-
JavaScript-对象,对象是什么,对象能干嘛,对象该怎么用,本篇带你了解js中的对象。
前言
博主是一个帅气的boy,你可以叫我山鱼君
个人主页:山鱼君的个人主页社区主页:山鱼社区
如果这篇文章对你有帮助的话希望三连下支持一下博主如果有什么建议的话可以在评论区留言哦!或者私信博主而也可以哦!
本篇内容是有关js-对象的,没对象的小伙伴们快来,看看对象吧!
目录
对象
1.对象是什么?
对象指行动或思考时作为目标的事物或特指恋爱的对方........哈哈当然不是啦,其实对象是
对象:现实生活中,万物皆对象,对象是一个具体的事物 ,看得见摸得着的实物。例如, 1本书、1辆汽车、 1个人 可以是"对象”, 1个数据库、1个网页、 1个与远程服务器的连接也可以是“对象”。比如,郭富城,周华健,山鱼君就是一个对象,在JavaScript中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数组、函数等。
2.对象由什么组成呢?
1.属性:事物的特征,在对象中用属性来表示(常用名词)
2.方法:事物的行为,在对象中用方法来表示(常用动词)
(下面来看一下博主家的猫猫,非常生动形象哈!)
猫猫:“我*********焯”

3.创建对象的三种方式
(1)利用字面量创建对象
对象字面量:就是花括号{}里面包含了表达这个具体事物(对象)的属性和方法。
对象的创建和使用
- <script>
- //创建对象
- // 语法格式
- var obj = {
- name : '山鱼',
- age : 23,
- sex : '男',
- sayHello : function(){
- console.log('你好!');
- }
- }
- //调用对象的属性,采取对象名.属性名的格式
- console.log(obj.name);
- //还可以通过 对象名['属性名'] 的格式来调用
- console.log(obj['name']);
- //调用对象的方法 使用 对象名.方法名() 的形式
- obj.sayHello();
- script>
注:(1) 里面的属性或者方法我们采取键值对的形式 键 属性名:值 属性值
(2) 多个属性或者方法中间用逗号隔开的
(3)方法冒号后面跟的是一个匿名函数
键:相当于属性名
值:相当于属性值,可以是任意类型的值(数字类型、字符串类型、布尔类型,函数类型等)
对象的调用
- <script>
- var Cat = {
- name: 'Sanhua',
- type: '三花',
- age: 5,
- color: '黑白黄',
- skillBark: function(){
- console.log('喵喵喵');
- },
- skillshowMouse:function(){
- console.log('抓老鼠');
- }
- }
- console.log(Cat.name);
- console.log(Cat['age']);
- console.log(Cat.type);
- console.log(Cat.color);
- Cat.skillBark();
- Cat.skillshowMouse();
- script>
●对象里面的属性调用:对象.属性名, 这个小点.就理解为”的”也就是 对象的名字,对象的年龄等
●对象里面属性的另一种调用方式:对象[‘属性名' ] ,注意方括号里面的属性必须加引号
变量、属性、函数、方法的区别
1.变量和属性的相同他们都是用来存储数据的 变量单独声明并赋值 使用的时候直接写变量名单独存在 属性在对象里面的不需要声明,使用的时候必须是对象.属性
2.函数和方法的相同点都是 实现某种功能 做某件事 函数 是单独声明并且调用的 函数名()单独存在的 方法 在对象里面调用的时候——对象.方法
(2)利用new Object创建对象
1.创建一个空对象
2.用对 象名.属性名 = '值' 来添加属性,注意用分号来隔开
3.添加方法和添加属性一样,对象名.属性名 = function(){}; 分号结尾哦!
