-
关于 SAP UI5 控件的 Densities 话题讨论
所有属于
sap.m库的控件的默认设计是Cozy密度,这意味着更大的尺寸和间距。如果我们的应用程序只使用
sap.m库,并且 Cozy的密度正是项目所需要的,这种情况下可以跳过设置CSS类。然而,属于其他库的控件也可能支持Cozy的设计(如sap.ui.table.Table),但默认值可能不同(如Compact密度)。因此,如果 SAP UI5 应用程序使用属于不同库的控件,则建议设置CSS类sapUiSizeCozy.如何根据设备尺寸的不同,智能的设置对应的 Densities CSS 类?一个解决方案如下图所示:
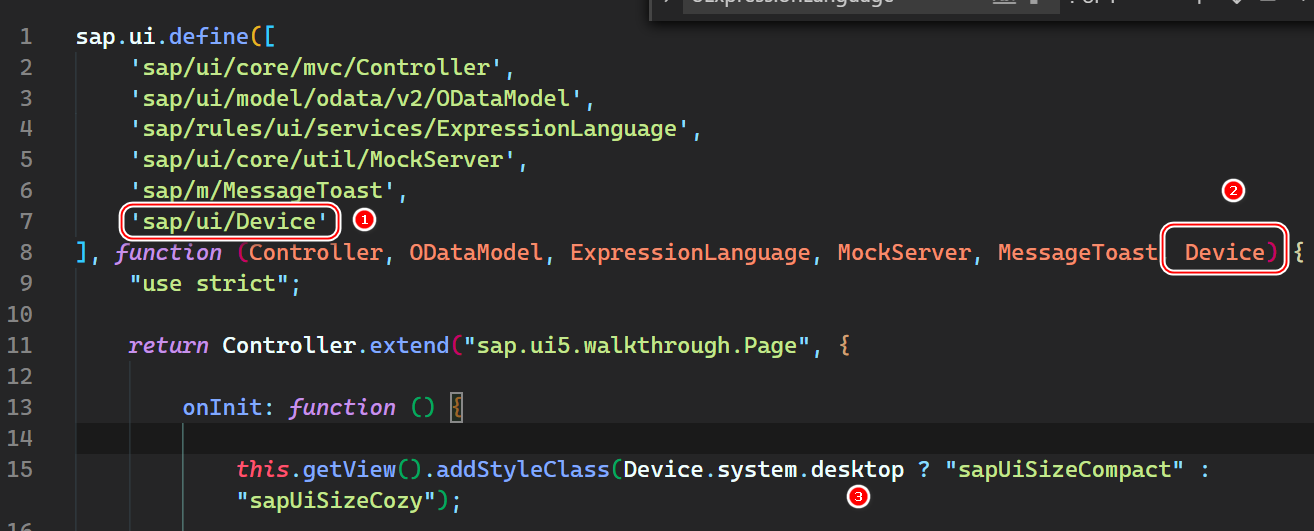
(1) 使用
sap.ui.define导入 SAP UI5 标准的 Device API,并作为输入参数 Device,参看图例 (2) .
(3) Device.system.desktop 为 true,则说明是在桌面环境下。
sap.ui.define([ 'sap/ui/core/mvc/Controller', 'sap/ui/model/odata/v2/ODataModel', 'sap/rules/ui/services/ExpressionLanguage', 'sap/ui/core/util/MockServer', 'sap/m/MessageToast', 'sap/ui/Device' ], function (Controller, ODataModel, ExpressionLanguage, MockServer, MessageToast, Device) { "use strict"; return Controller.extend("sap.ui5.walkthrough.Page", { onInit: function () { this.getView().addStyleClass(Device.system.desktop ? "sapUiSizeCompact" : "sapUiSizeCozy");- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
SAP UI5 控件的 Densities 检测是由相关的CSS类触发的,例如,
sapUiSizeCompact用于Compact密度,设置在你想要使用控件的 UI 区域的父元素上。这意味着 UI 的某些部分或 sap.m. shell 中的不同应用程序可以使用 sap.m 控件的标准密度,而其他部分可以同时使用不同的密度。然而,UI部分的子部分, 如果已经被设置为使用 Compact CSS 类,则它们无法再使用 Cozy 设计,因为CSS类会影响整个HTML子树。
由于对话框和其他弹出框位于 HTML文档的 root 节点,开发人员必须将这些元素的CSS类设置为相应的 densities 值。CSS 类只影响子控件。不能通过添加CSS类使控件本身施加 Compact 或 Cozy 设计。相反,任何时候都应该在父容器上设置CSS类,例如视图(view)或组件(Component)。
-
相关阅读:
企业电子招标采购系统项目说明+开发类型+解决方案+功能描述
电装入股Coherent子公司SiC晶圆制造企业Silicon Carbide LLC
UWB超宽带定位技术,实时厘米级高精度定位应用,超宽带传输技术
若依微服务上传图片文件代理配置
批发/零售商家如何合理控制库存?做好优化库存结构
Scala007--Scala中的数据结构【集合】之元组
关于椭球的一点形象的解说
centos 安装 docker
【云原生】-Zabbix6监控MySQL最佳实践
Hive调优
- 原文地址:https://blog.csdn.net/i042416/article/details/126689922