-
2022第三届云原生编程挑战赛--Serverless VSCode WebIDE使用体验
2022第三届云原生编程挑战赛--Serverless VSCode WebIDE使用体验
活动背景
第三届云原生编程挑战赛,是由阿里云、Intel主办,云原生应用平台、天池联合承办的云原生顶级品牌赛事,主要为热爱技术的年轻人提供一个挑战世界级技术问题的舞台,希望用技术为全社会创造更大价值。活动地址:https://developer.aliyun.com/topic/CloudNative
赛题说明
本次大赛主要继续深度探索服务网格、边缘容器、Serverless三大热门技术领域,因而围绕这三大热门技术领域设置了三个赛题:
- 赛题一:针对Sidecar模式下的服务网格数据面应用服务访问QPS和延时的优化
- 赛题二:针对边缘计算场景的ACK@Edge高效的边缘自治方案
- 赛题三:实现一个 Serverless 架构的 Web IDE 服务
这里我个人比较感兴趣的是Web IDE服务,因为本地电脑开发工具IDEA太耗费内存,导致电脑总是挺卡的缘故,个人更感兴趣的是赛题三。赛题组为了让开发者能更容易理解赛题三设置的规则和实现方向,同时也提供给了参赛者相应的实例,那么实例如何体验呢?下面我将带着大家一步一步来体验赛题三相关产品的使用体验。
Serverless VSCode WebIDE体验
上面说到要体验赛题三大赛组给的实例,那么去哪儿体验呢?,这里有两个体验入口,
体验入口
在赛题三的【赛题说明】页,大家可以看到下图红框标识,点击就可以进入到Serverless VSCode示例所在的github地址:https://github.com/devsapp/start-serverless-webide

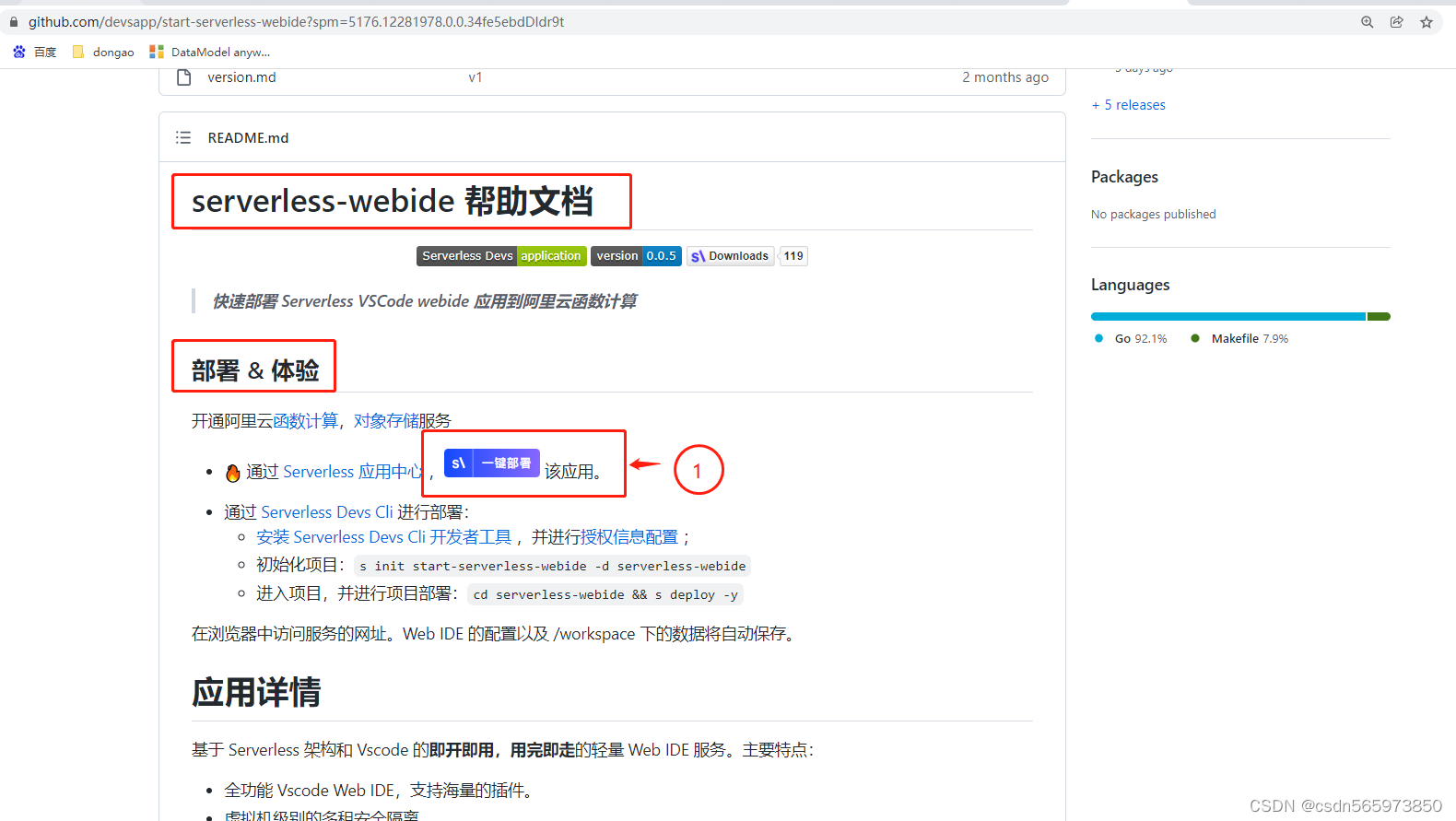
在【serverless-webide 帮助文档】可以找到【部署&体验】,点击下图1处的【一键部署】

