-
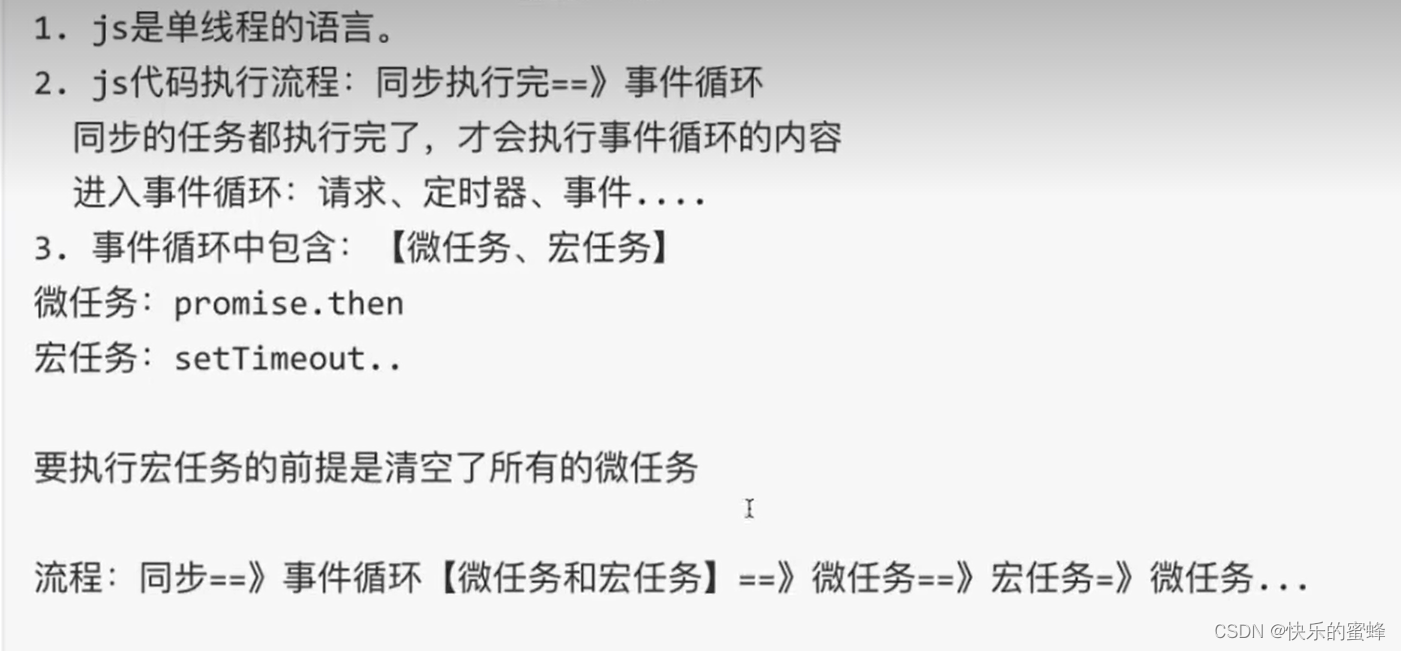
Nodejs的循环机制
我们看一下 下面的例子
setTimeout(function() { console.log("setTimeout"); }, 0); setImmediate(function() { console.log("setImmediate"); }); process.nextTick(function() { console.log("process"); });- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
结果是:

因为 process.nextTick 是微任务,并且是微任务中优先级最高的一个, 所以一开始就执行他了, 接下来就是 定时器 setTimeout, 在接着就是setImmediate,
具体的可以看下面的流程图setImmediate的作用
setlmmediate表示立即执行,它是宏任务,回调函数会被会放置在事件循环的check阶段。
在应用中如果有大量的计算型任务,它是不适合放在主线程中执行的,因为计算任务会阻塞主线程,主线程一-旦被阻塞,其
他任务就需要等待,所以这种类型的任务最好交给由C++维护的线程去执行。
