-
Vue学习第六天(9月13号)
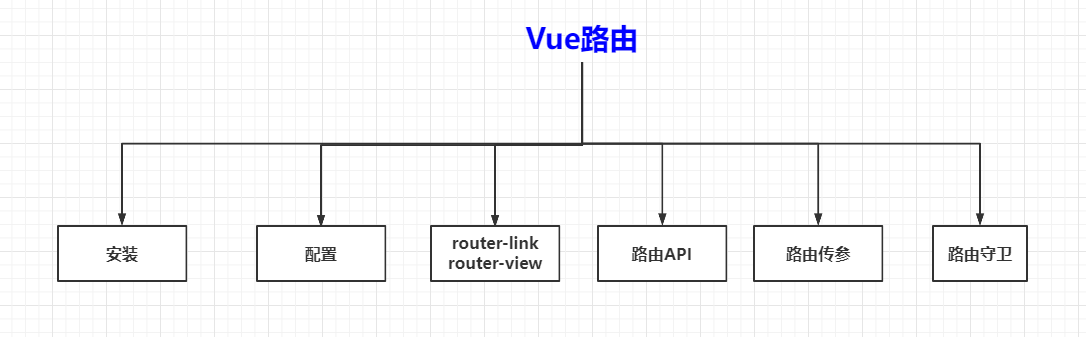
Vue路由

-
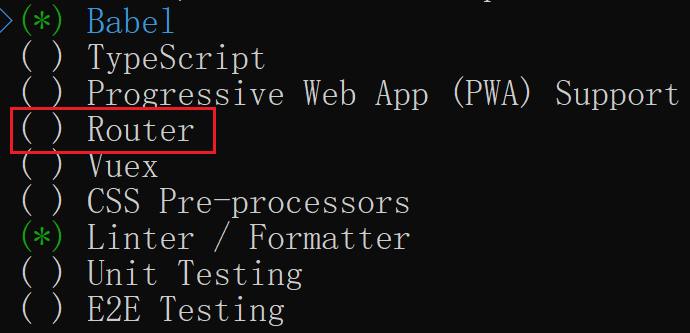
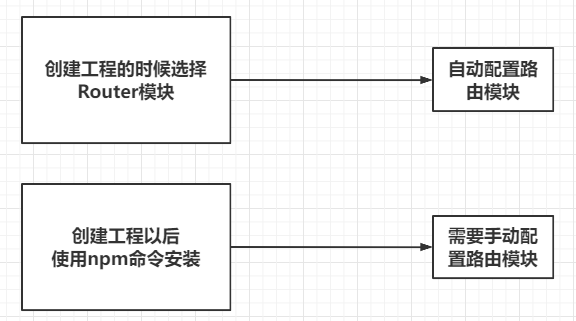
在创建工程的时候勾选路由模块

-
在创建工程后自己使用npm install 命令手动安装
npm install vue-router@3.5.1 -S
这两种安装方式的区别

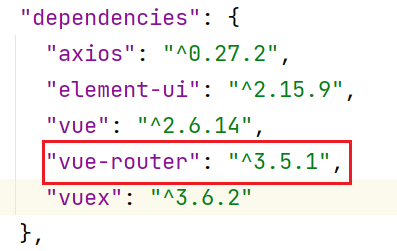
安装好vue路由模块以后可以在package.json文件的dependencies看到路由的依赖坐标

可以在当前工程的node_modules目录中找到路由模块的源代码


如果是使用第一种方式安装路由, 这个配置文件会自动创建好
如果是使用第二种方式安装路由, 这个配置文件需要手动安装
-
import 表示导入一个对象 或者函数
-
const
在老版本的js语言中, 声明变量只有关键字var
在新版本的js语言中, 新增了两个关键字 let 和 const
let 和 var的区别是 let 有块级作用域, var 没有 (在新版本中用let取代了var, var被弃用了)
const 用于定义常量, 有点像 java的 final
- import Vue from 'vue'
- import VueRouter from 'vue-router'
- Vue.use(VueRouter)
- // 定义了一个全局的路由规则数组, 这个数组名称为routes
- // 数组中的元素是每一个路由规则对象 {path:'', component: }
- const routes = [
- ]
- // 定义了一个全局的路由器对象, 并且将路由规则数组作为参数传给了路由器构造函数
- const router = new VueRouter({
- mode: 'history',
- base: process.env.BASE_URL,
- routes
- })
- // 导出路由器对象
- export default router
- import Vue from 'vue'
- import App from './App.vue'
- import router from './router'
- import store from './store'
- new Vue({
- router,
- store,
- render: function (h) { return h(App) }
- }).$mount('#app')