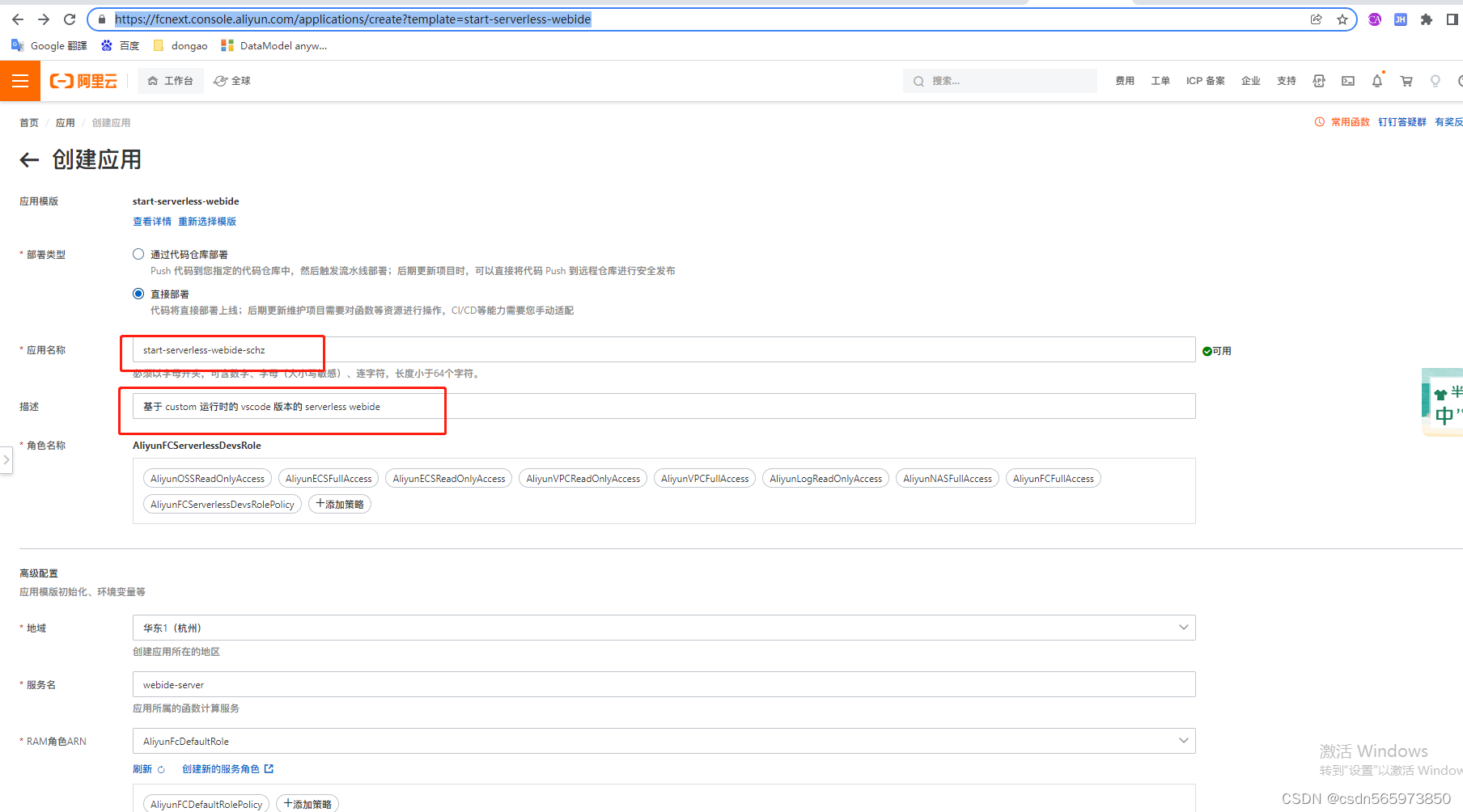
就可以跳转到【函数计算FC】的【Serverless 应用中心】中的创建应用页面,浏览器跳转链接:https://fcnext.console.aliyun.com/applications/create?template=start-serverless-webide 如图

下拉页面点击【创建】,即可完成Serverless VSCode WebIDE服务的创建,下面再说另外一个体验入口,第二个体验入口还是在赛题三的赛题说明页面,这里下拉页面到【作品提交说明】,可以看到

点击红框链接就可以跳转到【一分钟体验Serverless场景】,链接地址:https://developer.aliyun.com/adc/series/tianchi/alibabacloudnative ,在这里也可以真实体验Serverless VSCode WebIDE的强大功能,体验之前呢先简单介绍一下Serverless VSCode WebIDE什么是Serverless VSCode WebIDE
Serverless VSCode WebIDE是基于 Serverless 架构和 Vscode 的即开即用,用完即走的轻量 Web IDE 服务,全功能 Vscode Web IDE,支持海量的插件;虚拟机级别的多租安全隔离;数据实时保存,不用担心开发过程中电脑问题导致的数据保存不及时而丢失数据的问题;状态实时恢复,秒级恢复到上一应用状态;资源利用率高,低成本,这一点主要是针对资源利用率与收费问题,与常驻型 IDE 费用问题相比低3-10倍。
部署&体验
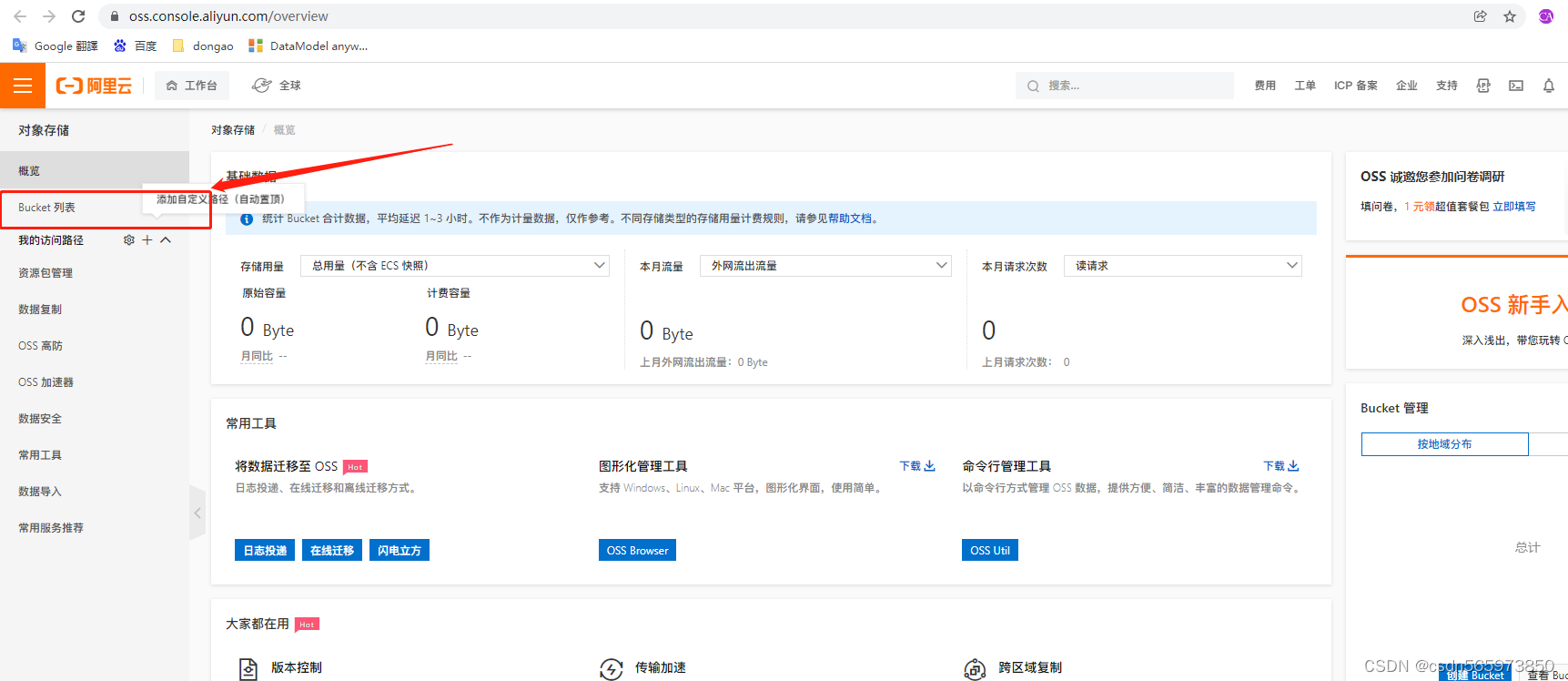
在部署之前,首先需要到对象存储控制台:https://oss.console.aliyun.com/bucket 创建一个存储桶Bucket。后面在部署【serverless vscode webide】需要用到对象存储

