-
Vue.js核心技术解析与uni-app跨平台实战开发学习笔记 第10章 Vuex状态管理 10.4 actions的使用
Vue.js核心技术解析与uni-app跨平台实战开发学习笔记
第10章 Vuex状态管理
Vuex相当于一个数据仓库,所有组件都可以到仓库中存取数据。
10.4 actions的使用
作用:修改state数据,异步修改
mutations只能同步修改
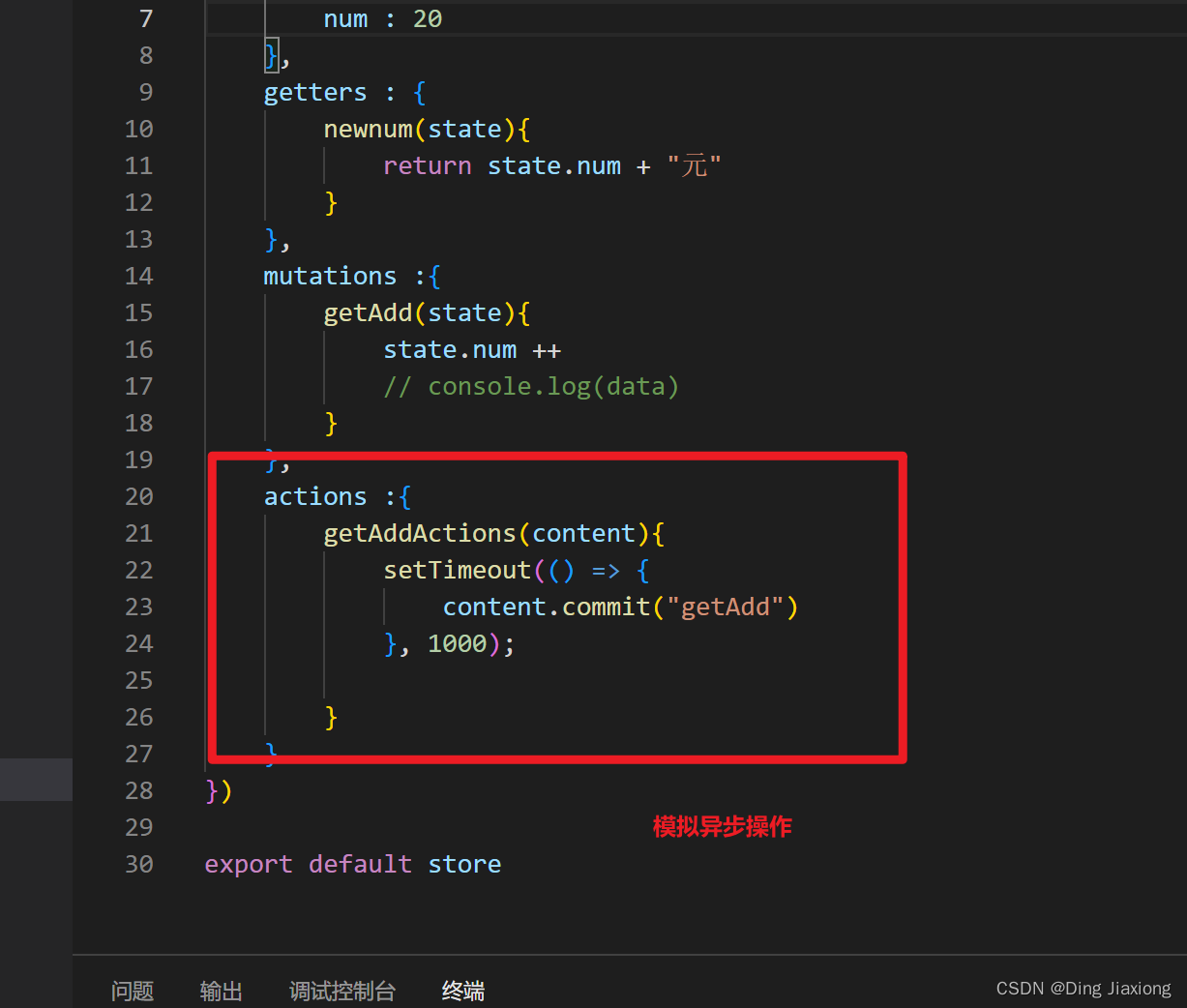
