-
Vue3 从入门到放弃 (第二篇.创建第一个Web应用)
上一篇讲到了,Vue3的一些前期准备和环境配置.(Vue3 从入门到放弃 (第一篇.环境准备)_Meta.Qing的博客-CSDN博客)
今天我们来讲讲,项目结构以及各个文件介绍,并且创建我们第一个WEB应用.
我们继续上一篇.创建完工程结构.

目录介绍:
dist : 这是npm run build打包好的目录,也是用于线上部署的目录.(有关于如何部署,部署方案等后续博文会具体展开)
node_modules: 这是npm install 相关的依赖包.git提交时或者打包时候要忽略掉.在工程根目录下会有个 .gitignore 配置文件,用于忽略某些文件更改不作提交
public : 这个目录是放置index.html模板文件,或者是网页icon
src: 包含代码,资源目录
assets: 存放图片,视频各种媒体。css文件等
components: 组件目录. 用于存成*.vue组件.组件命名规则推荐帕斯卡命名(例如HelloWorld.vue)
router: 路由目录.用于路径,元信息,子路由配置等
stores:换句话就是vuex.存放全局状态.可响应式.后续章节会单独讲
views: 路由页面,也称片段(fragment).
下面我们将具体实践操作:
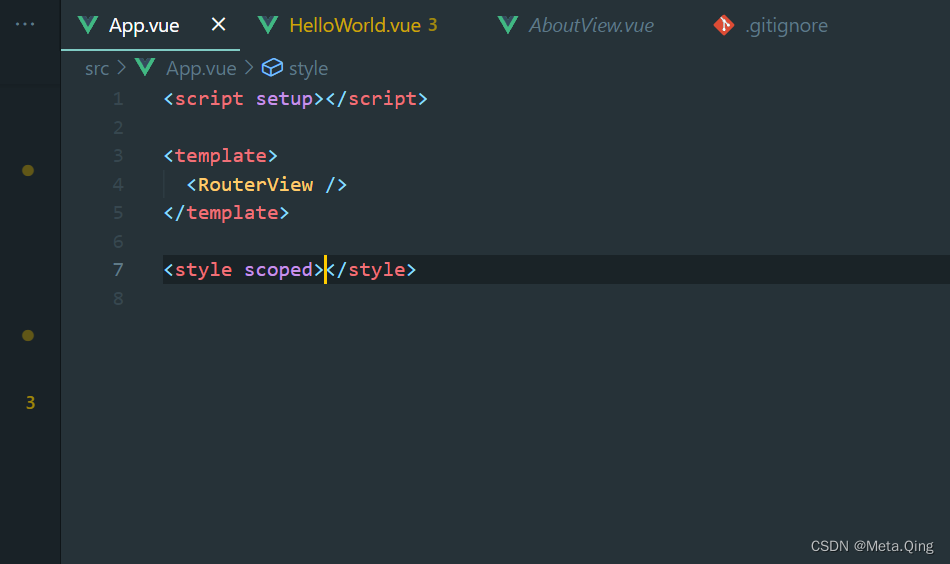
1.将App.vue 目录删掉不必要代码.

清理完之后.