点击【bucket列表】选择【创建bucket】

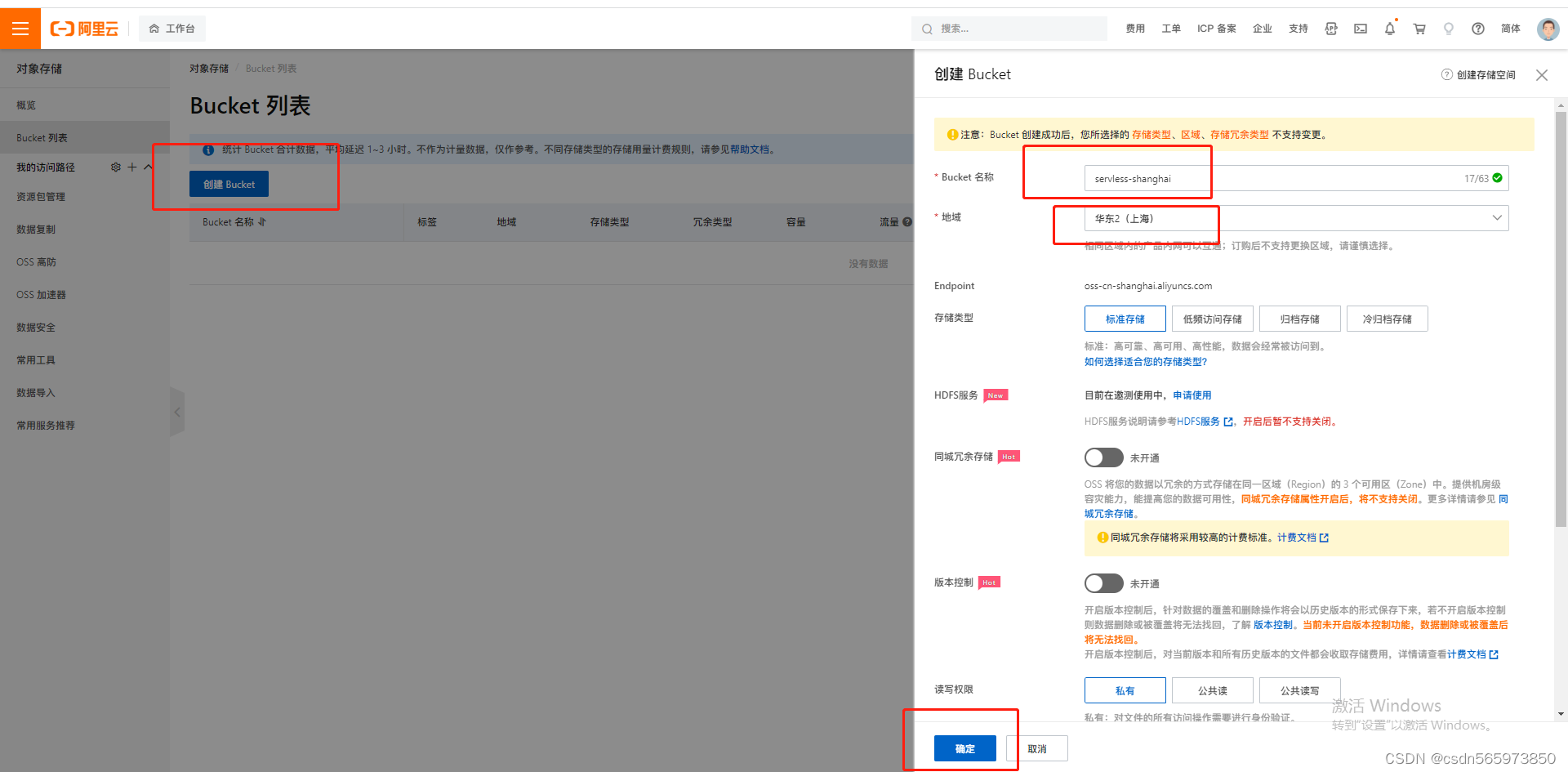
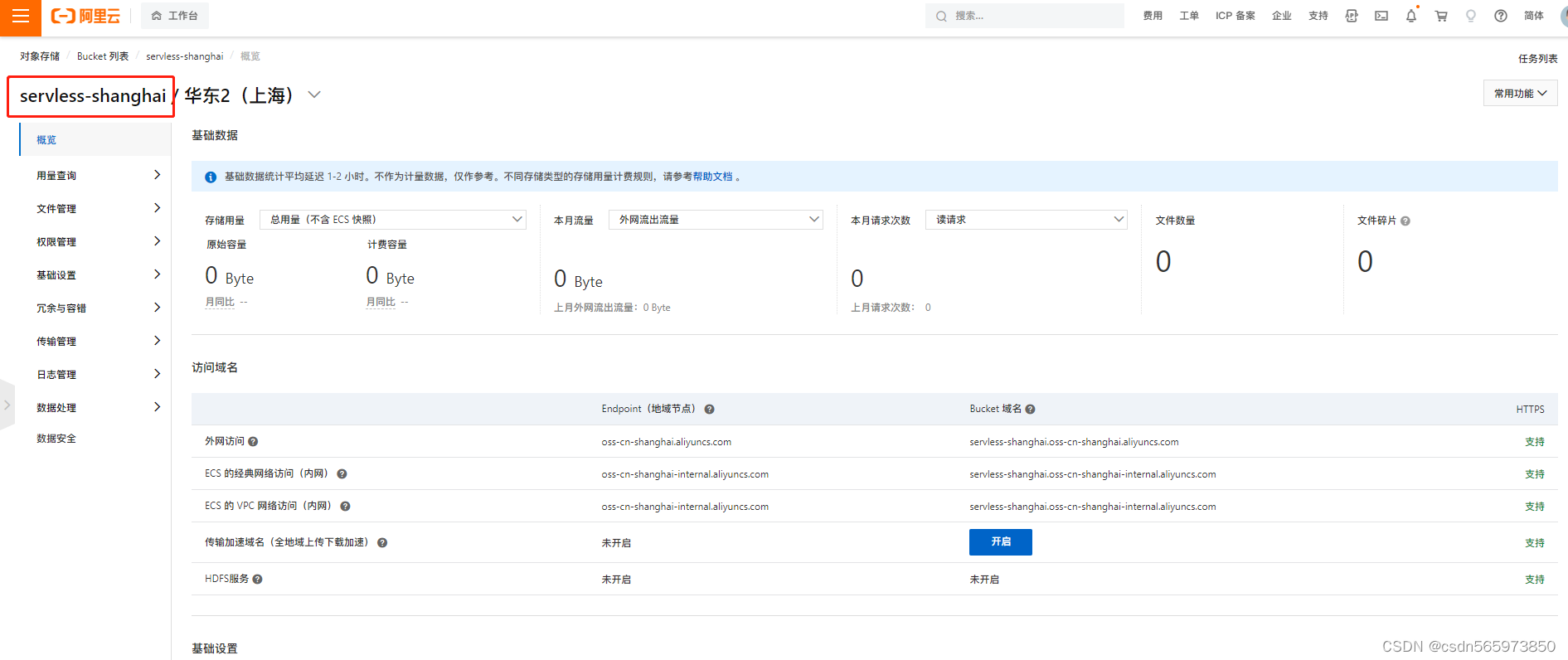
输入【bucket名称】,选择【地域】,点击【确定】完成对象存储bucket创建

