-
开发思维——【小项目玩出步骤】——移动端适配和项目老大做设计
name="viewport"的理解:-
如果做移动网站,此配置一定要设置
-
视窗,解决移动网站显示问题
-
width:控制 viewport 的大小,可以指定的一个值,如 600,或者特殊的值,如 device-width 为设备的宽度(单位为缩放为 100% 时的 CSS 的像素)。
-
height:和 width 相对应,指定高度。
-
initial-scale:初始缩放比例,也即是当页面第一次 load 的时候缩放比例。
-
maximum-scale:允许用户缩放到的最大比例。
-
minimum-scale:允许用户缩放到的最小比例。
-
user-scalable:用户是否可以手动缩放。
项目初始化
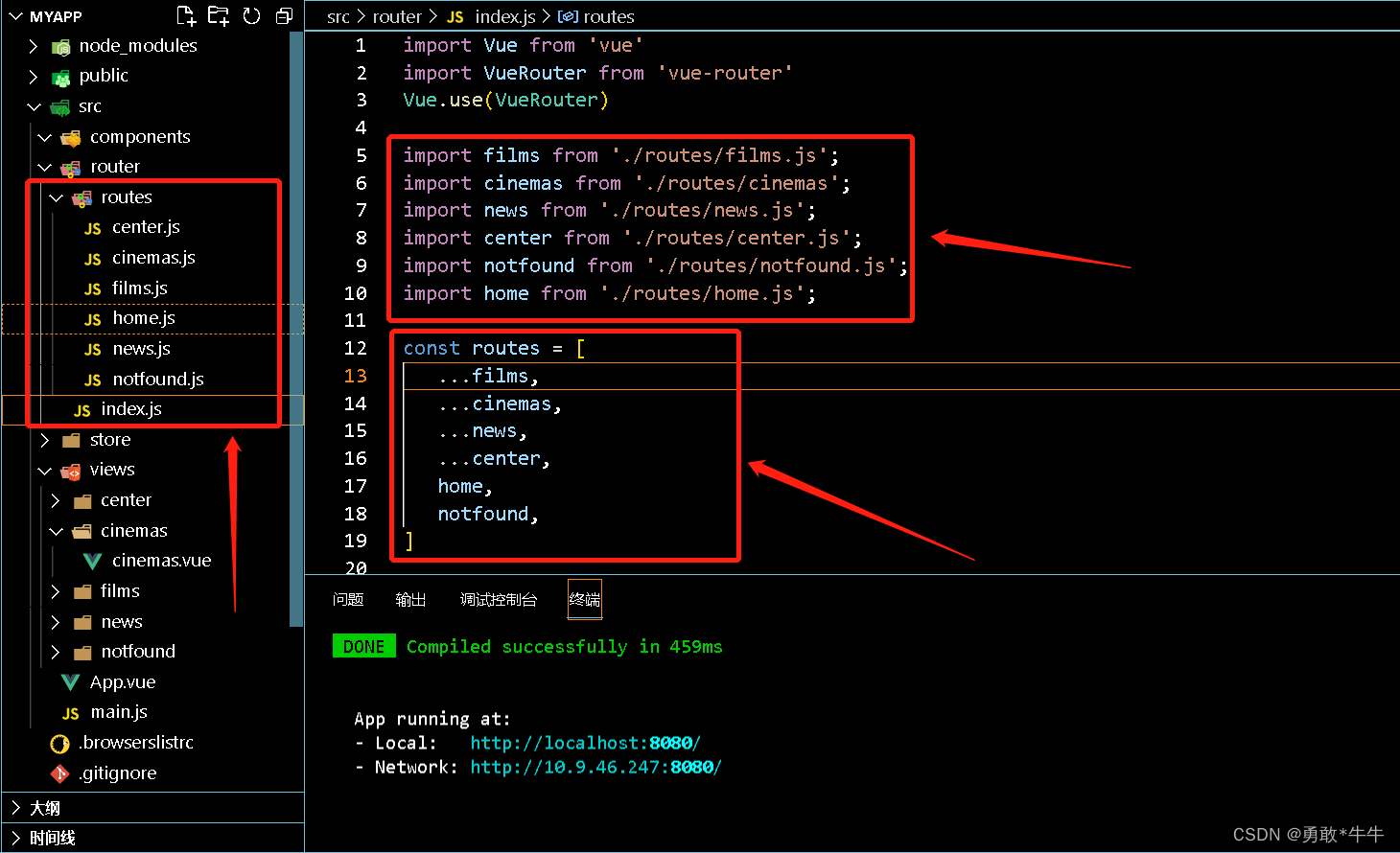
更改路由设计,尽量一个块一个设计。一个单位一个路由,零件化。
路由规划
防止单点问题。考虑到404和重定向的问题。封装路由

将每一个人路由模块提出来。
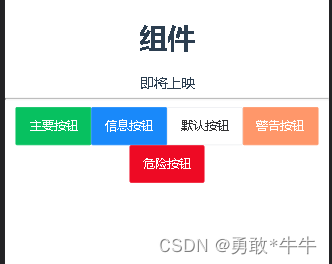
使用组件库
写的vue2搭建的移动端页面,就用vant2教程,下载vant2
全部加载
npm i vant@latest-v2 -S- 1
在main.js中全部引入:
import Vant from 'vant';库文件 import 'vant/lib/index.css';样式文件 Vue.use(Vant);以插件的形式调用- 1
- 2
- 3

按需加载
完整引入vant组件库代码
在打包时,会全部打包过来,这样就会导入打包后的文件过大
摆树,tree-shakingnpm i babel-plugin-import -D- 1
在vue项目根目录下面创建一个 babel.config.js文件,复制如下代码
plugins: [ ['import', {// 对vant组件行,按需导入打包处理 libraryName: 'vant', libraryDirectory: 'es', style: true }, 'vant'] ]- 1
- 2
- 3
- 4
- 5
- 6
- 7
然后在app里可以按需引入:
import Vue from 'vue'; import { Button,Icon } from 'vant'; Vue.use(Button); Vue.use(Icon);例如- 1