举个栗子

此时单击按钮进行自增

运行时会出现页面中的数据和state中的数据不统一的情况。
这说明mutations不能操作异步数据,需要使用actions

actions中的方法不能直接操作state中的数据,需要触发mutations中的方法,最终还得靠mutations中的方法修改数据。
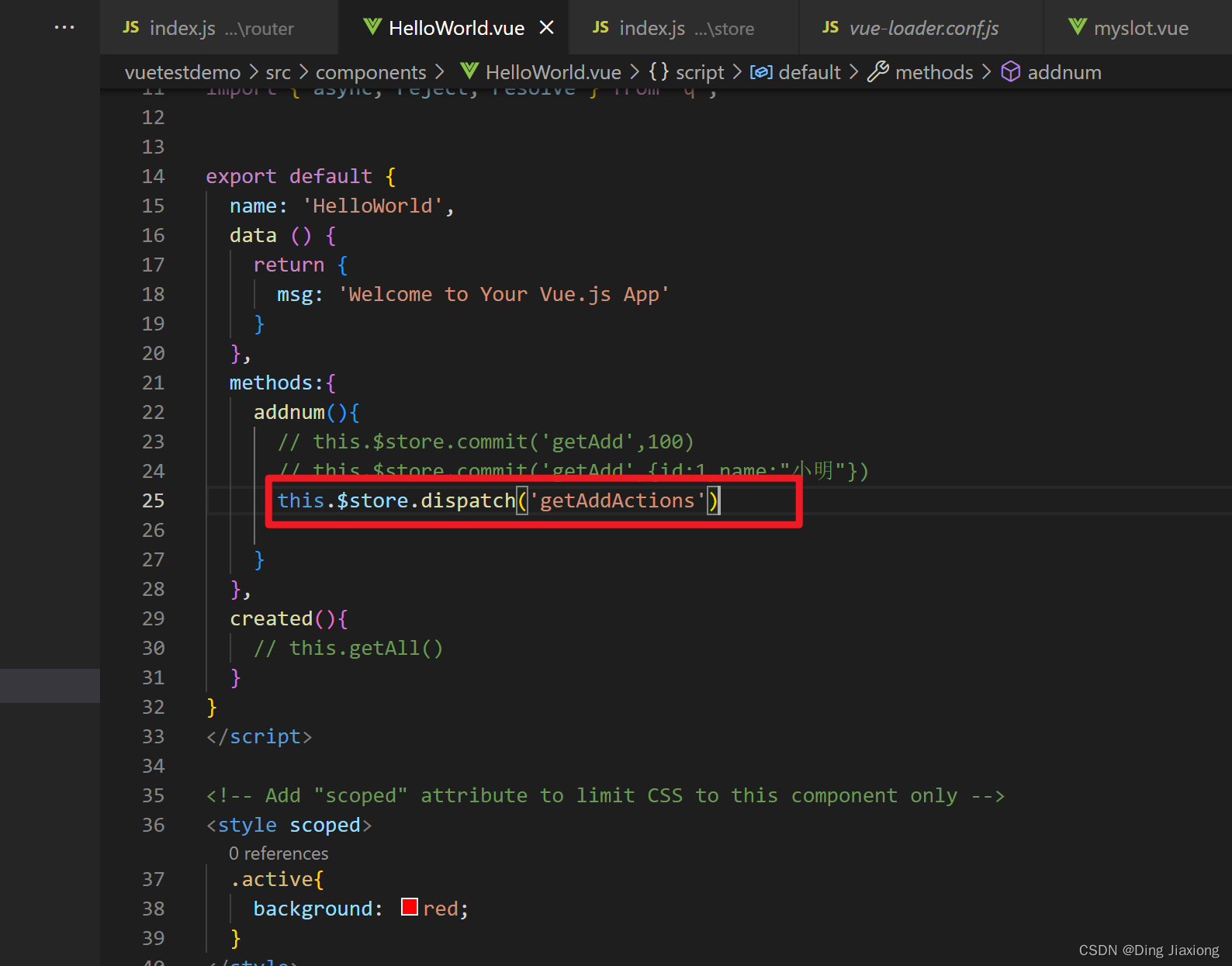
