-
如何将代码以高亮的方式:插入到 word 文件中
如何将代码插入到 word 文件中
作为一个程序员或者是一个学习计算机专业的学生,有时候我们需要将代码插入到 word文档中,提交给老师。这时候问题来了,就是如何将我们所写的代码,可以美观,附有代码高亮以及行号的代码 插入到 word文档中。
演示示范的代码样本
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>题目3表格title> head> <table border="1"> <caption>学生成绩表caption> <tr> <th>姓名th> <th>性别th> <th>成绩th> tr> <tr> <td>张三td> <td>男td> <td>250td> tr> <tr> <td>李四td> <td>男td> <td>520td> tr> <tr> <td>平均分td> <td colspan="2">385td> tr> table> <body> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
而是向下面这样: 以文本的方式插入到 word 当中,没有行号,也没有代码高亮。直接看起来就是一些英文字符

下面就来告诉大家如何将代码高亮的插入到word文档中
方式一:
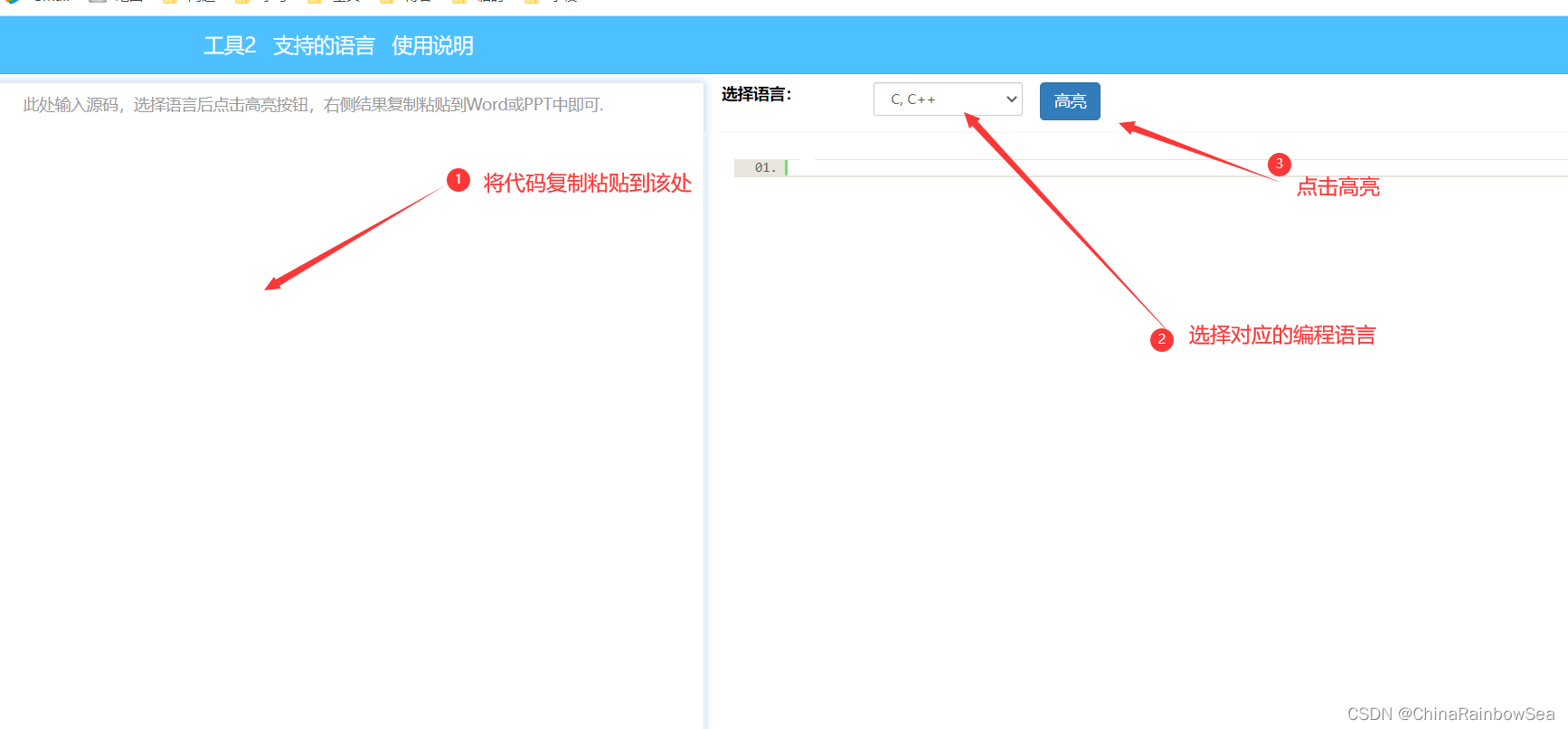
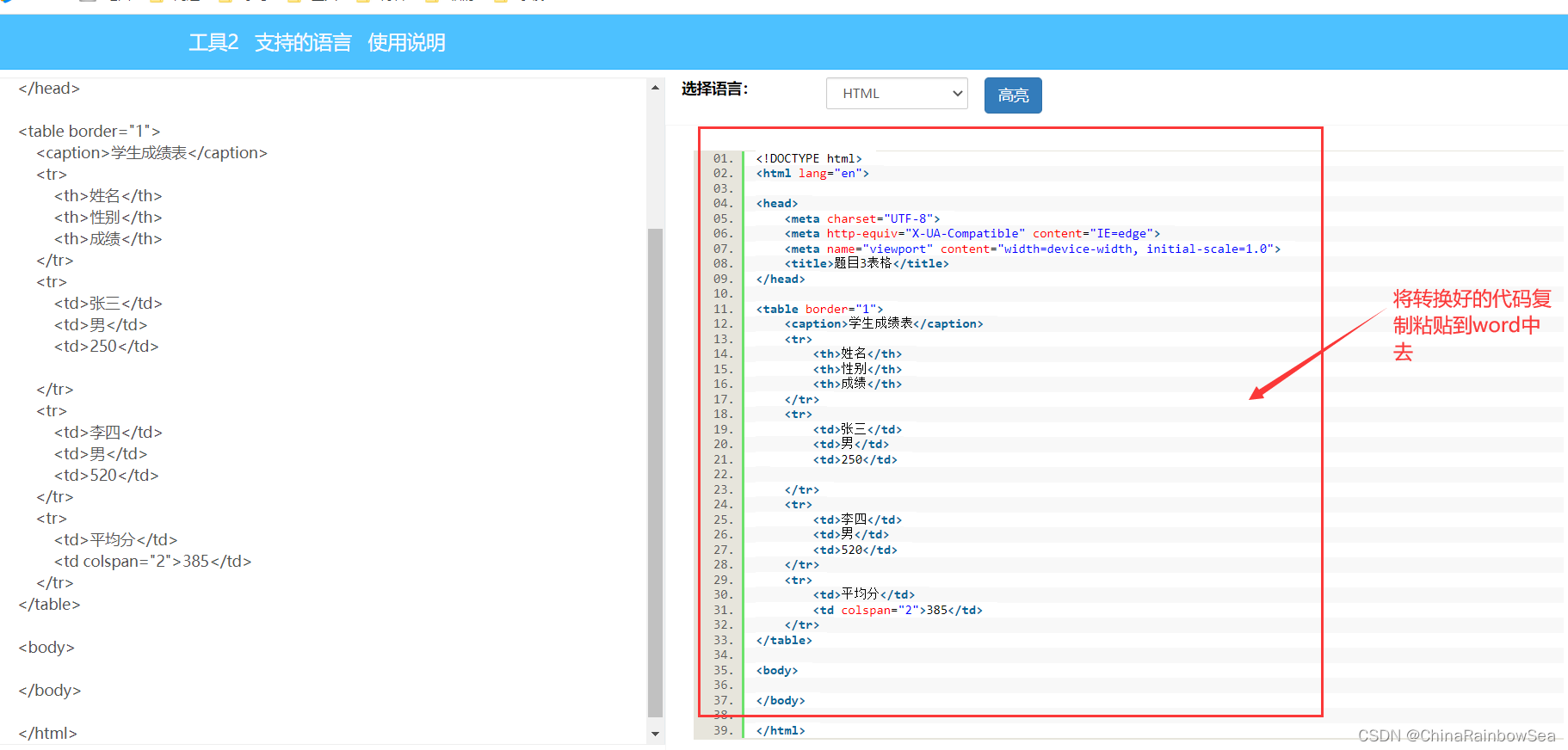
我们需要借助网上的一些文本转换的工具:
具体网站的工具有三个:如下