- 2
- 3
- 4
虽然后面的组件也可以用,但无疑各兄弟组件中必须重新每次定义一遍,app父组件或者入口文件当中。但是也造成很大的代码冗余。
观察这些组件都是通过插件的形式作用在代码当中。所以直接写在js文件里面然后在入口文件main.js引入。、为了少些点use,可以使用数据方法。forEachimport Vue from 'vue'; import { Button,Icon } from 'vant'; [Button,Icon].forEach(item=> Vue.use(item));- 1
- 2
- 3
封装vant组件库

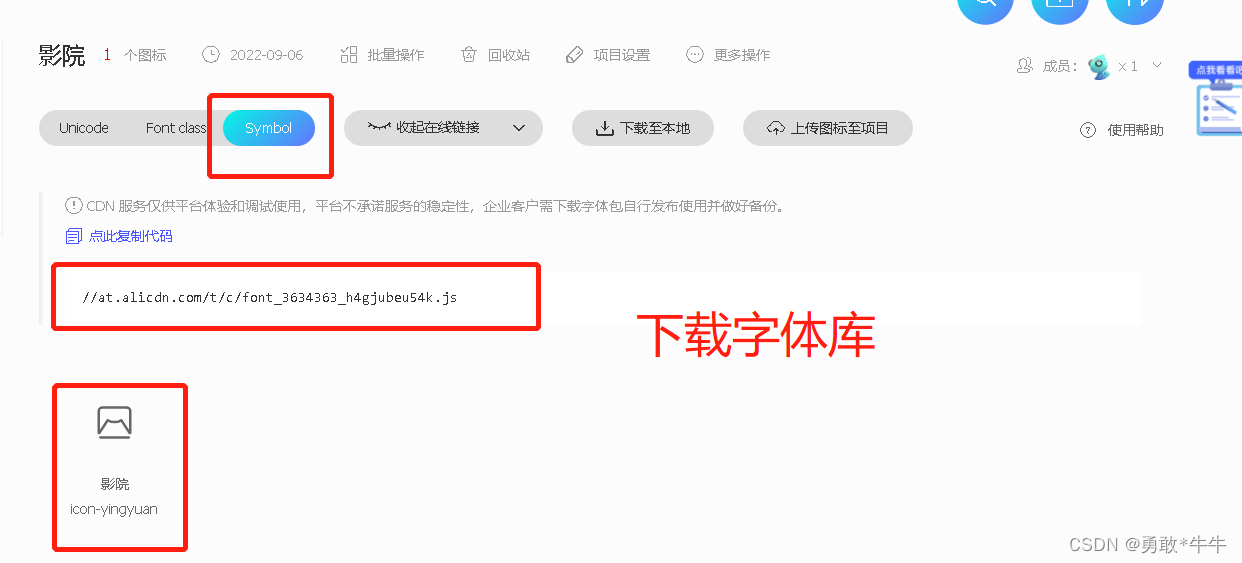
如果在在这个组件库里找不见想要的图标可以到阿里巴巴的这个库里面找。
找见添加到自己的字体库:https://www.iconfont.cn/

选择到自己的项目里面。统一生成字体库文件。
存为iconfont.js文件。引入字体库。。。。
下载下来的图片是svg格式。
标准写法:<svg class="svg-icon"> <use href="#icon-yingyuan"/> svg> 在根据类来做样式,注意他是字体图标- 1
- 2
- 3
- 4
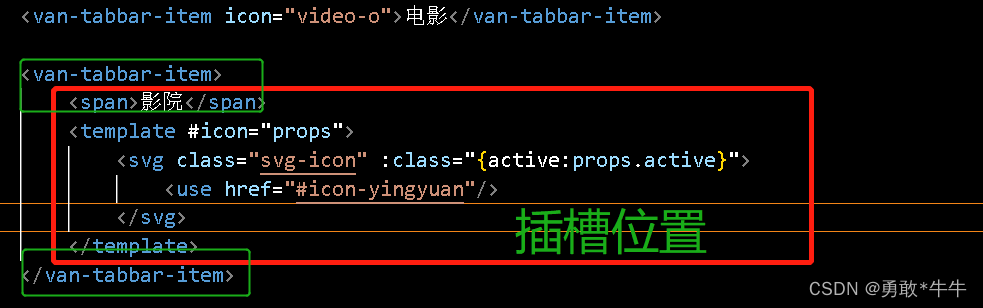
在使用插槽放在这个位置;

考虑到后面这样使用方式很频繁,封装一个全局组件
导入全局组件,组件命名安装公司规范来命名。
完全封装出一个icno组件,所有属性自定义;暴露事件:<template> <div> <svg class="svg-icon" :class="{active}" :style="{width:`${width}`,height:`${height}`,fill:active? activefill: fill}" @click="onclick"> <use :href="`#${icon}`" /> svg> div> template> <script> export default { props: { active: { type: Boolean, default: false }, icon: { type: String, default: "icon-yingyuan" }, fill: { type: String, default: "#646566" }, activefill: { type: String, default: "#ff5f16" }, width: { tyoe: Number, default: 22 }, height: { tyoe: Number, default: 22 } }, methods: { onclick() { this.$emit("clickIcon", "1223"); } } } script> <style lang="scss" scoped> style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
定义了icno组件,后面还需要全局定义很多个组件。那么对于我们来说会在app入口文件代码过多。
封装整体的入口文件,字体库和加载组件。
- 声明式导航使得点击跳转页面。
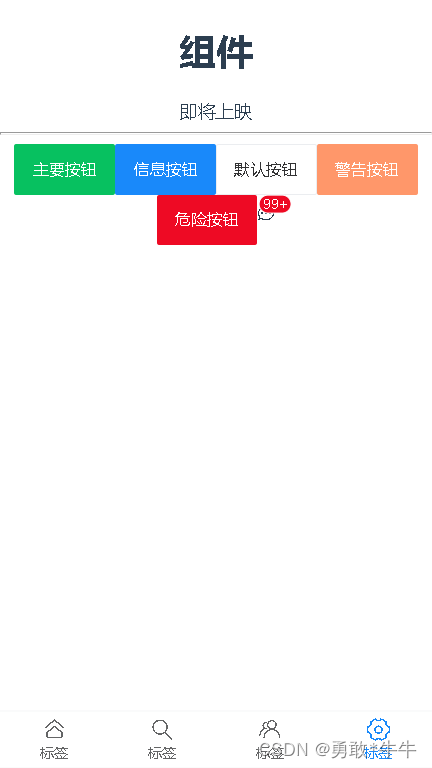
- 提取底部菜单,提取为配置文件。配置文件些注释。
- 循环配置底部菜单,但是针对这个自定义的icon字体需要注意。template标签上不能写
:key, - vue的移动端响应式尺寸单位配置/二倍图
网络请求封装:
npm i -S axios- 1
配置请求拦截器的config信息,可以选择一个配置文件。
import axios from "axios"; import settingConfig from "@/config/api/setting.js" const instance = axios.create(); /* 拦截器 */ // 响应 instance.interceptors.response.use( res => res.data, err=> Promise.reject(err) ) // 请求 instance.interceptors.request.use( config => { config.timeout = settingConfig.timeout config.baseURL = settingConfig.baseUrl return config; } ) /** * get请求 * @param {string} url 请求的url地址 * @param {object} config 额外的请求头信息的补充,可选 * @returns Promise */ export const get = (url,config={}) => instance.get(url,config); /** * post请求 * @param {string} url 请求的url地址 * @param {object} data 请求体数据,可选 例:{id:1,name:'aaa'} * @param {object} config 额外的请求头信息的补充,可选 * @returns Promise */ export const post = (url,data,config={})=>instance.post(url,data,config);- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
这里以前都是通过这个axios这个对象来实现http请求,如果是在客户端渲染没有什么问题,但是在浏览器端的渲染的时候会出现一个多个人访问一个对象,操作一个对象的话就会造成影响污染。
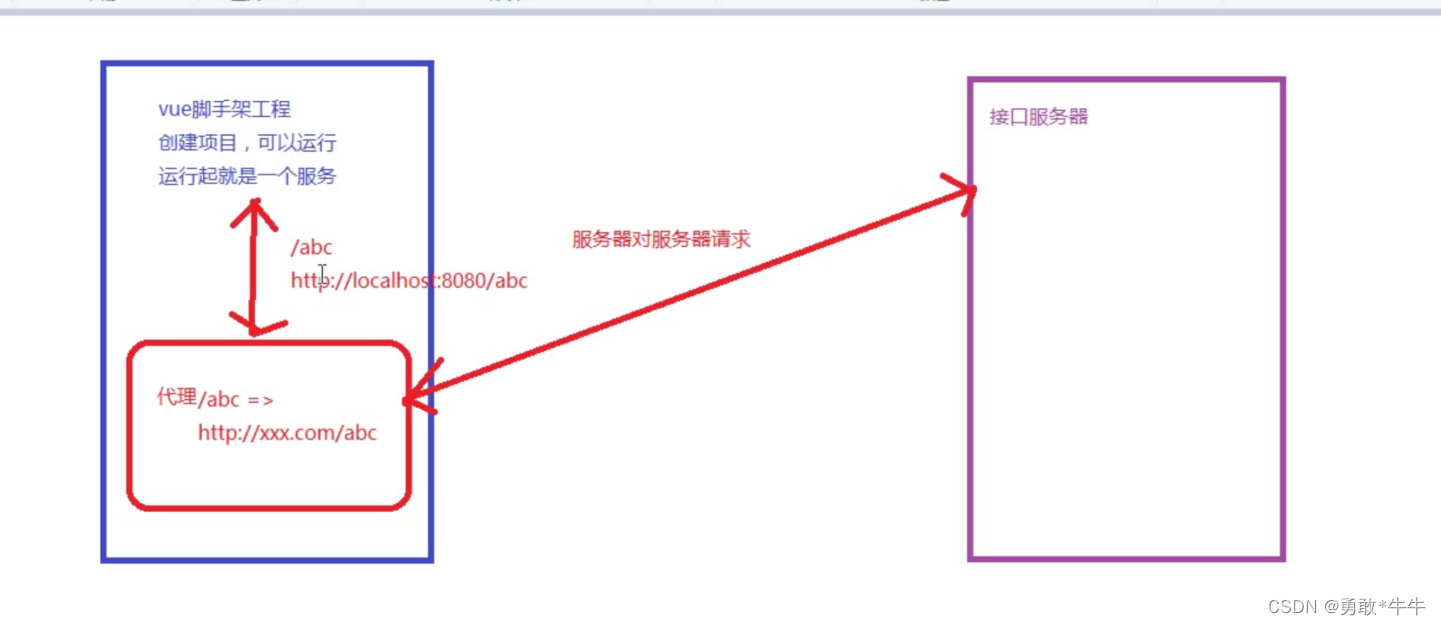
脚手架的代理配置

查看详情点击:脚手架的代理配置
建项目(多选了几个)
1,换icno图标
2.删index.html
3.定义路由
4.定义底部vant,按需打包,摆树,tree-shaking
npm i babel-plugin-import -D,配置按需处理。
5.npm安装vant,完整引入,
6,插件引入写法
7,底部菜单iconfont
8,封装
9,二倍图
10,响应式移动端尺寸单位。- 1
-
-
相关阅读:
java中泛型的理解
数据建模 - 概念模型,逻辑模型,物理模型 的区别以及建模方式
【多线程与高并发原理篇:3_java内存模型】
有什么软件可以把视频上下拼接在一起?
一键搞定发布自己Jar到Maven中央仓库
图扑 HT for Web 风格属性手册教程
12_C++_《结构体和文件》_笔记整理
Android 单ABI架构适配指南:保姆级教学 INSTALL_FAILED_NO_MATCHING_ABIS
综述---知识蒸馏
SOFA Weekly|Go 代码城市、本周 Contributor & QA
- 原文地址:https://blog.csdn.net/m0_46672781/article/details/126720335
