-
【牛客网-前端笔试题】——Javascript专项练习5
🦸个人主页: 小卢要刷力扣题
🦸♂️ 作者简介: 大三学生,准备找工作的人儿
🕍 推荐一款找工作神器网站: 《牛客网》 |笔试题库|面试经验|实习招聘内推|
⛪ 系列专栏: 《前端面试题》
🐋 希望大家多多支持😘一起进步呀!
📝 如果文章对你有帮助的话,欢迎评论💬点赞👍收藏📂加关注
前言
秋招正式批已经到来,相信不少小伙伴在为找工作而烦恼,对自己的实力不太自信,感觉好难找工作,不用怕,下面我来给各位推荐一个知名刷题网站《牛客》
一、牛客是做什么的?
牛客网,是一个集笔面试系统、题库、课程教育、社群交流、招聘内推于一体的招聘类网站。牛客是领先的数字化招聘求职解决方案服务商,牛客向企业提供校园招聘技术人才招聘一站式解决方案服务,主要包括招聘渠道服务(发校招岗位收简历) ,招聘SaaS工具服务(笔、面试 、群面系统 ),招聘传播服务(技术竞赛、广告、线上招聘专场、牛客职播。
牛客网题库中包含几万道题目,主要通过第三方购买和 UGC 的方式获得,牛客网先后尝试了直播和录播课,内容覆盖笔试题解析、面试技巧和机器学习等。
在里面可以与大家交流最近的面试心得,
如果不知道怎么面试的或者面试技巧掌握得不够牢固的小伙伴可以在牛客里面找面经来看,快速提升自己的面试能力,以更快的找到自己心仪的工作

Javascript专项练习

onblur是失去焦点,错得很明显.
onkeypress 这个事件在用户按下并放开任何字母数字键时发生。系统按钮(例如,箭头键和功能键)无法得到识别。
onkeyup 这个事件在用户放开任何先前按下的键盘键时发生。
onkeydown 这个事件在用户按下任何键盘键(包括系统按钮,如箭头键和功能键)时发生。
document.getElementById(id) 获取id=id的目标节点

open() 方法可以查找一个已经存在或者新建的浏览器窗口。
语法:
window.open([URL], [窗口名称], [参数字符串])
参数说明:
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
窗口名称:可选参数,被打开窗口的名称。
1.该名称由字母、数字和下划线字符组成。
2.“_top”、“_blank”、"_selft"具有特殊意义的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
4.name 不能包含有空格。
参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
document.getElementById
根据元素ID值返回元素节点对象,通过该对象可以获取结点的属性和内容
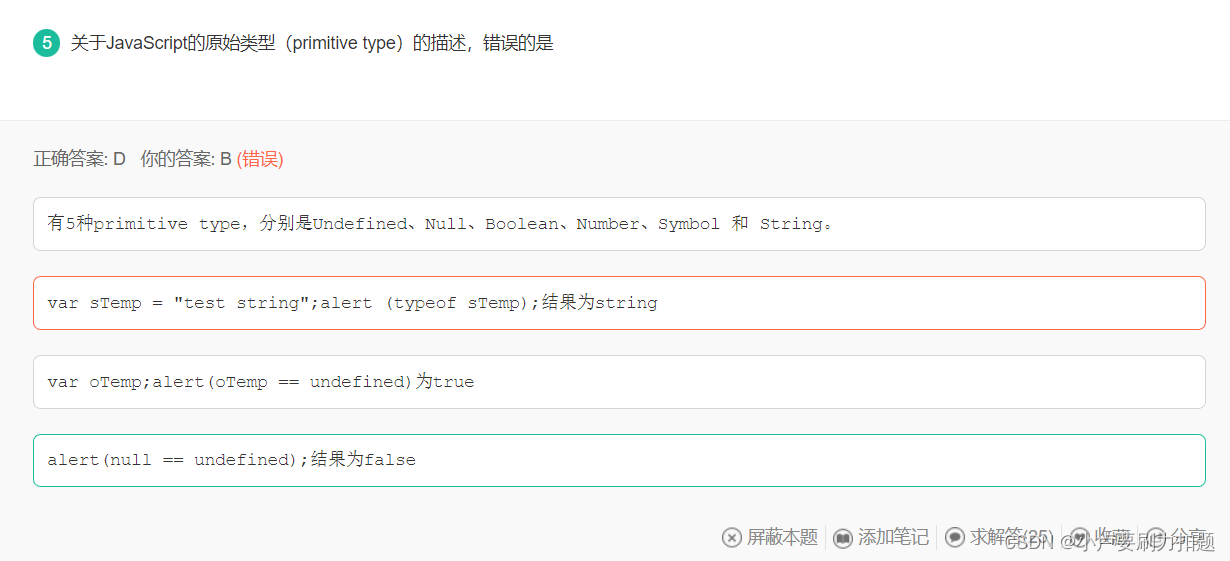
undefined值是通过null派生出来的,==时它会自动转化为null,所以返回true。不过如果用严格比较符 ===,不发生转化,将返回false。

