-
项目打包上线流程
配置webpack
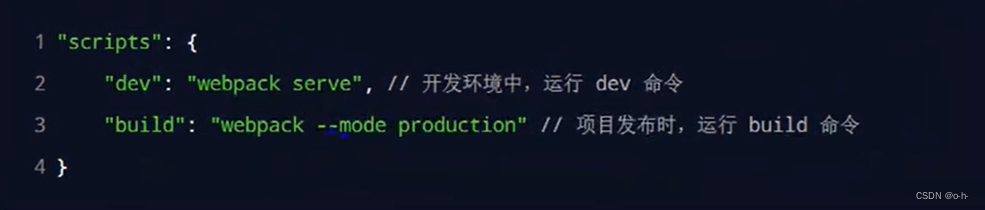
- 在package.json文件的scripts节点下,新增build命令如下:

注:–model是一个参数项,用来指定webpack的运行模式。
production 代表生产环境,会对打包生成的文件进行代码压缩和性能优化。
development 代表开发环境。注意:通过–model指定的参数项,会覆盖webpack.config.js 中的model选项。
webpack.config.js中的mode默认是开发环境development,如下图所示:

-
然后输入命令 npm run build回车即在项目根目录下会生成一个dist目录,dist目录里面的文件代码发送给后端即可。
-
dist目录的优化
(dist目录里面的文件都很乱,所以需求是把以.js为后缀名的文件统一放到js的文件夹里面,把以.css为后缀名的文件统一放到css的文件夹里面,把图片统一放到image的文件夹里面…)
(一)、把JavaScript文件统一生成到js目录中
在webpack.config.js配置文件的 output节点中,进行如下的配置:

(二)、把图片文件统一生成到image目录中

修改webpack.config.js 中的url-loader配置项,新增outputPath选项即可指定图片文件的输出路径:

(三)、自动清理dist目录下的旧文件
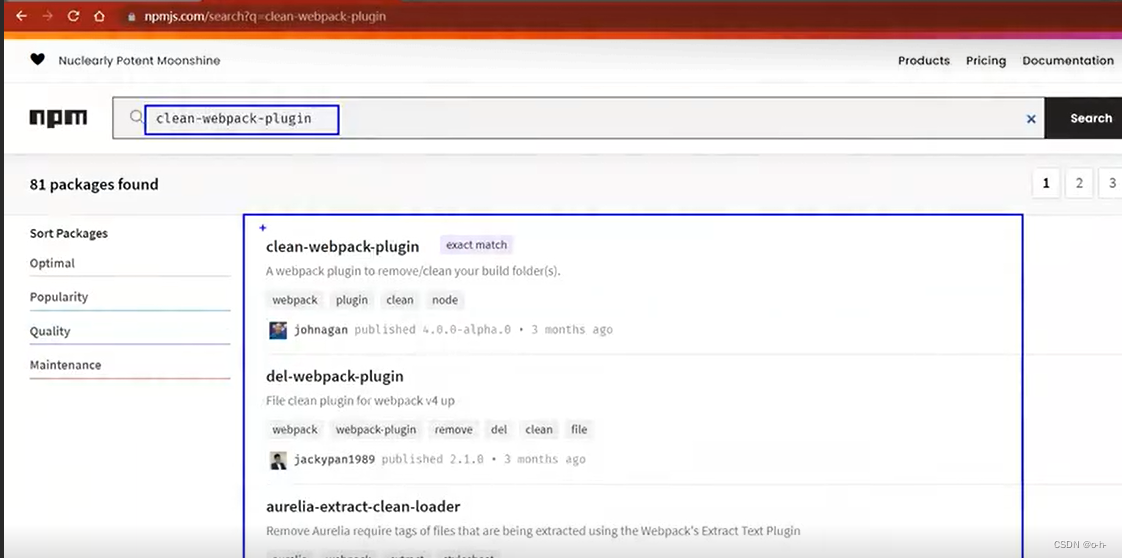
为了在每次打包发布时自动清理掉dist目录中的旧文件,可以安装并配置clean-webpack-plugin 插件:注:安装第三方插件例如:clean-webpack-plugin,可以直接在npmjs.com官网上去搜索,如下:

点击搜索出来的第一个选项,进入之后往下看到Installation即可知道执行什么命令安装这个第三方插件

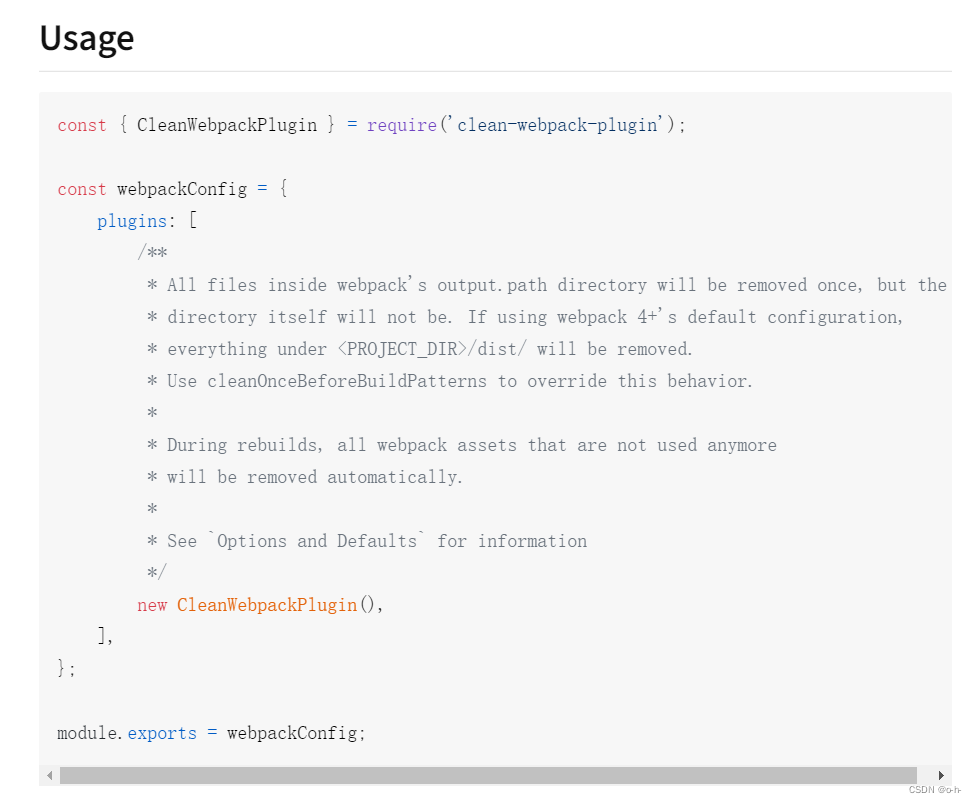
然后根据Usage使用说明在webpack.config.js里面去配置

-
相关阅读:
推进数据要素化,数据云为何是“加速器”?
PCB代工厂提供的报告,仅供参考?以实际报告为大家稍作讲解
镜舟科技荣获金科创新社 2024 年度金融数据智能解决方案奖
Java Web 学习笔记(四) —— MyBatis
遇到bug的解决办法,测试再也不背锅了
[译]使用Python和Dash 创建一个仪表盘(上)
【实例分享】银河麒麟高级服务器操作系统环境资源占用异常-情况分析及处理方法
Scala基础入门
高德地图获取行政区域并且获取经纬度
steam卡价越来越高,steam搬砖项目还能玩么?
- 原文地址:https://blog.csdn.net/m0_66983971/article/details/126879276