-
后端开发的前端瞎搞之路——新建Vue工程
哈喽,大家好,我是一条。
众多周知我是个后端程序员,但当初学习编程的时候我是学过前端的,奈何太久不用,都换还回去了。
现在工作呢,也用不上,只是隔壁的大佬们都是前后端都会,妥妥的全栈,这显得我就很low了,索性就搞一搞。
后端程序员的前端瞎搞之路,就开始了!
从新建项目开始
开始不着急,先建个项目看看啥样,前端的编辑器我也用过几款,像Hbuilder、VSCode、WebStrom。同事大佬都用的 VSCode ,但我实在是用不惯,我更喜欢 WebStrom。
但是!!!
我发现WebStrom过于傻瓜,可自定义配置的部分比较少,所以就选择先在命令行创建完,再导入WebStrom。
安装Vue/Cli
npm install -g @vue/cli vue --version- 1
- 2
其实我以前安装过的,所以这步就略过,之间创建工程。
vue create java-book- 1
接下来就是关键部分,
配置项目
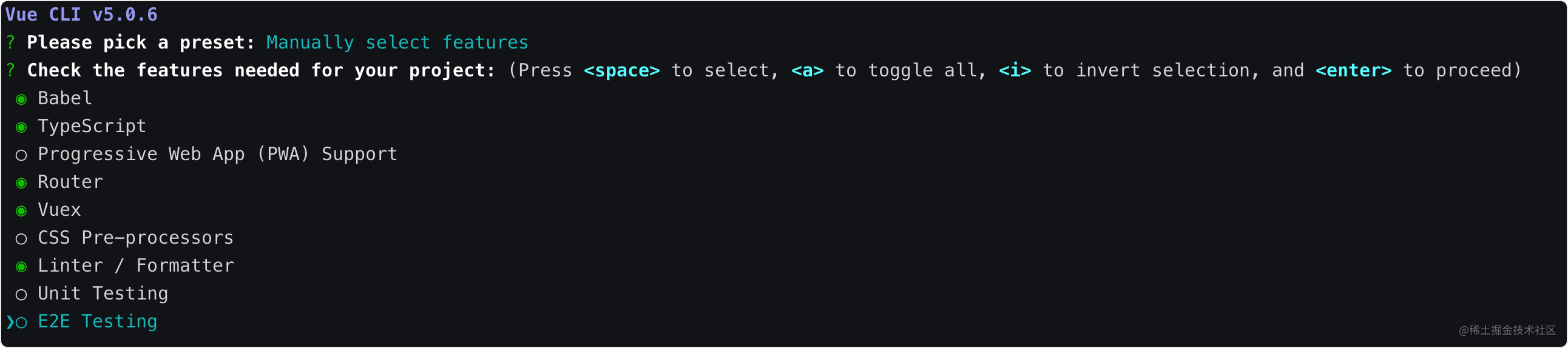
首先,选择手动创建,自定义配置,然后用空格键添加需要的组件或功能。