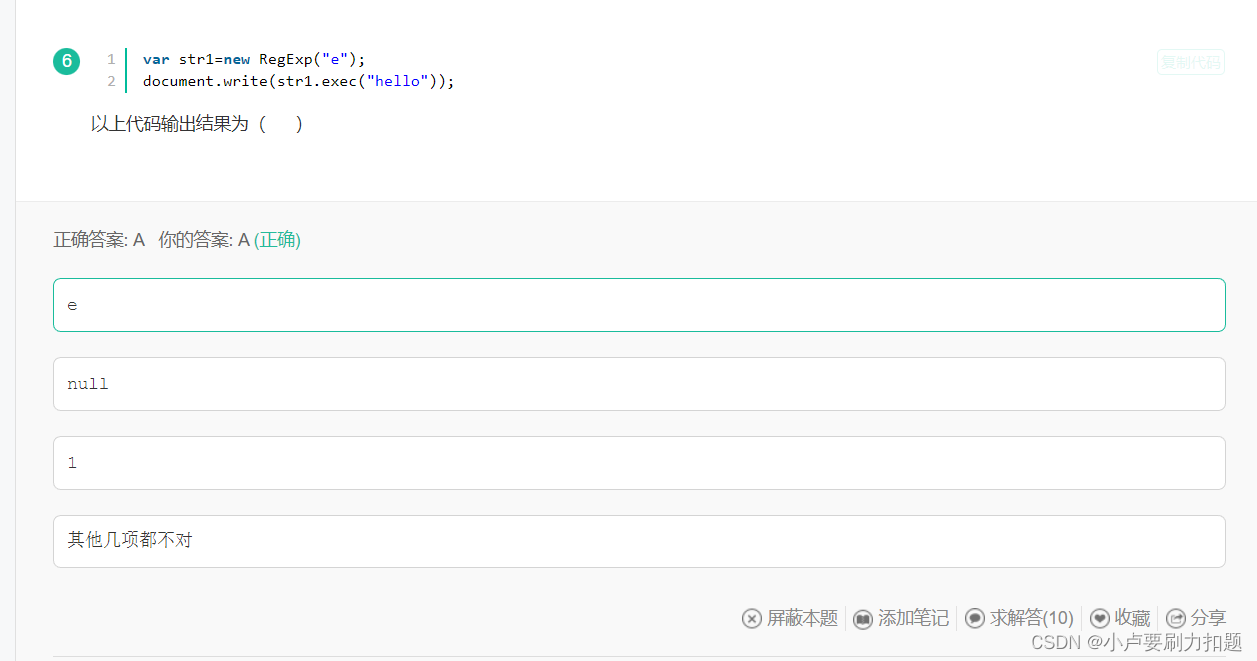
exec() 方法是一个正则表达式方法。
exec() 方法用于检索字符串中的正则表达式的匹配。
该函数返回一个数组,其中存放匹配的结果。如果未找到匹配,则返回值为 null。
本题的exec执行结果是一个数组,但是使用了document.write,所以显示在html中的内容是数组中的元素,即e
js还有一个test()方法,用于检测字符串是否匹配某个模式,返回值为boolean
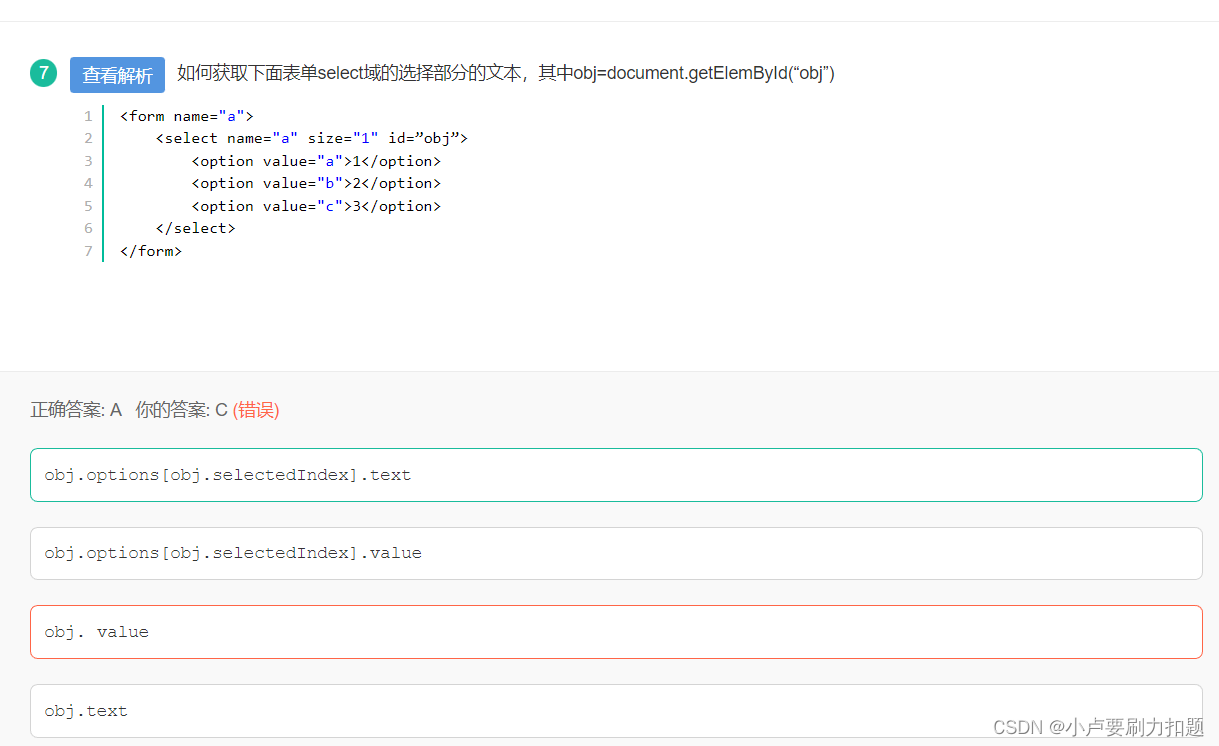
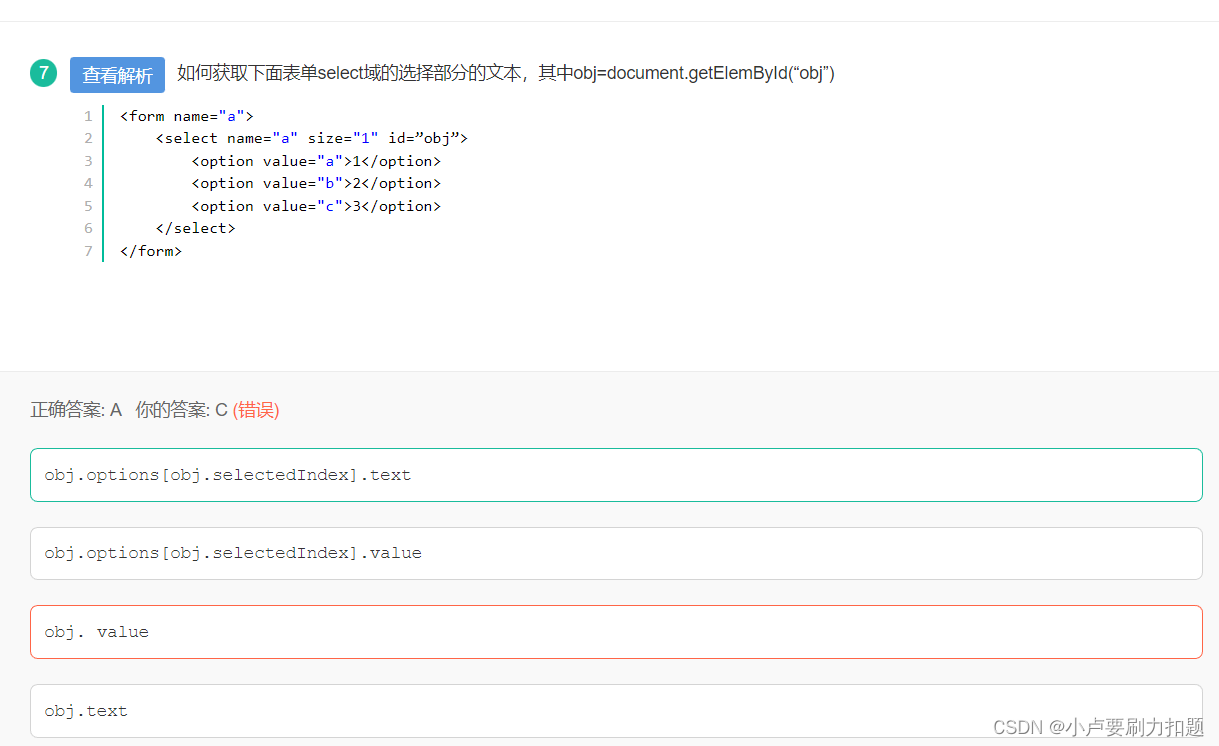
console.log( obj.options[obj.selectedIndex].text ) 输出的是1,