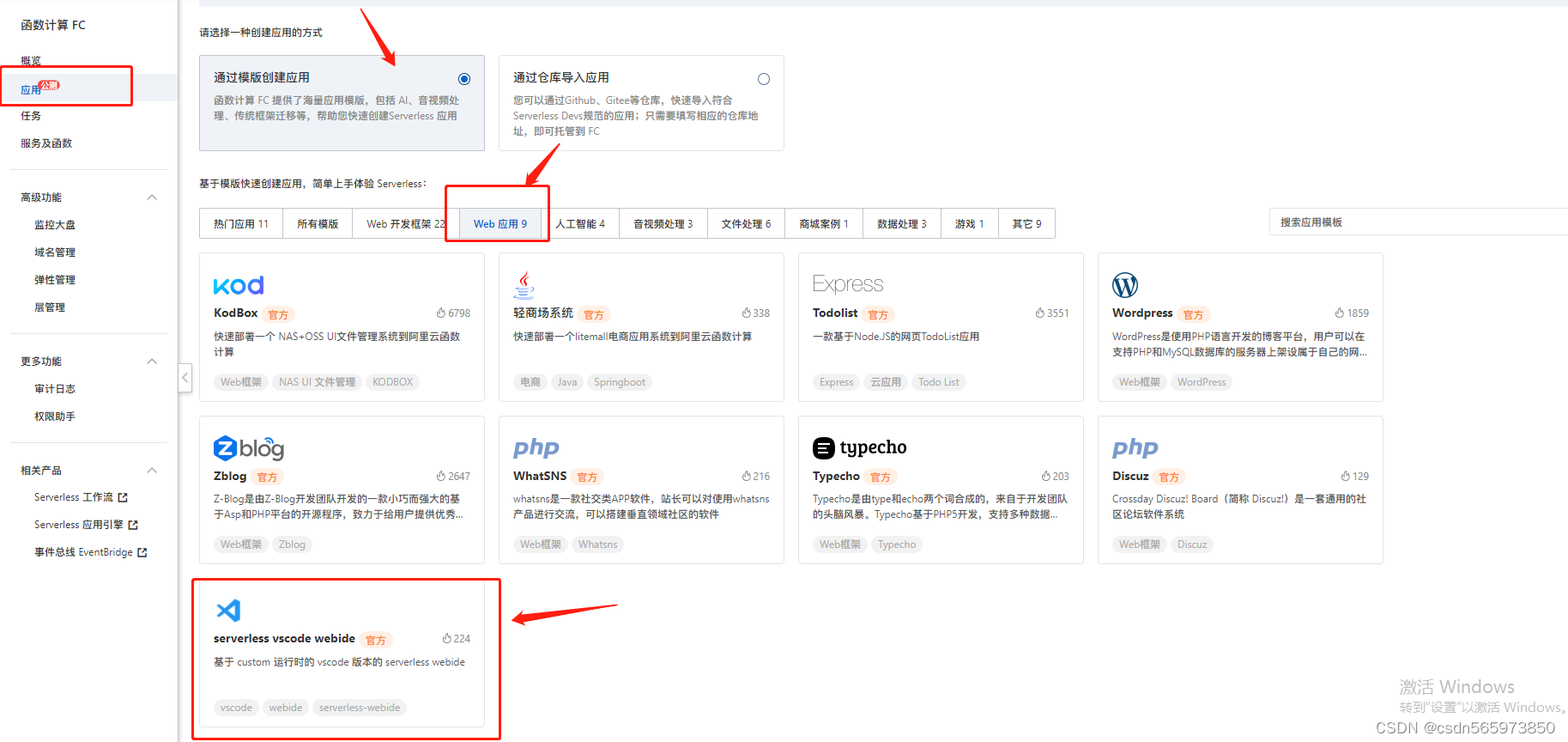
进入【函数计算FC】控制台,点击【应用】菜单

打开【应用】菜单后选择【通过模板创建应用】–【Web 应用】–【serverless vscode webide】

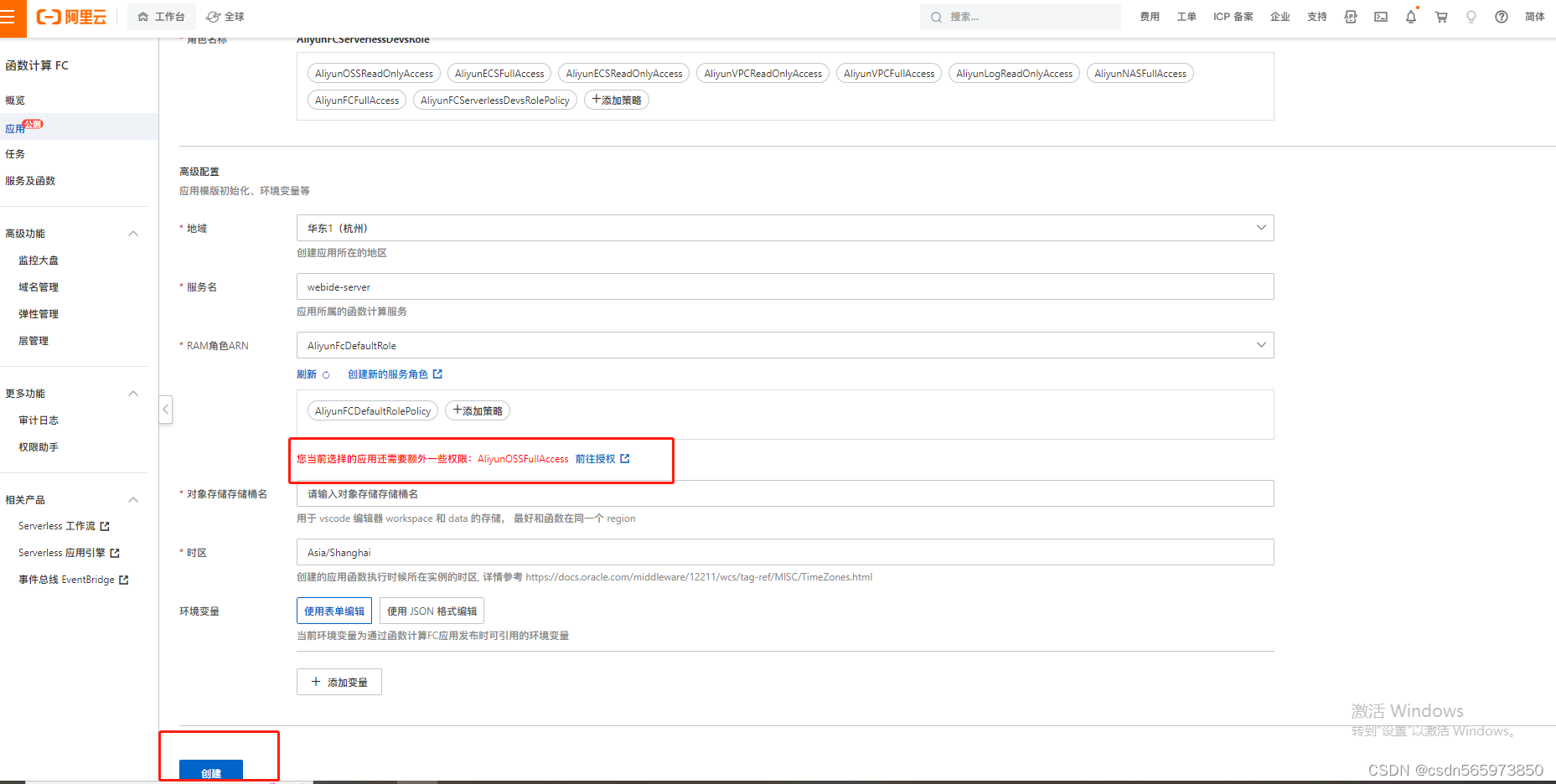
选中【serverless vscode webide】点击【立即创建】打开创建serverless vscode webide应用页面

