-
经过几年和前端调接口,我把抓包调试摸透了,浏览器岂非我对手
场景:我们在和前端对接接口的时候,前端都是根据后端提供的接口api,swagger地址或者yapi,其他接口管理平台进行接口联调,mock一些测试数据调试,调好了然后在本地和后端联调接口,没有问题后再发测试环境,测试环境再发预发布,预发布通过在上生产环境,正常大公司的流程多一点,多一些环境,但是流程调试的环节避免不了,但是调试难免会出现问题,和拉皮扯筋的事情。
1,页面抓取这里就演示淘宝网页的订单查询接口。
(因为这里我篡改过商品发布的接口修改外链接,但是实际是不成功的,成功了就奇怪了)
登录淘宝网页,查询购买的订单信息

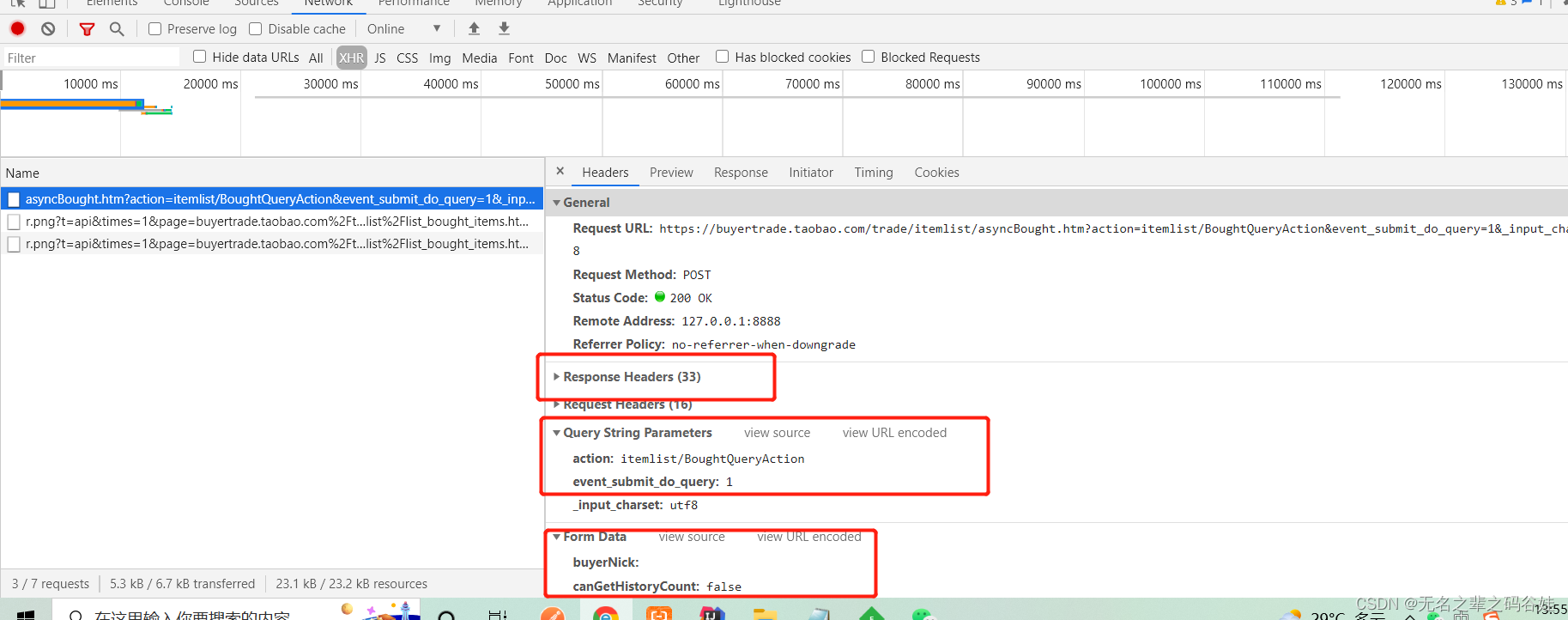
newwork代表网络请求,下面的接口请求包括前端的样式静态文件,但是像页面提交表单的方式一般都是用php的方式,正常都走接口,这种接口需要通过抓包工具抓取接口请求参数,如果是接口加了签名的这种你是请求是不通的。

我们只需要关注请求接口的请求参数,请求头,请求体就可以:

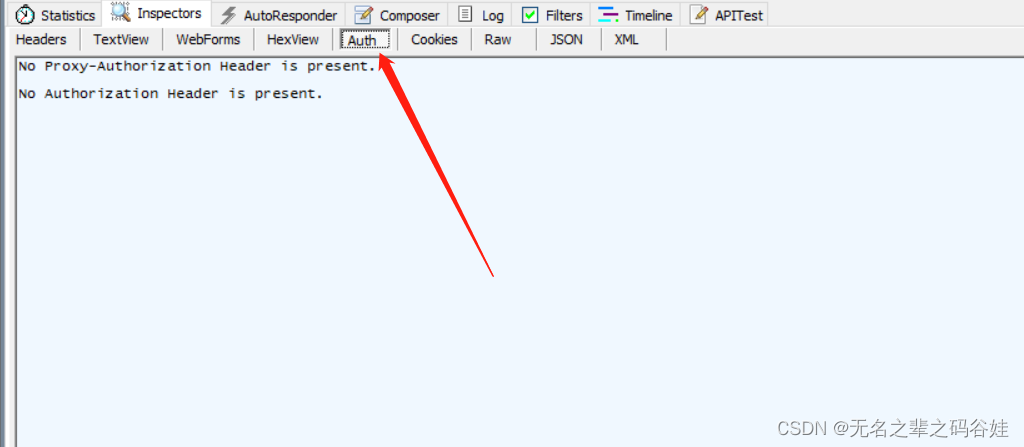
还需要观察 接口是否需要验证方式

只需要抓取请求的参数去访问就行。

这里使用finder抓包工具;

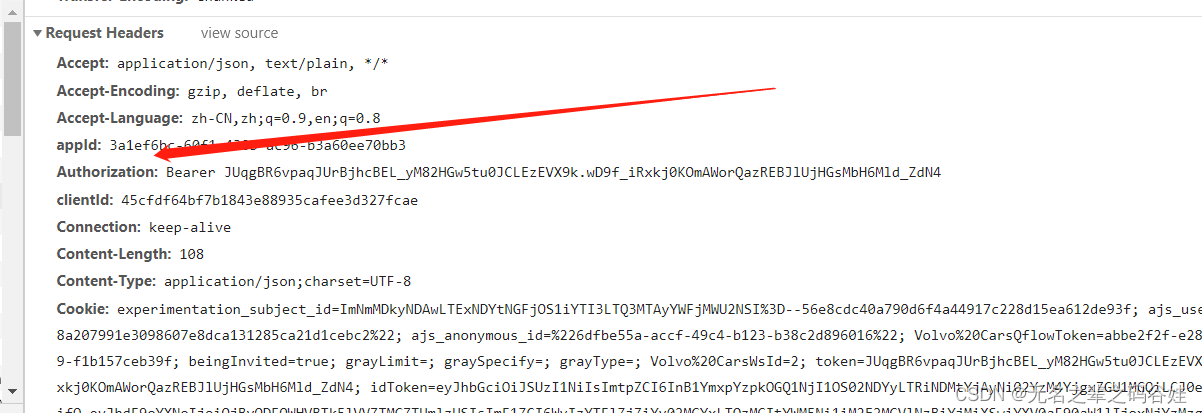
我们看淘宝的接口的请求头参数:

查看是否需要请求验证:

查看详细请求体:

下面是返回的响应体:

我们直接通过finder进行请求测试:


查看接口返回的信息:

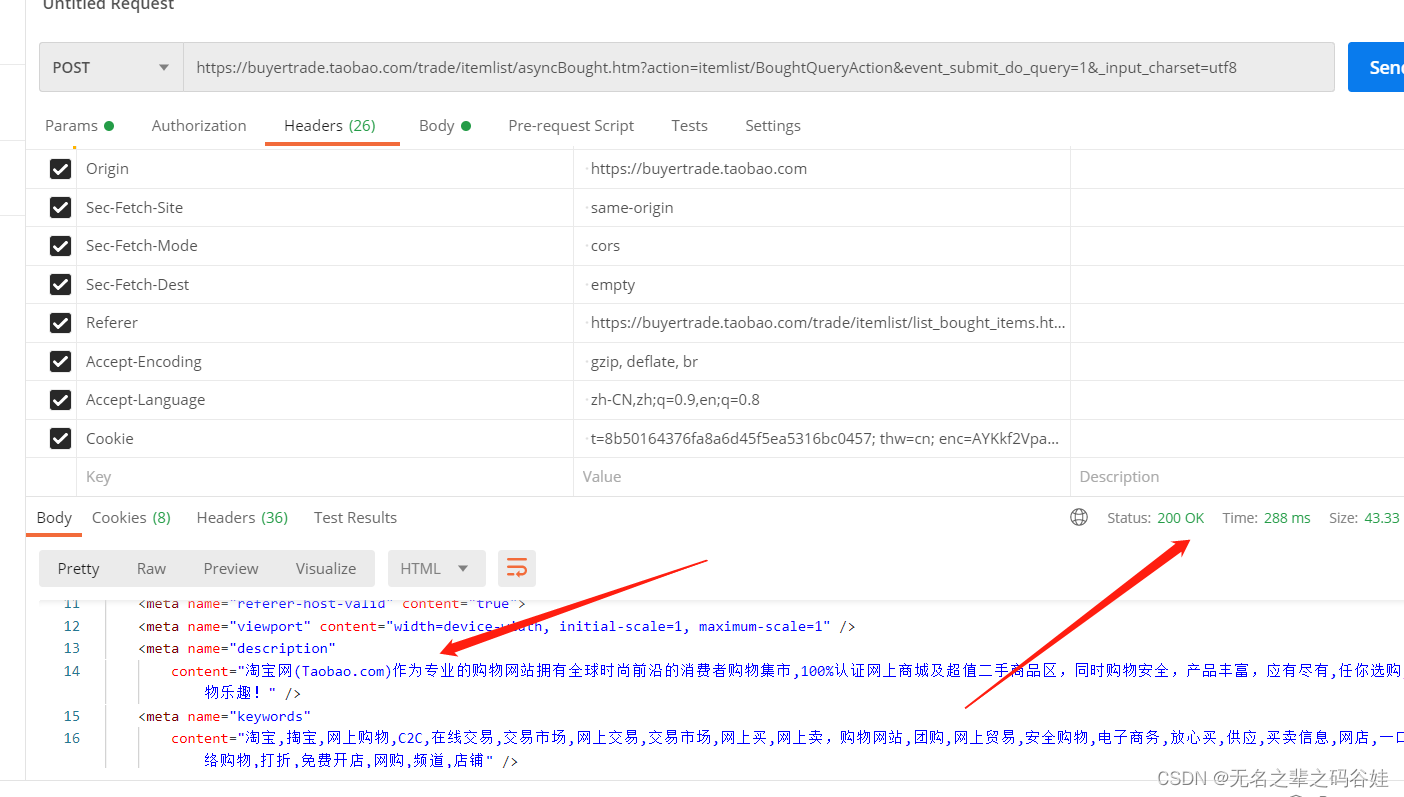
有了这个参数请求我们也可以通过postman去请求接口把抓取的参数去post测试。