console.log( obj.options[obj.selectedIndex].value ) 输出的是a
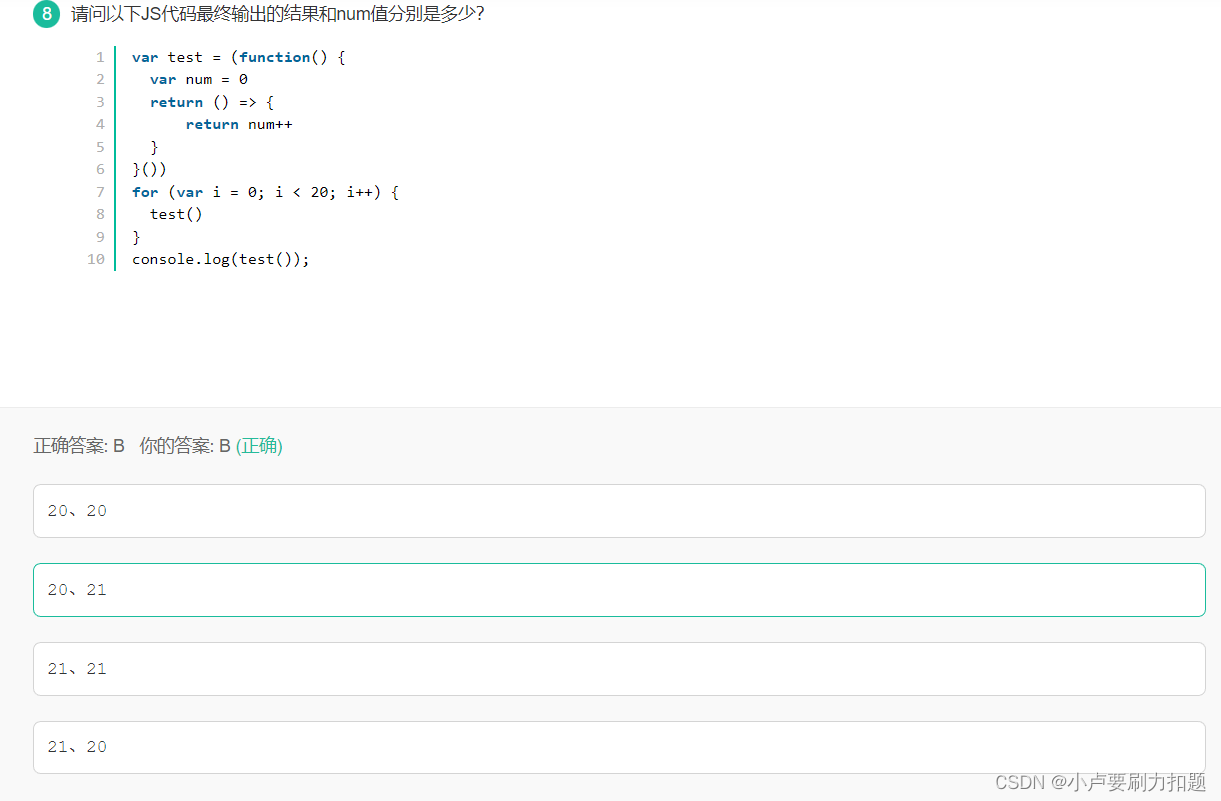
立即调用函数表达式:IIFE( 立即调用函数表达式)是一个在定义时就会立即执行的 JavaScript 函数。
箭头函数:箭头函数表达式的语法比函数表达式更简洁,并且没有自己的 this、arguments、super 或 new.target 。箭头函数表达式更适用于那些本来需要匿名函数的地方,并且不能用作构造函数。
闭包:一个函数和对其周围状态(lexical environment,词法环境)的引用捆绑在一起(或者说函数被引用包围),这样的组合就是闭包(closure)。闭包让你可以在一个内层函数中访问到其外层函数的作用域。在JavaScript中,每当创建一个函数,闭包就会在函数创建的同时被创建出来。
代码运行逻辑:
循环中执行 test() 函数,即相当于如下代码所示:for (var i = 0; i < 20; i++) { () => { return num++; // 循环未执行时,num === 0;循环结束时,num === 20。 }; };- 1
- 2
- 3
- 4
- 5
因为函数 test() 构成闭包,所以匿名箭头函数仍然可以访问到其定义的变量 num。又因为匿名箭头函数体返回后自加num,所以当函数 console.log() 调用函数 test() 时,打印 20,再自加 1,即 最终输出的结果为 20,num值为21