可以通过setmmediate方法将任务放入事件循环中的check阶段,因为代码在这个阶段执行不会阻塞主线程,也不会阻塞事
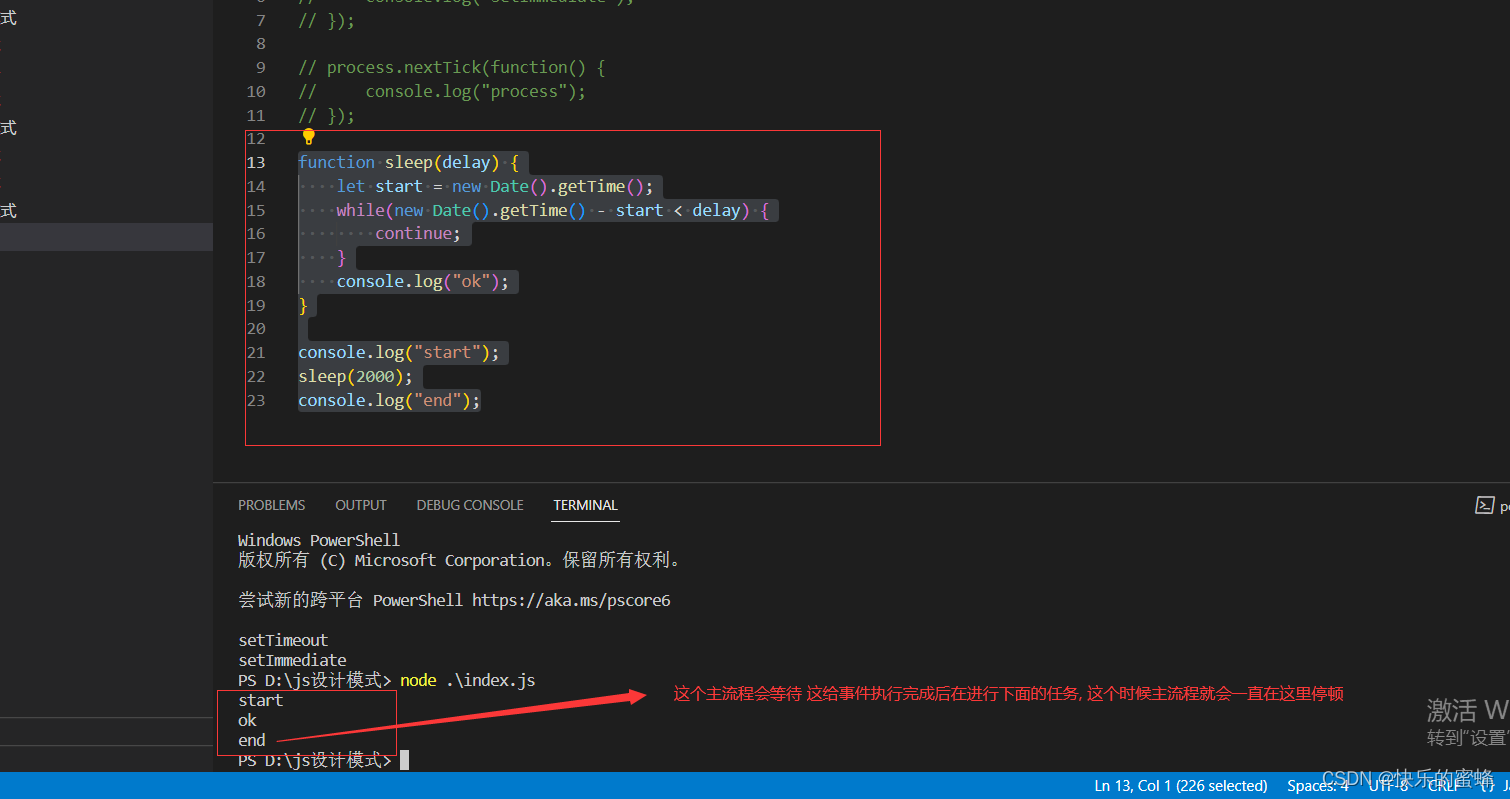
件循环。我们先不用 setmmediate 方法
function sleep(delay) { let start = new Date().getTime(); while(new Date().getTime() - start < delay) { continue; } console.log("ok"); } console.log("start"); sleep(2000); console.log("end");- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11

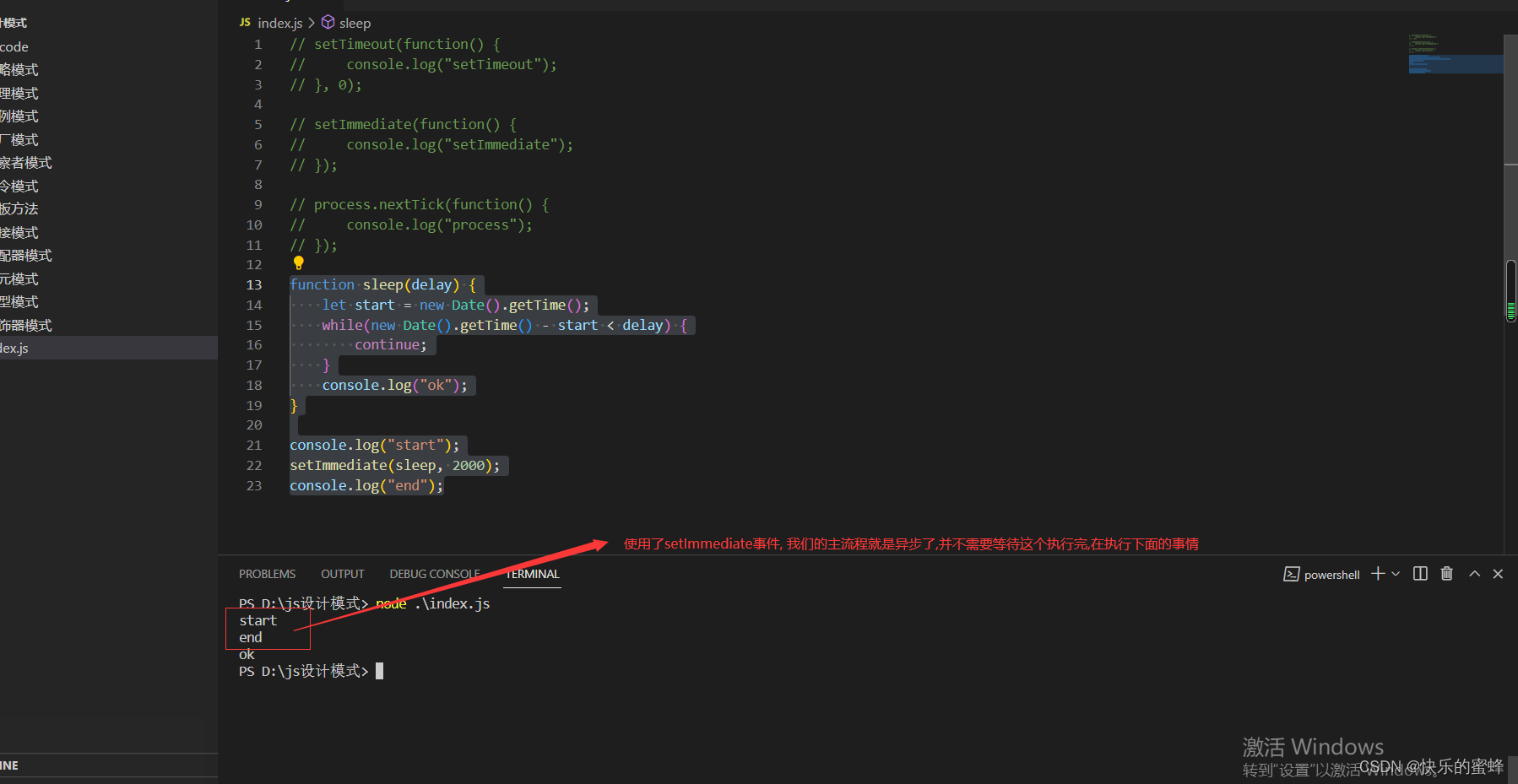
我们接下来使用 setmmediate 方法function sleep(delay) { let start = new Date().getTime(); while(new Date().getTime() - start < delay) { continue; } console.log("ok"); } console.log("start"); // 使用了 setImmediate setImmediate(sleep, 2000); console.log("end");- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
就解决了主线程等待的问题

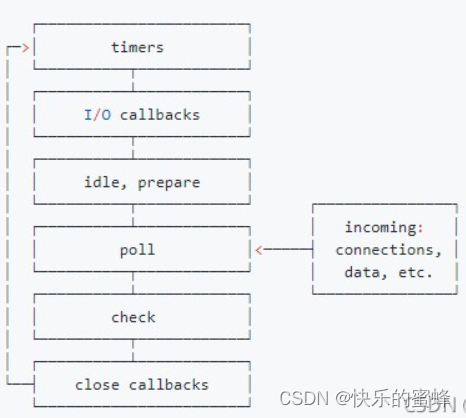
Nodejs 事件循环图(event-loop)

nodejs的事件轮询机制:借助libuv库实现的
Nodejs的 循环机制分为6个阶段1.timers 定时器阶段
计时和执行到点的定时器回调函数
执行setTimeout() 和 setInterval()中到期的callback
2. pending callbacks
某些系统操作(例如TCP错误类型)的回调函数
上一轮循环中有少数的I/Ocallback会被延迟到这一轮的这一阶段执行
3. idle, prepare
准备工作
队列的移动,仅内部使用
4. poll轮询阶段(轮询队列)
最为重要的阶段,执行I/O callback,在适当的条件下会阻塞在这个阶段