4.调用属性 对象名.属性名 的格式来调用
5.使用方法直接用对象名.方法名();即可
- <script>
- var obj = new Object();
- //添加属性
- obj.name = '山鱼';
- obj.age = 23;
- obj.sex = '男';
- //添加方法
- obj.skill = function(){
- console.log('宇宙无敌托马斯回旋上树');
- }
- //调用属性
- console.log(obj.name);
- console.log(obj['sex']);
- console.log(obj.age);
- //使用方法
- obj.skill();
- script>
(3)利用构造函数创建对象
1.构造函数概念:构造函数是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与new运算符一起使用。我们可以把对象中一些公共的属性和方法抽取出来 ,然后封装到这个函数里面。
注:构造函数不需要return就能返回结果
- <script>
- //利用构造函数可以创建多个对象
- //构造函数的语法格式
- // 声明构造函数
- function shanYu(age,name,sex){
- this.age = age ;
- this.name = name;
- this.sex = sex;
- // this.skill = function(){
- // console.log('sing');
- // }
- }
- // 调用构造函数
- var sy = new shanYu('18岁','山鱼','男'); //调用函数返回的是一个对象
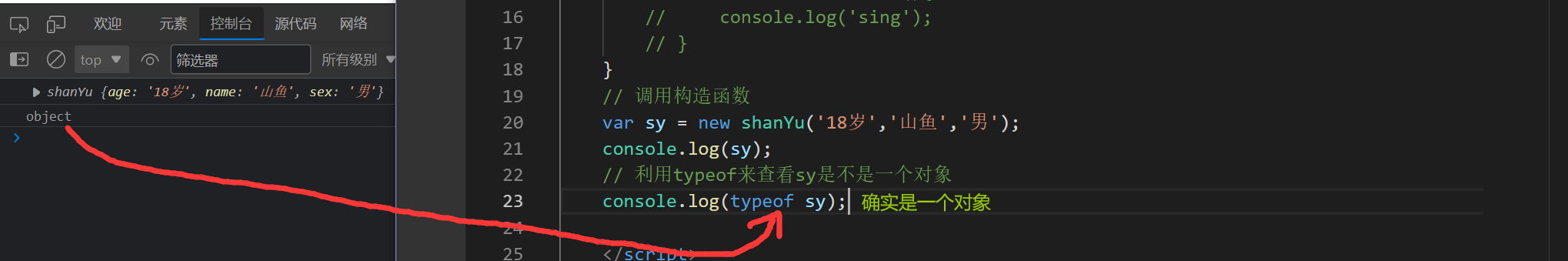
- console.log(sy);
- script>
还是图片直接点,在这里可以直接看道typeof的返回值的却是object,所以我们可以肯定他就是一个对象

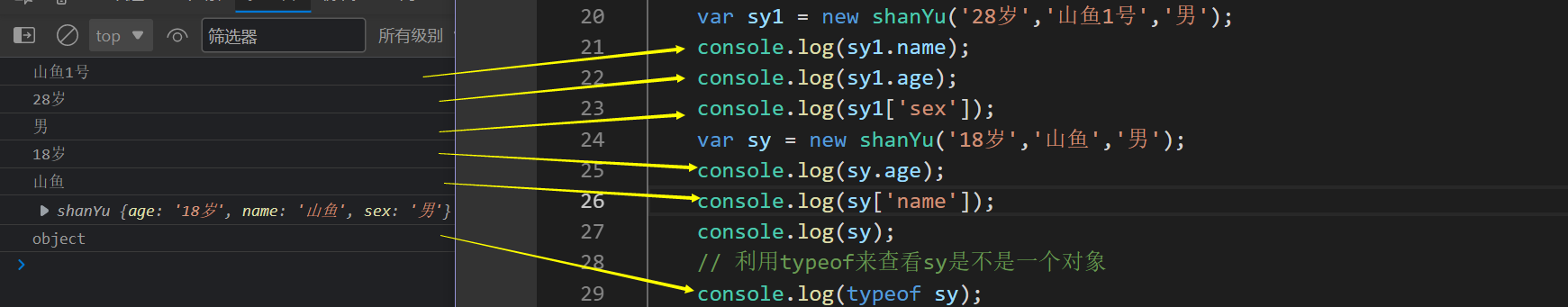
这里也可以看到所有的都成功的返回了相应的值

2.方法的写法和使用
- <script>
- function Student (sname,age,sex,room){
- this.name = sname;
- this.age = age;
- this.sex = sex;
- this.classRoom = room;
- this.skill = function(write){//创建方法,write是形参来接受下面传来的实参
- console.log(write);
- }
- }
- var Liming = new Student('黎明','18','男','296班')
- console.log(Liming.name);
- console.log(Liming.age);