使用let声明的变量,既不会发生变量提升,同时又存在“暂时性死区”,所以在块级作用域内,如果使用let声明一个变量,那么该变量在声明之前是不可用的,否则会抛出ReferenceError异常,A选项正确。

1.局部 JavaScript 变量:在 JavaScript 函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是局部的)。
2.全局 JavaScript 变量:在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
3.typeof: typeof 操作符来检测变量的数据类型。
4.new:new是用来实例化一个对象的
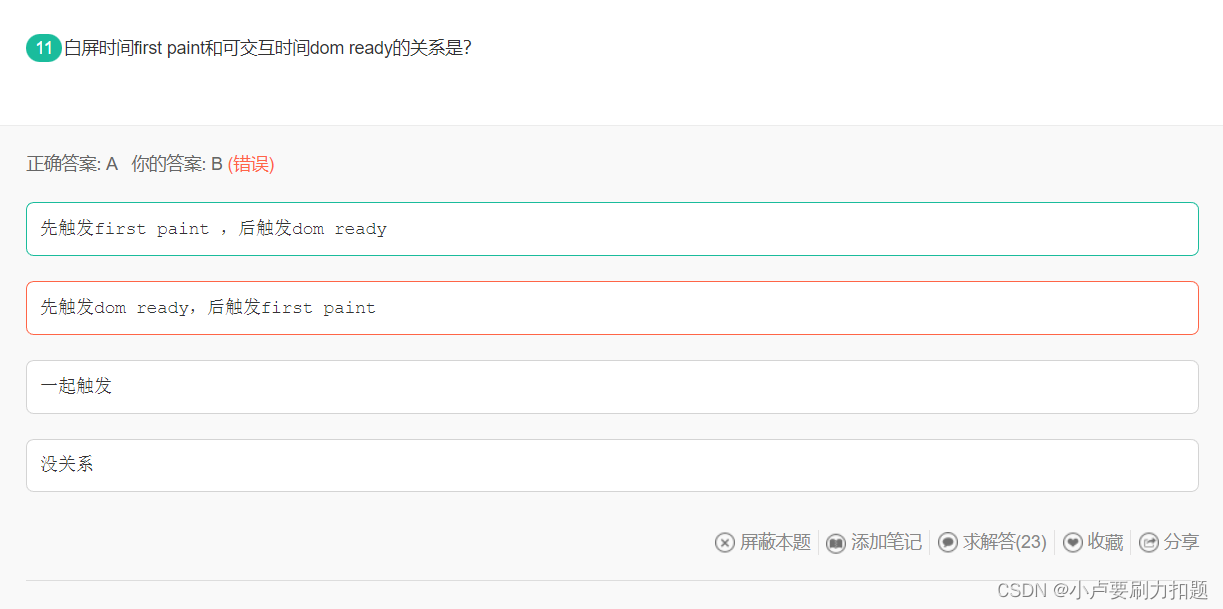
firstPaint:白屏时间,也就是开始解析DOM耗时,用户在没有滚动时候看到的内容渲染完成并且可以交互的时间。
domReadyTime:用户可操作时间。
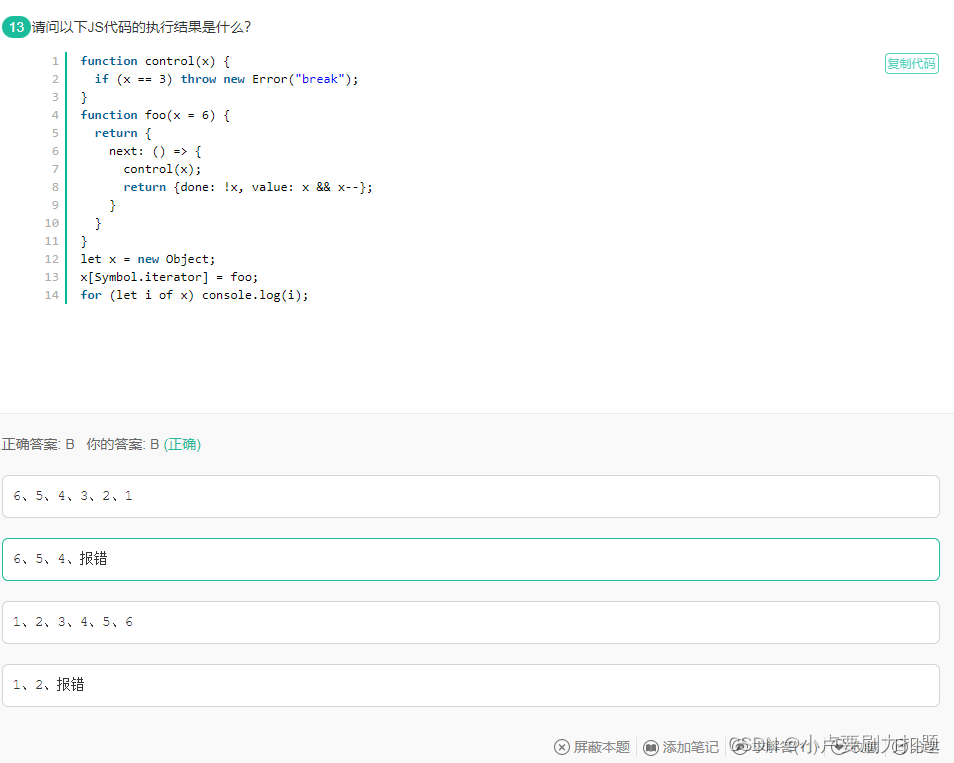
在函数声明时,由于带有星号,所以gen函数是一个生成器函数,调用生成器函数会返回生成器(Generator)对象,C选项正确。

