-
微信小程序如何循环控制一行显示几个

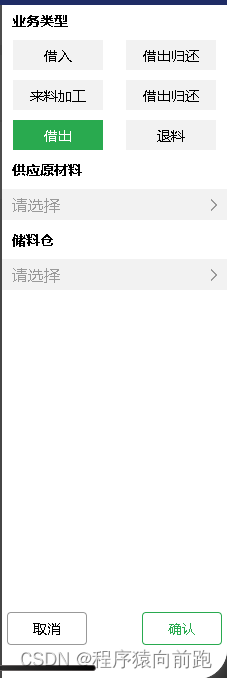
正如上图所显示的一样,我们改如何控制一行显示几个图形呢?
首先第一种方法,数量少的可以自己一行一行的写,但是当数据很多的时候呢?
这时候就需要我们区使用循环进行代码的编写。废话不多数,直接写代码。.demo-item{
width: 40%;
}
.demo-item .screen-data{
padding: 10rpx;
text-align: center;
}json文件
{
“navigationStyle”: “custom”,
“navigationBarTextStyle”: “white”,
“usingComponents”: {
“tabchange”: “/components/tabchange/index”,
“search-bar”: “/base-ui/ms-search-bar/index”,
“ms-add-btn”: “/base-ui/ms-add-btn/index”,
“van-tab”: “@vant/weapp/tab/index”,
“van-tabs”: “@vant/weapp/tabs/index”,
“ms-main-navbar”: “/base-ui/ms-main-navbar/index”,
“van-sticky”: “@vant/weapp/sticky/index”,
“van-icon”: “@vant/weapp/icon/index”,
“form-item”: “/components/form-item/index”,
“van-popup”: “@vant/weapp/popup/index”,
“ms-button”: “/base-ui/ms-button/index”
}
}js文件
/** * 页面的初始数据 */ data: { Authorization: "", taskDetailParams: { "currentPage": 1, "filters": { "status": "" }, "orderBys": [], "pageSize": 10 }, // navigationBarAndStatusBarHeight: 0, dataitem: { name: "数据", faren: "王五" }, active: 0, totalCount: 0, tabs: ['全部', '入库', '出库'], tabIndex: 0, //状态栏高度 statusBarHeight: Cache.getCacheSync(STATUSBARHEIGHT), //导航栏高度 navigationBarHeight: Cache.getCacheSync(MENUBUTTONHEIGHT), //胶囊按钮的高度 menuButtonHeight: Cache.getCacheSync(NAVIGATIONBARHEIGHT), //状态栏加导航栏高度 navigationBarAndStatusBarHeight: Cache.getCacheSync(NAVIGATIONBARANDSTATUSBARHEIGHT), SAFEBOTTOM: Cache.getCacheSync(SAFEBOTTOM), filter:false, changecolor:[ {name:'借入',changecolor:false}, {name:'借出归还',changecolor:false}, {name:'来料加工',changecolor:false}, {name:'借出归还',changecolor:false}, {name:'借出',changecolor:false}, {name:'退料',changecolor:false}, ] }, onClose(){ this.setData({ filter:false }) }, changecolor(e){ console.log(e,1) let sum=parseInt(e.currentTarget.dataset.item) console.log(typeof(sum)) console.log(this.data.changecolor[sum].changecolor) this.data.changecolor.map((i,index)=>{ console.log(i) this.setData({ ['changecolor['+index+'].changecolor']:false }) }) this.setData({ ['changecolor['+sum+'].changecolor']:true }) console.log(this.data.changecolor) }, queren(){ this.setData({ filter:false }) }, cancel(){ this.setData({ filter:false }) }, filter(){ this.setData({ filter:true }) },- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
<van-popup show="{{ filter }}" position="right" custom-style="height: 100%; width:60%;padding-top:{{navigationBarAndStatusBarHeight+50}}px;" bind:close="onClose" catchtouchmove='ture'> <view> <view class="margin-left-10 margin-top-10 font-size-14" style="font-weight: 700;">业务类型</view> <!-- <view wx:for="{{changecolor}}"> <view class="flex jc-around margin-top-10"> <view class="padding-10 font-size-14" style="background-color:{{changecolor[index].changecolor?'#29AA4F':'#F2F2F2'}};color:{{changecolor[index].changecolor?'white':'black'}};" bindtap="changecolor" data-item="{{index}}">{{changecolor[index].name}}</view> </view> <view class="flex jc-around margin-top-10"> <view class="padding-10 font-size-14" style="background-color: #F2F2F2;" bindtap="changecolor" style="background-color:{{changecolor[2].changecolor?'