-
javascript存储对象
如何实现浏览器内多标签页之间的通信?
调用localStorage 、sessionStorage 、cookies本地存储方式。
html5中web本地存储(缓存本地数据)
Web 存储 API 提供了 sessionStorage (会话存储) 和 localStorage(本地存储)两个存储对象来对网页的数据进行添加、删除、修改、查询操作。
-
localStorage 用于长久保存整个网站的数据,保存的数据没有过期时间,直到手动去除。
-
sessionStorage 用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页之后将会删除这些数据。
存储对象属性 :length (返回存储对象中包含多少条数据。 )
客户端存储数据localStorage
用于长久保存网站的数据(它不会随着我们关闭浏览器而消失),保存的数据没有过期时间,可手动删除(就是通过js脚本删除--删除单个,删除所有)。
localStorage是一个对象,我们通过typeof检测 localStorage数据类型。检测的结果是其数据类型是object。
常用API如下:
保存数据:localStorage.setItem(key,value);
读取数据:localStorage.getItem(key);
删除单个数据:localStorage.removeItem(key);
删除所有数据:localStorage.clear();
获取得到某个索引的key:localStorage.key(index);
注意:键/值对 --- 通常以字符串存储
- // localStorage 存储对象
- console.log(localStorage);
预览效果

保存数据:localStorage.setItem(key,value);
- localStorage.setItem('uname','jerry')
- localStorage.setItem('age',20)
- localStorage.setItem('sex','女')
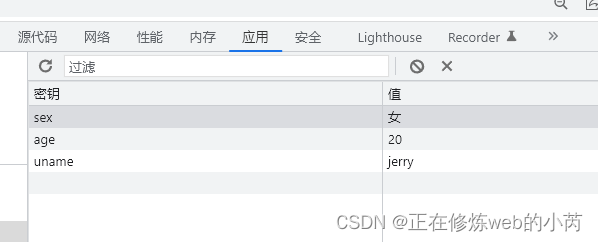
预览效果

读取数据:localStorage.getItem(key);
- 从localStorage上获取uname键名的值
- var uname = localStorage.getItem('uname');
- var age = localStorage.getItem('age');
- var sex = localStorage.getItem('sex');
- console.log('读取到的数据是:'+ uname+','+age+','+sex);
预览效果

删除单个数据:localStorage.removeItem(key);
localStorage.removeItem('sex');预览效果

删除所有数据:localStorage.clear();
localStorage.clear();预览效果

获取得到某个索引的key:localStorage.key(index);
- var k0 = localStorage.key(0);
- console.log(k0);
- var k1 = localStorage.key(1);
- console.log(k1);
预览效果


客户端存储数据sessionStorage
sessionStorage存储的数据在用户关闭浏览器窗口后,数据会被删除。
常用的API(和localStorage的api相同)如下所示:
保存数据:sessionStorage.setItem(key,value);
读取数据:sessionStorage.getItem(key);
删除单个数据:sessionStorage.removeItem(key);
删除所有数据:sessionStorage.clear();
获取得到某个索引的key: sessionStorage.key(index);
注意:键/值对 --- 通常以字符串存储
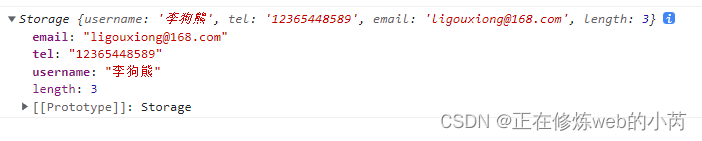
console.log(sessionStorage);预览效果

保存数据:sessionStorage.setItem(key,value);
- sessionStorage.setItem('username','李狗熊');
- sessionStorage.setItem('email','ligouxiong@168.com');
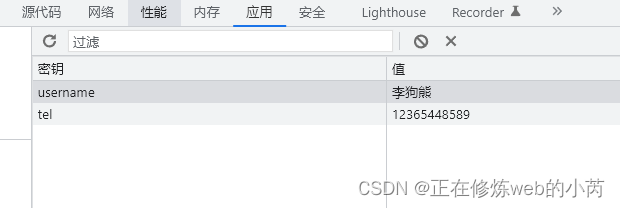
- sessionStorage.setItem('tel','12365448589');
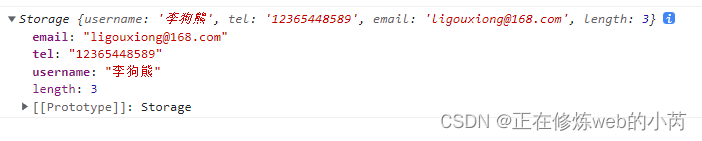
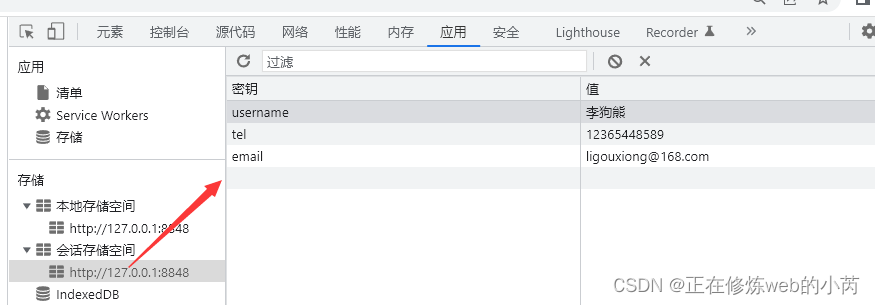
预览效果

读取数据:sessionStorage.getItem(key);
- var username = sessionStorage.getItem('username');
- console.log('读取到的数据是:'+username);
预览效果

删除单个数据:sessionStorage.removeItem(key);
sessionStorage.removeItem('email');预览效果

删除所有数据:sessionStorage.clear();
sessionStorage.clear();预览效果

获取得到某个索引的key: sessionStorage.key(index);
- var key0 = sessionStorage.key(0);
- console.log(key0);
- var key1 = sessionStorage.key(1);
- console.log(key1);
预览效果

-
-
相关阅读:
【Go 基础篇】Go语言标识符解析:命名的艺术与最佳实践
【Electron】electron与cljs的处理
uniapp——生成一个签字板
Ribbon 负载均衡
领导:给你一个项目,如何开展性能测试工作。我:***
JAVA发送消息到RabbitMq
Flink1.14新特性介绍及尝鲜
题目1444:蓝桥杯201 4年第五届真题斐波那契
vue基础知识十一:Vue组件之间的通信方式都有哪些?
【PTA-训练day3】L2-014 列车调度 + L1-009 N个数求和
- 原文地址:https://blog.csdn.net/m0_71814235/article/details/126679263