencv项目——信用卡数字识别Python代码实现
科学清理Windows系统垃圾,让你的电脑性能快如火箭
数据湖与数据仓库区别
Java msyql批量插入 十万条数据
FFmpeg命令行实践二
c++学习记录(四)
达梦:开启sql日志记录
C++程序设计--第三章内容
Visual Studio Community 2015中文版安装记录
- 原文地址:https://blog.csdn.net/weixin_44708240/article/details/126965614