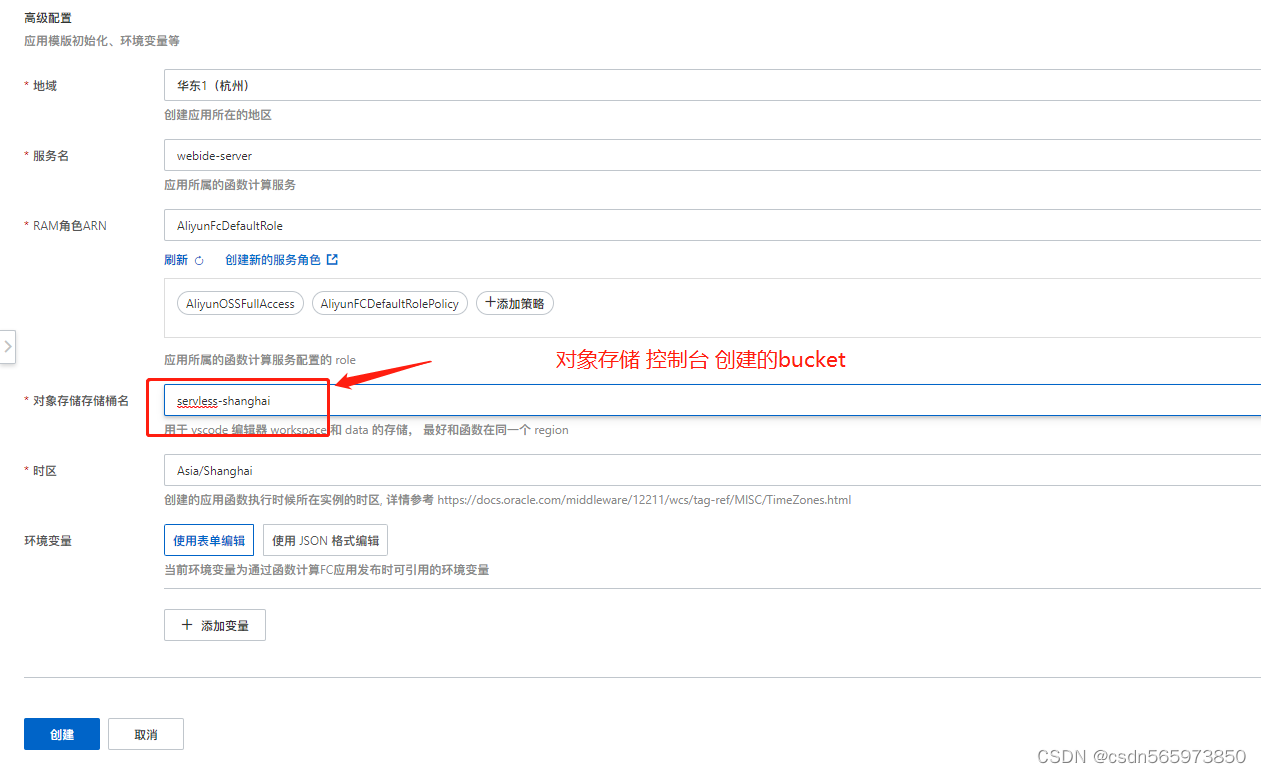
根据红色提示补充权限后补充对象存储bucket信息

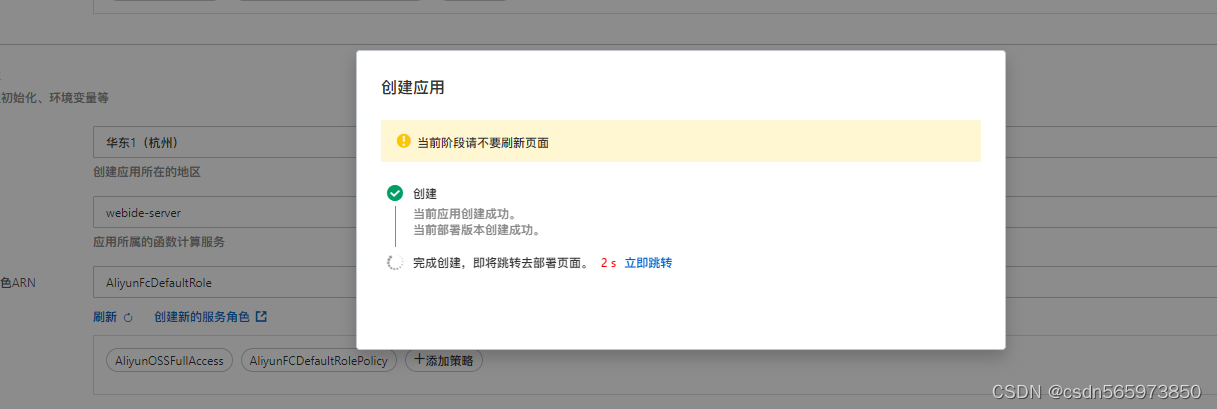
点击【创建】可以看到应用部署中


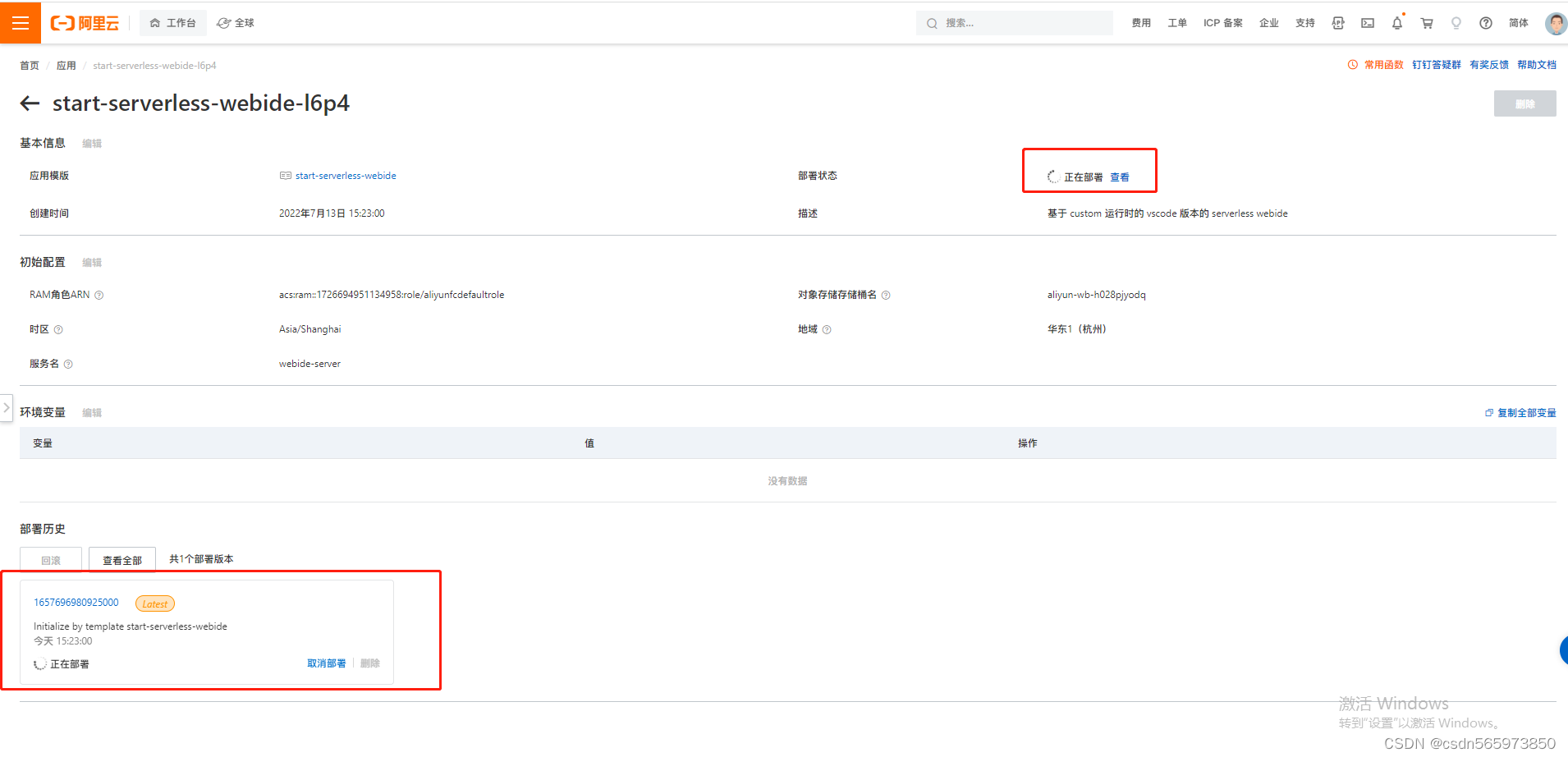
等待几分钟完成部署,
部署成功之后会生成一个访问域名

