-
经验笔记 - 01_Vue+SpringBoot实现文件上传(单文件上传、单页面多处地方需要上传)
欢迎访问笔者个人技术博客: http://rukihuang.xyz/后端
- 9月初,接到单位领导的任务,要求实现一个在线教育平台,主要展示岗位教学视频,以及相关的作业指导书,并建议要配套一个后台系统方便文件的上传和管理。
- 作为后端开发,决定使用前后端分离,前端使用vue-admin-element,后端使用Springboot+MyBatis,数据库使用Mysql,容器使用tomcat,以及部署vue项目需要的nginx,jdk使用1.8
- 由于项目开发只有我一个人,开发过程中遇到了不少问题,但所幸都一一解决了,趁着摸鱼的空档,决定将遇到的问题和解决方法记录下来,方便之后查阅。
1. SpringBoot实现文件上传
- 参考的是这篇掘金的文章,很详细。SpringBoot实现文件上传
1.1 配置类 UploadConfig
- 限制上传文件大小,以及总的请求文件大小。
/** * @author :RukiHuang * @description:文件上传配置类 * 配置MaxFileSize等属性 * @date :2022/9/2 9:45 */ @Configuration public class UploadConfig { @Bean public MultipartConfigElement multipartConfigElement() { MultipartConfigFactory factory = new MultipartConfigFactory(); //单个数据大小 factory.setMaxFileSize(DataSize.ofMegabytes(200)); //总上传文件的大小 factory.setMaxRequestSize(DataSize.ofGigabytes(10)); return factory.createMultipartConfig(); } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 也可以通过在
application.properties配置文件中指定
#文件上传 # 文件大小设置已在UploadConfig中配置,也可在配置文件中配置 #单个文件大小 spring.servlet.multipart.max-file-size=200MB #总文件大小(允许存储文件的文件夹大小) spring.servlet.multipart.max-request-size=10240MB- 1
- 2
- 3
- 4
- 5
- 6
1.2 配置文件 application.properties
- 指定文件上传目标路径以及允许的文件类型
#文件上传的目标路径 file.upload.path=G:\\temp\\ #文件上传允许的类型 file.upload.allowType[0]=application/pdf file.upload.allowType[1]=video/mp4- 1
- 2
- 3
- 4
- 5
1.3 配置文件读取 UploadProperties
/** * @author :RukiHuang * @description:文件上传 * 上传路径 * 文件格式 * @date :2022/9/2 10:05 */ @Component @ConfigurationProperties(prefix = "file.upload") public class UploadProperties { private String path; private List<String> allowTypeList; public String getPath() { return path; } public void setPath(String path) { this.path = path; } public List<String> getAllowType() { return allowTypeList; } public void setAllowType(List<String> allowTypeList) { this.allowTypeList = allowTypeList; } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
1.4 工具类
1.4.1 唯一ID生成器 IDUtils
- 生成唯一id
/** * @author :RukiHuang * @description:唯一ID生成器 * @date :2022/9/2 10:07 */ public class IDUtils { public static String generateUniqueId() { return UUID.randomUUID().toString() + System.currentTimeMillis(); } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
1.4.2 文件名替换工具 UploadUtils
- 替换原始文件名,避免文件名重复
/** * @author :RukiHuang * @description:文件名替换工具 避免文件名重复 * @date :2022/9/2 10:09 */ public class UploadUtils { public static String generateFileName(String oldName) { String suffix = oldName.substring(oldName.lastIndexOf(".")); return IDUtils.generateUniqueId() + suffix; } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
1.5 web层 CoursewareController
/** * @author :RukiHuang * @description:课件的Controller * @date :2022/9/1 13:37 */ @CrossOrigin(origins = "*",maxAge = 3600) @RequestMapping("/forum") @RestController public class CoursewareController { private static Logger logger = LoggerFactory.getLogger(DocController.class); @Autowired CoursewareService coursewareService; @Autowired UploadService uploadService; @RequestMapping("/coursewareUpload/uploadCourseware") public ResponseResult uploadVideo( @RequestParam("file") MultipartFile file ) { String filename = null; try { filename = uploadService.uploadCourseware(file); return ResponseResult.ok(filename, "课件上传成功"); } catch (IOException e) { logger.error(e.getMessage()); return ResponseResult.failed(e.getMessage(),"课件上传失败"); } } @RequestMapping(value = "/coursewareUpload/submitCoursewareInfo", method = RequestMethod.POST) public ResponseResult submitCoursewareInfo( @RequestParam(name = "serverFileName")String serverFileName) { try { coursewareService.addCoursewareInfo(serverFileName); return ResponseResult.ok("提交成功"); } catch (Exception e) { logger.error(e.getMessage()); return ResponseResult.failed(e.getMessage(), "提交失败"); } } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
1.6 service层 UploadService CoursewareService
UploadService
/** * @author :RukiHuang * @description:上传service * @date :2022/9/2 10:16 */ @Service public class UploadServiceImpl implements UploadService { @Autowired UploadProperties uploadProperties; @Override public String uploadCourseware(MultipartFile file) throws IOException { System.out.println(file.getContentType()); if(!uploadProperties.getAllowType().get(0).equals(file.getContentType())) { throw new IOException("课件上传类型错误"); } String fileName = UploadUtils.generateFileName(file.getOriginalFilename()); File newFile = new File(uploadProperties.getPath()+"\\courseware\\" + fileName);//当前是在windows目录,部署到linux路径要修改为/courseware file.transferTo(newFile); System.out.println(newFile.getPath()); return fileName; } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
CoursewareService
/** * @author :RukiHuang * @description:课件service * @date :2022/9/1 13:42 */ @Service public class CoursewareServiceImpl implements CoursewareService { @Autowired CoursewareDao coursewareDao; @Override public void addCoursewareInfo(String serverFileName) throws Exception { String[] nameArray = serverFileName.split(" / "); String coursewareName = nameArray[0]; String serverStorageName = nameArray[1]; String storagePath = "courseware/" + serverStorageName; CoursewareInfoDto coursewareInfoDto = new CoursewareInfoDto(coursewareName, storagePath); coursewareDao.addCoursewareInfo(coursewareInfoDto); } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
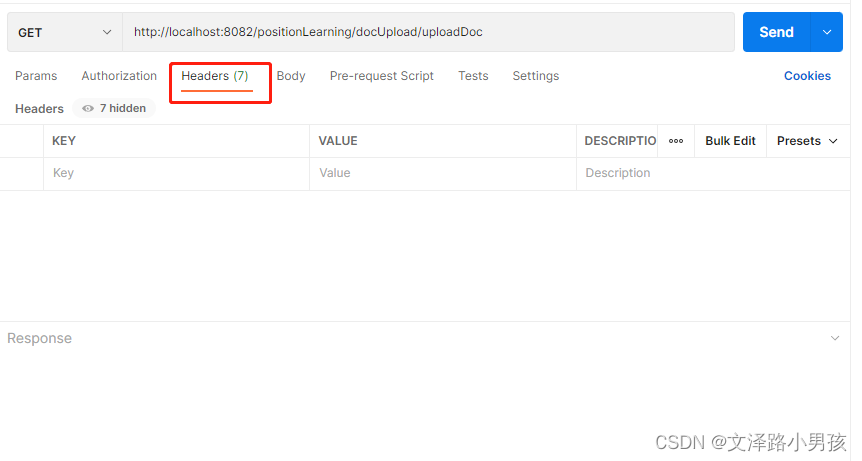
1.7 PostMan测试文件上传
- 第一步,头文件置空