写在router/index.js里面
-
导入组件
import Home from "@/views/Home";-
注册路由
- {
- path:'/home',
- component:Home
- }
但是有区别:
-
打开一个新的vue组件, 挂载在router-view身上
可能不写
但是一定要写 因为除了
这个标签可以跳路由, 还可以使用路由对象在js中跳路由 像用户数据表格里面的详情, 编辑功能跳路由, 并不是使用
来跳 而是使用

- <el-table-column label="操作">
- <template v-slot="scope">
- <el-button
- size="mini"
- type="primary"
- @click="handleDetail(scope.$index, scope.row)">详情</el-button>
- <el-button
- size="mini"
- @click="handleEdit(scope.$index, scope.row)">编辑</el-button>
- <el-button
- size="mini"
- type="danger"
- @click="handleDelete(scope.$index, scope.row)">删除</el-button>
- </template>
- </el-table-column>
按钮点击事件的回调函数
写在methods: { } 里面
// this是当前vue组件对象
// $router是全局的路由器对象
// push()方法是跳转路由的方法, 参数是路由地址
// 可以有两种风格: rest风格和get风格
// rest风格的地址, 参数是地址的一部分
// get风格的地址, 参数使用?拼接在url后面
- // index = scope.$index 该行的行号, 可要可不要
- // row = scope.row 该行的数据对象, 可以row看成是一个user对象
- handleDetail(index, row){
- this.$router.push('/user/detail/' + row.id);
- },
- handleEdit(index, row){
- this.$router.push('/user/edit/' + row.id);
- },
什么时候会用到路由传参?
当前路由: /user