点击访问域名http://webide.webide-server.1726694951134958.cn-shanghai.fc.devsapp.net/
如果访问域名页面展示的如图

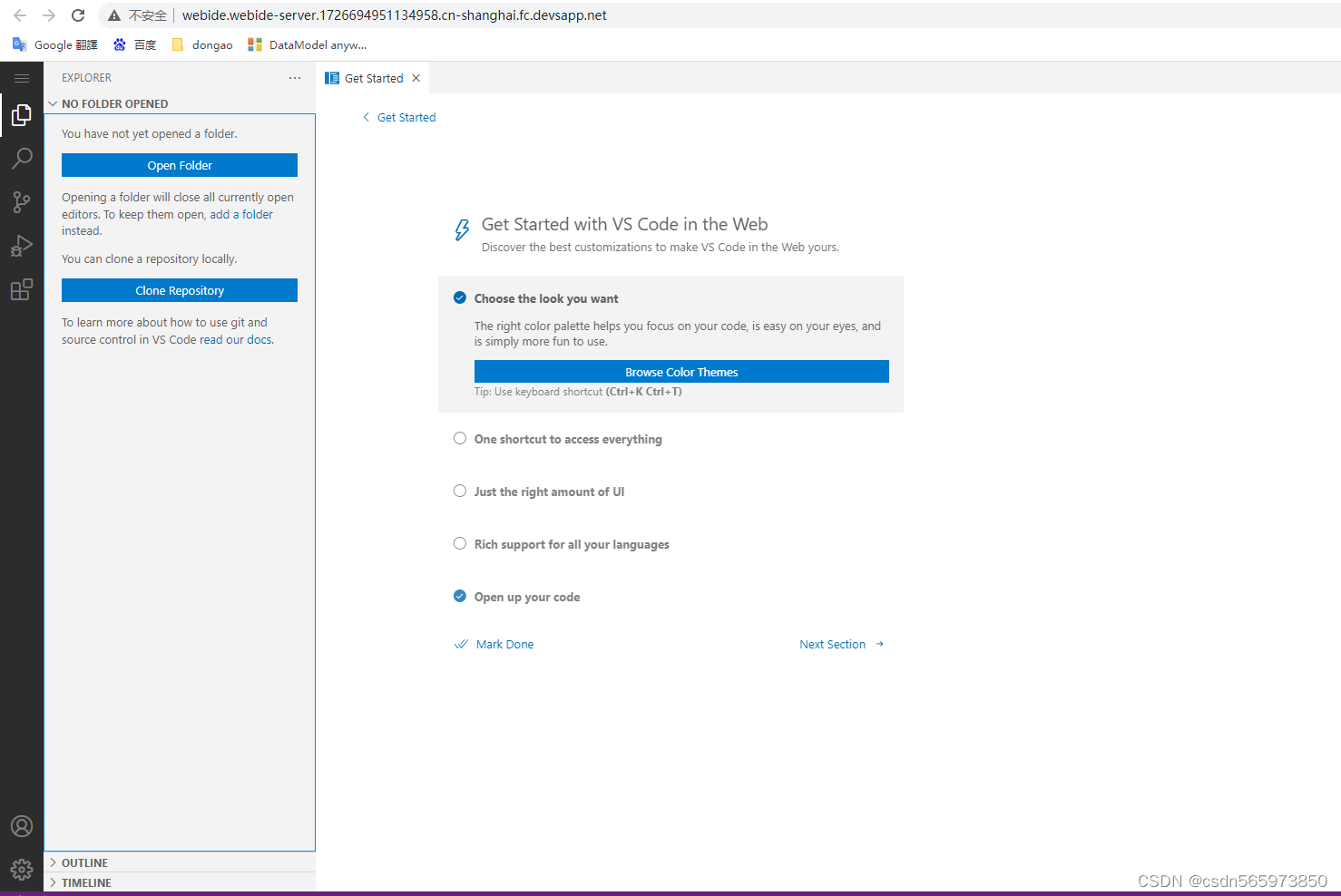
则需要检查一下你创建OSS的bucket选择的地域与创建模板应用时选择的region是否相同,没有问题的情况下会打开serverless webide即可在线体验ide