- 第二步,请求体中选择上传文件

前端
2. Vue实现文件上传
2.1 单文件上传
2.1.1 业务逻辑
- 先对文件进行校验,判断文件大小以及类型是否符合要求。
- 将文件上传至服务器。
- 服务器返回新文件名和存储路径
- 将文件名称和服务器名称提交至服务器,并将存储路径传入至数据库。
- 组件使用的是vue-admin-template自带的iView,iView官方文档

2.1.2 代码实现
点击或拖拽文件至此
文档限制pdf格式,视频限制mp4格式(大小不超过200MB)上传文件: {{ file.name }}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
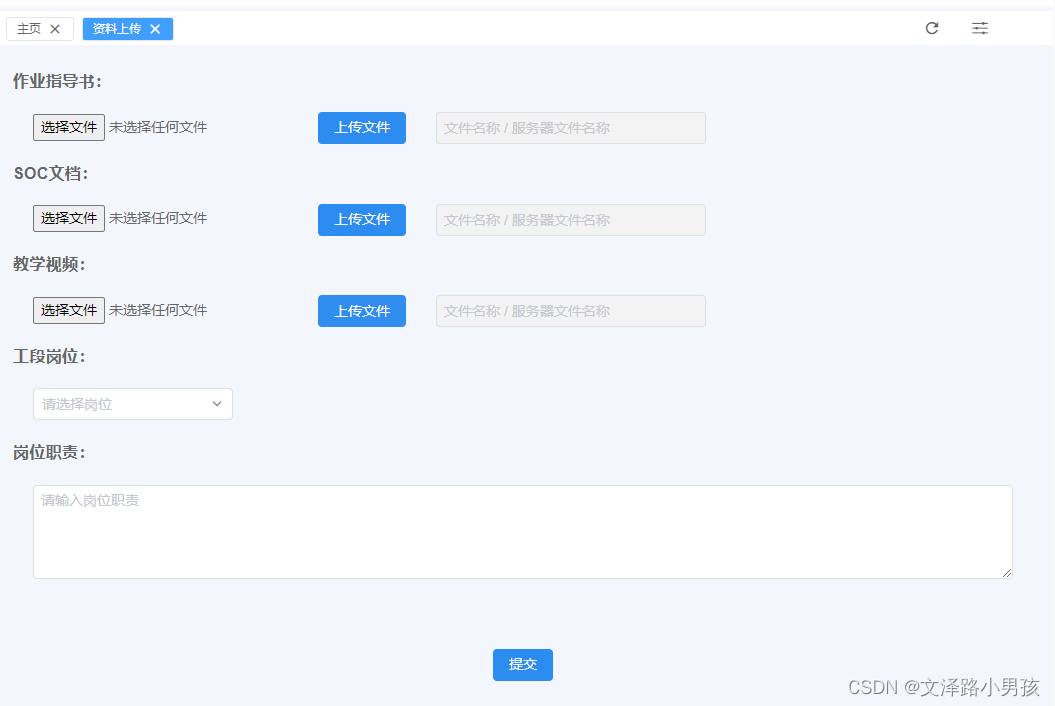
2.2 一个页面多处地方需要文件上传
2.2.1 业务逻辑
- iview无法实现单个页面多处地方文件上传,
file会被替换 - 使用原生的上传组件进行上传。

2.2.2 代码实现
作业指导书:
SOC文档:
教学视频:
工段岗位:
岗位职责:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
-
相关阅读:
B22-9-5
JavaScript:DOM
深度学习用于推荐系统
【云原生 · Kubernetes】部署kube-apiserver集群
PL/0 语言简介、PL/0 文法
Android模拟器中替换库和img
Elasticsearch8 常用查询
Python获取某平台主播照片, 实现颜值检测, 进行排名
数据结构--第八章--图
.NET 高效灵活的API速率限制解决方案
- 原文地址:https://blog.csdn.net/weixin_43508544/article/details/126885293