HelloWorld组件中

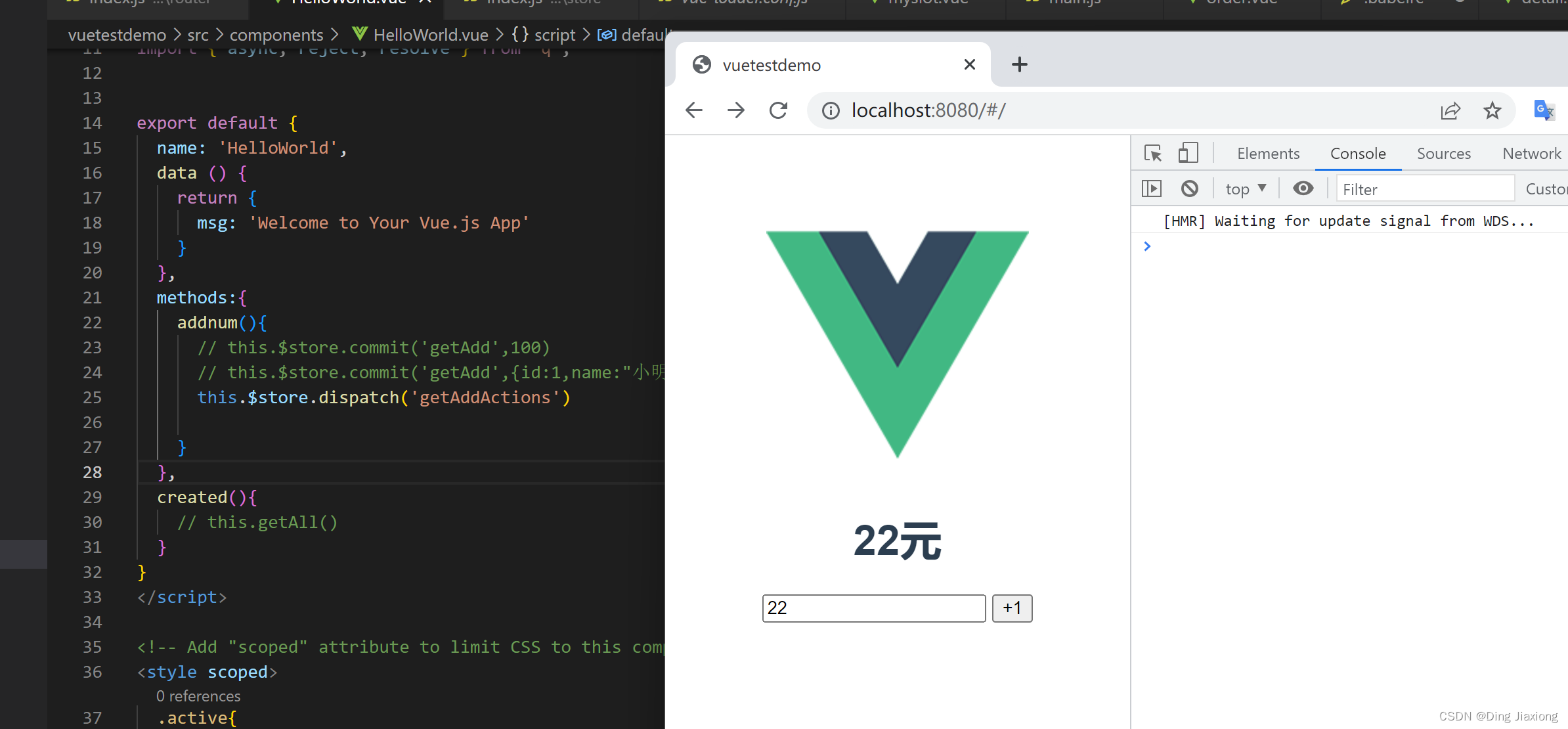
运行程序

HelloWorld中的数据和state中的数据可以实现统一,→ 异步操作要使用actions。
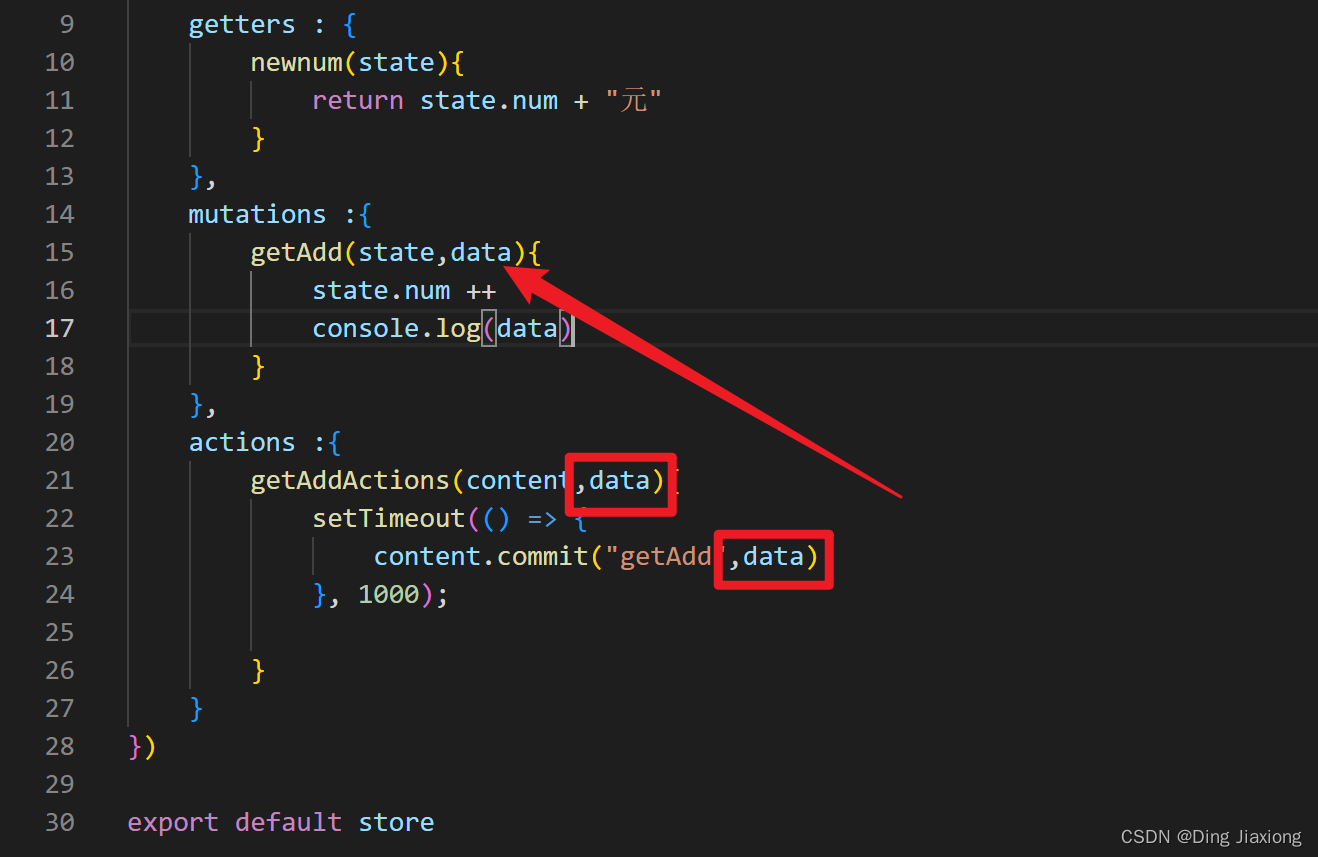
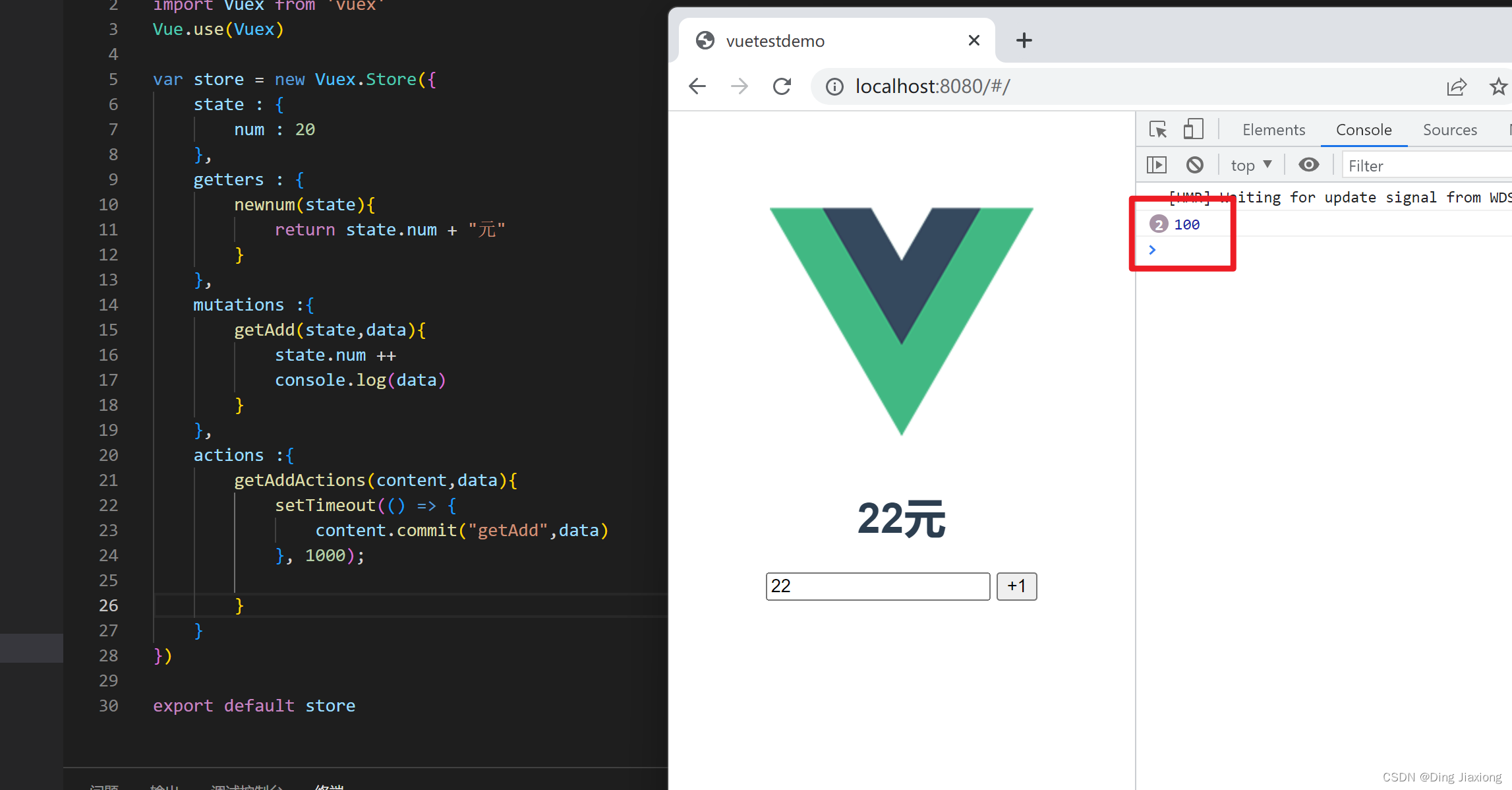
【异步参数传递】
在调用actions方法时,同样可以把组件中的数据传递给Vuex

Vuex组件中

运行效果

首先在actions中的方法接收数据,等触发mutations中方法时把接收的数据传递出去,最终在mutations中的方法接收数据。
-
相关阅读:
聚观早报 | 遥感AI大模型发布;拼多多启动11.11大促
Spring Boot + EasyExcel + SqlServer 进行批量处理数据
Docker-compose安装
java虚拟机字符串常量池
【无标题】
Java 基础常见知识点&面试题总结(上),2022 最新版!| JavaGuide
【技术美术实践部分】Unity Shader:学习顶点/片元着色器
UNPV2 学习:Posix Message Queues
事件机制(冒泡和捕获)
Kettle查询表数据循环到目标表
- 原文地址:https://blog.csdn.net/weixin_44226181/article/details/126617215