#29AA4F':'#F2F2F2'}};color:{{changecolor[2].changecolor?'white':'black'}};" bindtap="changecolor" data-item="2">现款合同</view> <view class="padding-10 font-size-14" style="background-color: #F2F2F2;" bindtap="changecolor" style="background-color:{{changecolor[3].changecolor?'#29AA4F':'#F2F2F2'}};color:{{changecolor[3].changecolor?'white':'black'}};" bindtap="changecolor" data-item="3">来料合同</view> </view> </view> --> <block wx:for="{{changecolor.length/2}}" wx:for-index="i" wx:for-key="{{i}}" wx:key="i"> <view class="flex jc-around margin-top-10"> <!--每行循序2次,index参数赋值在j变量上--> <block wx:for="{{2}}" wx:for-index="j" wx:for-item="item_j" wx:for-key="key_j" wx:key="j"> <!--此时数据的条数为i*2+j行数*2+第几行--> <block wx:if="{{changecolor[i*2+j].name}}"> <view class="demo-item"> <view class="screen-data font-size-14" data-item="{{i*2+j}}" style="background-color:{{changecolor[i*2+j].changecolor?'#29AA4F':'#F2F2F2'}};color:{{changecolor[i*2+j].changecolor?'white':'black'}};" bindtap="changecolor">{{changecolor[i*2+j].name}}</view> </view> </block> </block> </view> </block> </view> <view class="margin-top-10"> <view class="margin-left-10 font-size-14" style="font-weight: 700;">供应原材料</view> <view class="flex jc-between grey padding-left-10 padding-top-5 padding-bottom-5 padding-right-5 margin-top-10" style="background-color: #F2F2F2;"> <view>请选择</view> <van-icon name="arrow" /> </view> </view> <view class="margin-top-10"> <view class="margin-left-10 font-size-14" style="font-weight: 700;">储料仓</view> <view class="flex jc-between grey padding-left-10 padding-top-5 padding-bottom-5 padding-right-5 margin-top-10" style="background-color: #F2F2F2;"> <view>请选择</view> <van-icon name="arrow" /> </view> </view> <view class="flex jc-between" style="position: fixed; width: 100%; bottom: 0; padding-bottom:{{SAFEBOTTOM}}px;"> <ms-button buttonType="ms-grey" class="margin-left-5" bindtap="cancel">取消</ms-button> <ms-button buttonType="ms-green" class="margin-right-5" bindtap="queren">确认</ms-button> </view> </van-popup>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
其中控制循环的代码就是下面这一部分
<block wx:for="{{changecolor.length/2}}" wx:for-index="i" wx:for-key="{{i}}" wx:key="i"> <view class="flex jc-around margin-top-10"> <!--每行循序2次,index参数赋值在j变量上--> <block wx:for="{{2}}" wx:for-index="j" wx:for-item="item_j" wx:for-key="key_j" wx:key="j"> <!--此时数据的条数为i*2+j行数*2+第几行--> <block wx:if="{{changecolor[i*2+j].name}}"> <view class="demo-item"> <view class="screen-data font-size-14" data-item="{{i*2+j}}" style="background-color:{{changecolor[i*2+j].changecolor?'#29AA4F':'#F2F2F2'}};color:{{changecolor[i*2+j].changecolor?'white':'black'}};" bindtap="changecolor">{{changecolor[i*2+j].name}}</view> </view> </block> </block> </view> </block>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
-
相关阅读:
ResNet网络详解
Docker简介
GIL全局解释器锁
如何使用 VuePress 搭建博客网站并 Vercel 部署
新零售标杆 SKG 全面拥抱 Serverless,实现敏捷交付
AI智能问答系统源码/AI绘画商业系统/支持GPT联网提问/支持Midjourney绘画
服务器租用机房机房的类型应该如何选择
TikTok营销攻略:如何精准测试与优化品牌营销策略
boundary IoU 的计算方式
Unity 动画系统(Animation,Animator,Timeline)
- 原文地址:https://blog.csdn.net/qq_46199553/article/details/126833367