点击详情按钮, 跳转到 /user/detail

路由参数在什么地方取?
一般在目标组件的mounted(){} 钩子函数中取
路由参数怎么取?
rest风格的参数 (使用:id将参数设置为是url地址的一部分)
path: ’/user/detail/:id‘
this.$router.push('/user/detail/' + row.id);取:
在this.$route.params里面取, 占位符名为id, 就是.id即可取出参数
注意: 跳转路由的对象是this.$router,取参数的对象是this.$route
一个后面有r, 一个没有
this.$route.params.idget风格的参数 (使用:id将参数设置为是url地址的一部分)
path: ’/user/detail‘
this.$router.push('/user/detail/?id=' + row.id);取:
在this.$route.query里面取, 占位符名为id, 就是.id即可取出参数
注意: 跳转路由的对象是this.$router,取参数的对象是this.$route
一个后面有r, 一个没有
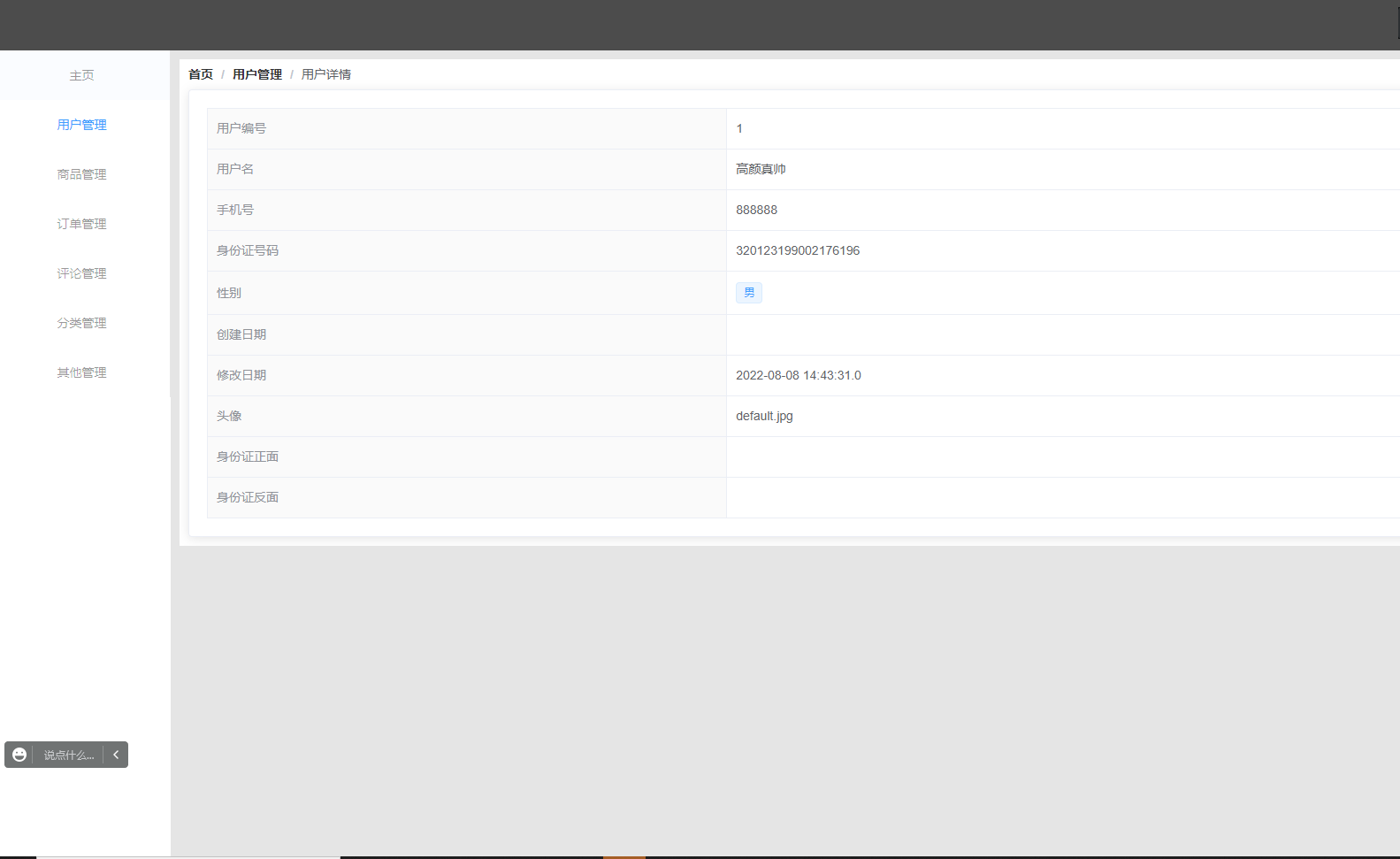
this.$route.query.id视图
- <template>
- <div>
- <el-breadcrumb separator="/" style="margin-bottom: 10px">
- <el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
- <el-breadcrumb-item :to="{ path: '/user' }">用户管理</el-breadcrumb-item>
- <el-breadcrumb-item>用户详情</el-breadcrumb-item>
- </el-breadcrumb>
- <el-card class="box-card">
- <el-empty description="暂无数据" v-if="user == null"></el-empty>
- <el-descriptions border :column="1" v-if="user != null" >
- <el-descriptions-item label="用户编号">
- {{ user.id }}
- </el-descriptions-item>
- <el-descriptions-item label="用户名">
- {{ user.username }}
- </el-descriptions-item>
- <el-descriptions-item label="手机号">
- {{ user.mobile }}
- </el-descriptions-item>
- <el-descriptions-item label="身份证号码">
- {{ user.idCode }}
- </el-descriptions-item>
- <el-descriptions-item label="性别">
- <el-tag size="small"> {{ user.sex}} </el-tag>
- </el-descriptions-item>
- <el-descriptions-item label="创建日期">
- {{ user.createDate }}
- </el-descriptions-item>
- <el-descriptions-item label="修改日期">
- {{ user.modifyDate }}
- </el-descriptions-item>
- <el-descriptions-item label="头像">
- {{ user.avatar }}
- </el-descriptions-item>
- <el-descriptions-item label="身份证正面">
- {{ user.idCardFront }}
- </el-descriptions-item>
- <el-descriptions-item label="身份证反面">
- {{ user.idCardBack }}
- </el-descriptions-item>
- </el-descriptions>
- </el-card>
- </div
- </template>
- <script>
- export default {
- name: "Detail",
- data(){
- return{
- user: null
- }
- },
- methods:{
- getUser(id){
- this.$http.get('/user/detail/' + id)
- .then((data) => {
- this.user = data
- })
- }
- },
- mounted(){
- this.getUser(this.$route.params.id)
- }
- }
- </script>
后端
controller
- @GetMapping("/detail/{id}")
- public ResponseData detail(@PathVariable("id") Integer id){
- return userService.selectById(id);
- }
service接口
