-
css第九课:文本属性
1.加粗和倾斜属性
·加粗属性

加粗的属性font-weight,属性值是100-900之间的整数(代码上面写错了,是100-900),有常见的几个值100,400,700,900,也可以用英文单词表示:lighter(细体),normal正常,bold粗体,bolder更粗,
结果:

倾斜属性和上面英文单词的写法一样,就不演示了,如下图英文单词:

2.文本水平对齐和行高属性

文本对齐:text-align 行高:line-height
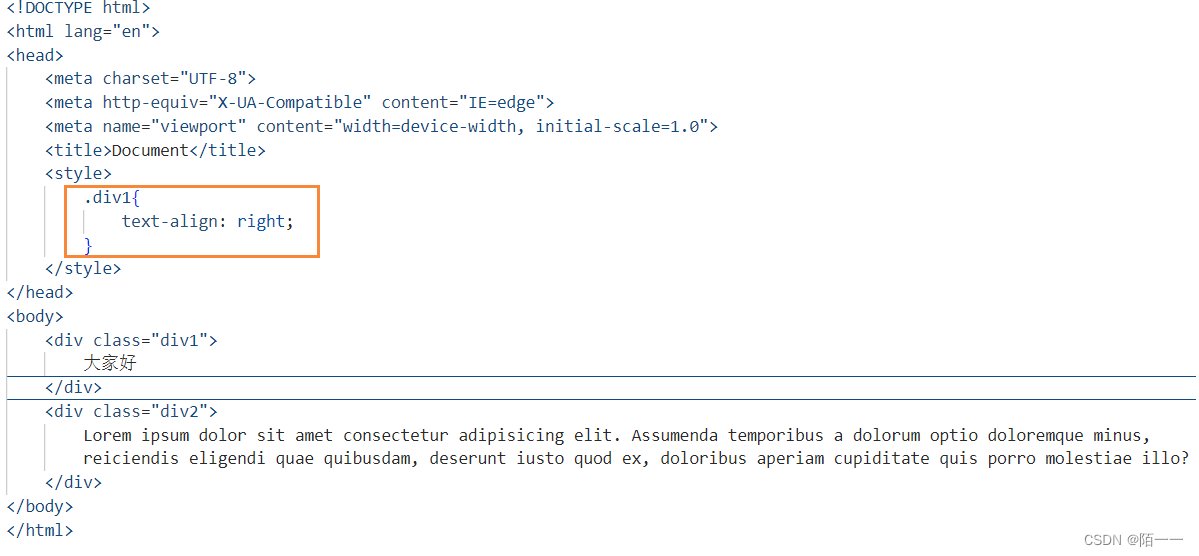
(1)text-align文本对齐代码演示:
 结果:
结果:
让“大家好”显示在最右边,因为这里div标签本身的格式就是默认单独占一行,所以这个“大家好”能显示在body的最右边,我们也可以控制这个div的宽度,代码如下:

结果:

当我们用width控制了div标签的宽度,这个时候“大家好”虽然显示在最右边,但就不是显示在body的最右边了
(2) line-height行高属性:

结果:

没设置行高之前是上面这个样子的,没有行高,
设置行高后:
代码:

结果:

你选中这个文本“大家好”,会发现它上面和下面(距离蓝色部分)都有一定的高度,而且它在这个蓝色区域,中间显示,这就是行高:蓝色上部分到蓝色底这之间的距离就是我们设置的行高,也就是文字或者一行的行高,而在这个行高里的文字会居中显示。
有些可能之前疑惑以为行高是第一行文字和第二行文字之间的距离,这个距离虽然和我们这个行高的距离相等,但是实际上的行高指的是文字上部分到下部分的距离,图示如下:

多行文本的行高和上面一样,这里就不演示了,
(3)文本间距属性:词间距和字符间距
字符间距:letter-spacing 词间距:word-spacing
字符间距指的是每个字符之间的间距,如中文每个字之间的间距,英文每个字母之间的间距
词间距指的是英文每个单词之间的间距
代码:

结果:

(4)首行缩进属性text-indent
代码演示:
 结果:
结果:
首行红色圈出来的部分是缩进的宽度,我们一般首行缩进两个字符的大小,这时就想了因为一个汉字大小是16px,要缩进两个字符的大小就刚好是32px,text-indent的值就是32px,但是因为这个字体的大小是可变了,所以我们要想缩进两个字符这个text-indent的间距就要跟着这个字体大小而改变,很麻烦。下面有简单的办法,让他自己跟着字体大小的变化而自动的缩进两个字符的空间的大小,代码如下:

将indent的值改为2em,em是单位,这句话的意思就是,永远是字体大小的二倍,所以当字体大小改变时,这个间距会跟着变,但永远是字体大小的二倍,这样就空出来两个字符的间距了。
(5)上划线、下划线、删除线

下划线:text-decoration:underline
上划线:text-decoration:overline
删除线:text-decoration:line-through
(6)大小写属性
代码:


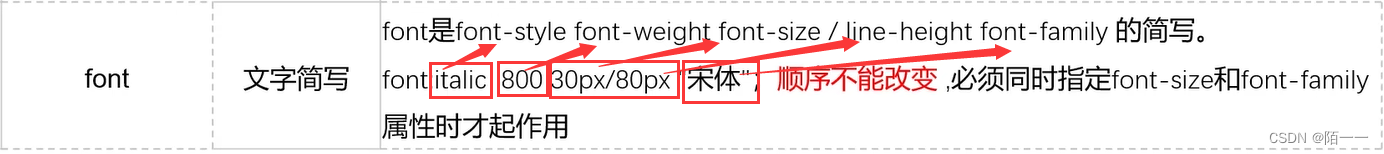
当然我们可以将文本属性写在一起,前面一个font:,后面是属性值,属性值之间用空格隔开,但是一定要按照font-style font-weight font-size/line-height font-family顺序
代码演示:

结果:

-
相关阅读:
【宋红康 MySQL数据库 】【高级篇】【20】其他数据库日志
<el-date-picker> 设置可选时间的上下限
JWT在spring boot中的应用
Java多线程基础,你可以这样学
Linux打印显示时间
2023年9月青少年软件编程C语言三级真题及答案
Python中的*args和**kwargs:打开函数的神秘大门
GlusterFS:开源分布式文件系统的深度解析与应用场景实践
使用docker 注册runner
机器人开发--Universal Scene Description(USD)
- 原文地址:https://blog.csdn.net/a1598452168YY/article/details/126665501