- ES6 规定,默认的 Iterator 接口部署在数据结构的Symbol.iterator属性,或者说,一个数据结构只要具有Symbol.iterator属性,就可以认为是“可遍历的”(iterable)。Symbol.iterator属性本身是一个函数,就是当前数据结构默认的遍历器生成函数。执行这个函数,就会返回一个遍历器。至于属性名Symbol.iterator,它是一个表达式,返回Symbol对象的iterator属性,这是一个预定义好的、类型为 Symbol 的特殊值,所以要放在方括号内
- throw 异常信息;中止程序抛出异常,可用于中止程序
- foo 是遍历器生成函数,遍历的时候遇到 throw 就中止遍历和抛出错误

函数内部var声明的变量也会发生变量提升,但只会提升至本作用域最上,不会跨作用域,因此函数执行完毕后,外层是无法访问函数作用域内的变量。

在对obj赋值的那一行语句可以看到应该拆分成两个表达式,前者的含义是计算obj.child,并暂存了当前的obj,之后才被赋值。而后者是改变了obj的指向覆盖了原本的变量obj,它的值是{num2:935},所以找不到child这个属性故为undefined。这里的res代表的就是原本的变量obj,因此可以访问到num1和child。至于y在这里是会被认为是全局变量。

call()方法和apply()方法的作用相同,他们的区别在于接收参数的方式不同。对于call(),第一个参数是this值没有变化,变化的是其余参数都直接传递给函数。(在使用call()方法时,传递给函数的参数必须逐个列举出来。使用apply()时,传递给函数的是参数数组)