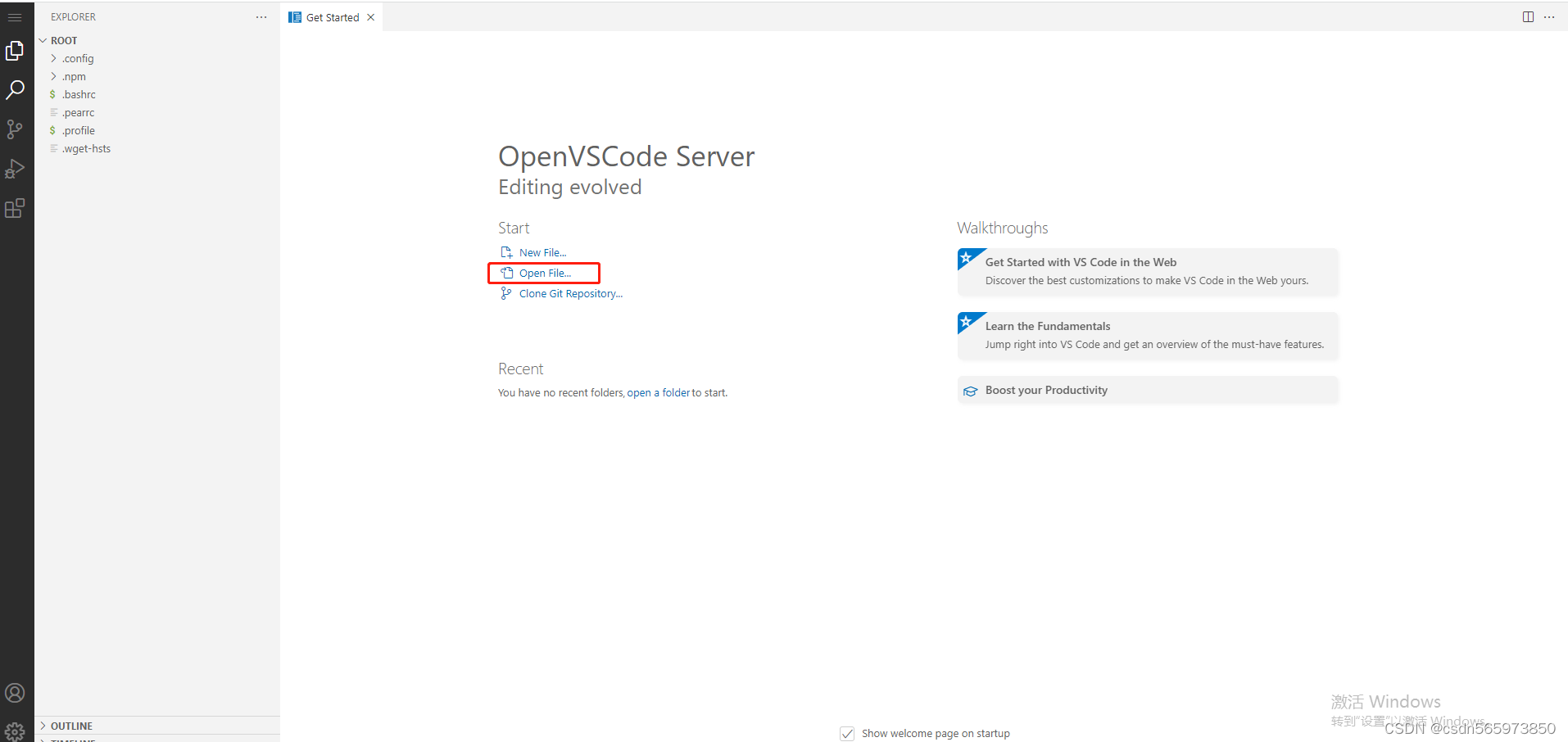
点击【Open Folder】选择远程目录路径后即可打开开发页面

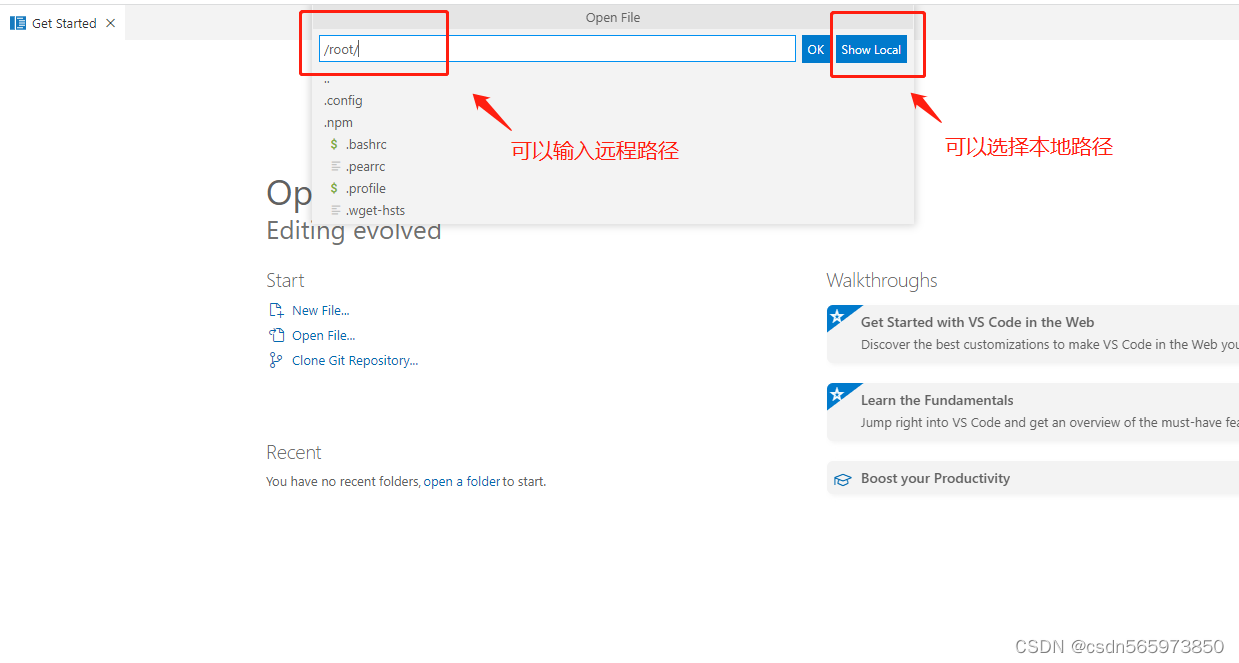
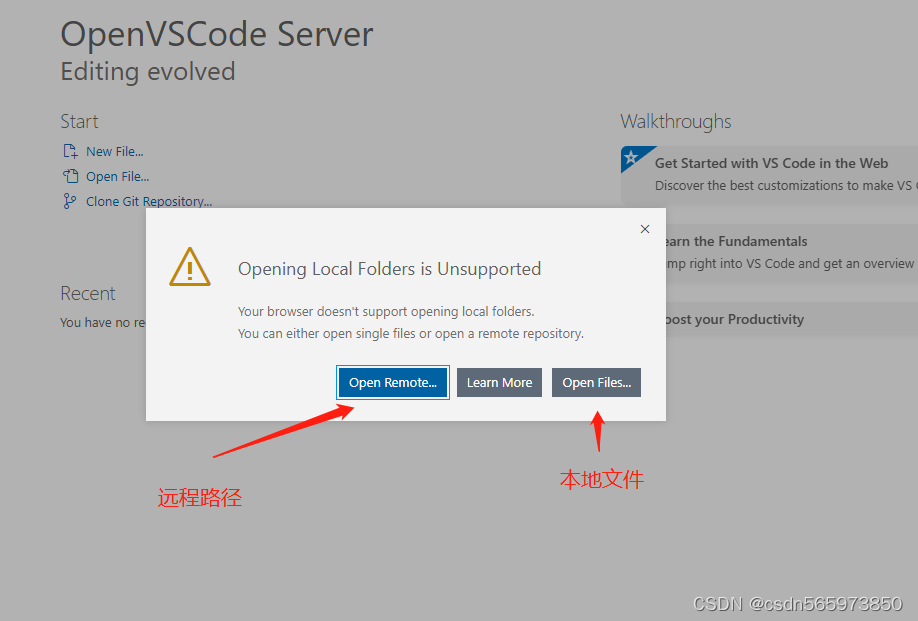
点击【Open File…】如图