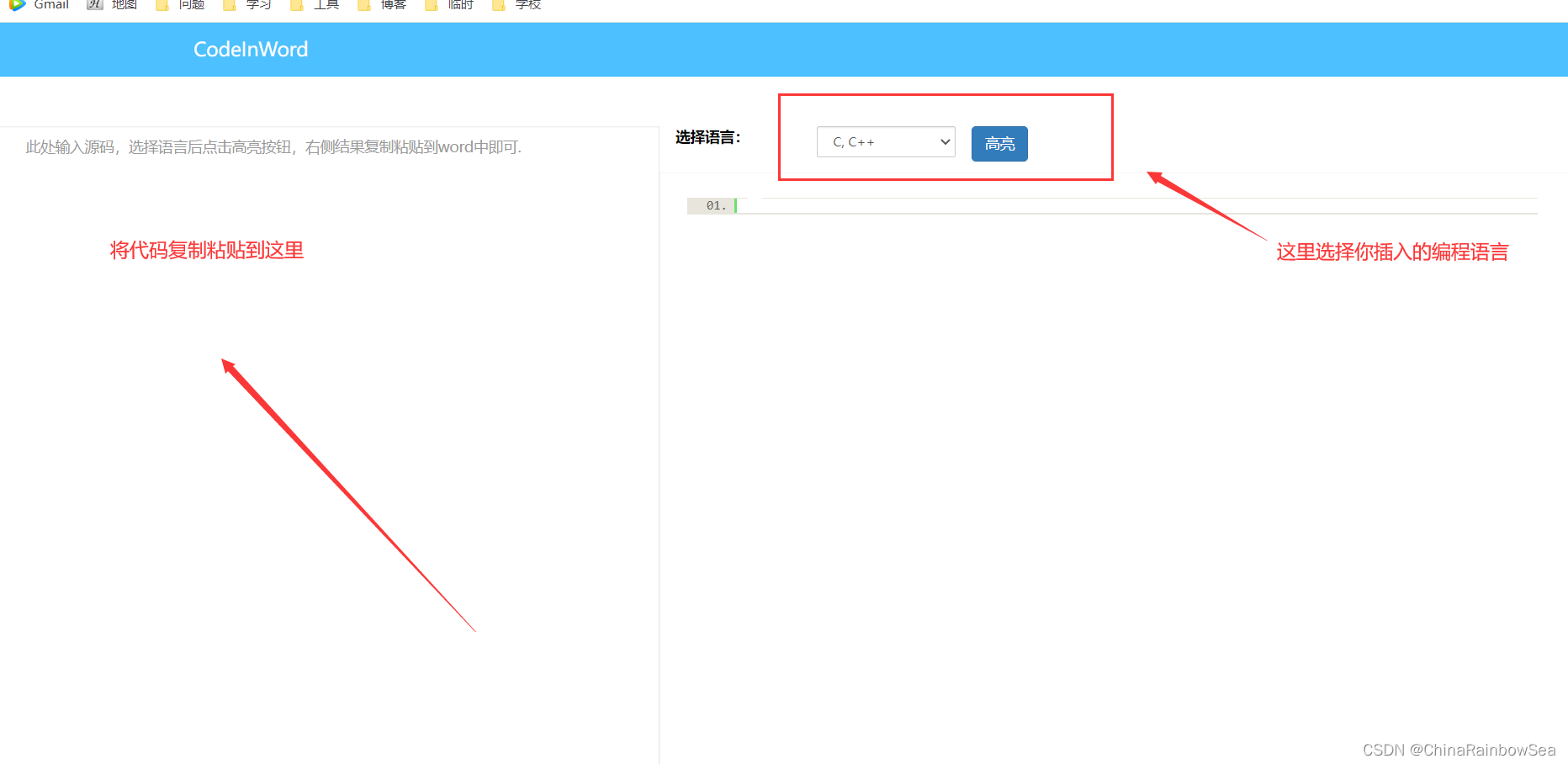
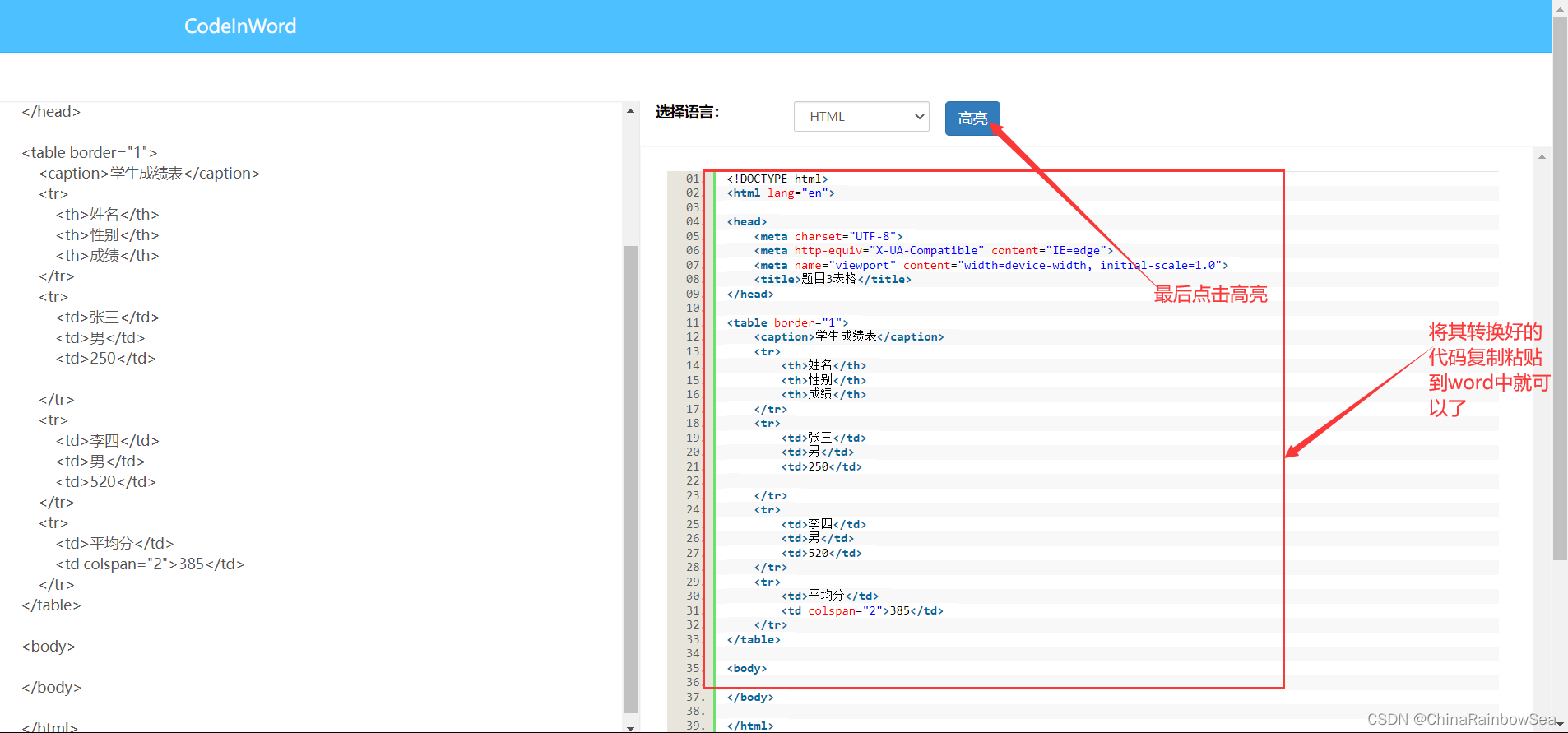
- 第一个 codeinword http://www.codeinword.com/、这个比较推荐,是国内的,不容易访问失败


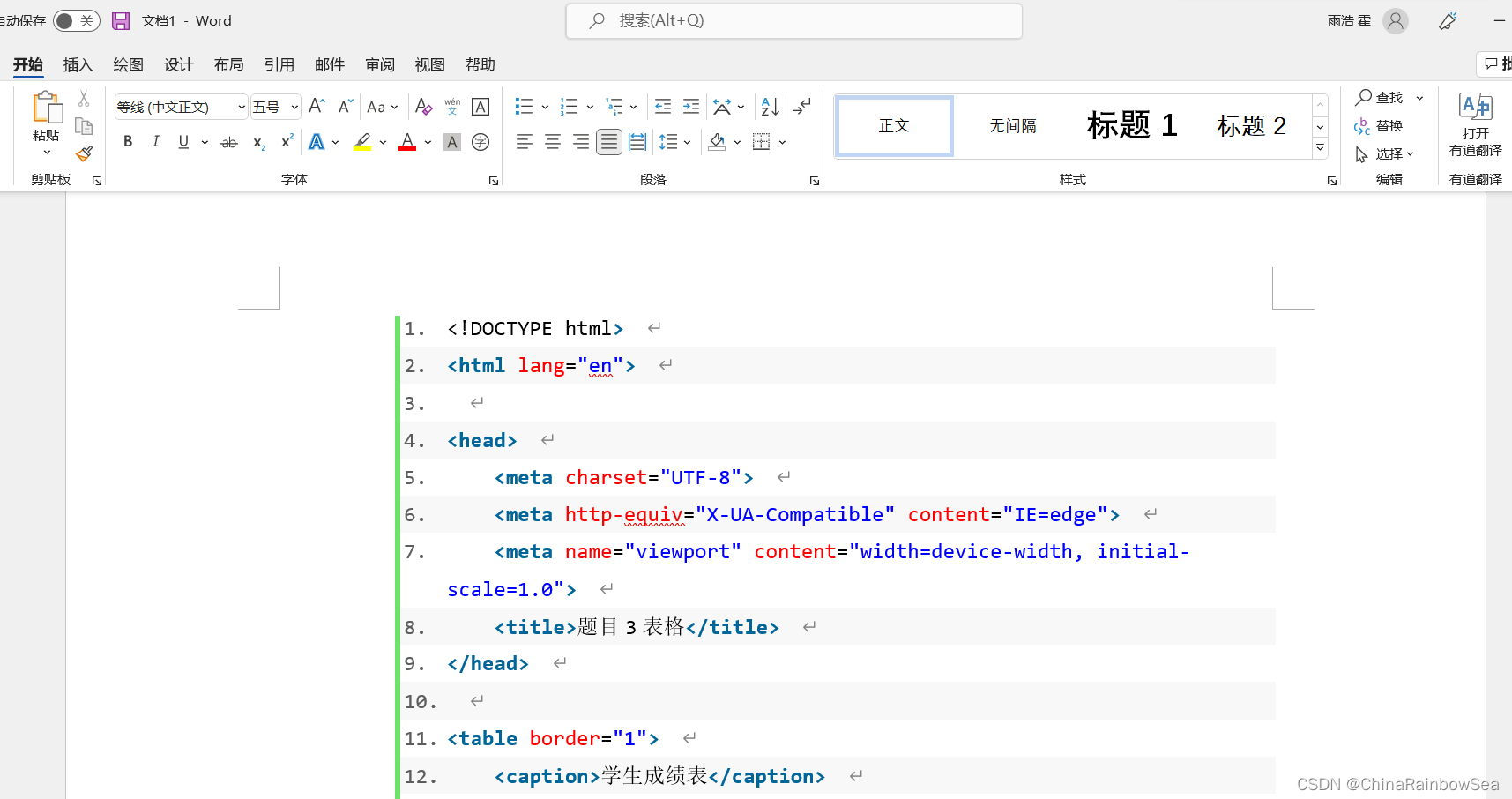
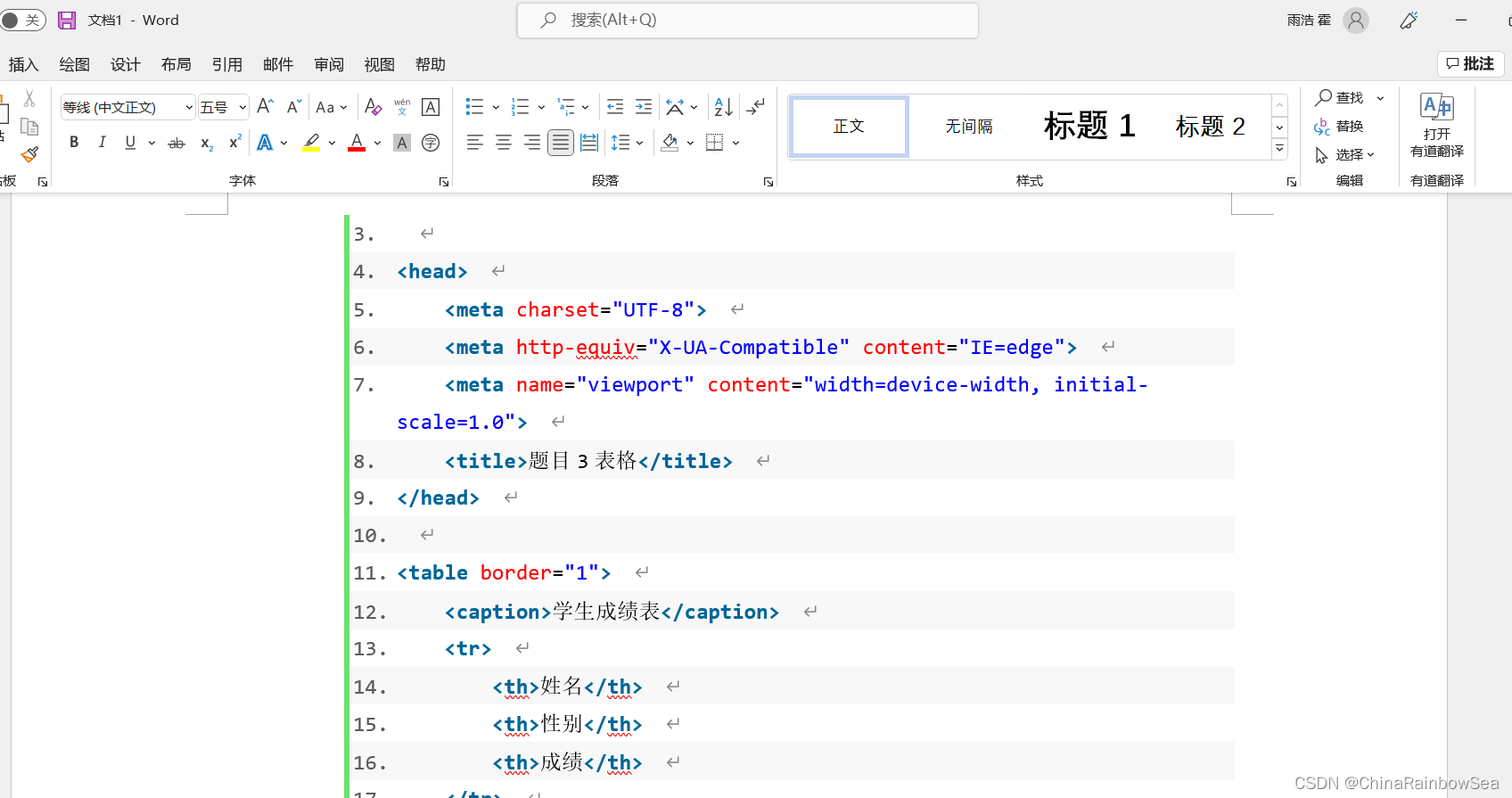
