-
搬砖日记:关于html的编写规范方式
一直在说语义化命名,我一直认为的便就是根据布局的功能或者特点进行命名,比如说,leftBox,rightBox,infoList
但是当接触了迭代的大项目,我代码刚提交,项目那边就说类名冲突到了,被我搞崩了救命哈哈哈哈
类名命名方式:bem
语法:block-name_element-name–modefiy-name
详解:https://zhuanlan.zhihu.com/p/122214519
例子:
.user .user__info .user__info--list .list__item- 1
- 2
- 3
- 4
优点:
1.可以直观地看出每一个盒子的附属关系
2.可以在没有用scope(组件样式私有化)的情况下,因为比如jq项目就没有,也可以不会互相冲突
3.充分利用scss预编译语言的特性可以方便地编写样式.user{ &__info{ color:black; &::before{ content:''; border: 1px soild; } &__--list{ color:red; .list__item{ color:#fff; } } } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
是不是又直观又方便
其他:
这种命名方式它不是格式固定的,你可以自定义。
比如说,盒子与盒子之间,你要用一个下划线(_),还是俩个下划线(__),这是你自己可以确定的
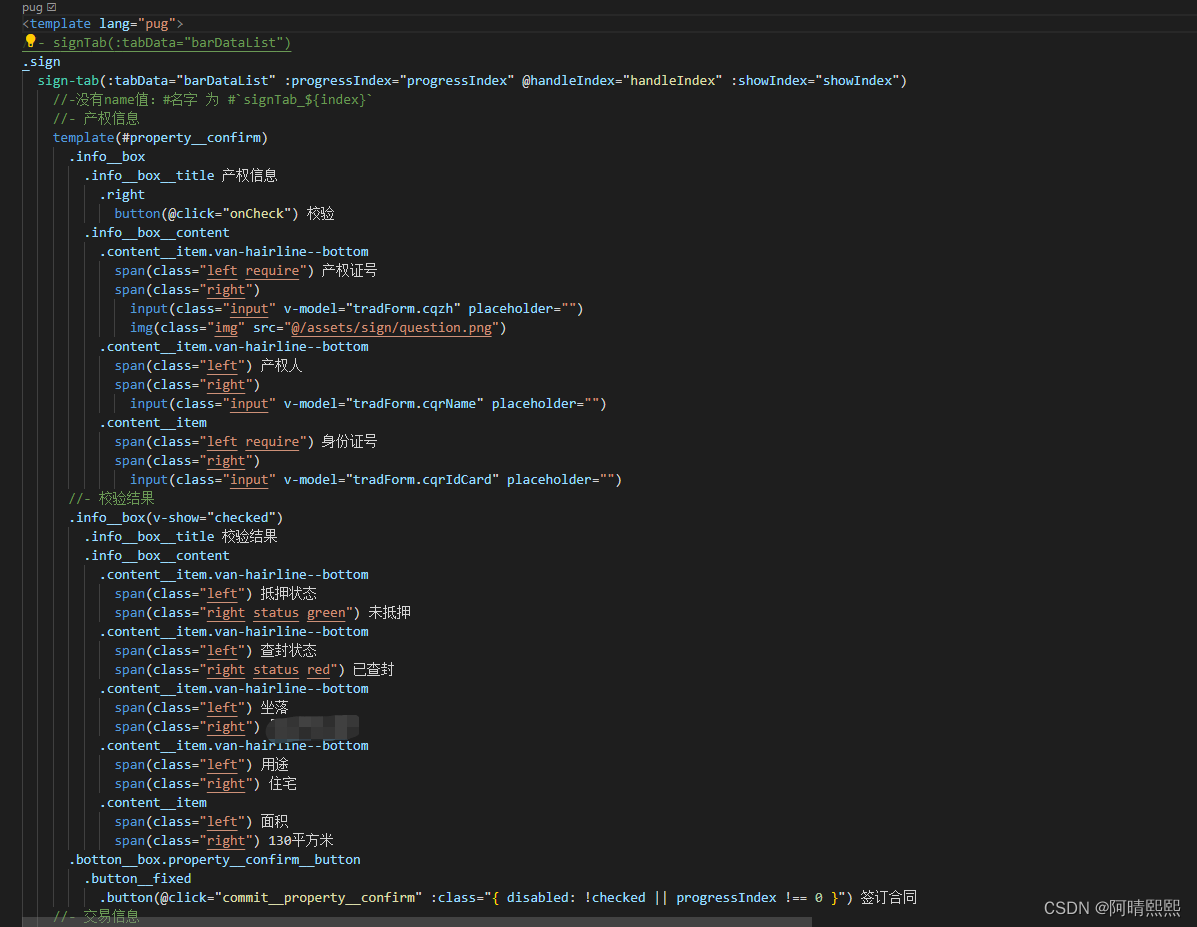
它只是一个规范,不是一个语法html模板引擎pug
用法:
- 安装:
$ npm install pug - 使用:不需要写标签,只需要把类名写出来,如果有使用vs的快捷生成标签的习惯就很熟悉了
<template lang="pug"> .user .user__info .user__info--list(v-for="item in list") .list__item {{item.text}} template>- 1
- 2
- 3
- 4
- 5
- 6
官网:https://www.pugjs.cn/api/getting-started.html
优点
- 不用去调整标签之间的嵌套,结构又很清晰
- 一旦代码一多,极其舒适

今日份写完,开始搬砖啦~
-
相关阅读:
阿里云国际站云计算-负载均衡SLB介绍-unirech
自定义ProjectSettings设置项
mybatis-plus 根据任意字段saveOrUpdateBatch
社区版idea找不到Test
JavaScript 基础知识
计算机网络——互联网控制报文协议(ICMP)
2核4g服务器能支持多少人访问?阿里云2核4g服务器在线人数
【2021集创赛】Arm杯二等奖-基于Arm核的智慧病房手势识别方案
Linux系统中 uboot、内核与文件系统之间的关系
MATLAB数字图像处理 实验五:形态学图像处理
- 原文地址:https://blog.csdn.net/weixin_46221198/article/details/126577357