- console.log(Liming.sex);
- console.log(Liming.classRoom);
- Liming.skill('会写书法');//给方法传递一个实参
- script>
注:构造函数,如Stars() ,抽象了对象的公共部分,封装到了函数里面,它泛指某一大类( class ) 创建对象,如new Stars() ,特指某一个,通过new关键字创建对象的过程我们也称为对象实例化
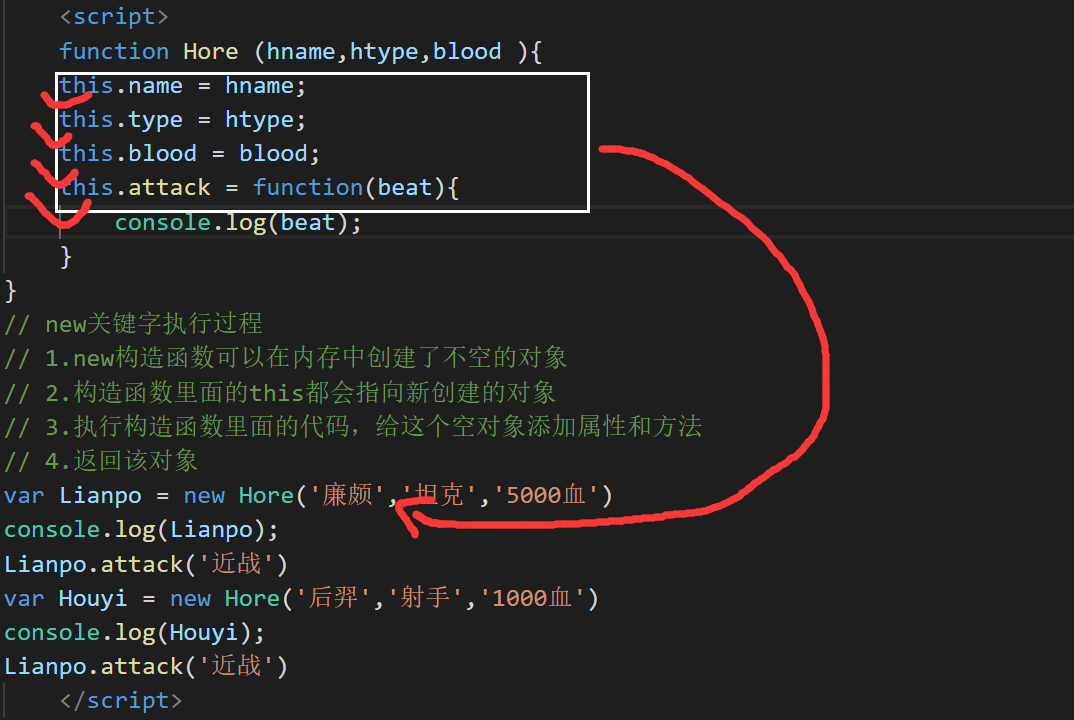
3.new关键字的执行过程
1.new构造函数可以在内存中创建了不空的对象
2.构造函数里面的this都会指向新创建的对象
3.执行构造函数里面的代码,给这个空对象添加属性和方法
4.返回该对象
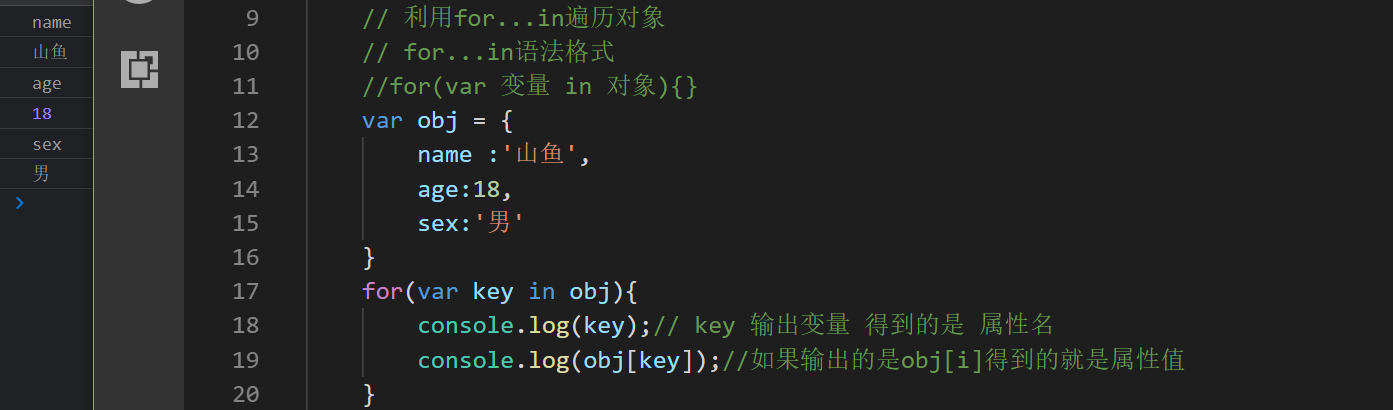
4.遍历对象(利用for...in)
- <script>
- // 利用for...in遍历对象
- // for...in语法格式
- //for(var 变量 in 对象){}
- var obj = {
- name :'山鱼',
- age:18,
- sex:'男'
- }
- for(var key in obj){
- console.log(key);// key 输出变量 得到的是 属性名
- console.log(obj[key]);//如果输出的是obj[i]得到的就是属性值
- }
- script>
语法格式:for (var 变量 in 对象){} ,这里的变量一般就用k或者key当然别的也可以,

总结
1.对象可以让代码结构更清晰 2.对象复杂数据类型object, 3.本质:对象就是一组无序的相关属性和方法的集合。 4.构造函数泛指某一大类 ,比如苹果,不管是红色苹果还是绿色苹果,都统称为苹果。 5.对象实例特指一个事物,比如这个苹果,正在敲代码的山鱼6.for..in语句用于对对象的属性进行循环操作。
点赞:您的赞赏是我前进的动力!
收藏:您的支持我是创作的源泉!
评论:您的建议是我改进的良药!
山鱼君的个人社区: 欢迎大家加入我的个人社区—— 山鱼社区 如果对你有帮助的话希望三连下支持一下博主(呜呜呜山鱼君也是一条单身旺o(╥﹏╥)o) -
相关阅读:
零基础学网络安全要怎么学?五分钟看懂
基于AVR单片机的心电信号获取与分析
2022年学Java开发的10个理由
01UE4 C++ 入门【初识c++类】
ZooKeeper的权限控制--ACL
安徽京准-NTP网络授时服务器助力助力甘南州公共资源交易
浅谈综合管廊建设提速后的运维管理
JSP param动作
安装升级rancher
快速上手Flask(一) 认识框架Flask、项目结构、开发环境
- 原文地址:https://blog.csdn.net/zhaochen1127/article/details/126574193