这里我选择【Show Local】

我选择打开本地文件【Open Files…】

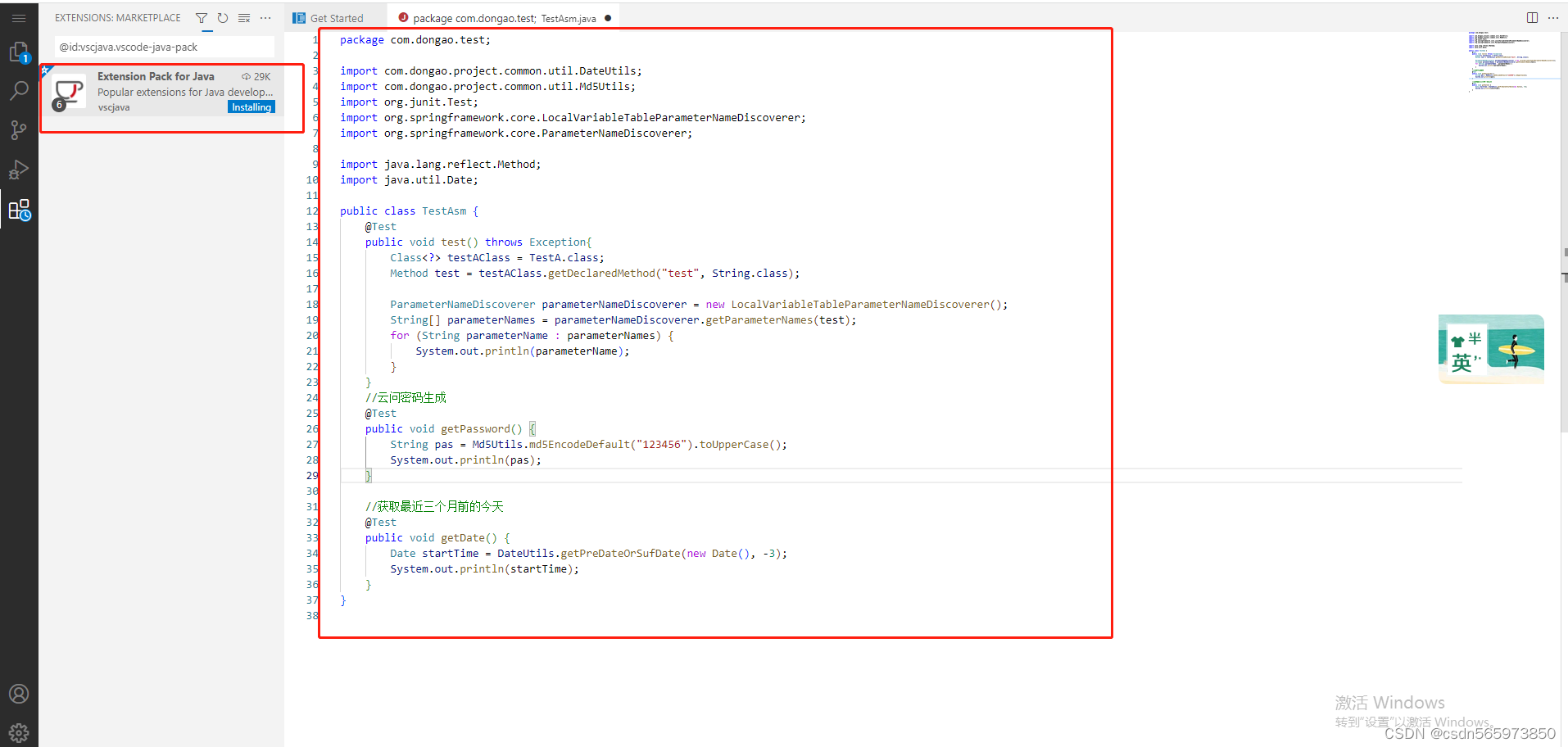
打开本地文件后,会提示安装一个插件,点击【Install】会出现左上角的安装提示,安装完成之后可以进行正常的代码开发和后续的操作了,这里不再多说了,欢迎体验,下面说一下这次试用的感受。使用感受
这只是一次线上ide开发的体验,目前还没有推广,毕竟里面还有许多细节需要完善,这里说一个主要的:
1.目前在线Web ide打开本地文件的时候不能打开整个项目,只能选择文件打开;
2.测试类进行测试的时候,不能选择指定方法进行测试,只能点整体执行java文件,与本地开发工具IDEA使用习惯差太多了,学习成本太高;
3.线上打开本地文件自动保存时没有更新本地文件内容;
不过还是感谢阿里技术的热心奉献让我们看到了在线可用方便的Web ide的模型,相信通过这次大赛赛题三专题的设立,可以集思广益丰富Web ide的功能,最后一定会让我们在线体验到和本地一样操作习惯,比本地更极速的开发体验。参考文章:
-
相关阅读:
JVM的几个面试重点
代码随想录算法训练营第二十八天| 509. 斐波那契数 , 70. 爬楼梯 , 746. 使用最小花费爬楼梯
094:vue+openlayers根据zoom的不同,显示不同的地图
学术汇报(academic presentation)/PPT应该怎么做?
大三学生HTML期末作业,网页制作作业——HTML+CSS+JavaScript饮品饮料茶(7页)
【数模系列】01_聚类分析
Radius 身份认证 Java 客户端(FreeRADIUS)
Spring中的创建对象的三种方式、第三方资源配置管理详细描述及使用(XML版完结篇)
你真的了解CPU和GPU?
Kafka概述及使用
- 原文地址:https://blog.csdn.net/csdn565973850/article/details/126938502