如果轮询队列不为空,依次同步取出轮询队列中第一个回调函数执行,直到轮询队列为空或者达到系统最大的限制
如果轮询队列为空
如果之前设置过 setImmediate 函数
直接进入下一个check阶段
如果之前没有设置过setImmediate 函数
在当前 poll 阶段等待
直到轮询队列添加回调函数,就去第一个情况执行
如果定时器到点了,也会去下一个阶段
5. check 查阶段
执行setImmediate设置的callback
6. close callbacks 关闭阶段
执行close事件的callback,例如socket.on(“close”,func)更详细的可以去看一下这个: 去这里
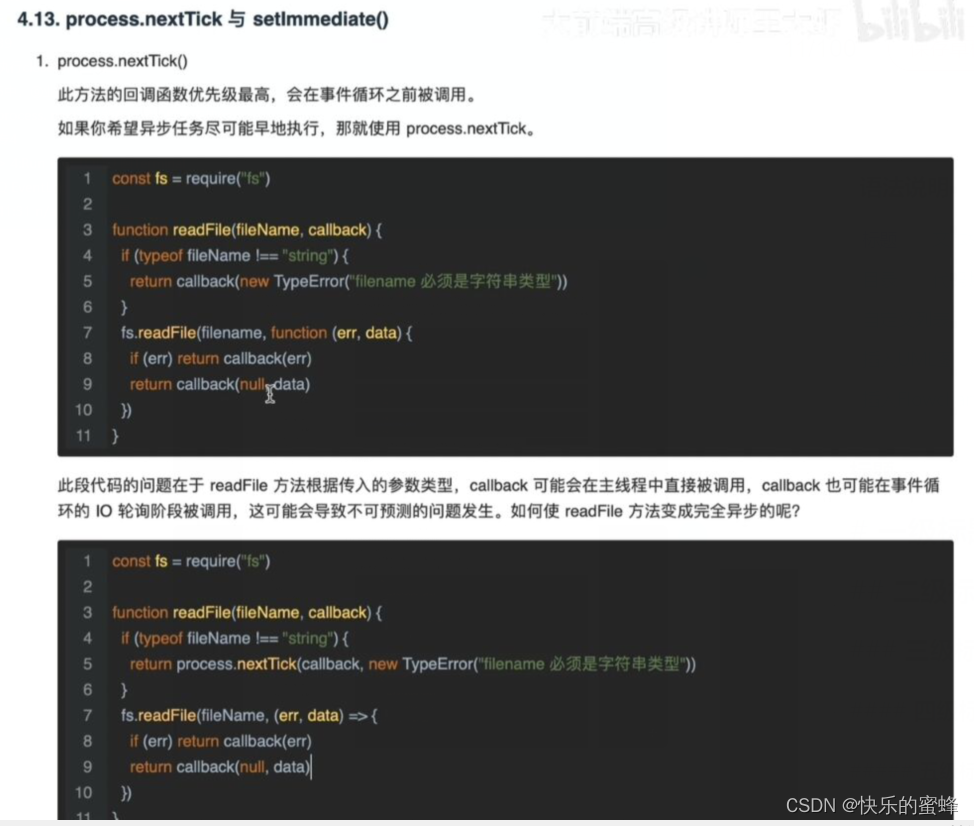
process.nextTick 部分
process.nextTick 能在任意阶段优先执行
process.nextTick 跟 setImmediate


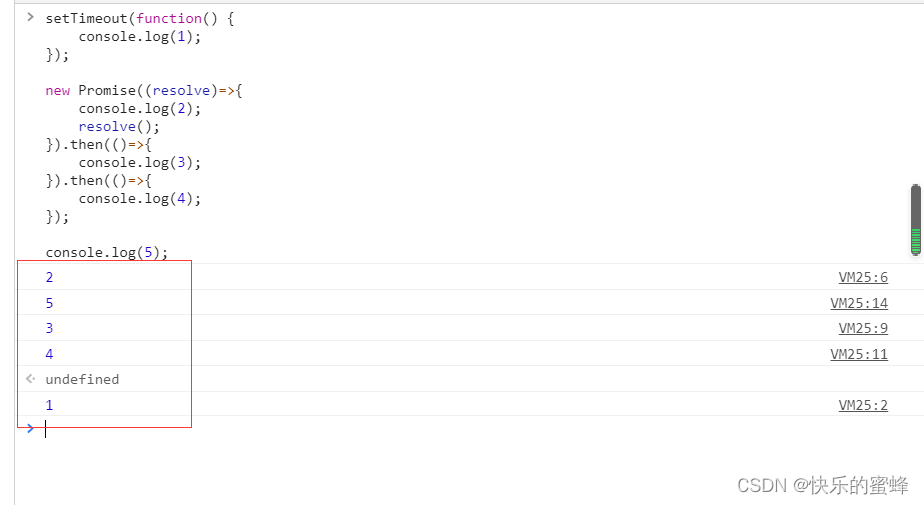
setTimeout(function() { console.log(1); }); new Promise((resolve)=>{ console.log(2); resolve(); }).then(()=>{ console.log(3); }).then(()=>{ console.log(4); }); console.log(5);- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
// 结果是 2 5 3 4 1

为什么 是先2呢, 不是5呢? 请记住 new Promise()也是同步任务, Promise().then 才是微任务
还要记住, 是微任务清空了之后才会执行宏任务 -
相关阅读:
推进数据要素化,数据云为何是“加速器”?
Linux开发工具之调试器gdb
【cmake实战十】c++从动态库(dll)导出类
Eigen 由三点求平面方程及平面法向量
SRAM与DRAM的区别
logback--基础--05--配置--encoder
19.声明式事务的事务隔离级别和事务传播行为
Citus 分布式 PostgreSQL 集群 - SQL Reference(手动查询传播)
KnowStreaming贡献流程
第四节 基本运算符和变量,数组切片
- 原文地址:https://blog.csdn.net/hl971115/article/details/126571645