我们可以看到我们接口是200但是返回的是html信息,这种是有限制的,限制了接口的域名访问,
重定向了这种就是,这种方式需要获取到真实的ip地址请求接口才能访问到接口的数据。这就是为啥要使用抓包工具的原因。
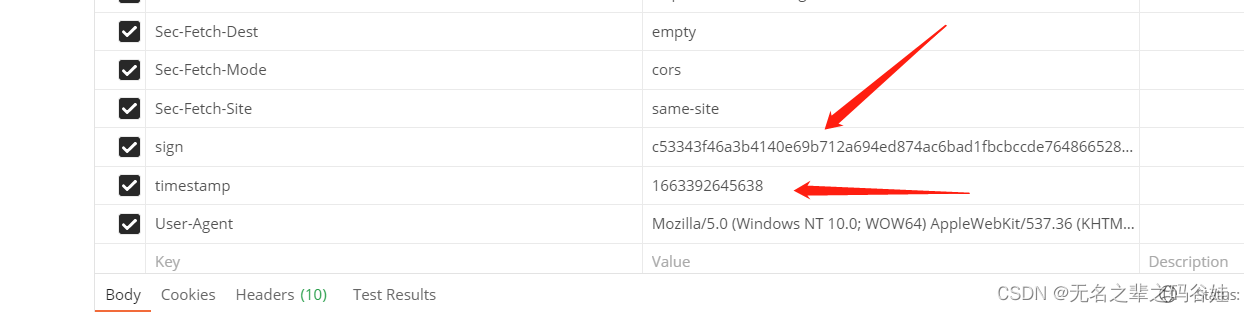
对与接口调试我只需要吧请求的参数,请求体,请求头复制到postman测试即可但是对于加了签名的接口你是没有办法直接调用通过的。


类似这样的签名和时间戳 。
那么对于浏览器的使用,那就更容易了前端的样式和js如何调试只需要打开
我们动态修改样式即可进行调试。

我们可以通过source的方式去调试js,查询js执行watch的参数信息,但是你需要找到具体执行的函数方法,点击事件,随着前端的更新迭代,现在的点击事件方法基本绑定在html标签上面,很难找到触发的地方,并且js采用压缩混淆算法,js压缩后很难去找到具体代码,而且通过代码不显示到浏览器网页上面,很多处理直接通过后台接口处理,前端不写逻辑,所以你需要花时间去找前端的js。

————没有与生俱来的天赋,都是后天的努力拼搏(我是小杨,谢谢你的关注和支持)
-
相关阅读:
互动游戏是如何推动app变现的?
快速自动化处理JavaScript渲染页面
漏刻有时数据可视化大屏(16)数据指标KPI和柱图折线图混排
#ubuntu# #常用工具#
Ansible——template模块
最新版校园招聘进大厂系列----------(3)字节篇 -----未完待续
Kafka:容器安装篇
两栏布局:左侧固定,右侧自适应
emqx broker安装
TIDB简介及TIDB部署、原理和使用介绍
- 原文地址:https://blog.csdn.net/qq_39751120/article/details/126878834