定义函数的方式:
①函数声明(其重要特征是函数声明提升,可以把函数声明放在调用它的语句后面):
function functionName ( arg0, arg1, arg2 ){
// 函数体
}
②函数表达式:
var functionName = function ( arg0, arg1, arg2 ){
// 函数体
}D这个语法定义的是方法(method)。因为这种写法只能在class里生效,所以D这个function始终是跟一个object有关联的,也就是说,D准确的说应该是一个method,而不是function(函数)

不支持冒泡:妈(mouseenter)妈(mouseleave)不(blur)放(focus)心你(load,unload,resize)

A选项
如果是使用Object.create(null)创建的空对象,是没有对应原型对象的,所以这个答案不够严谨!
B选项
// 对于我来说答案改成这样会好理解点: 对象的_proto_指向构造自己的函数的prototype
function foo() {};
var a = new foo();
console.log(a. __ proto __, foo.prototype);
C选项
Object已经没有对应的原型了
D选项
Function对应的原型是Object,而Object没有对应的原型了,所以为null
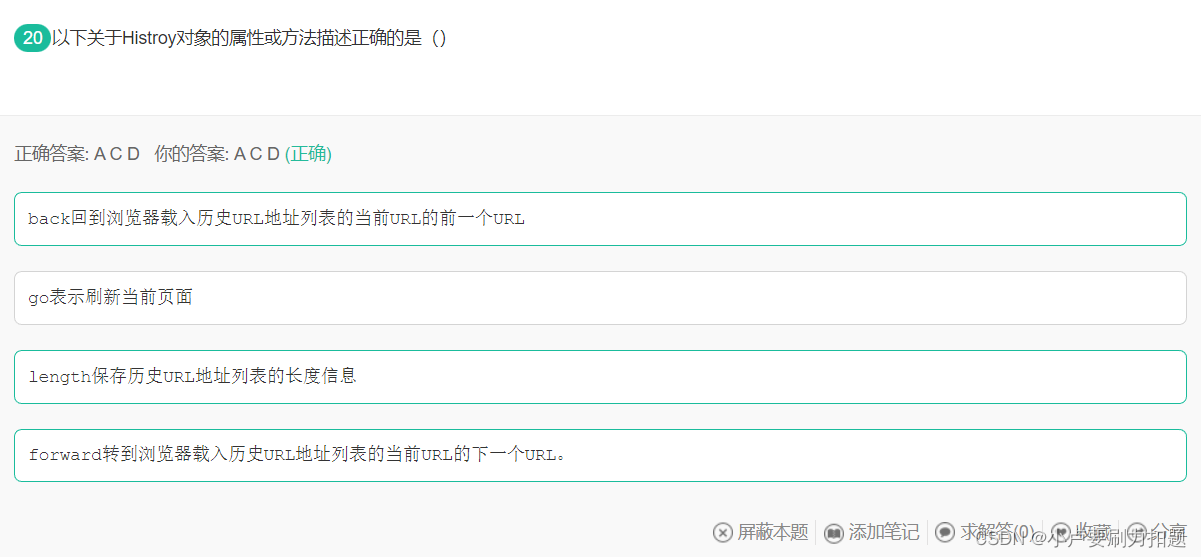
History 属于浏览器对象:
length:URL 数量
go:加载 history 列表中某个具体页面
back:加载 history 列表中前一个 URL
forward:加载 history 列表中下一个 URL -
相关阅读:
【日积月累】后端刷题日志
【LeetCode】Day95-有效的数独&矩阵置零
又是一年,接着水
hive orc文件读取出错
read/write函数的应用
HTB-Capa
as keyof GlobalStore
xss获取管理员的用户密码(本地实战)
Vue指令
Centos7配置Jenkins
- 原文地址:https://blog.csdn.net/xiaolu567/article/details/126734156