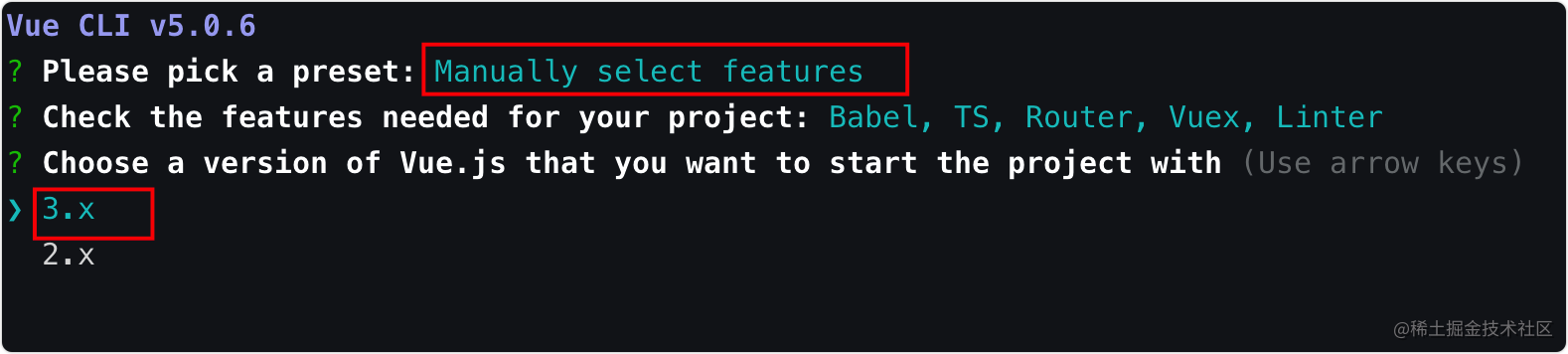
再选择vue的版本,这里用的是ts和Vue 3。

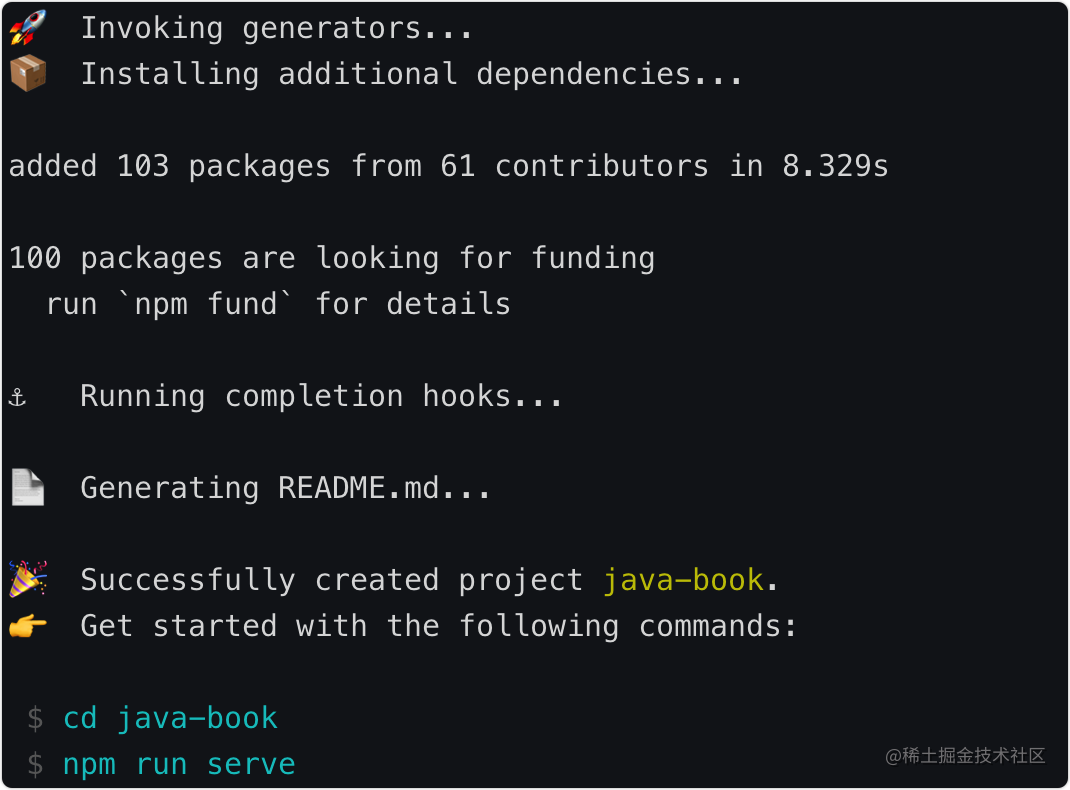
回车之后就开始创建工程了,完成如如下:

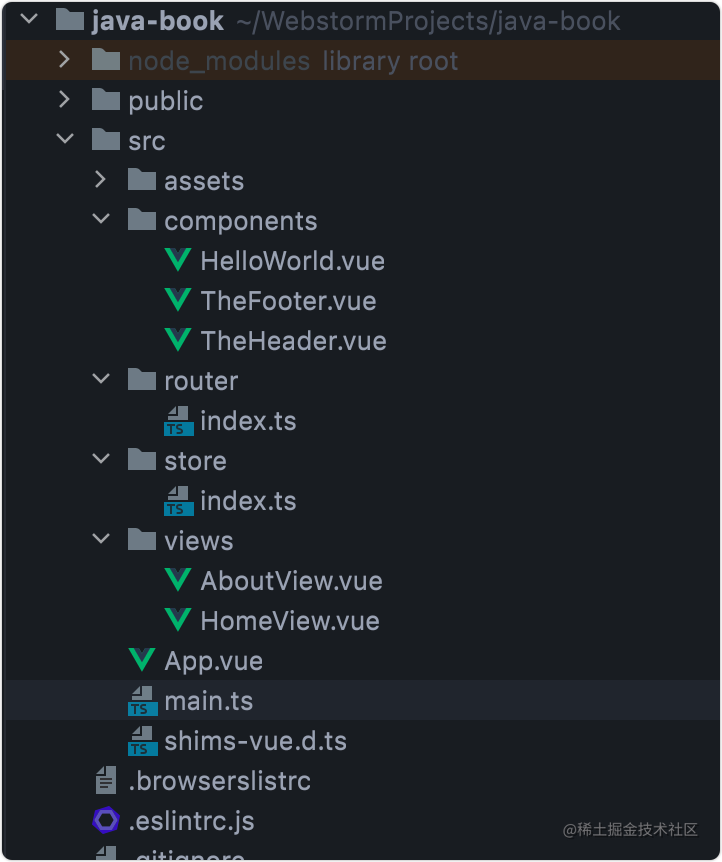
然后再导入webstorm,就可以愉快的开发了。

集成 ant-design-vue
人们数值的vue框架都是element ui,但我觉得太丑,问了一下前端同事,推荐antd,使用的方式和java差不多,先下载依赖,再导入。
sudo npm i --save ant-design-vue- 1
在
main.ts全局导入,import Antd from 'ant-design-vue'; import 'ant-design-vue/dist/antd.css';- 1
- 2
然后就可以参考官网文档,引入各种组件了。
非常的简单。
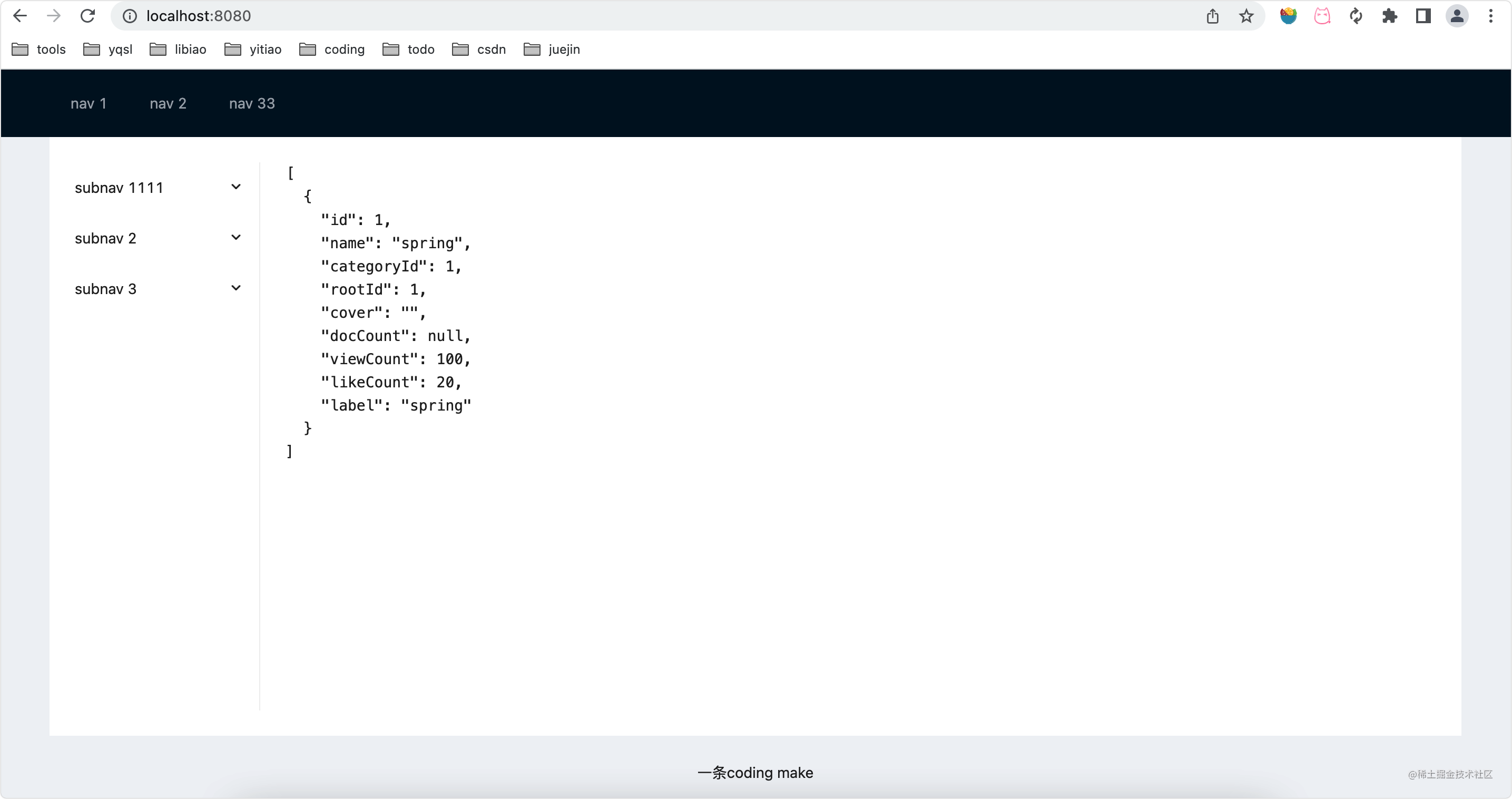
效果图

简单看一下效果图吧,这里已经接入后端的数据了,就是样式还没调整。
最后
前端其实搞起来还是很好玩的,下期介绍前后端联调。
-
相关阅读:
Docker运行jar包
算法进阶-2sat-cf-875C
ES Aggs count distinct group by聚合排序查询
上海华清远见
【区块链 | 默克尔树】如何利用Merkle实现空投,像Uniswap一样使用Merkle执行Airdrop
C语言--每日五道练习题--Day13
R语言多元Copula GARCH 模型时间序列预测
Rust ?运算符 Rust读写txt文件
【EI会议征稿通知】2024年图像处理、机器学习与模式识别国际学术会议(IPMLP 2024)
python内网环境安装第三方包【内网搭建开发环境】
- 原文地址:https://blog.csdn.net/web220507/article/details/126604518