效果如下图:插入到 word中的代码就有:行号,代码高亮了

- 第二个 planetb: http://www.planetb.ca/syntax-highlight-word,不推荐使用,是国外的容易挂掉无法打开,以及速度慢,如下我就没有打开

- 第三个wd1x: http://word.wd1x.com/


效果如下:

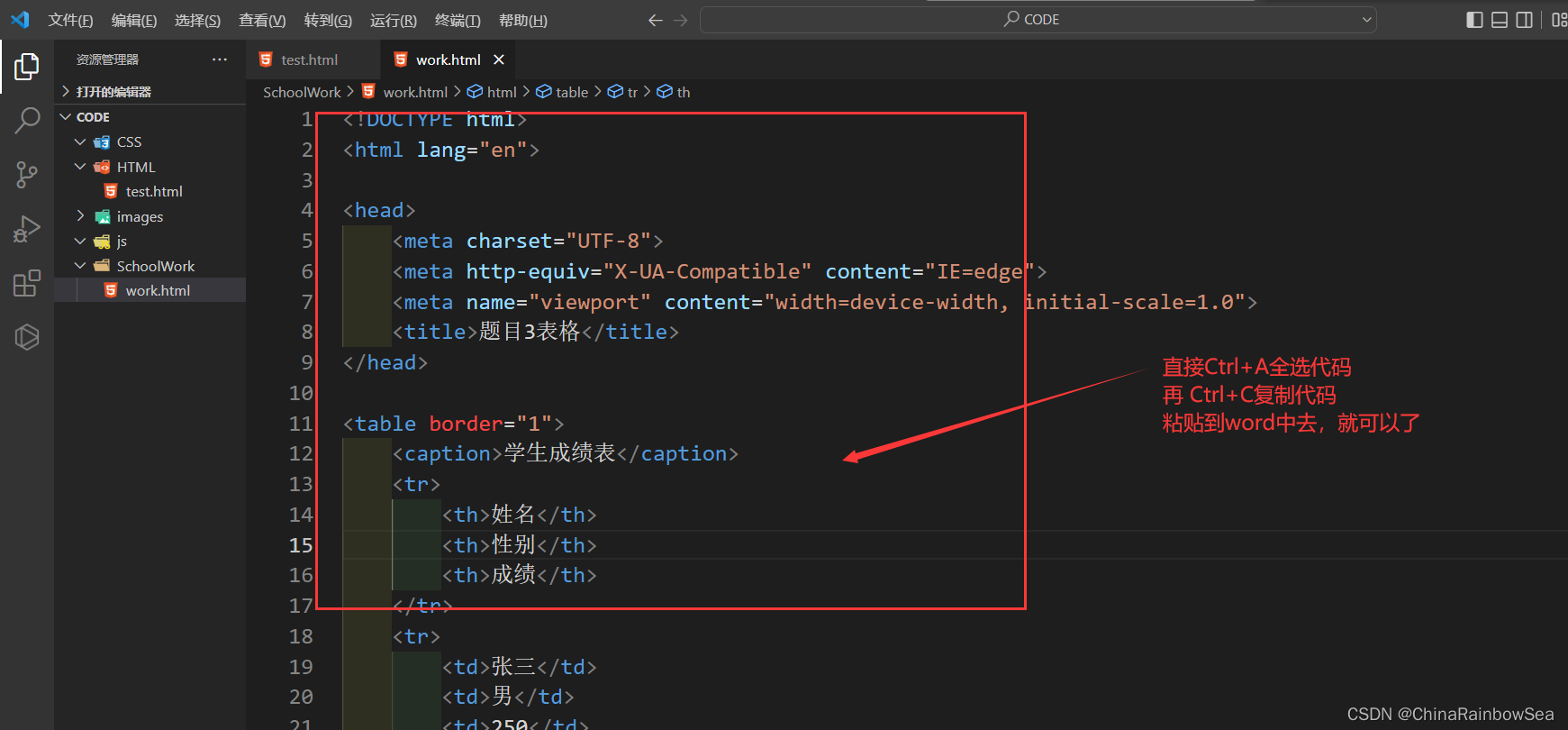
方式二
如果是直接在 一些开发工具如 VScode, IDE ,VS2019 等集成开发工具的话,直接将代码复制粘贴到 word中就可以实现代码的高亮.

如下图所示: 不过没有行号显示

最后:
限于自身水平,其中存在的错误,希望大家给予指教, 韩信点兵——多多益善,谢谢大家,后会有期,江湖再见 !!!

-
相关阅读:
OpenAI Assistants-API简明教程
k8spod详解其二
特性--反射
【算法&消费者行为】算法性能预期如何增强冲动性购买?—推文分享—2024-07-16
数据中台选型必读(四):要想中台建的好,数据模型得做好
面试必备:《Java 最常见 200+ 面试题全面解析》
【WSN布局】基于LICHTENBERG算的多目标传感器选择和放置优化问题研究附matlab代码
wf-docker集群搭建(未完结)
SpringBoot异常处理
【C++】模板初阶,了解函数模板和类模板的使用&&一些可能出现的问题
- 原文地址:https://blog.csdn.net/weixin_61635597/article/details/126854137