ResponseData selectById(Integer id);service实现类
- @Override
- public ResponseData selectById(Integer id) {
- return ResponseData.success(userMapper.selectById(id));
- }
编辑功能
- <template>
- <div>
- <el-breadcrumb separator="/" style="margin-bottom: 10px">
- <el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
- <el-breadcrumb-item :to="{ path: '/user' }">用户管理</el-breadcrumb-item>
- <el-breadcrumb-item>编辑用户</el-breadcrumb-item>
- </el-breadcrumb>
- <el-card class="box-card">
- <el-empty description="暂无数据" v-if="user == null"></el-empty>
- <el-form :model="user" :rules="rules" v-if="user != null" ref="userForm" label-width="100px" class="demo-ruleForm">
- <el-form-item label="用户编号" prop="id">
- <el-input v-model="user.id" readonly disabled></el-input>
- </el-form-item>
- <el-form-item label="用户名" prop="username">
- <el-input v-model="user.username"></el-input>
- </el-form-item>
- <el-form-item label="性别" prop="sex">
- <el-radio-group v-model="user.sex" size="small">
- <el-radio-button label="男"></el-radio-button>
- <el-radio-button label="女"></el-radio-button>
- </el-radio-group>
- </el-form-item>
- <el-form-item label="手机号码" prop="mobile">
- <el-input v-model="user.mobile"></el-input>
- </el-form-item>
- <el-form-item label="身份证号码" prop="idCode">
- <el-input v-model="user.idCode"></el-input>
- </el-form-item>
- <el-form-item>
- <el-button type="primary" @click="submitForm('userForm')">提交</el-button>
- <el-button @click="resetForm('userForm')">重置</el-button>
- </el-form-item>
- </el-form>
- </el-card>
- </div>
- </template>
- <script>
- export default {
- name: "Modify",
- data(){
- return{
- user: null,
- rules: {
- }
- }
- },
- methods:{
- getUser(id){
- this.$http.get('/user/detail/' + id)
- .then((data) => {
- this.user = data
- })
- },
- submitForm(formName) {
- this.$refs[formName].validate((valid) => {
- if (valid) {
- alert('submit!');
- } else {
- console.log('error submit!!');
- return false;
- }
- });
- },
- resetForm(formName) {
- this.$refs[formName].resetFields();
- }
- },
- mounted(){
- this.getUser(this.$route.params.id)
- }
- }
- </script>
- <style scoped>
- </style>
-
-
相关阅读:
第七章:单链表与双链表(数组模拟)
小程序获取用户手机号
基于Android的学生信息管理App设计(Android studio开发)
本地安装telepresence,访问K8S集群 Mac(m1) 非管理員
数据迟到超过1天
socket实现进程间通信
SpringBoot日志文件
WPF添加动画过渡效果
java集合--List集合的基本用法
Python蒙特卡洛树搜索算法实现的黑白棋AI系统
- 原文地址:https://blog.csdn.net/qq_59592117/article/details/126838698
